网页制作中插入图片的代码是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页制作中插入图片的代码是啥相关的知识,希望对你有一定的参考价值。
<img src="文件名\图片名.jpg width=200 height=200>格式有为题吗?如果没为题的话为什么显示不出图片呢?
1、在代码中经常用到的插入图片代码是img属性,格式就是<img src="" alt=""> src后面是添加图片的地址,后面的alt是对图片的描述。

2、在插入图片前,要将html文件和图片文件放在一个文件夹内,这里的img文件夹就是专门存放图片的地方。

3、然后回到代码栏,在src中输入链接地址img/pic_01.jpg,要将图片的具体地址和名称全部写全才可以在网页中看到,否则就会显示连接失败错误而无法观看到图片。

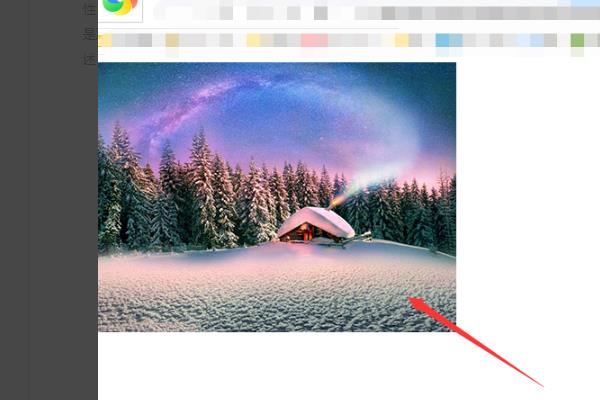
4、将文件保存后,在浏览器中我么就可以看到此刻的图片被添加进来了,位于网页的左上角位置。

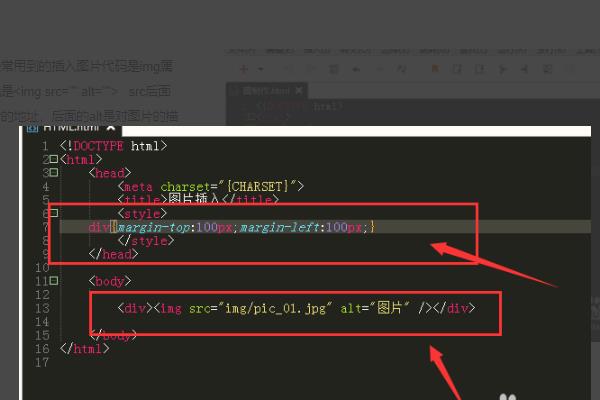
5、如果想要移动图片的所在位置,就需要先对其包装一下,用一个盒子将其包裹,然后调整盒子的位置就相当于移动的是图片的位置了。

6、如图,之前设置的盒子距离顶部100px.然后距离左侧100px,这样就将盒子挤到了现在所在的位置,如图所示。

定义和用法
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
在下面的例子中,我们在页面中插入一幅 W3School 的工程师在上海鲜花港拍摄的郁金香照片:
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />

你的格式有问题!
应该是
<img src="路径/图片名.jpg" width="200" height="200">
例如:
下面是两个绝对路径的图片地址
<img src="http://www.mopei8.com/file/upload/201009/01/01-24-30-73-1.gif" ><img src="/file/upload/201009/01/01-24-30-73-1.gif" >
下面是相对路径的图片地址
<img src="images/01-24-30-73-1.gif" >
如还有疑问,欢迎在线交流
参考技术C 少了个引号 而且不是反斜杠,应该是正斜杠正确的应该是:
<img src="文件夹名/图片名.jpg" width=200 height=200> 参考技术D 有问题,<img src="文件名\图片名.jpg" width="200" height="200" />应该是这样的
以上是关于网页制作中插入图片的代码是啥的主要内容,如果未能解决你的问题,请参考以下文章