八Express 路由
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八Express 路由相关的知识,希望对你有一定的参考价值。
一、路由的概念
1.1、什么是路由
广义上来讲,路由就是映射关系。
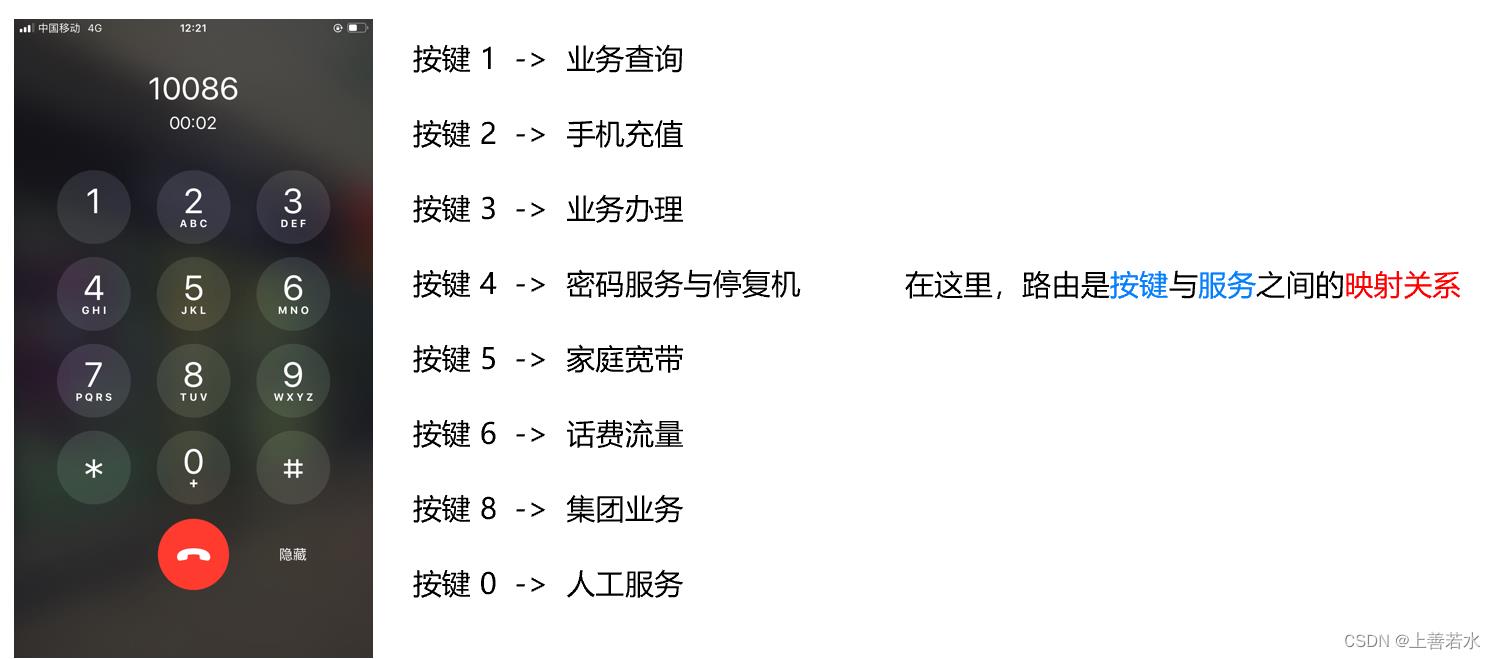
1.2、现实生活中的路由

1.3、Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)
1.4、Express 中的路由例子
// 匹配 GET 请求,且请求 URL 为 /
app.get('/', function (req, res)
res.send('Hello World!')
)
// 匹配 POST 请求,且请求 URL 为 /
app.post('/', function (req, res)
res.send('Got a POST request')
)
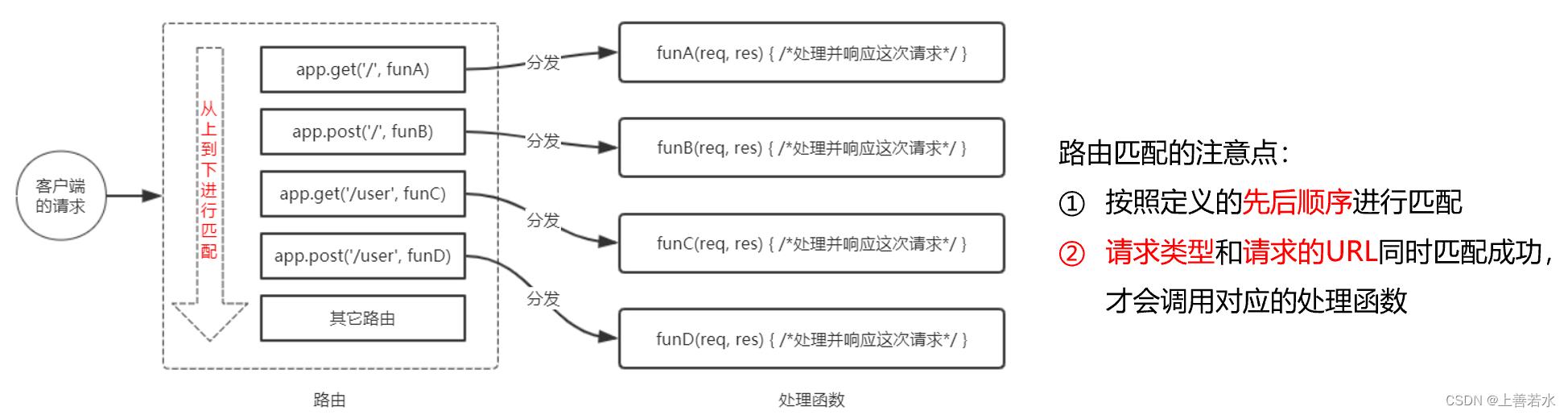
1.5、路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express 会将这次请求,转交给对应的 function 函数进行处理。

二、路由的使用
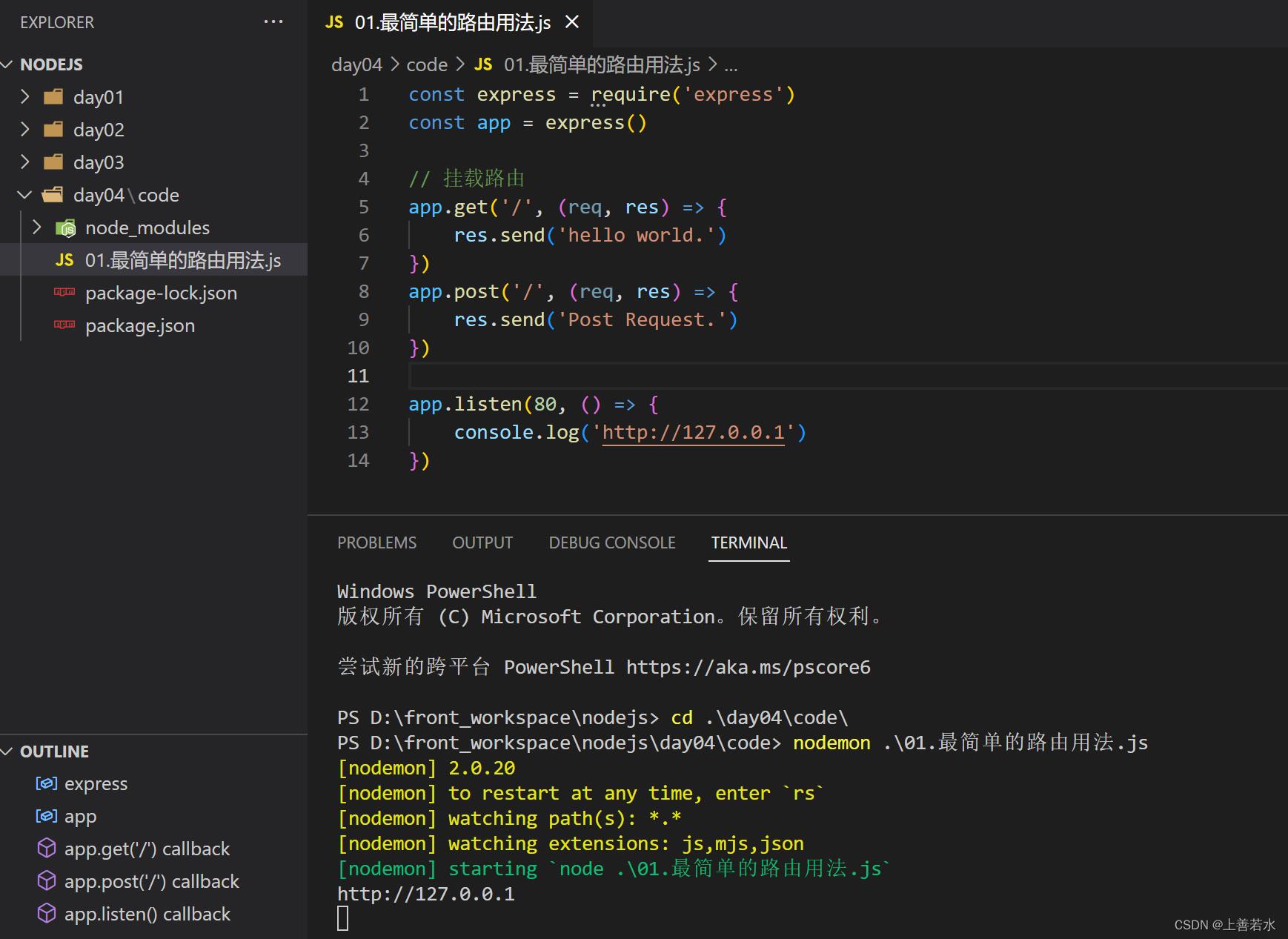
2.1、最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
// 创建 web 服务器,命名为 app
const app = express()
// 挂载路由
app.get('/', (req, res) => res.send('Hello World。') )
app.post('/', (req, res) => res.send('Post Requres。') )
// 启动 web 服务器
app.listen(80, () => console.log('server running at http://127.0.0.1') )




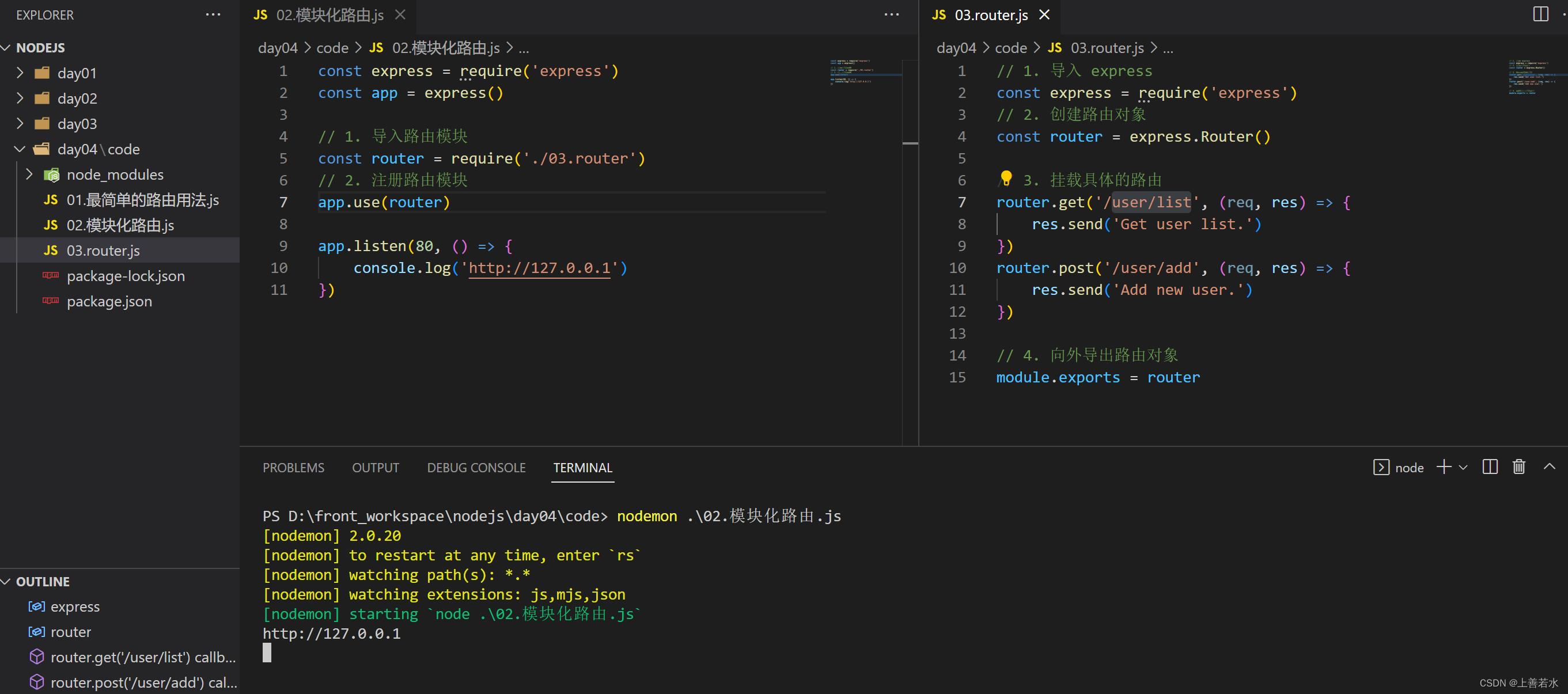
2.2、模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的
.js文件 - 调用
express.Router()函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
2.3、创建路由模块
// 1. 导入 express
var express = require('express')
// 2. 创建路由对象
var router = express.Router()
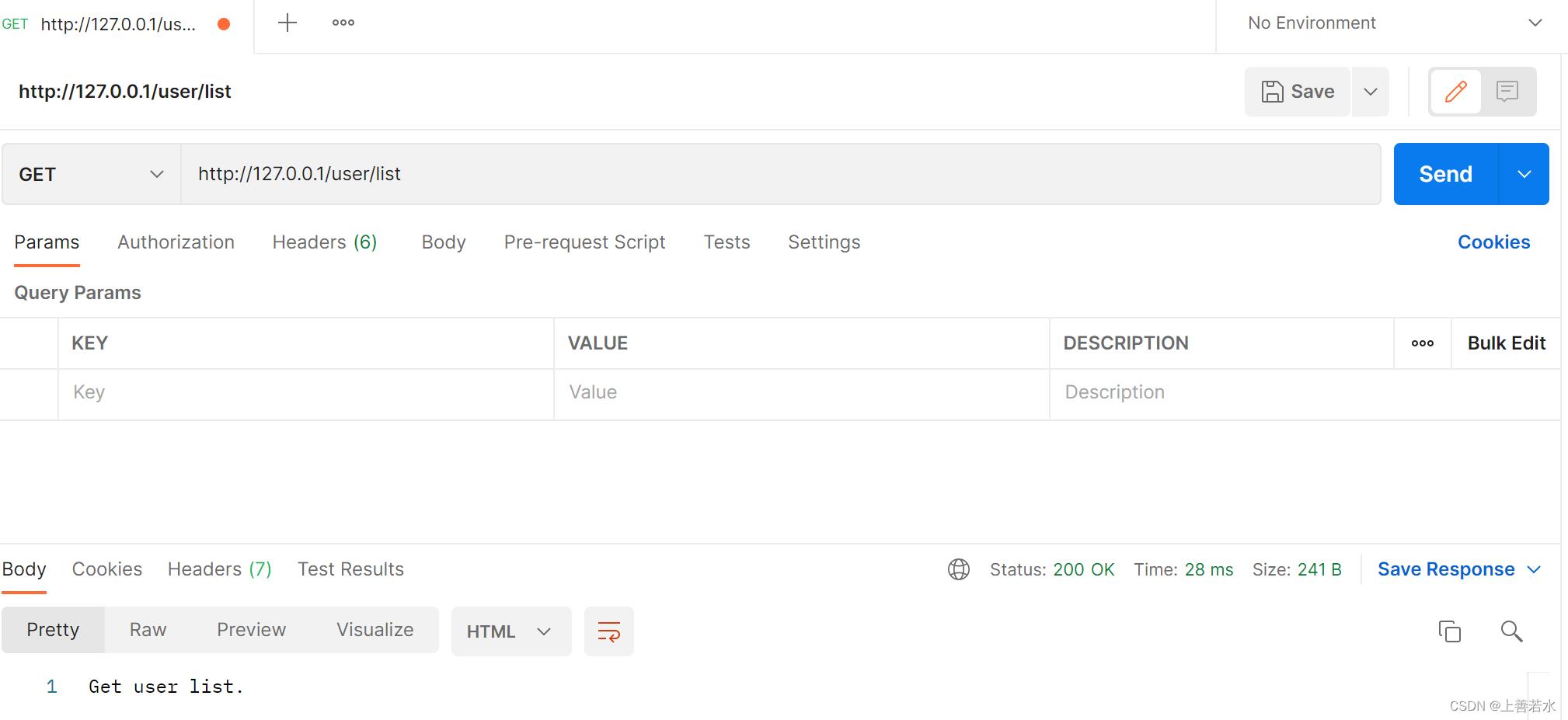
// 3. 挂载获取用户列表的路由
router.get('/user/list', function(req, res)
res.send('Get user list.')
)
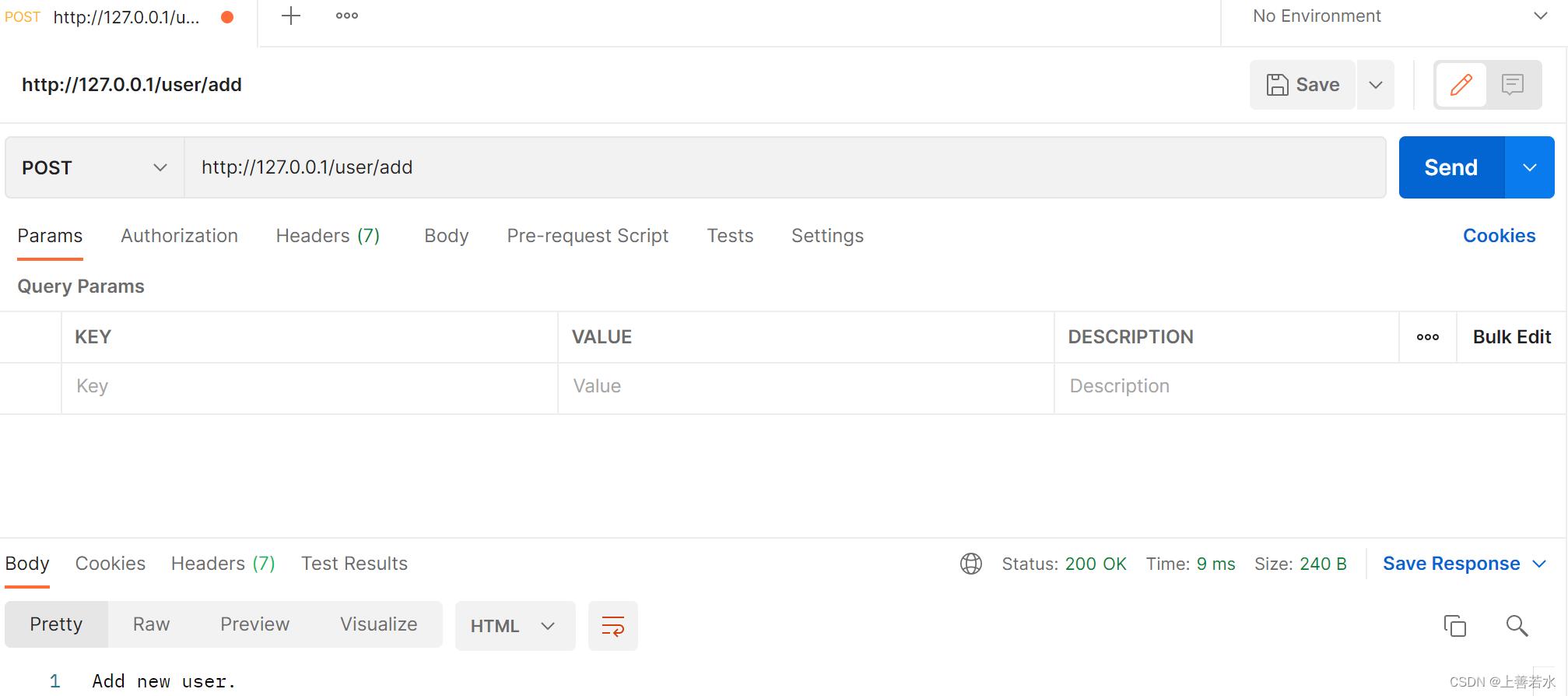
// 4. 挂载添加用户的路由
router.post('/user/add', function(req, res)
res.send('Add new user.')
)
// 5. 向外到处路由对象
module.exports = router
2.4、注册路由模块
// 1. 导入路由模块
const userRouter = require('./router/user.js')
// 2. 使用 app.use() 注册路由模块
app.use(userRouter)



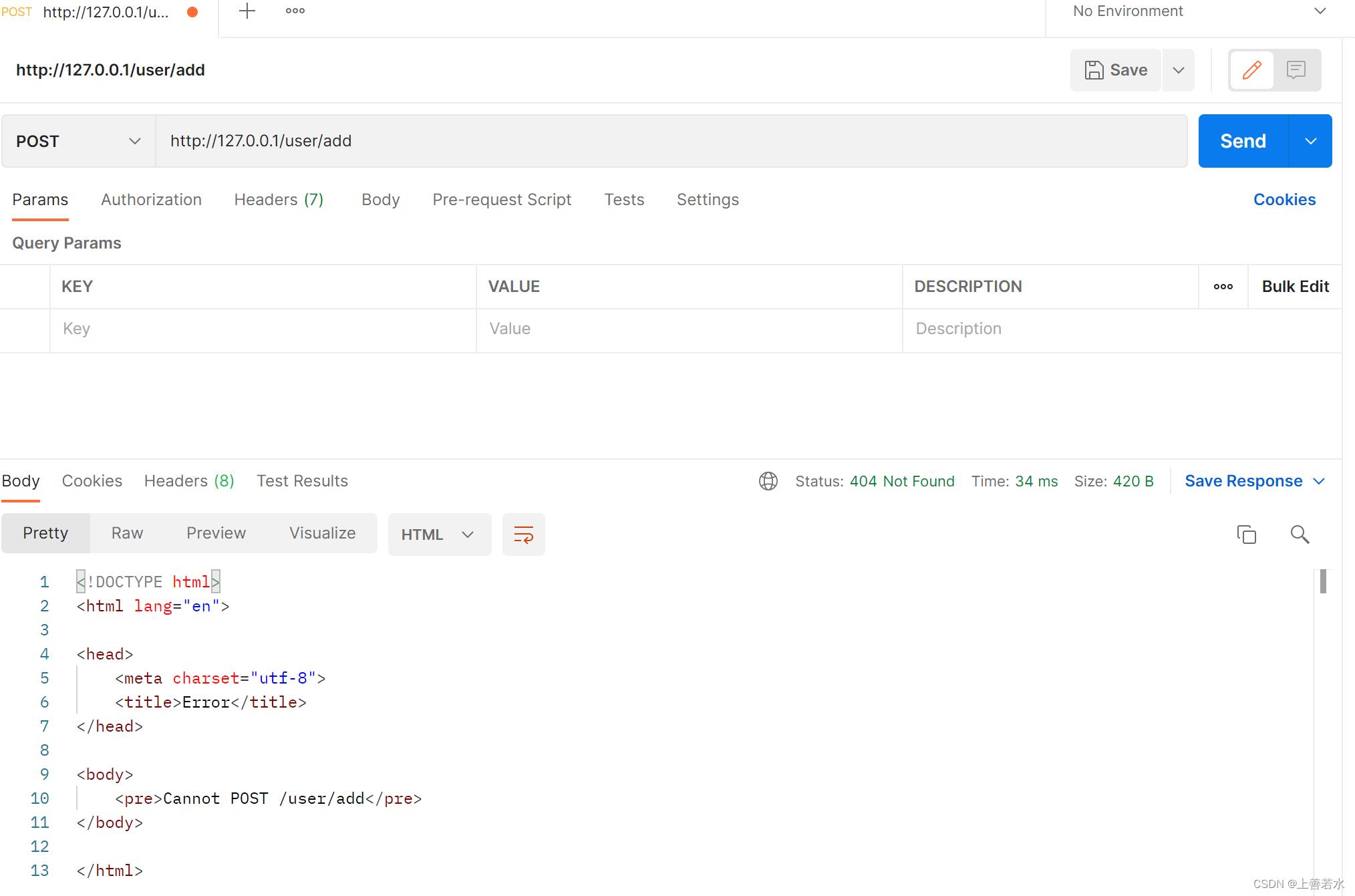
2.5、为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
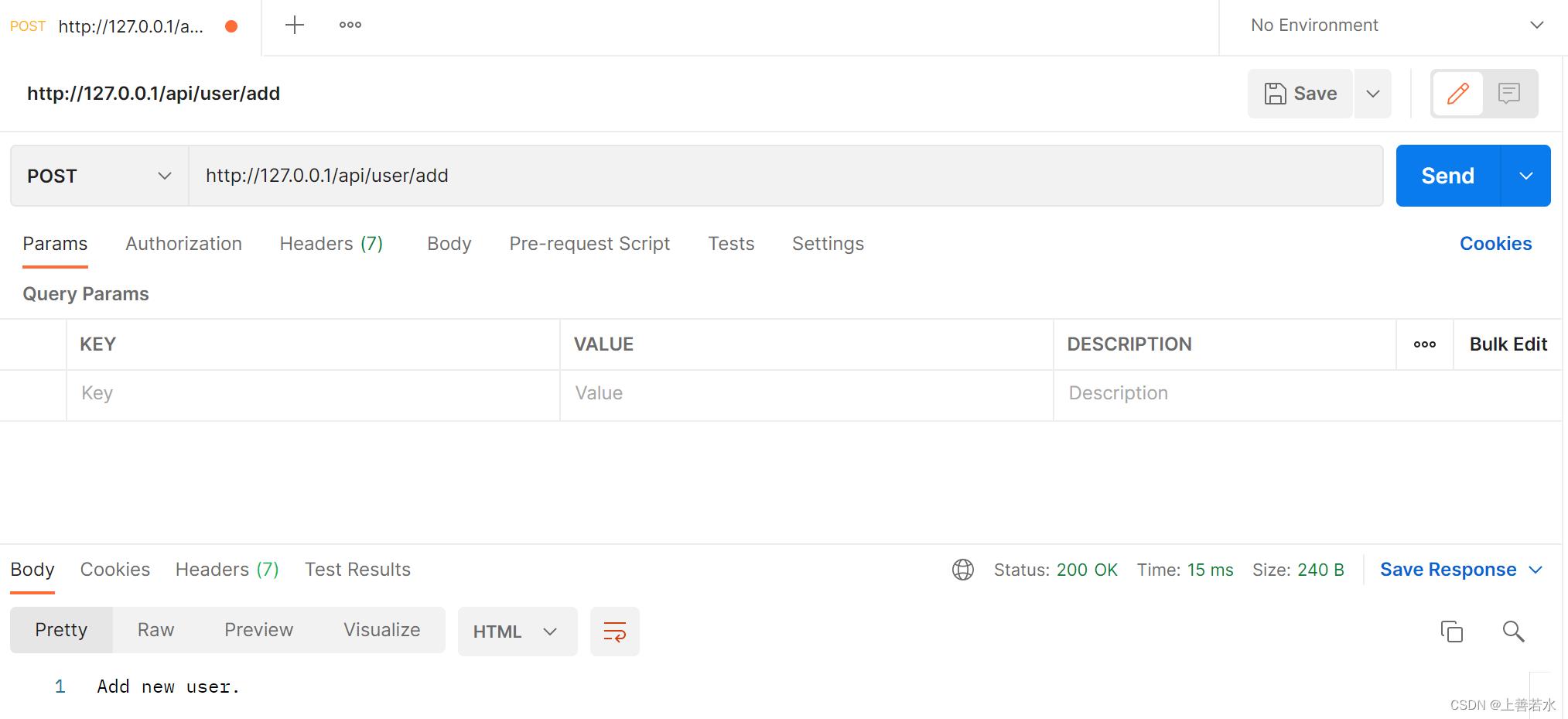
// 1. 导入路由模块
const userRouter = require('./router/user.js')
// 2. 使用 app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter)



以上是关于八Express 路由的主要内容,如果未能解决你的问题,请参考以下文章