统计图分析销售情况
Posted 加油,少年!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了统计图分析销售情况相关的知识,希望对你有一定的参考价值。
大家好! 在做项目中难免会遇到统计图这种东西 ,所以今天我给大家介绍的就是统计图这一列的数据情况了,我写的代码有圆形统计图和柱形统计图,他们分工明确,却也相似,因为可以比较出具体的数据,所以各有各的有的吧!
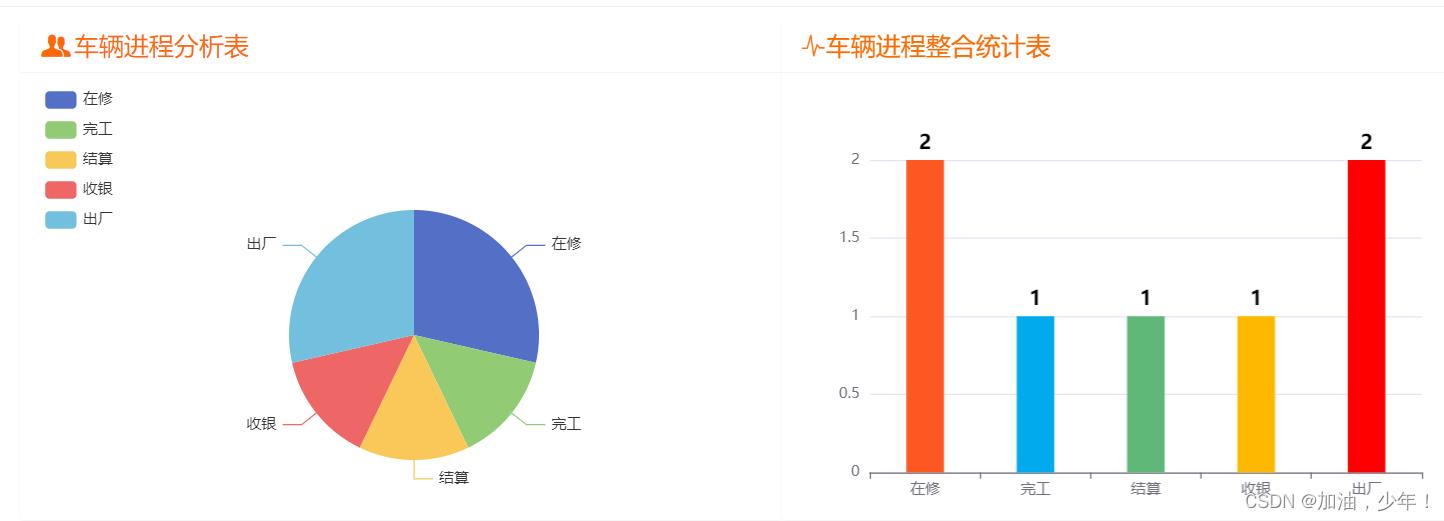
大家来看效果图!

如图: 大家可以看见的是 车辆进程分析表 和 车辆进程整合统计表,虽然各自不同,但是效果也是差不多的,都能统计出这种效果! 各有千秋与众不同吧! 介绍也不用多说了,大家都可以看懂的图片!直接看代码怎么写吧!
先讲一下视图的代码
<style>
.layui-input-block
margin-top: 10px;
.textMoeny
font-size: 24px;
color: #009688;
.layuiadmin-card-text
background-color: #f8f8f8;
border-radius: 1.5px;
padding: 14px;
.layui-card .layui-card-header i
margin-right: 10px;
font-size: 20px;
color: #ff6a00;
</style>这是CSS代码,我就不介绍了!
<div class="layui-fluid" style="font-size: 16px;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-col-md6">
<div class="layui-card" style=" height:400px;">
<div class="layui-card-header" style="font-size: 16px;"><i class="layui-icon layui-icon-group">车辆进程分析表</i></div>
<div class="layui-card-body">
<div id="mains" style="width: 600px;height:400px;"></div>
</div>
</div>
</div>
<div class="layui-col-md6">
<div class="layui-card" style=" height:400px;">
<div class="layui-card-header" style="font-size: 16px;"><i class="layui-icon layui-icon-chart">车辆进程整合统计表</i></div>
<div class="layui-card-body">
<div id="main" style="width: 95%;height:380px;"></div>
</div>
</div>
</div>
</div>
</div>
</div>这是html视图的布局,分别给这两张表进行布局操作。
<link href="~/Plugins/bootstrap-4.6.0/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Plugins/layui/css/layui.css" rel="stylesheet" />这是视图布局的css插件
<script src="~/Plugins/jquery-3.2.1.min.js"></script>
<script src="~/Plugins/bootstrap-4.6.0/dist/js/bootstrap.min.js"></script>
<script src="~/Plugins/layui/layui.js"></script>
<script src="~/Plugins/echarts/echarts.min.js"></script>这些就是js的插件
//查询
$.getJSON("BookInfoNumber", function (data)
if (data)
// console.log(data);
setbtyuan(data);
)
setbZhu();
//圆形统计
function setbtyuan(data)
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('mains'));
// 指定图表的配置项和数据
option =
title:
text: '',
subtext: '',
left: 'center'
,
tooltip:
trigger: 'item'//trigger提示框组件;数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
//axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
//none:什么都不触发。
,
legend:
orient: 'vertical',//图例列表的布局朝向。
//图例标记和文本的对齐。默认自动,根据组件的位置和 orient 决定,当组件的 left 值为 'right' 以及纵向布局(orient 为 'vertical')的时候为右对齐,即为 'right'。
left: 'left',
,
series: [//图例的数据数组,数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)。
name: '汽配汽修管理系统',//数据项名称。
type: 'pie',
radius: '50%',//'radius' 扇区圆心角展现数据的百分比,半径展现数据的大小。
data: data,
emphasis: //高亮状态的扇区和标签样式。
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
这是圆形统计图的js代码
//柱形统计
function setbZhu(data)
var myChart = echarts.init(document.getElementById('main'));
console.log(data)
$.ajaxSettings.async = false;
var typeNames;
var nums;
$.getJSON("/DecisionAnalysis/MaintainStatistics/BookType", function (data)
typeNames = data;
);
$.getJSON("/DecisionAnalysis/MaintainStatistics/BookTypeInfoNumber", function (data)
nums = data;
);
Option =
xAxis:
type: 'category',
data: typeNames,
axisLabel:
interval: 0//解决隔一个显示一个问题。(原理:该属性设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签)
,
yAxis:
type: 'value'
,
series: [
data: nums,
type: 'bar',
barWidth: 30,
itemStyle:
normal:
color: function (params)
var colorList = ['#FF5722', '#01AAED', '#5FB878', '#FFB800','red'];
return colorList[params.dataIndex];
,
label:
show: true, //开启显示
position: 'top', //在上方显示
textStyle: //数值样式
color: 'black',
fontSize: 16,
fontWeight: 600
,
]
myChart.setOption(Option);
这是柱形统计图的代码!
然后呢! 就是说控制器的还有代码没有写上去,如有需要大家可以关注然后点击私信找我获取!
如有得到帮助,希望大家可以点赞加收藏! 谢谢了!
以上是关于统计图分析销售情况的主要内容,如果未能解决你的问题,请参考以下文章