Android布局之线性布局
Posted yayun0516
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android布局之线性布局相关的知识,希望对你有一定的参考价值。
第一节介绍了新建android项目时默认生成的布局文件,默认的布局文件采用的相对布局RelativeLayout,在这个布局中也默认添加了一个TextView控件。本节讲的这个LinearLayout线性布局和RelativeLayout相对布局类似,同属于布局容器,也可以包裹普通UI控件(TextView、Button等)。
线性布局是按照水平或垂直的方式将布局元素(控件或布局)按照顺序依次排列,后面的元素将位于前面元素的下方或右方。至于是下方或右方,和布局设置的方向有关,可以通过设置属性orientation的值为horizontal(水平)或vertical(垂直)来实现。
3.3.1 LinearLayout基础用法
下面通过一个实例来看一下orientation属性值为vertical时的效果:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp" />
</LinearLayout>
添加了一个LinearLayout布局容器并设置其orientation属性值为vertical,按照上面的解释,所有的子控件都应该垂直排列,通过Android Studio的预览功能来看一下效果,如图3.15所示。
图3.15 Android 布局LinearLayout之vertical
可以看出,两个TextView控件垂直排列,通过TextView的属性text的属性值可以看出,前一个TextView在后一个TextView的上方。
下面修改这个布局文件的orientation属性值为horizontal,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello01!"
android:textSize="30sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello02!"
android:textSize="30sp" />
</LinearLayout>
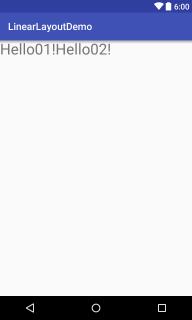
通过代码可以看出,将orientation属性值设置成了horizontal水平布局,由于是水平布局,所以再设置TextView的宽为match_parent(占据整个宽)就不再合适了,因为这样会造成控件重叠,因此同时修改两个TextView的layout_width为wrap_content(包裹内容),再次查看预览如图3.16所示。
图3.16 Android 布局LinearLayout之horizontal
可以看出两个TextView水平显示,下面的TextView在上面TextView的右边。注意orientation属性为Linearlayout的必设属性。
3.3.2 LinearLayout嵌套
除了单个LinearLayout的使用,也支持LinearLayout的嵌套,下面通过一个实例看一下如何通过LinearLayout的嵌套来实现模拟微信的底部Tab:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#ffffffff"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/ll_chat"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/img_chat"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#0000"
android:src="@drawable/chat_yes" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
android:textColor="#b6b3b3" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_frd"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/img_frd"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#0000"
android:src="@drawable/frd_no" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通讯录"
android:textColor="#b6b3b3" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_find"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/img_find"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#0000"
android:src="@drawable/find_no" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发现"
android:textColor="#b6b3b3" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_me"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/img_me"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#0000"
android:src="@drawable/me_no" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我"
android:textColor="#b6b3b3" />
</LinearLayout>
</LinearLayout>
通过代码可以看出一个LinearLayout内部包装了四个子LinearLayout,外部的LinearLayout采用水平布局(设置了orientation属性为horizontal),四个子LinearLayout采用了垂直布局(每一个子LinearLayout的属性orientation都为vertical)。每一个LinearLayout内都添加了一个ImageView(图片控件)和一个TextView(文本控件)。
除了上面讲过的属性以外,还有一些属性没有介绍,通过表3.2所示来说明它们的用法:
表3.2 LinearLayout属性
为父LinearLayout设置了background属性,其值为 #ffffffff(纯白色);为子LinearLayout设置了gravity属性并设置其值为center,子LinearLayout将居中显示。设置weight属性可以平分整个屏幕的宽,这个属性的用法在后面的章节会详细介绍;为ImageView添加了src属性来设置图片背景,这个值的形式为“@drawable/图片名”;为TextView添加了textColor属性来设置字体颜色,其值为 #b6b3b3(浅灰色)。
可以通过Android Studio的预览功能查看一下效果如图3.17所示。
图3.17 Android 布局LinearLayout实例
可以看出,父LinearLayout的背景为纯白色,每个子LinearLayout也都是居中显示并四等分了整个屏幕的宽,每个LinearLayout上方的ImageView控件都添加了不同的图片,下方的TextView都设置了不同的文本和相同的文本颜色(浅灰色)。
如果你喜欢作者的文章,还可以购买他的书(京东自营):
以上是关于Android布局之线性布局的主要内容,如果未能解决你的问题,请参考以下文章