企业级nginx使用
Posted ღ᭄小艾ヅ࿐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了企业级nginx使用相关的知识,希望对你有一定的参考价值。
目录:
一、nginx
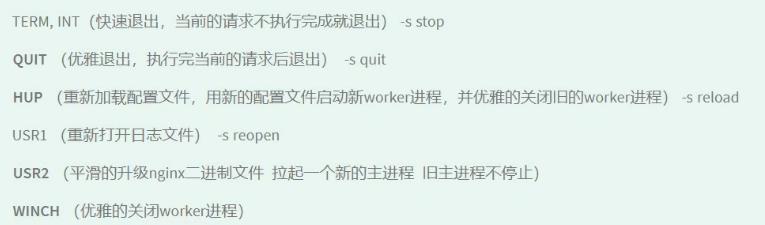
1.信号参数:
- kill命令传输信号给进程 nginx的主进程
- 以上几个信号命令都是发送给master主进程的
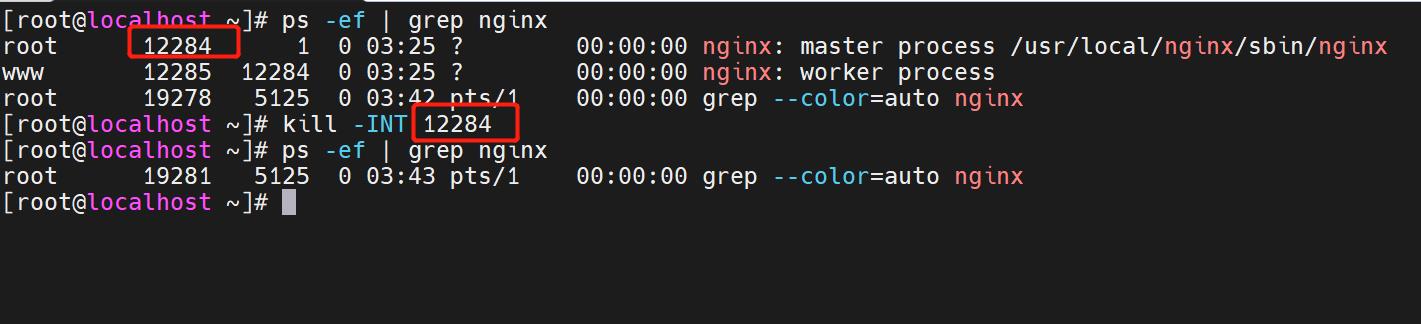
- 此时此刻我的nginx是运行着的
- 发送个INT信号给主进程,就停止了nginx了
- 重新开启nginx
- 当我们再去访问nginx的时候,就会一直转圈圈,但是进不去了,那我们该怎么重新启动worker子进程呢
- 发送个hup信号即可
- 就又能正常访问了
2.平滑升级:
- 升级软件版本后,需要启动新的版本,启动不了,端口已经被占用
- 如果直接把旧版本的服务停止掉,会影响线上业务的使用
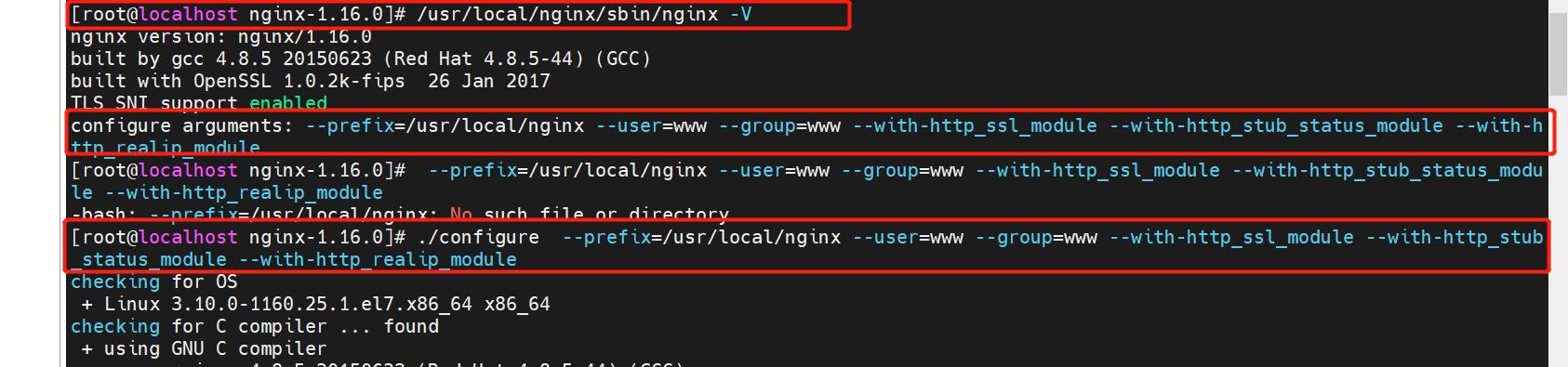
- 源码编译安装1.16版本的nginx
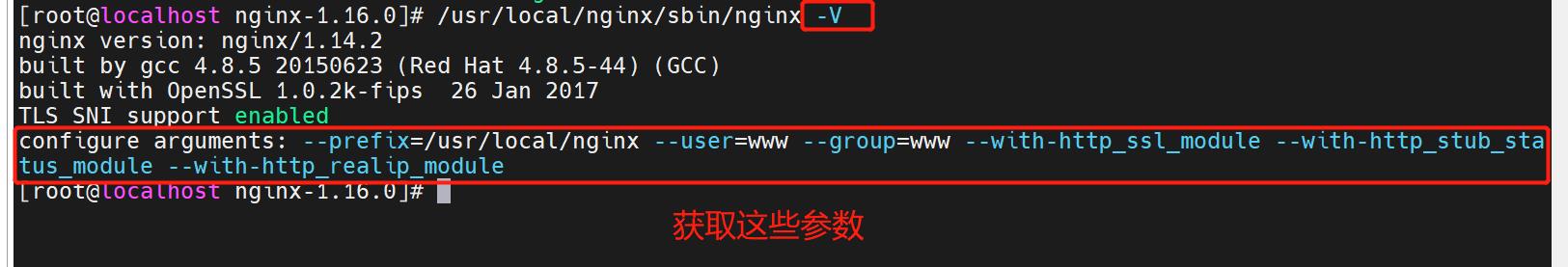
通过-V获取参数
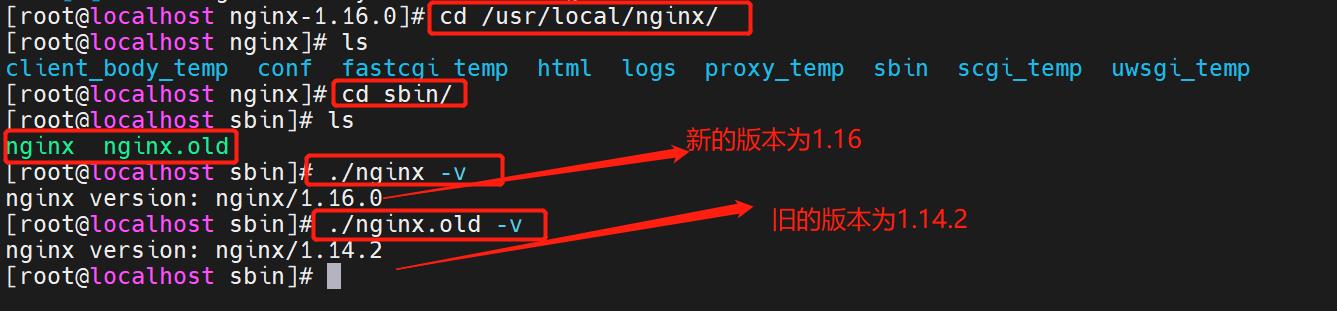
- 然后编译安装make && make install
- 当完成后,旧版本的nginx就自动改名成了nginx.old
- 但是这个时候新的nginx是运行不起来的,因为我旧的nginx运行着,会提示端口被占用
- 这时候我们用kil发送一个usr2的信号就可以了
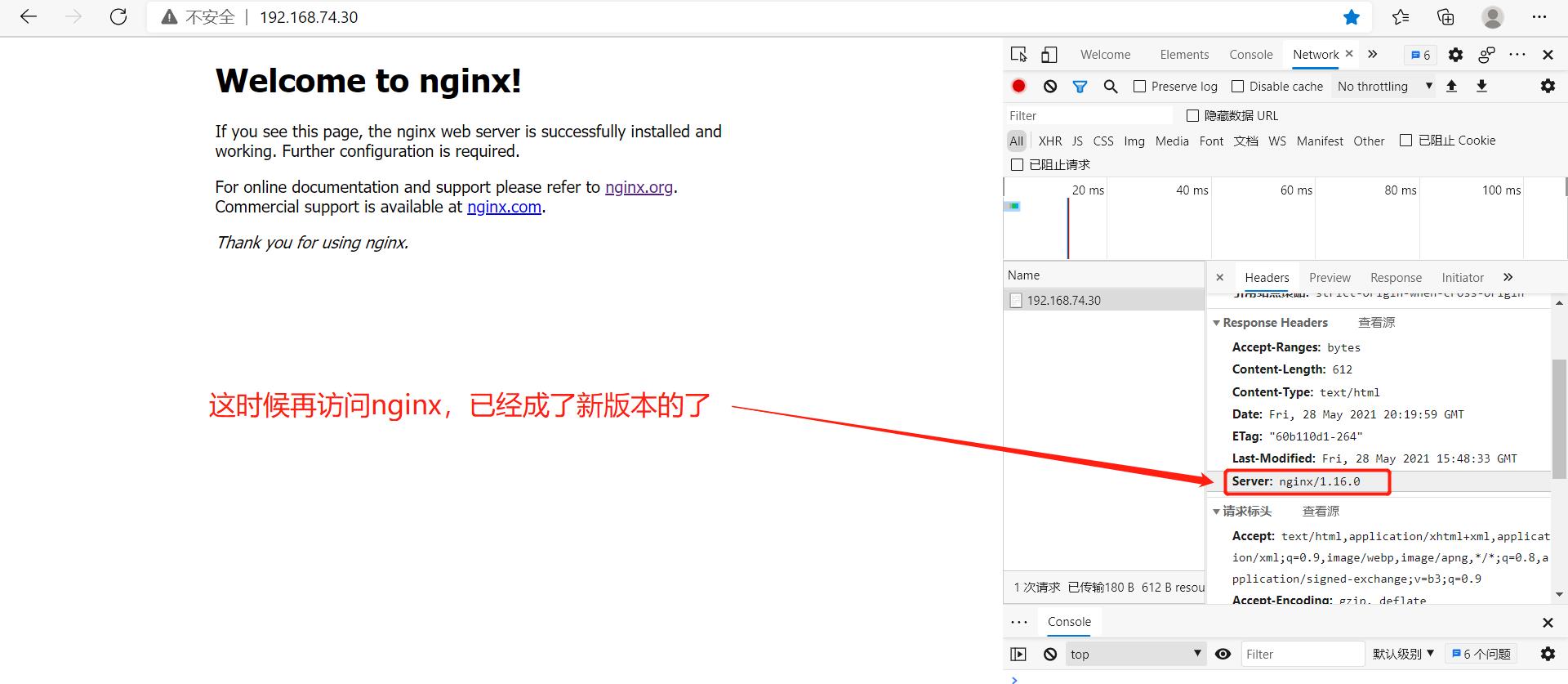
- 然后把旧的服务停掉即可(先关闭旧的子进程,再关闭旧的主进程)
- 在nginx中,默认提供了平滑升级的操作,只需执行以下命令:
在nginx的源码包中执行
注意先configure,然后make install && make upgrade
3.配置文件介绍:
vim /usr/local/nginx/conf/nginx.conf
#nginx子进程启动用户
#user nobody;
#子进程数量 一般调整为cpu核数或者倍数
worker_processes 1;
#错误日志定义
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#进程pid 存储文件
#pid logs/nginx.pid;
#事件
events
#每个子进程的连接数 nginx当前并发量 worker_processes * worker_connections
worker_connections 1024;
#http协议段
http
#引入 文件扩展名和与文件类型映射表
include mime.types;
#默认文件类型
default_type application/octet-stream;
#访问日志access.log的格式
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#访问日志存储路径
#access_log logs/access.log main;
#linux内核 提供文件读写的机制
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#长连接超时时间 单位为s
keepalive_timeout 65;
#gzip压缩
#gzip on;
#server虚拟主机的配置
server
#监听端口
listen 80;
#域名 可以有多个 用空格分隔
server_name localhost;
#默认编码
#charset koi8-r;
#access_log logs/host.access.log main;
#location 用来匹配url
location /
#默认访问的网站路径
root html;
#默认访问页面 从前往后的顺序查找
index index.html index.htm;
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
# proxy the php scripts to Apache listening on 127.0.0.1:80
#
#location ~ \\.php$
# proxy_pass http://127.0.0.1;
#
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \\.php$
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\\.ht
# deny all;
#
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location /
# root html;
# index index.html index.htm;
#
#
# HTTPS server
#
#server
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location /
# root html;
# index index.html index.htm;
#
#
二、企业中常见使用方式
①基于域名,将域名配置到server_name上
②基于IP,将IP配置到server_name上
③基于端口,将端口配置到listen
1.server配置:
1).基于域名的虚拟主机配置:
- 将域名配置到
server_name上
server
#监听端口
listen 80;
#绑定域名
server_name shop.lnmp.com;
#网站目录
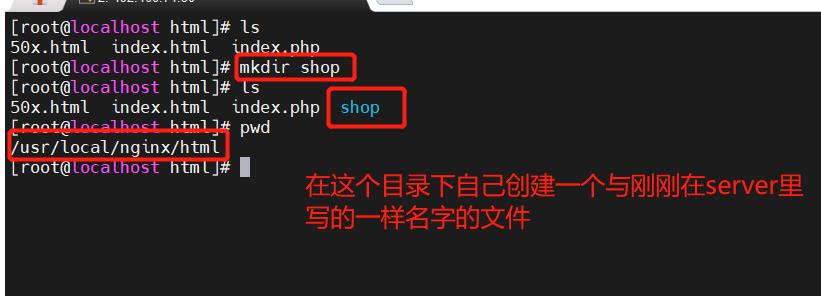
root html/shop;
#默认访问页面
index index.html;
- 然后重载以下nginx
service nginx reload
- 然后在shop这里目录下,自己写一个index.html的文件
- 但是这样子我们在Windows上并不能访问这个域名,我们得解析域名,我们我们修改C:\\Windows\\System32\\drivers\\etc目录下的hosts文件
添加一行这个
三、上线商城项目
- 第一步:上传这两文件
- 解压完成后
- 第二步:配置server虚拟机,客户端配置host解析
vim /usr/local/nginx/conf/nginx.conf- 然后重载以下nginx
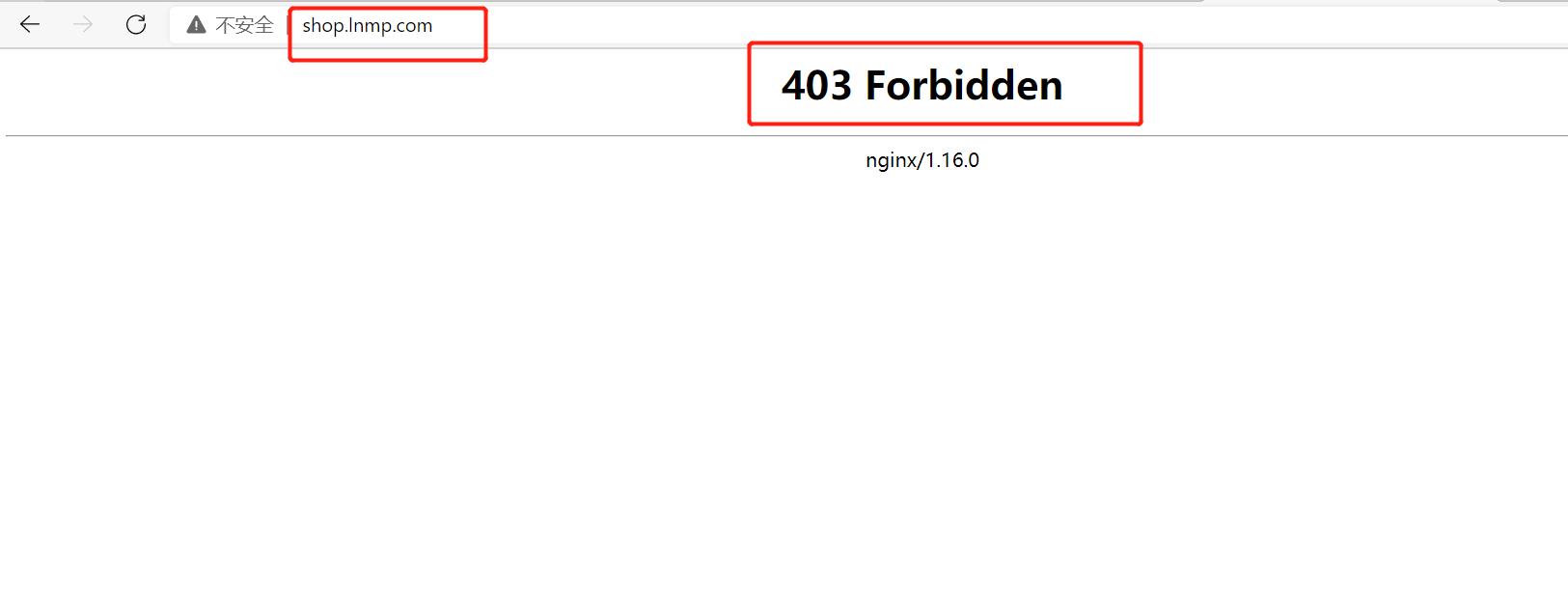
service nginx reload- 但是这样子的话我去访问这个域名可以吗?
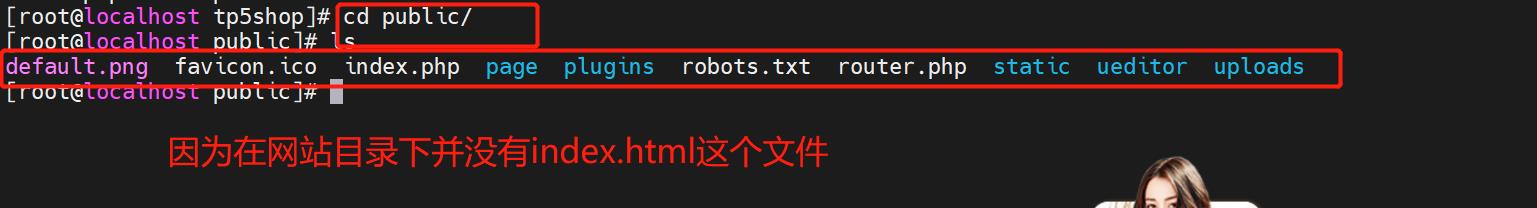
会出现403,为什么会这样呢?
- nginx默认访问index.html,没有这个文件,就会列出目录列表结构,没有权限列出,就会出现403
所以我们需要再对nginx.conf这个配置文件进行修改
- 至少现在不会出现403的错误了,但是还是报错,因为这里咱们数据库还没弄呢!
- 第三步:创建数据库并导入数据
- 但是现在有了数据库还是不够,还得修改项目的连接数据库配置文件
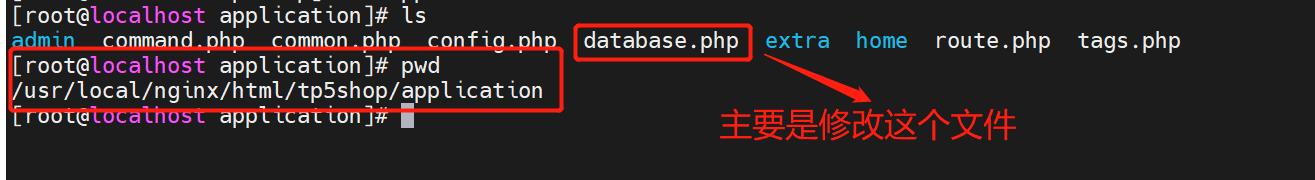
- 第四步:配置项目连接数据库
- 这个文件里的内容根据实际情况自行修改
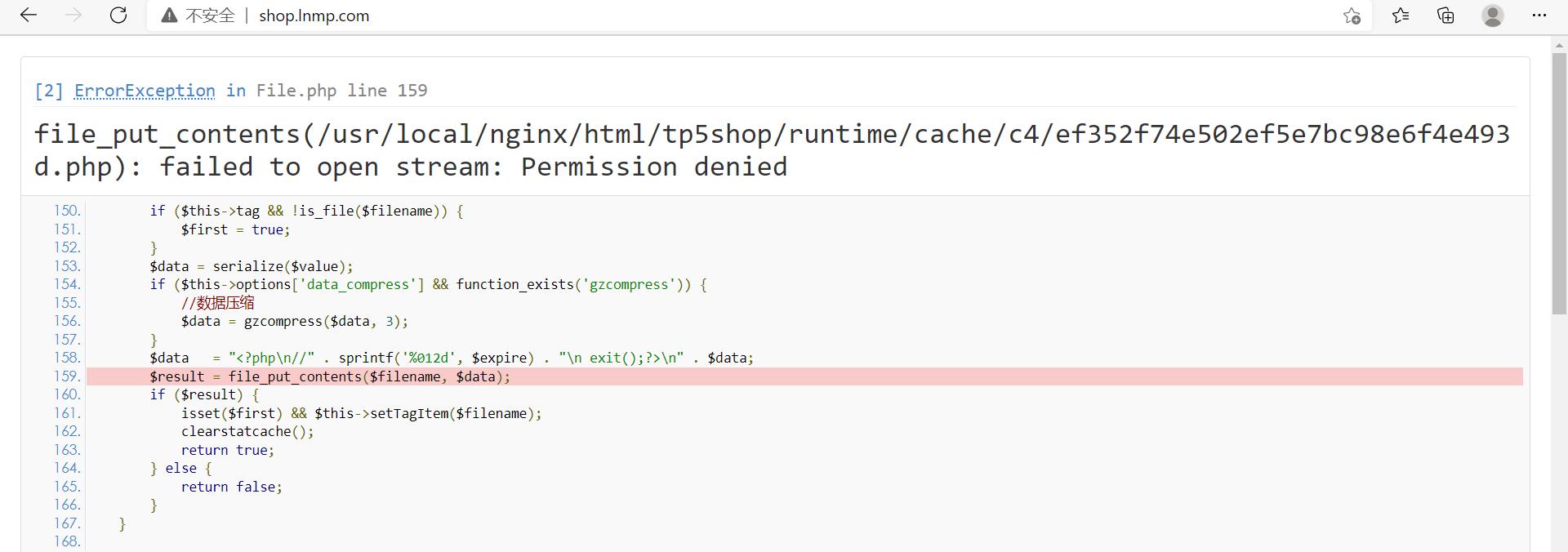
- 修改完了之后还是不行
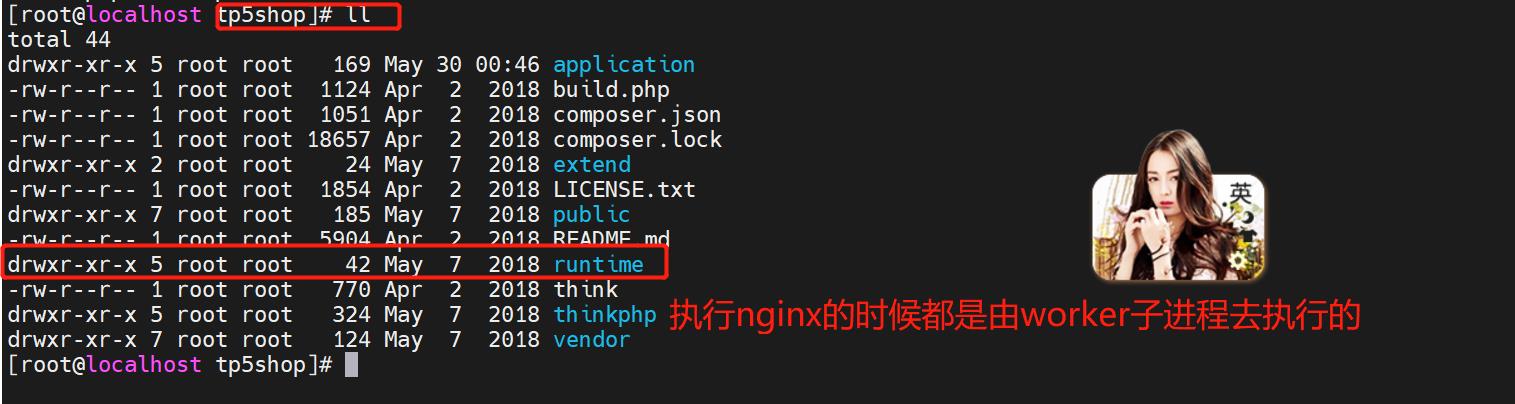
- 这是因为需要在runtime文件夹中写入缓存信息(需要写权限)
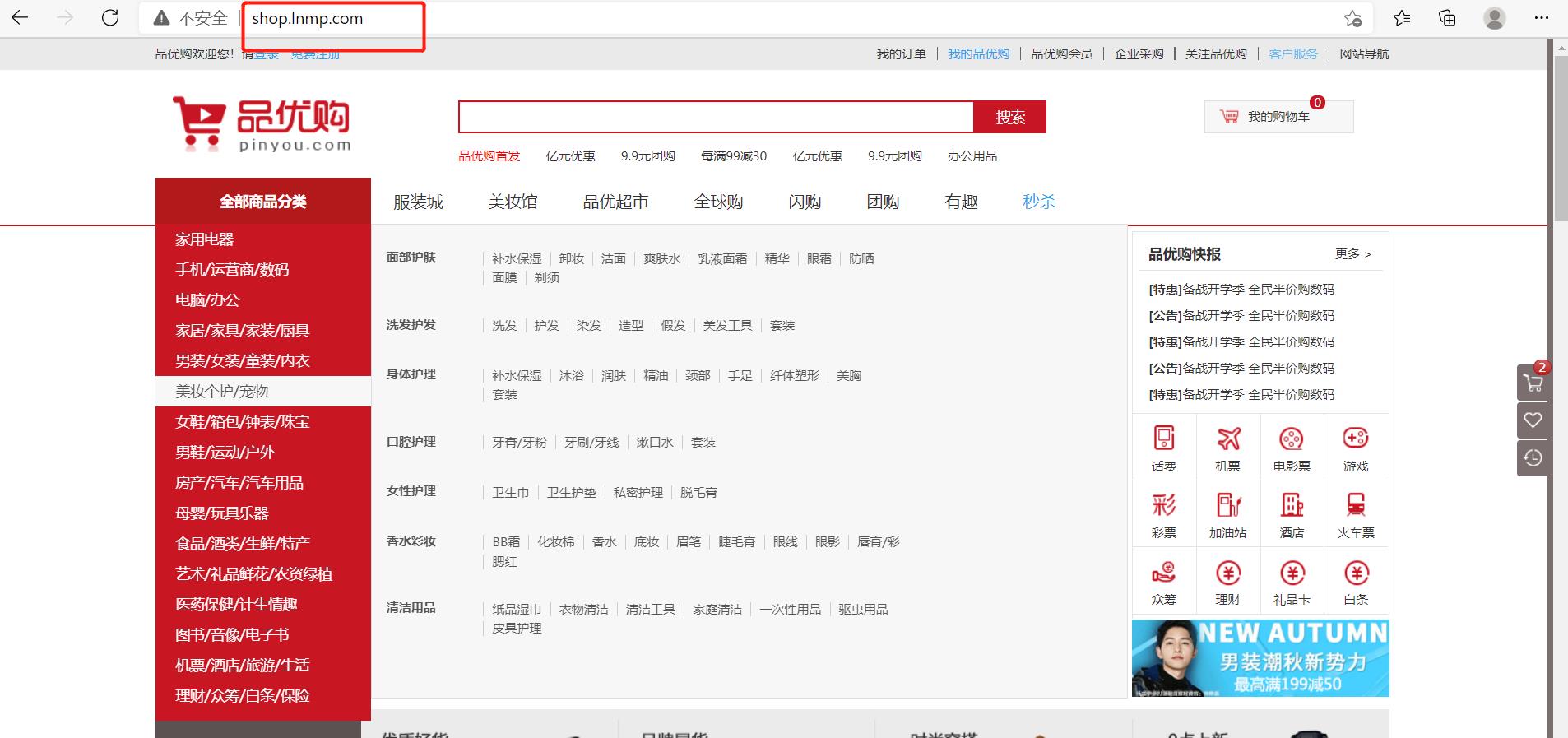
- 所以添加权限即可
- ok,完美
四、默认官方模块
1.Gzip压缩:
- 压缩文件,使文件变小,传输更快了。目前市场上大部分浏览器是支持GZIP的。IE6以下支持不好,会出现乱码情况。
- 配置到http段里,使整个http服务都启用gzip压缩(/usr/local/nginx/conf/nginx.conf)
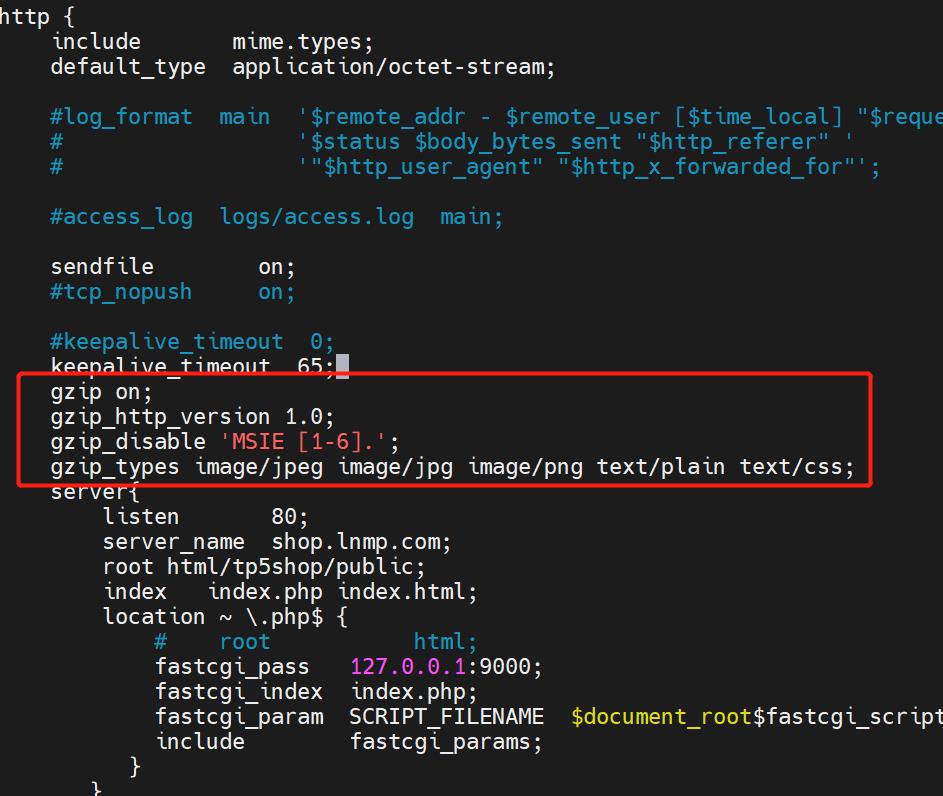
- 代码奉上:
#开启gzip压缩
gzip on;
#http协议版本
gzip_http_version 1.0;
#IE浏览器不开启gzip IE6以下会乱码
gzip_disable 'MSIE [1-6].';
#开启gzip 文件的格式
gzip_types image/jpeg image/jpg image/png text/plain text/css;
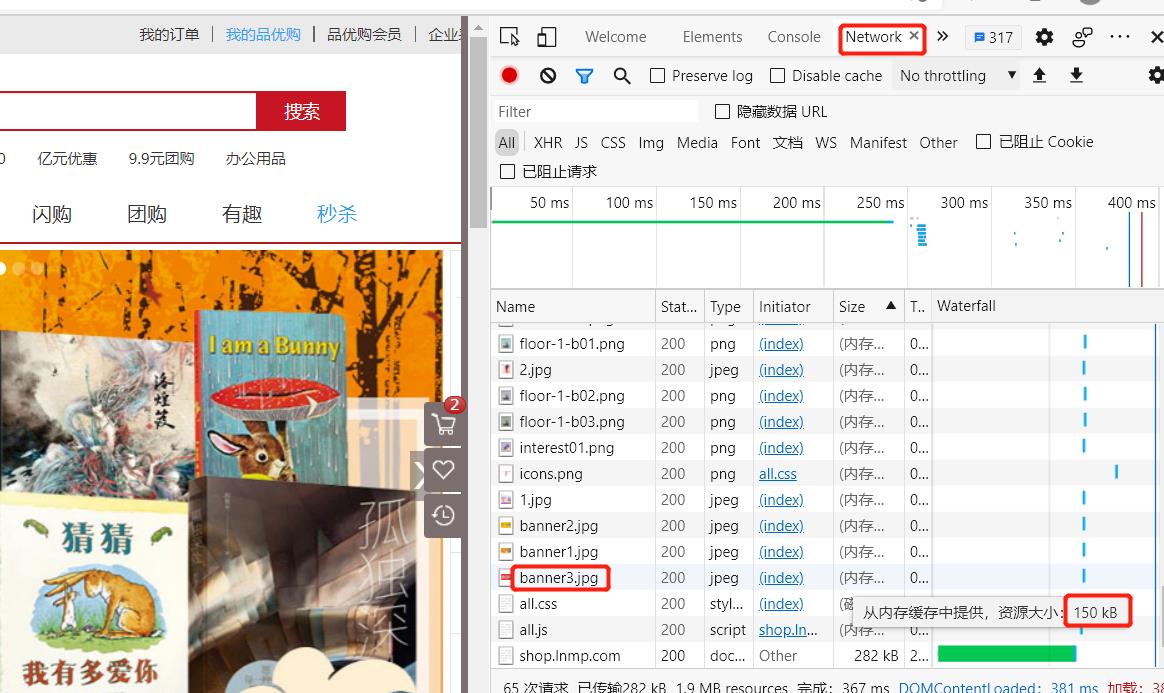
- 咱们先看看没压缩之前图片的大小
- 额,好像效果不太明显,不过大致过程就是这样,图片就不展示了
- 看到这个就代表开启了gzip压缩
2.客户端缓存:
- B/S架构里 browser浏览器 就是客户端
- 告知浏览器获取的信息是在某个区间时间段是有效的
- 官方文档:http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
location ~ \\.(js|css)$ #只想让js和css生效
#单位参数 d day 天|H hour 小时 M 分
expires 1h;
#在整个http中生效 配置到http段里
expires 1h
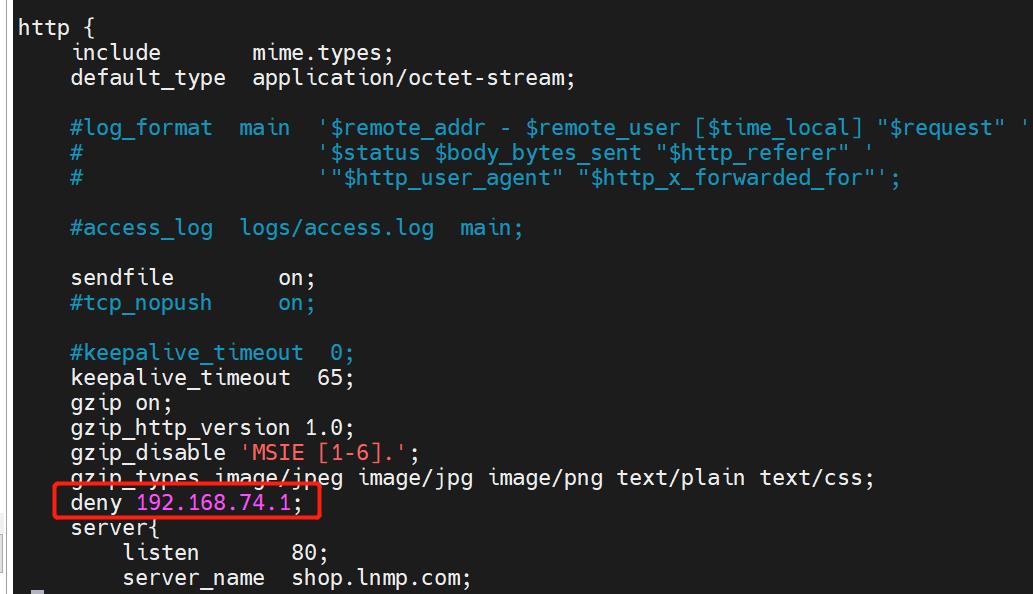
3.基于ip的访问控制:
- 基于ngx_http_access_module模块,默认可使用
- 官方文档:http://nginx.org/en/docs/http/ngx_http_access_module.html
语法:
>
> ==deny ip== 禁止ip访问
>
> allow ip 允许访问
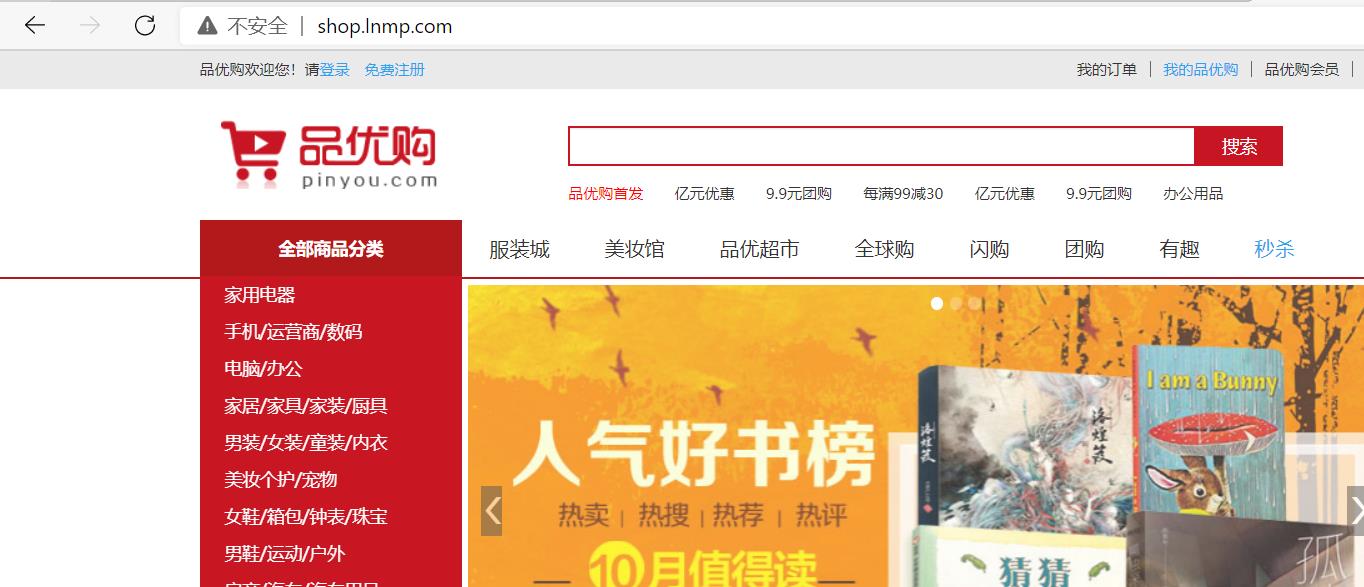
- 在我没有禁止本机ip访问的时候,是可以访问这个页面的
- 当我添加了这一行之后
4.基于用户的访问控制:
- 基于ngx_http_auth_basic_module模块,默认可用
- 官方文档:http://nginx.org/en/docs/http/ngx_http_auth_basic_module.html
语法:
>
> auth_basic "提示信息"
>
> auth_basic_user_file /etc/nginx/htpasswd;
- 配置实现:
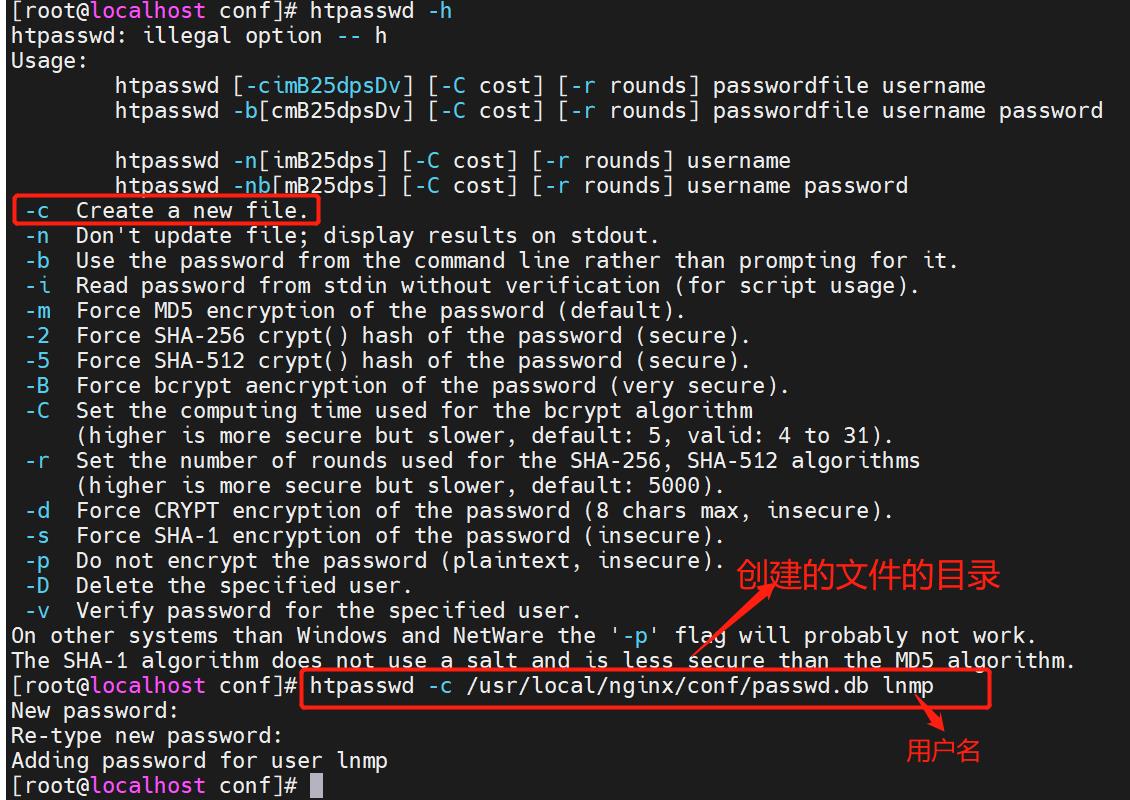
- 第一步:创建用户名和密码存储文件
htpasswd 如果不存在就通过 yum -y install httpd-tools安装
- 第二步:在配置文件中进行配置
#根据业务需求,配置到server段里
#登录框显示的标题提示
auth_basic "test login"
#加载用户名称和密码校验文件
auth_basic_user_file /usr/local/nginx/conf/passwd.db;
- 当配置好了之后,再登入这个网页的时候就需要你输入账号和密码了(这里我设置的用户名为lnmp,密码为******)
5.反向代理:
- 正向代理:
特点:知道自己使用了代理,需要填写代理服务器的IP等相关连接信息- 反向代理:
特点:用户是无感知的,不知道使用了代理服务器。反向代理服务器是和真实访问的服务器是在一起的,有关联的
作用:可以根据实际业务需求,分发代理页面到不同的解释器;可以隐藏真实服务器的路径- 官方文档:http://nginx.org/en/docs/http/ngx_http_proxy_module.html
- 配置反向代理:
- 第一步:安装apache
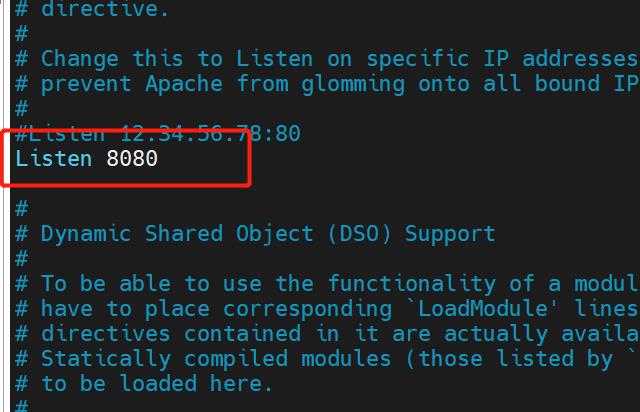
- 第二步:更改监听端口为8080
vim /etc/httpd/conf/httpd.conf
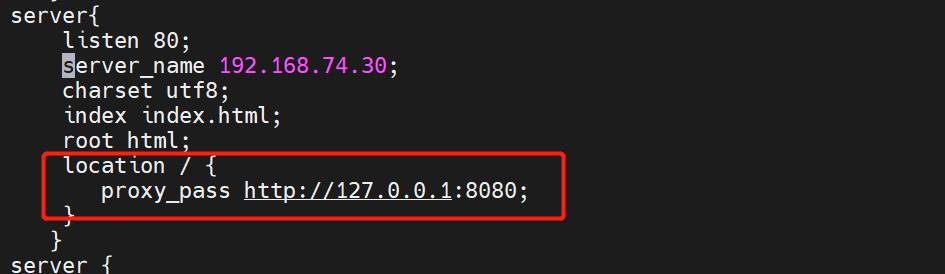
- 第三步:配置nginx的server并进行转发
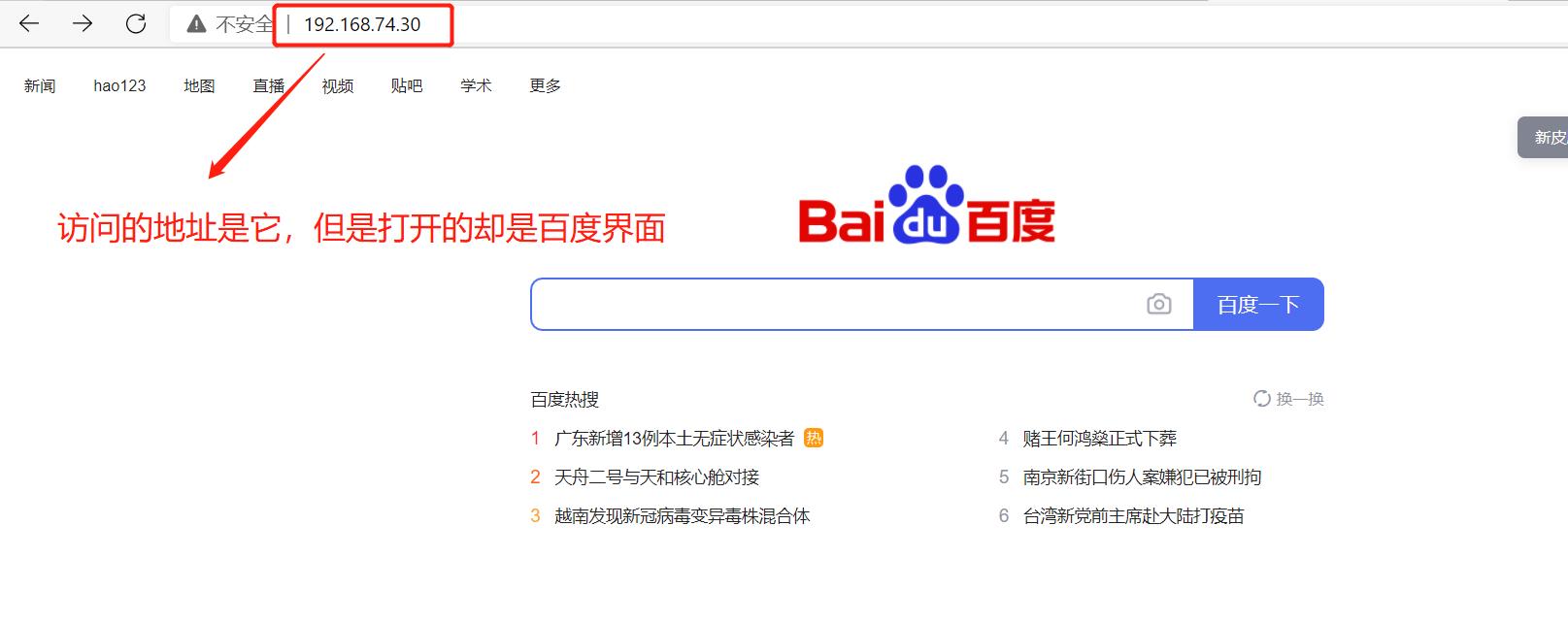
- 当我在访问192.168.74.30的时候,是Apache页面,但是服务却是用nginx访问的
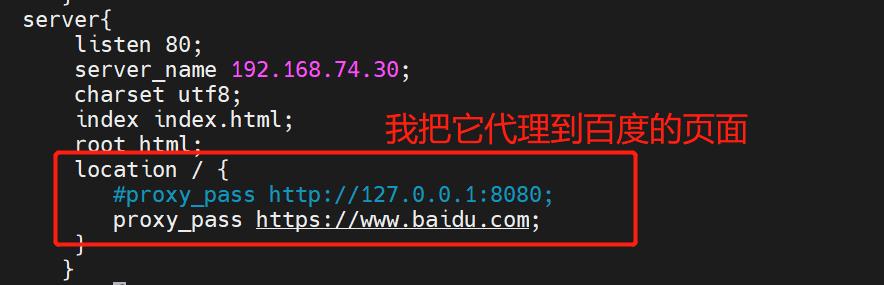
- 修改一下
五、第三方模块介绍与安装
- Nginx官方没有的功能,开源开发者定制开发一些功能,把代码公布出来,可以通过编译加载第三方模块的方式,使用新的功能。
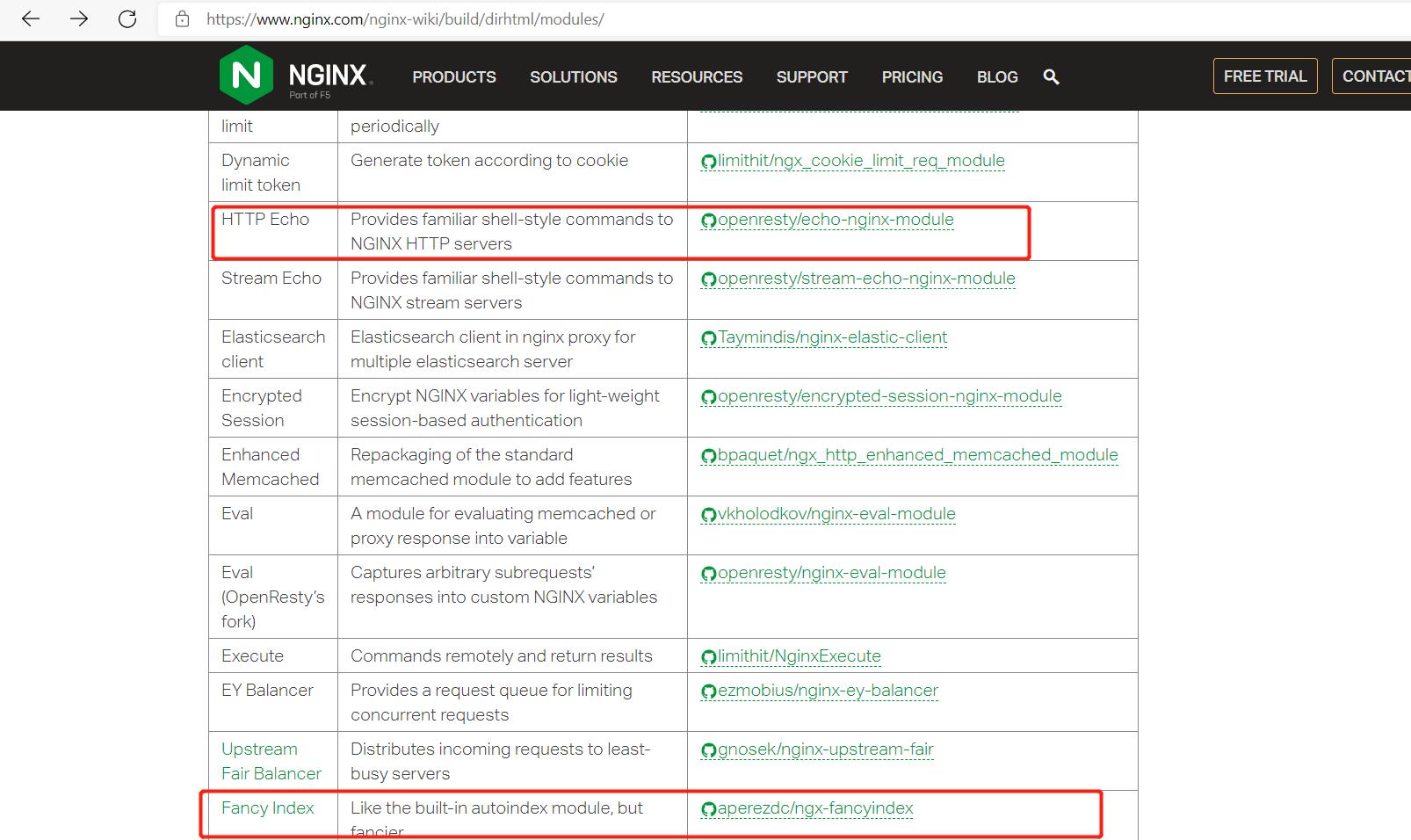
- 第三方模块网址:https://www.nginx.com/resources/wiki/modules
- 找到这两个,下载下来
- 如图所示这两软件包
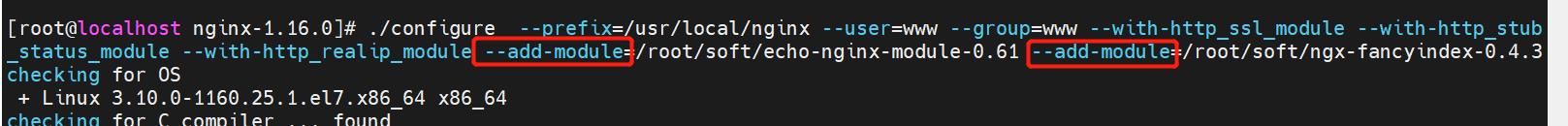
- 在添加第三方模块前,在执行一遍配置
- 然后使用–add-module添加第三方模块为之前上传的那两个软件包的解压包
- 最后编译安装即可
make && make install && make upgrade
1.fancy-index模块:
- fancy-index模块美化列表效果
- 文档介绍:
https://www.nginx.com/resources/wiki/modules/fancy_index/
https://github.com/aperezdc/ngx-fancyindex
2.echo模块:
- echo模块常用来进行调试用,比如输出打印Nginx默认系统变量
六、nginx的发行版本
1.Tengine:
- tengine是alibaba公司,在Nginx的基础上,开发定制,更加服务自己业务的服务器软件。后来进行了开源。
- 参考文档:http://tengine.taobao.org/
- 下载好软件包后上传到虚拟机上
- 接着解压并编译安装
./configure --prefix=/usr/local/tengine
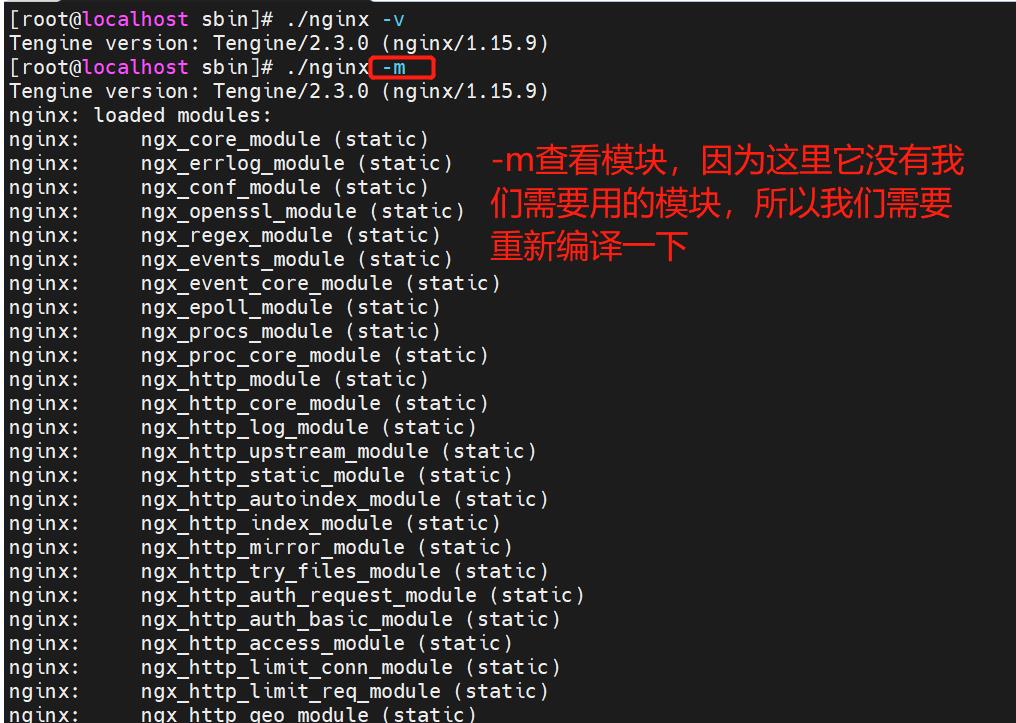
make && make install- tengine默认提供-m参数,查看已经编译加载的模块
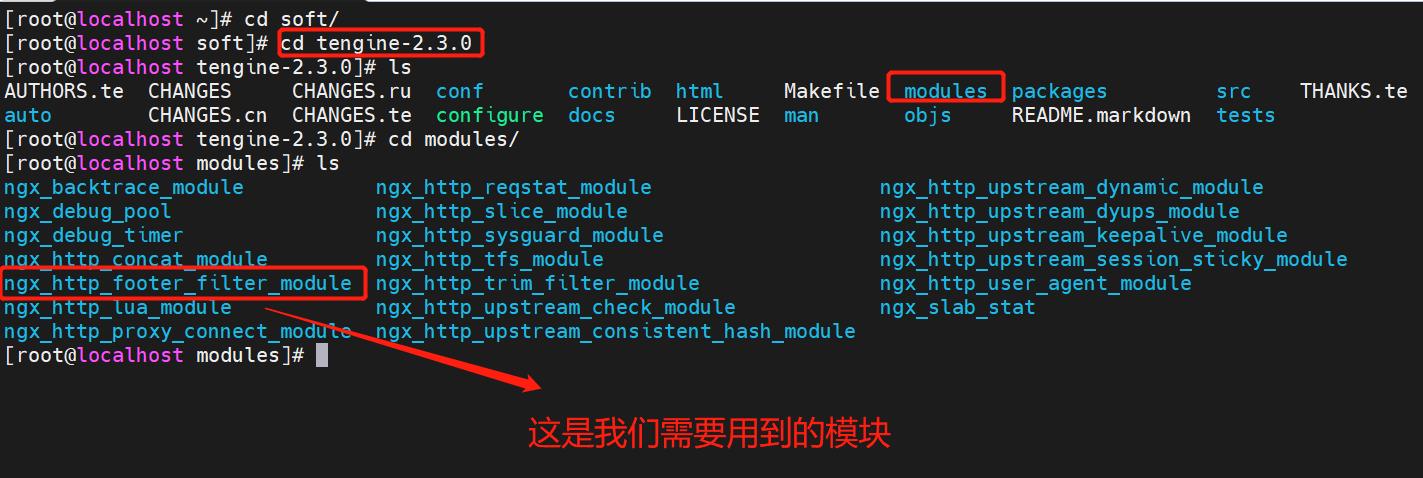
- ./configure --prefix=/usr/local/tengine/ --add-module=/root/soft/tengine-2.3.0/modules/ngx_http_footer_filter_module/
- make && make install && make upgrade
1).案例:通过tengine内置模块,自动添加页脚信息,标识服务器信息
- 查看文档
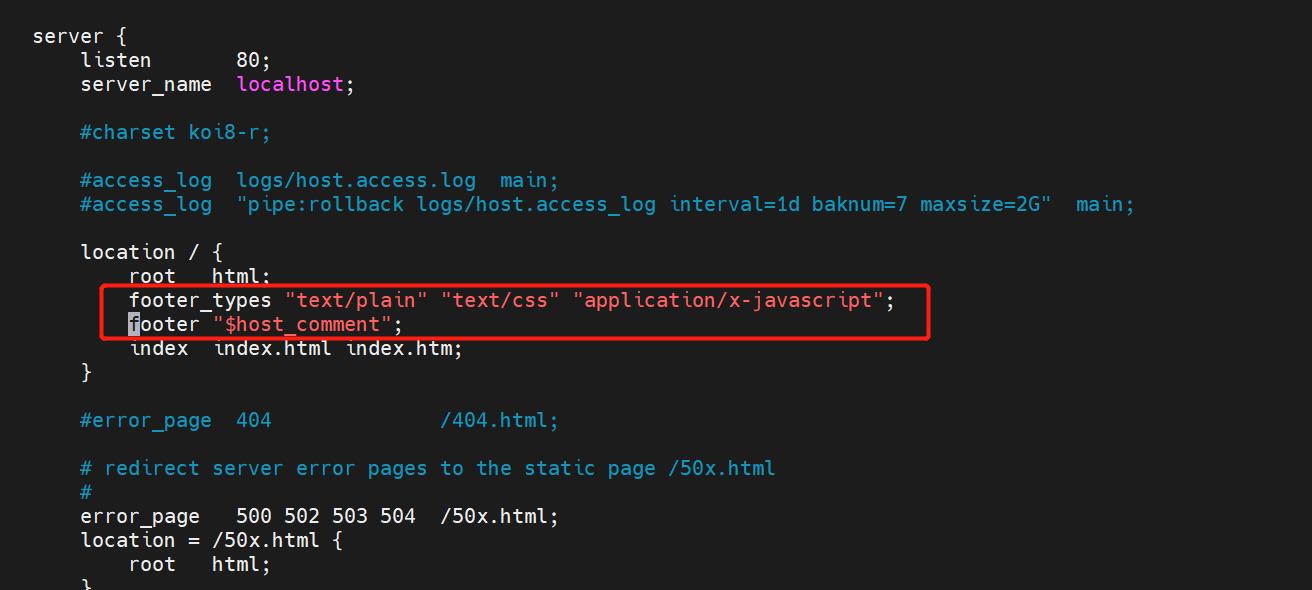
- 在/usr/local/tengine/conf/nginx.conf配置文件中加了这两行
语法规则:
#可定义在http、server、location中,建议在server中
#定义需要插入footer的响应类型(Response Content-Type)。
footer_types "text/plain" "text/css" "application/x-javascript";
#在上面定义的HTTP响应的正文结尾插入指定的format内容。如果format中含有变量,会被替换为变量当前的值。
footer "$host_comment";
2.openresty:
- openresty 在Nginx的基础上,结合lua脚本实现高并发的web平台。
- WAF nginx+lua+redis 实现应用型防火墙 动态把IP加入黑名单
- 官方网址:http://openresty.org/cn/
- 将下载的软件包上传到虚拟机上,进行解压然后编译安装
- ./configure --prefix=/usr/local/openresty
- 出现这个继续编译安装即可
make && make install
1).openresty使用lua语法:
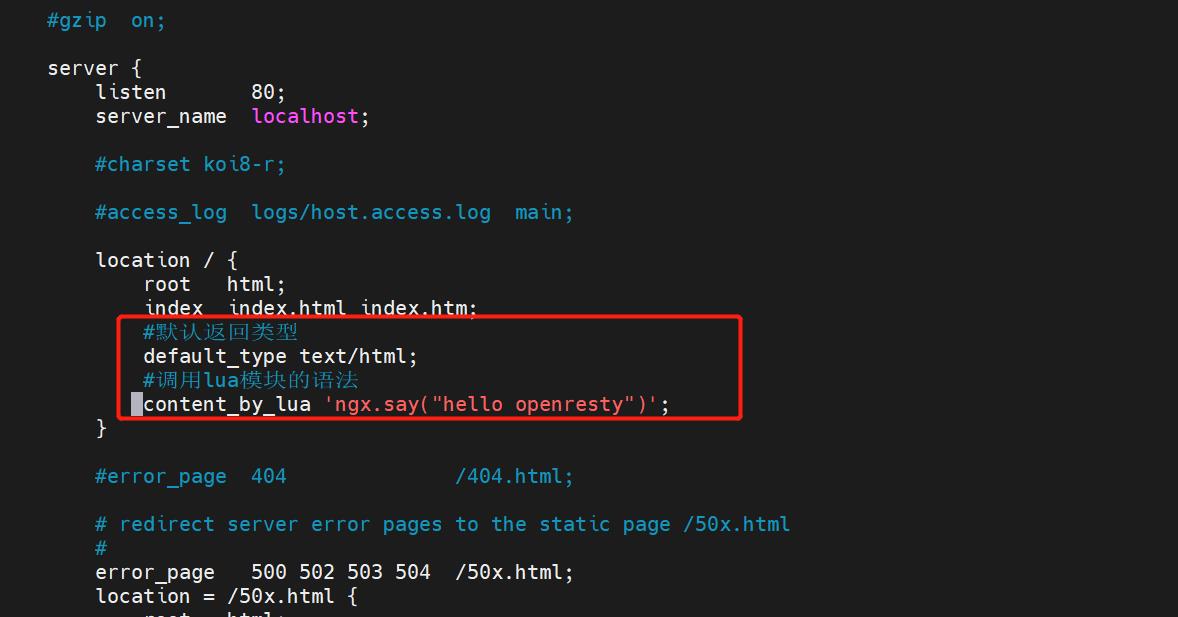
- vim /usr/local/openresty/nginx/conf/nginx.conf
示例配置:
location /
root html;
index index.html index.htm;
#默认返回类型
default_type text/html;
#调用lua模块的语法
content_by_lua 'ngx.say("hello openresty")';
七、URL匹配之location
- location配置语法参考文档:
- http://nginx.org/en/docs/http/ngx_http_core_module.html#location
1.location匹配规则:
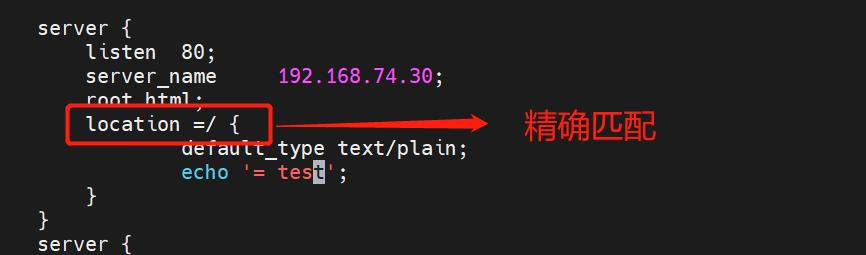
① = 精确匹配
location = /
#规则
则匹配到 http://www.example.com/ 这种请求,到/就结束
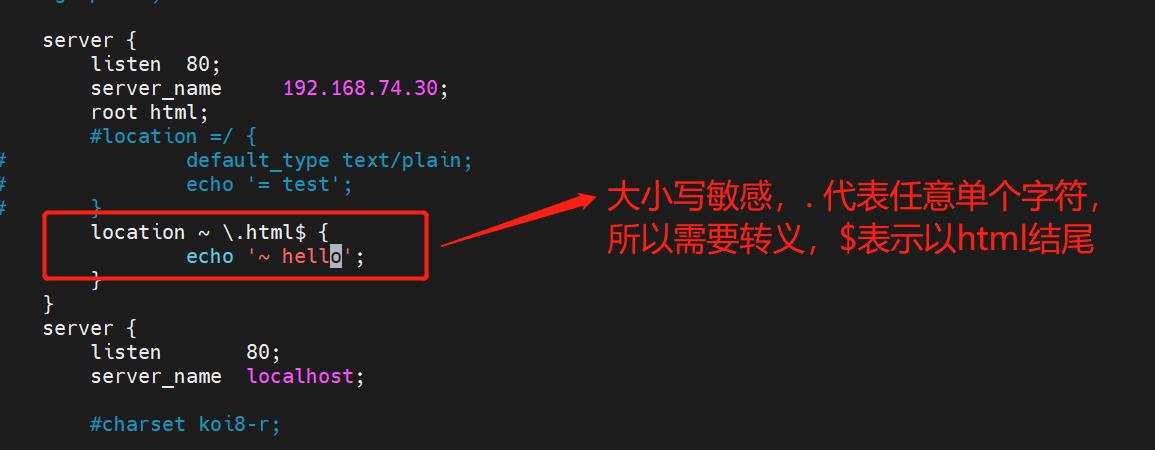
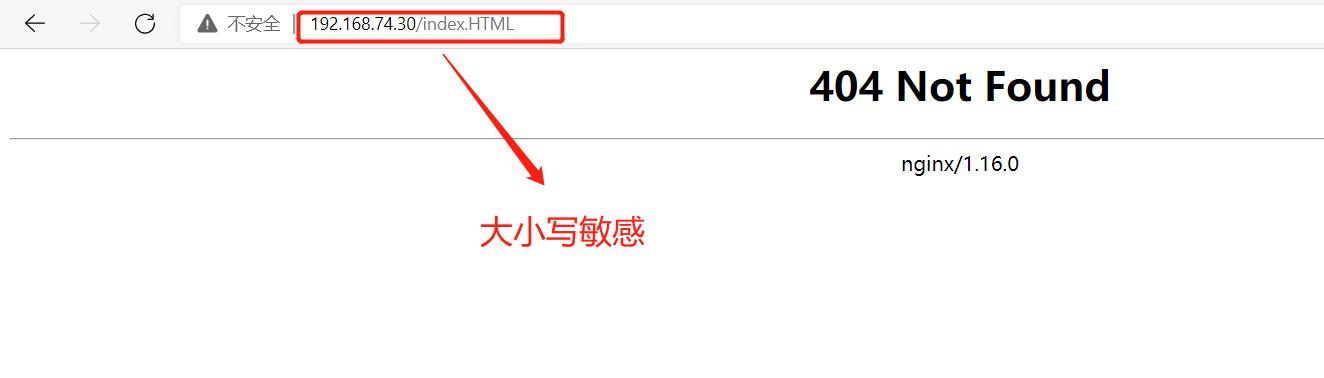
② ~ 大小写敏感
location ~ /example/
#规则
http://www.example.com/Example/ [成功]
http://www.example.com/example/ [失败]
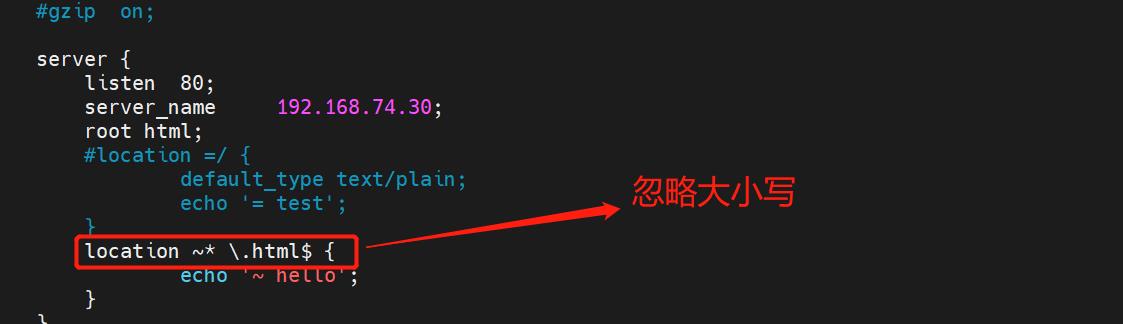
③ ~* 大小写忽略
location ~* /example/
#规则
http://www.example.com/Example/ [成功]
http://www.example.com/example/ [成功]
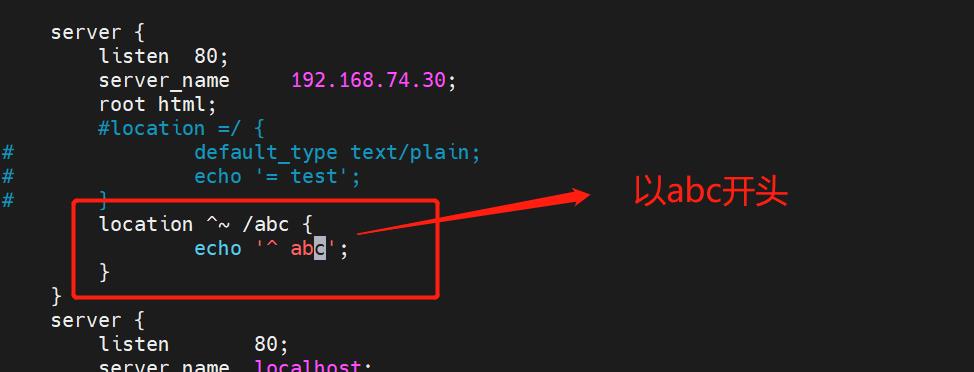
④ ^~ 只匹配以 uri 开头
location ^~ /img/
#规则
http://www.example.com/img/a.jpg [成功]
http://www.example.com/img/b.mp4 [成功]
http://www.example.com/bimg/b.mp4 [失败]
http://www.example.com/Img/b.mp4 [失败]
⑤ / 其他匹配都不成功 就匹配此项
location /
#规则
- location匹配优先级:
- (location =) > (location 完整路径) > (location ^~ 路径) > (location ,* 正则顺序) > (location 部分起始路径) > (/)
2.匹配规则操作:
- = 精确匹配
- 当匹配上了才能显示
- 大小写敏感
- 忽略大小写
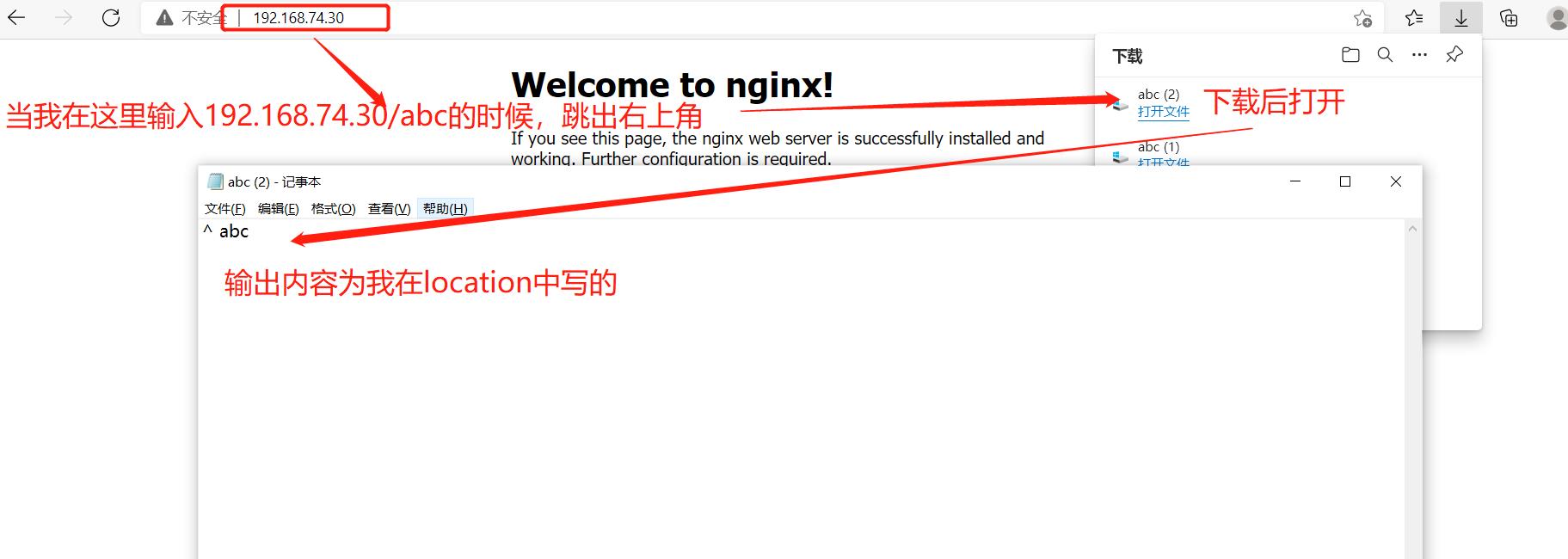
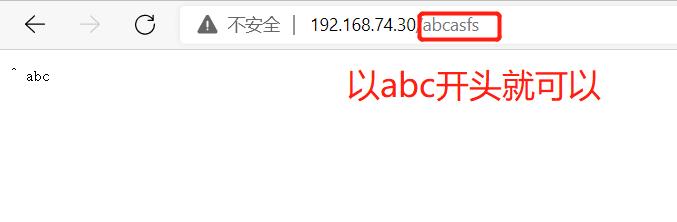
- 匹配以uri开头的
- 还要下载文件,好麻烦
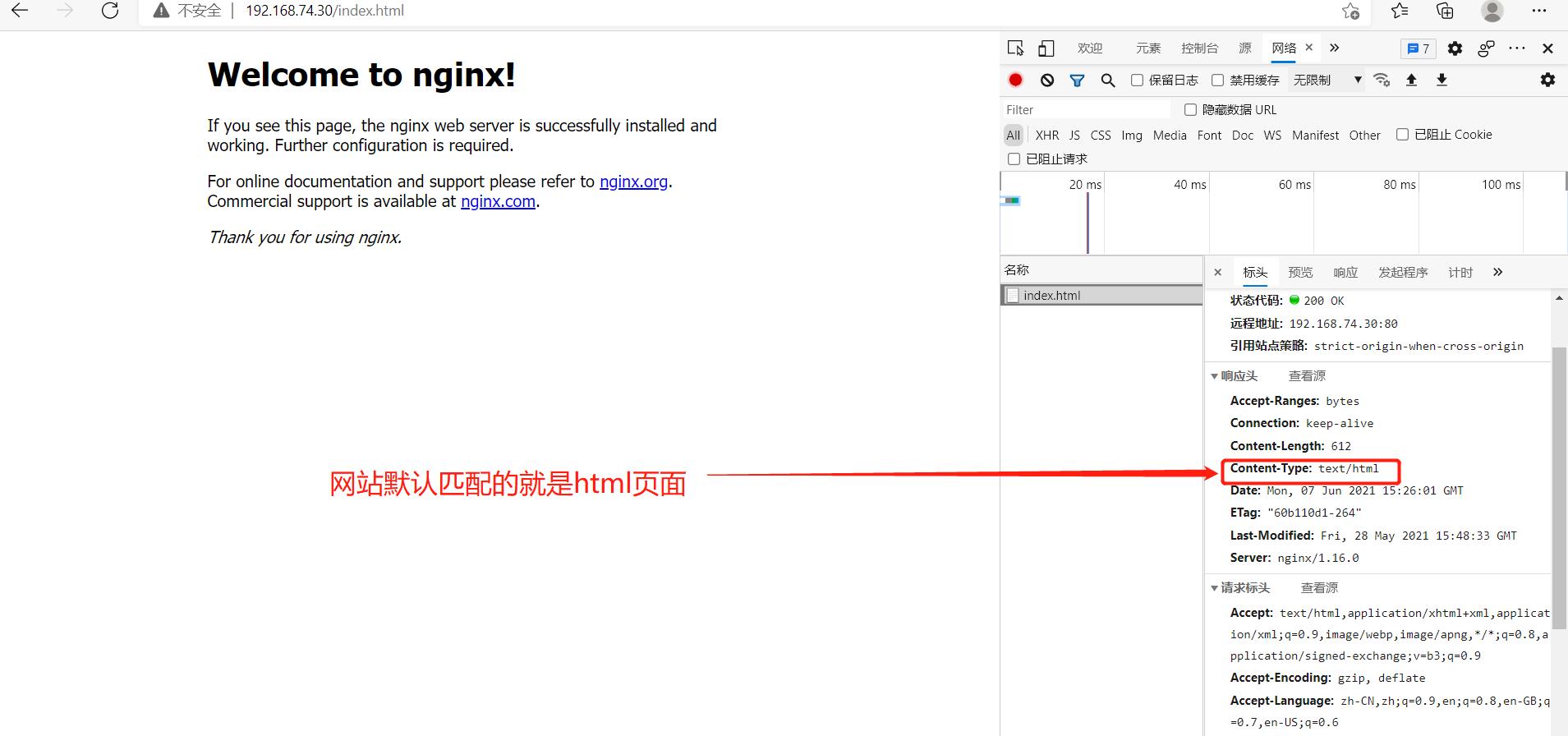
- 为什么之前匹配Index.html的时候就不用加default_type text/plain呢?
3.location匹配跳转:
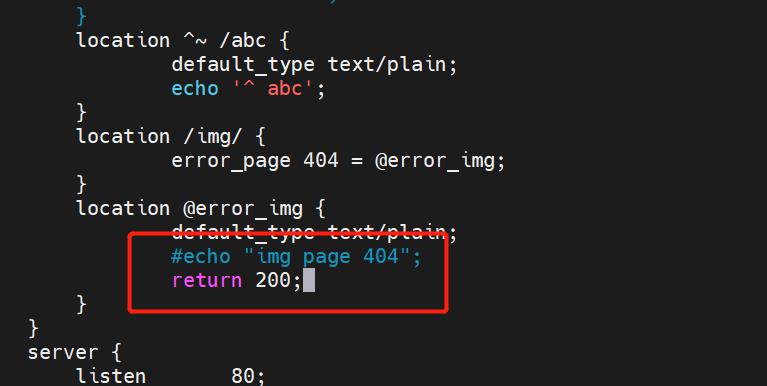
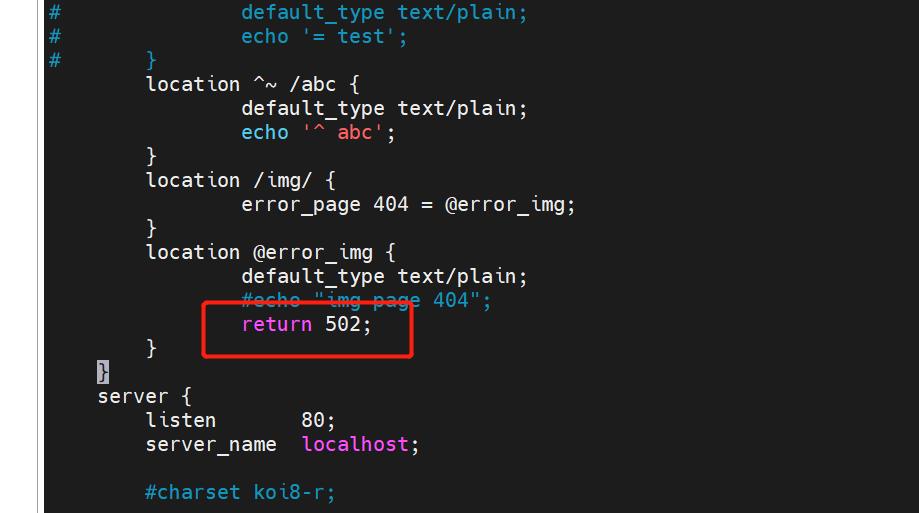
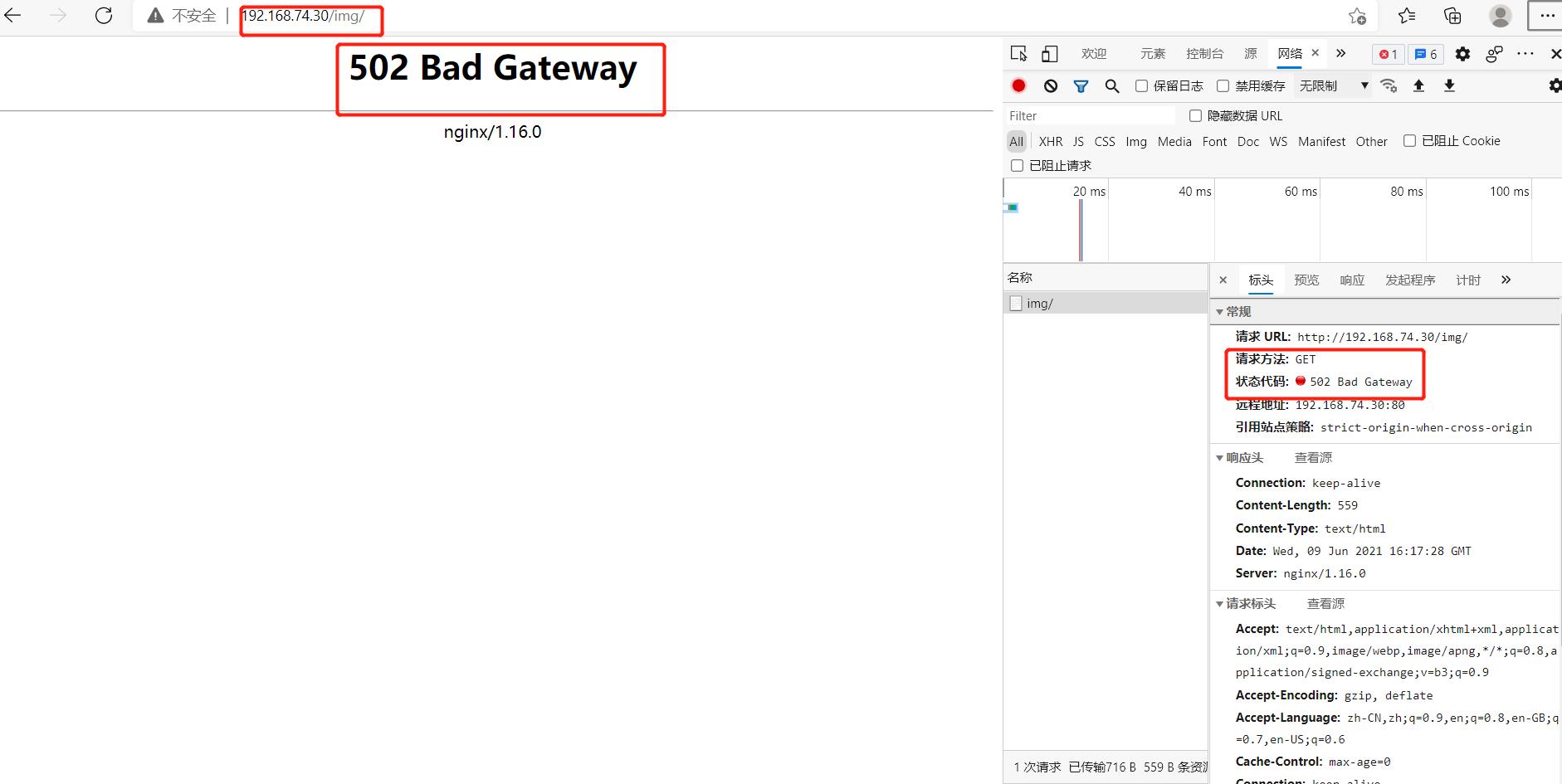
- 这样子我们就可以实现将匹配到/img/的时候,跳转到error_img这个页面,然后下面再用location匹配这个页面,输出img page 404
八、URL重写
- 官方文档地址:<http://nginx.org/en/docs/http/ngx_http_rewrite_module.html
1.return:
- 该指令用于结束规则的执行并返回状态码给客户端
2.rewrite:
- rewrite 匹配到请求URI,重写到新的URI
- rewrite语法 匹配到,替换为其他内容
- 语法 rewrite 匹配内容 替代内容 标记
- 官方文档地址:http://nginx.org/en/docs/http/ngx_http_rewrite_module.html#rewrite
- flag标记说明:
- last #本条规则匹配完成后,继续向下匹配新的location URI规则,客户端URL地址不会发生跳转
- break #本条规则匹配完成即终止,不再匹配后面的任何规则,客户端URL地址不会发生跳转
- redirect #返回302临时重定向,浏览器地址会显示跳转后的URL地址
- permanent #返回301永久重定向,浏览器地址栏会显示跳转后的URL地址
1).资源重定向实现伪静态:
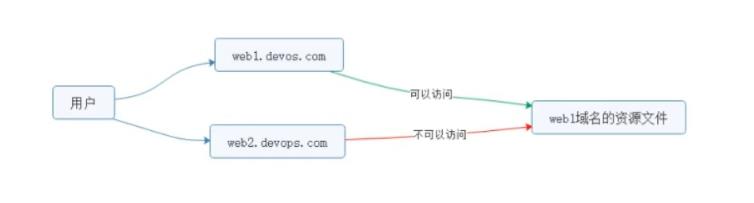
2).防盗链原理和实现:
- 业务需求描述:
域名A的资源文件,经常被域名B直接调用访问。
而用户经常访问域名B,看到的资源(图片等)以为是域名B的,实际则是域名A的。
但是域名A没有从中获得任何收益,缺要给域名B来源的访问耗费服务器资源和带宽。
所以,禁止域名B直接访问和调用域名A的资源的方式,就被称为"防止盗链"
语法:
定义允许访问的域名来源
valid_referers none blocked servername
none blocked 没有referer的情况,直接访问资源的情况
if ($invalid_referer)
- 1、在ip的虚拟主机,静态文件调用图片
- 2、shop的虚拟主机,禁止ip的虚拟主机调用图片
- ①ip虚拟主机目录建立静态文件访问shop虚拟主机的图片资源
- ②在shop虚拟主机配置中,防止其他虚拟机主机盗链
#定义在server里 shop的server
#图片请求防盗链
location ~* \\.(jpg|png|jpeg|gif|bmp)
valid_referers www.shop.com;
if ($invalid_referer)
return 404;
九、安全
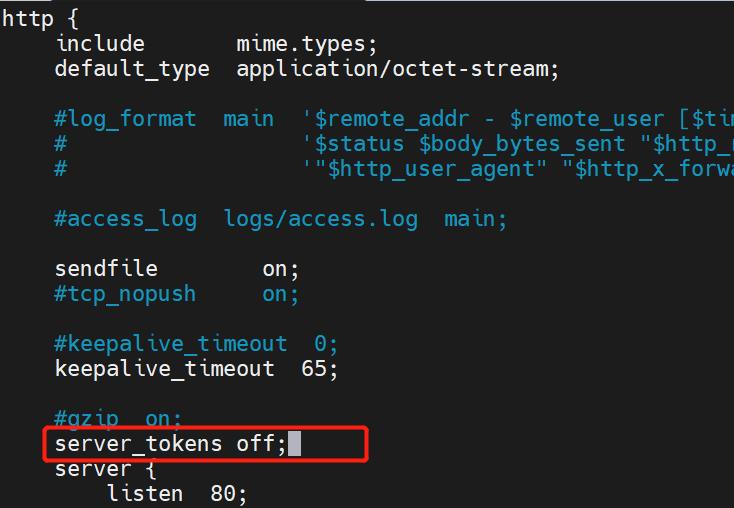
1.隐藏版本号:
以上是关于企业级nginx使用的主要内容,如果未能解决你的问题,请参考以下文章