九Express 中间件
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九Express 中间件相关的知识,希望对你有一定的参考价值。
一、中间件的概念
1.1、什么是中间件
中间件(Middleware),特质业务流程的中间处理环节。
1.2、现实生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。

处理污水的这三个中间处理环节,就可以叫做中间件。
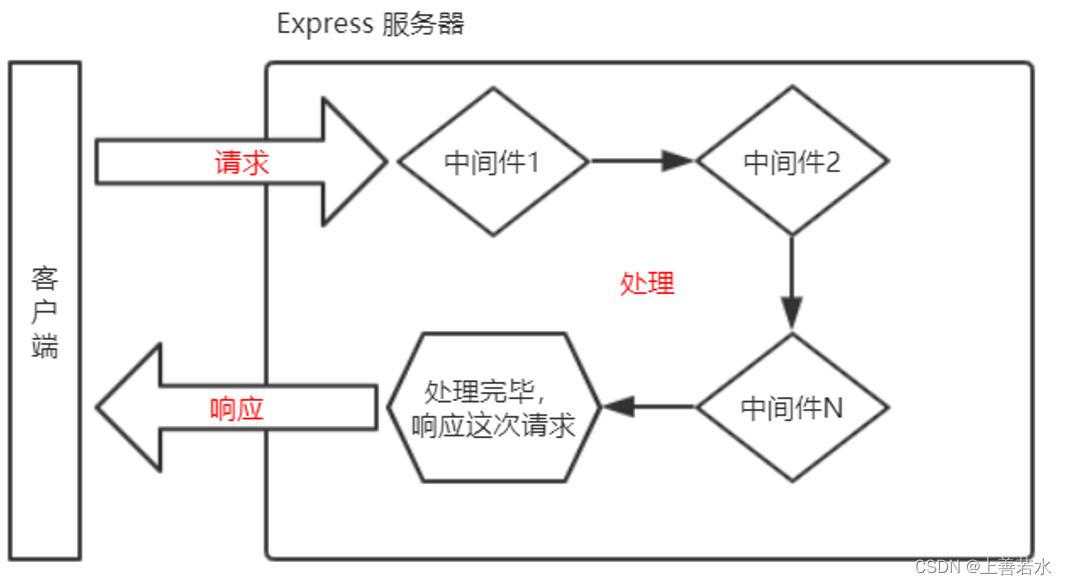
1.3、Express中间件的调用流程
当一个请求达到 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

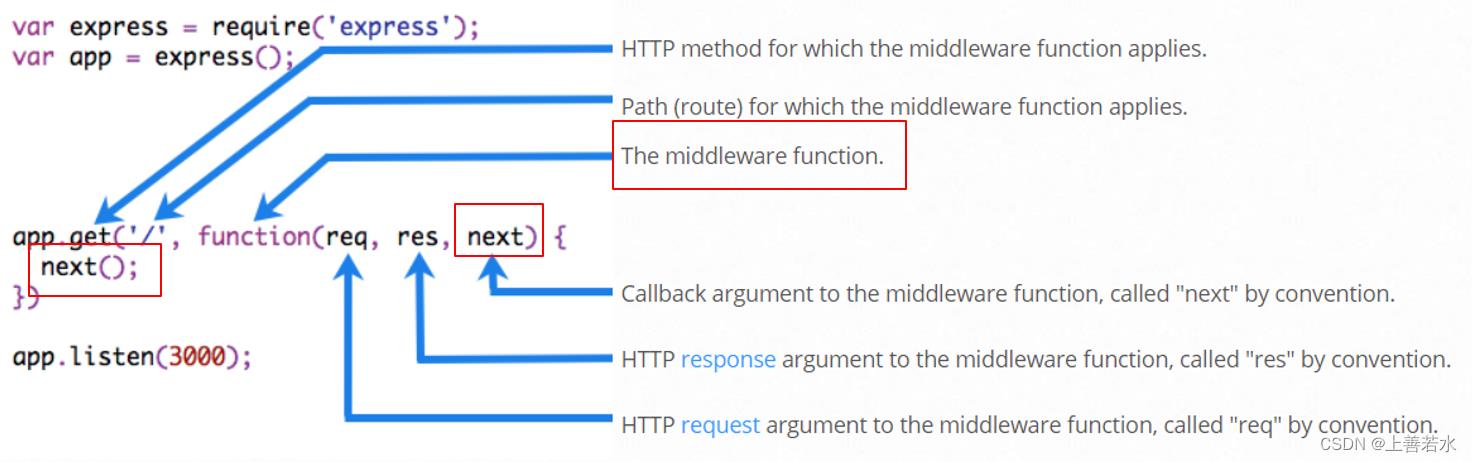
1.4、Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
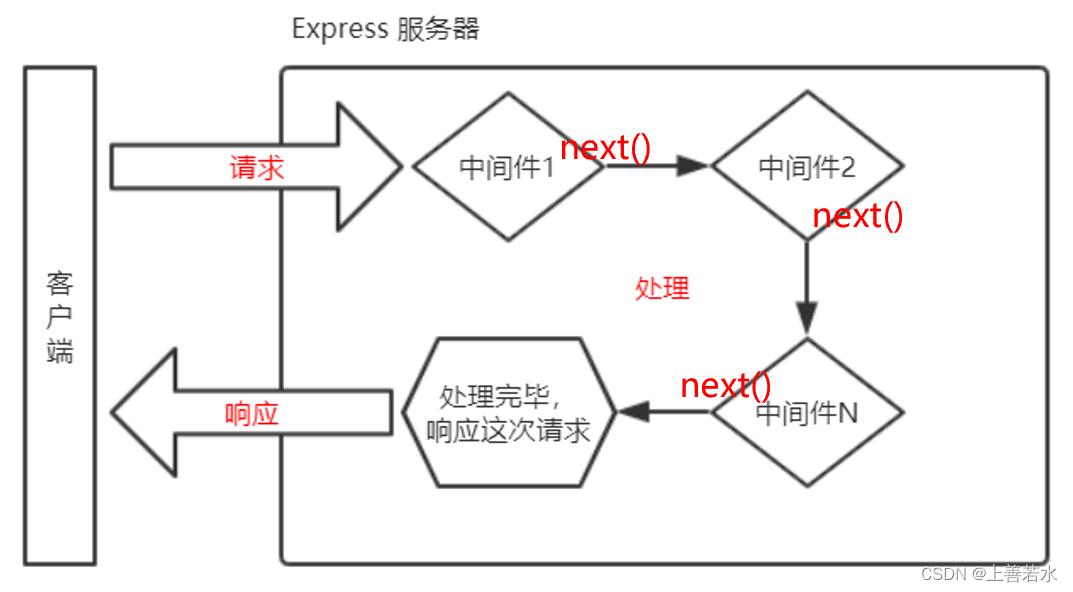
1.5、next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
二、Express 中间件的初体验
2.1、定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next)
console.log('这是一个最简单的中间件函数')
// 注意:在当前中间件的业务处理完毕后,必须调用 next() 函数
// 表示把流转关系转交给下一个中间件或路由
next()
2.2、全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function(req, res, next)
console.log('这是一个最简单的中间件函数')
next()
// 全局生效的中间件
app.use(mw)
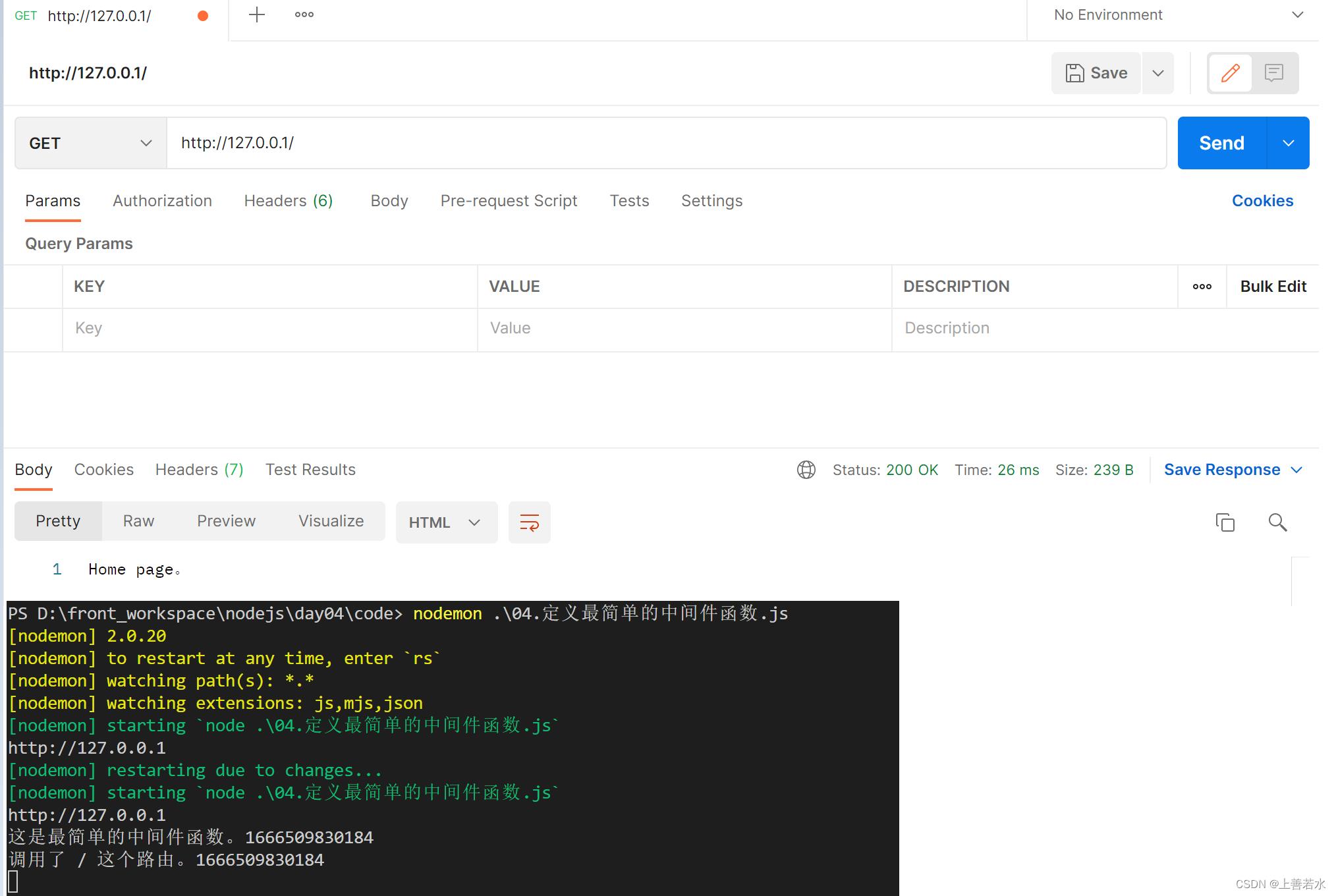
案例:
const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function (req, res, next)
console.log('这是最简单的中间件函数。' + Date.now())
// 把流转关系,转交给下一个中间件或路由
next()
// 将 mw 注册为全局生效的中间件
app.use(mw)
app.get('/',(req, res) =>
console.log('调用了 / 这个路由。' + Date.now())
res.send('Home page。')
)
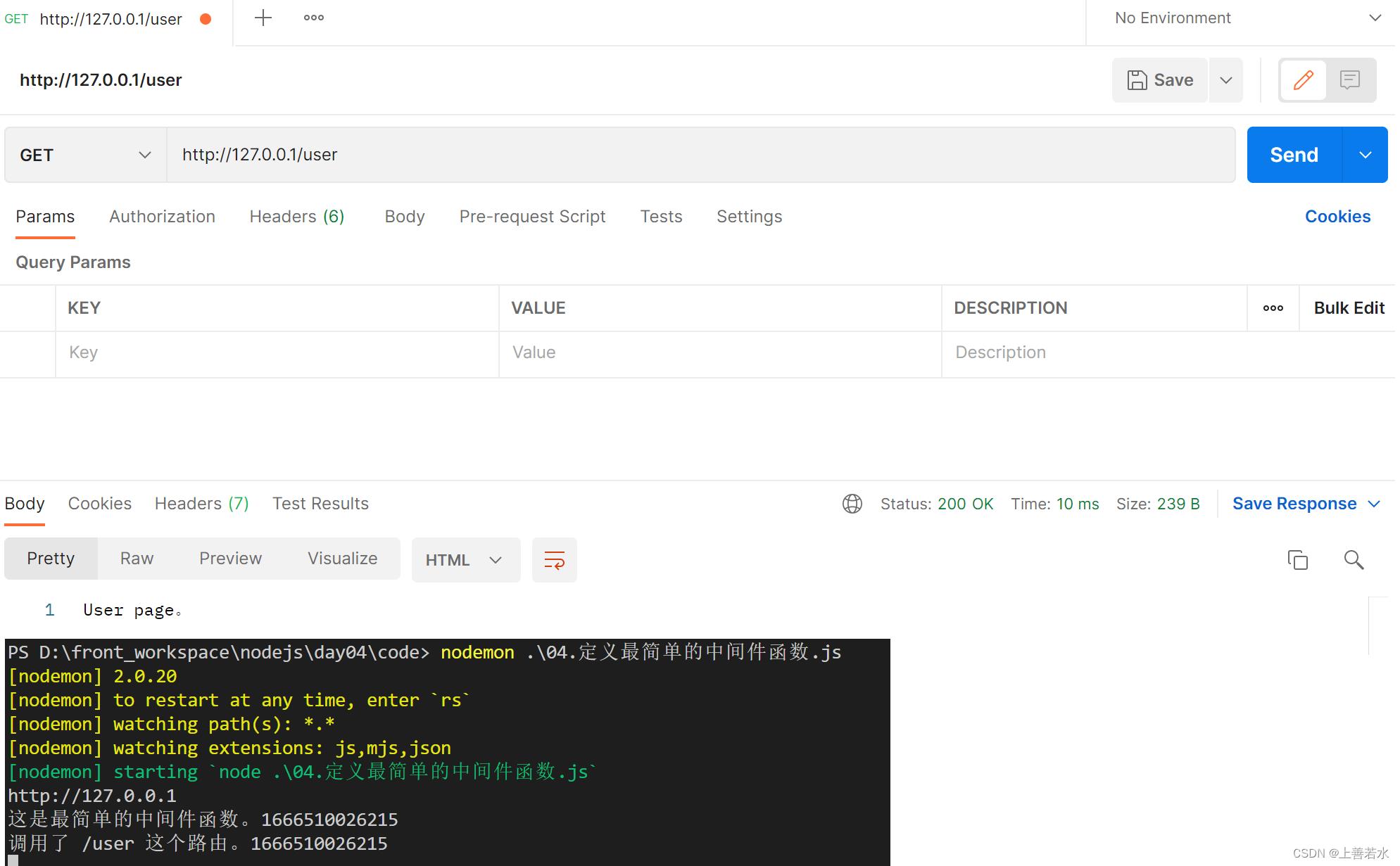
app.get('/user', (req, res) =>
console.log('调用了 /user 这个路由。' + Date.now())
res.send('User page。')
)
app.listen(80, () =>
console.log('http://127.0.0.1')
)


2.3、定义全局中间件的简化形式
// 全局生效的中间件
app.use(function(req, res, next)
console.log('这是一个最简单的中间件函数')
next()
)

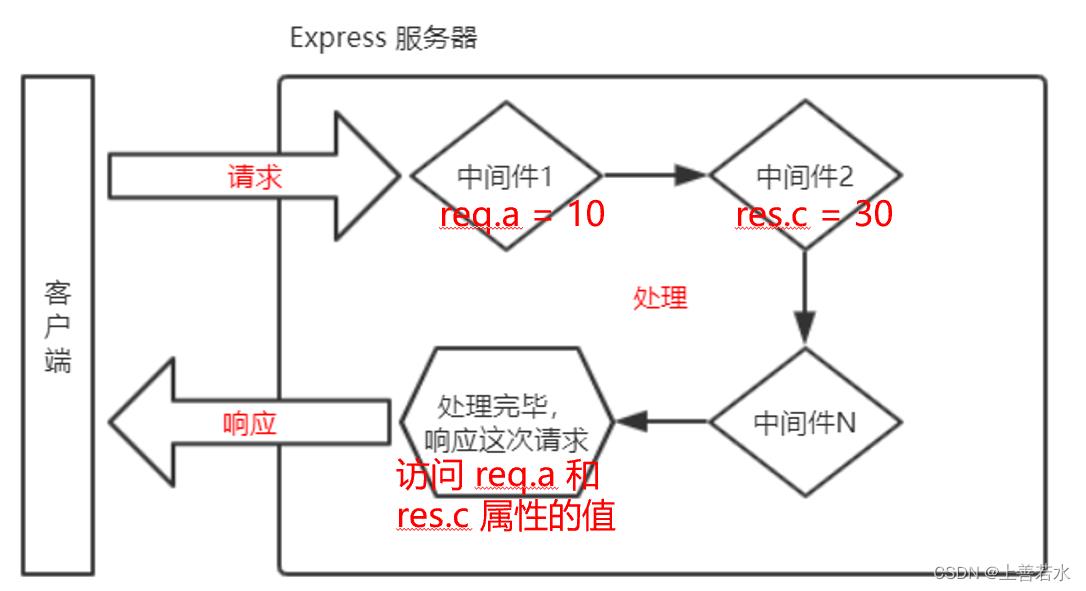
2.4、中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

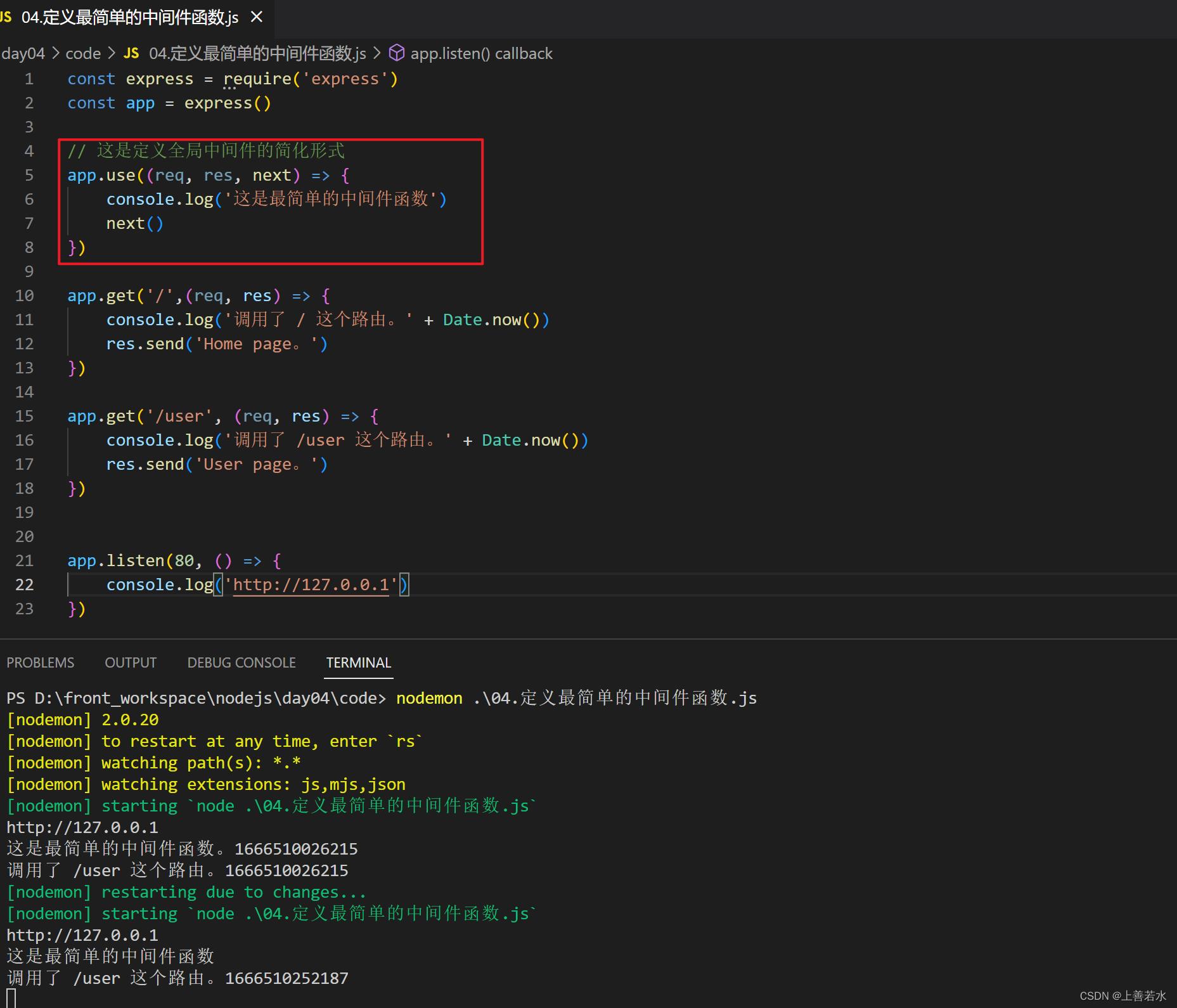
案例:
const express = require('express')
const app = express()
// 这是定义全局中间件的简化形式
app.use((req, res, next) =>
// 获取到请求到达服务器的时间
const time = Date.now()
// 为 req 对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
next()
)
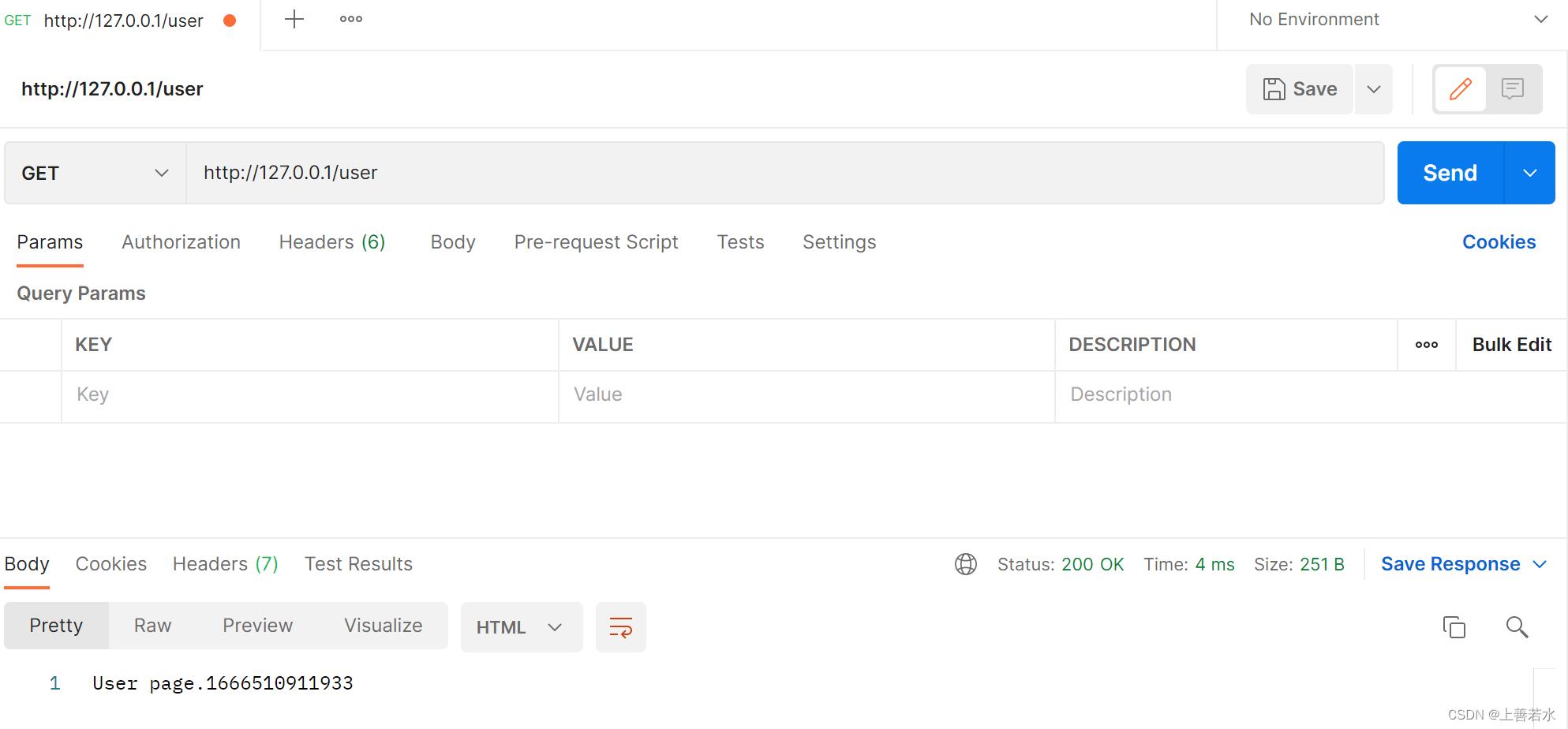
app.get('/', (req, res) =>
res.send('Home page.' + req.startTime)
)
app.get('/user', (req, res) =>
res.send('User page.' + req.startTime)
)
app.listen(80, () =>
console.log('http://127.0.0.1')
)


2.5、定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
// 第1个全局中间件
app.use(function(req, res, next)
console.log('调用了第1个全局中间件')
next()
)
// 第2个全局中间件
app.use(function(req, res, next)
console.log('调用了第2个全局中间件')
next()
)
// 请求这个路由,会依次触发上述两个全局中间件
app.get('/user',(req, res) =>
res.send('Home page.')
)
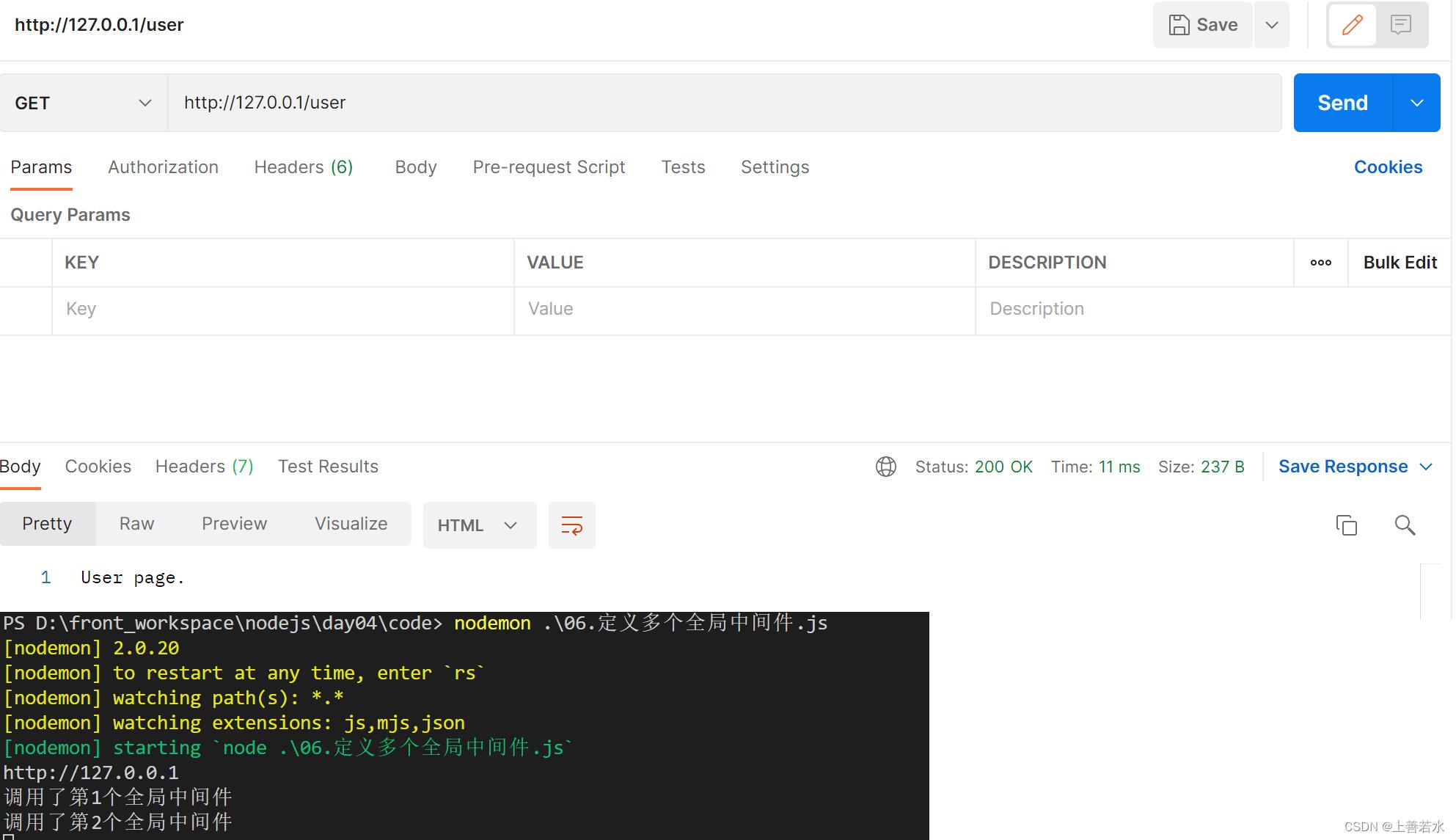
案例:
const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req, res, next) =>
console.log('调用了第1个全局中间件')
next()
)
// 定义第二个全局中间件
app.use((req, res, next) =>
console.log('调用了第2个全局中间件')
next()
)
// 定义一个路由
app.get('/user',(req, res) =>
res.send('User page.')
)
app.listen('80', () =>
console.log('http://127.0.0.1')
)

2.6、局部生效的中间件
不使用 app.use()定义的中间件,叫做局部生效的中间件,示例代码如下:
// 定义中间件函数 mw1
const mw1 = function(req, res, next)
console.log('这是中间件函数')
next()
// mw1 这个中间件只在“当前路由中生效”,这种用法属性“局部生效的中间件”
app.get('/', mw1, function(req, res)
res.send('Home page.')
)
// mw1 这个中间件不会影响下面这个路由 !!!
app.get('/user',function(req, res) res.send('User page.') )
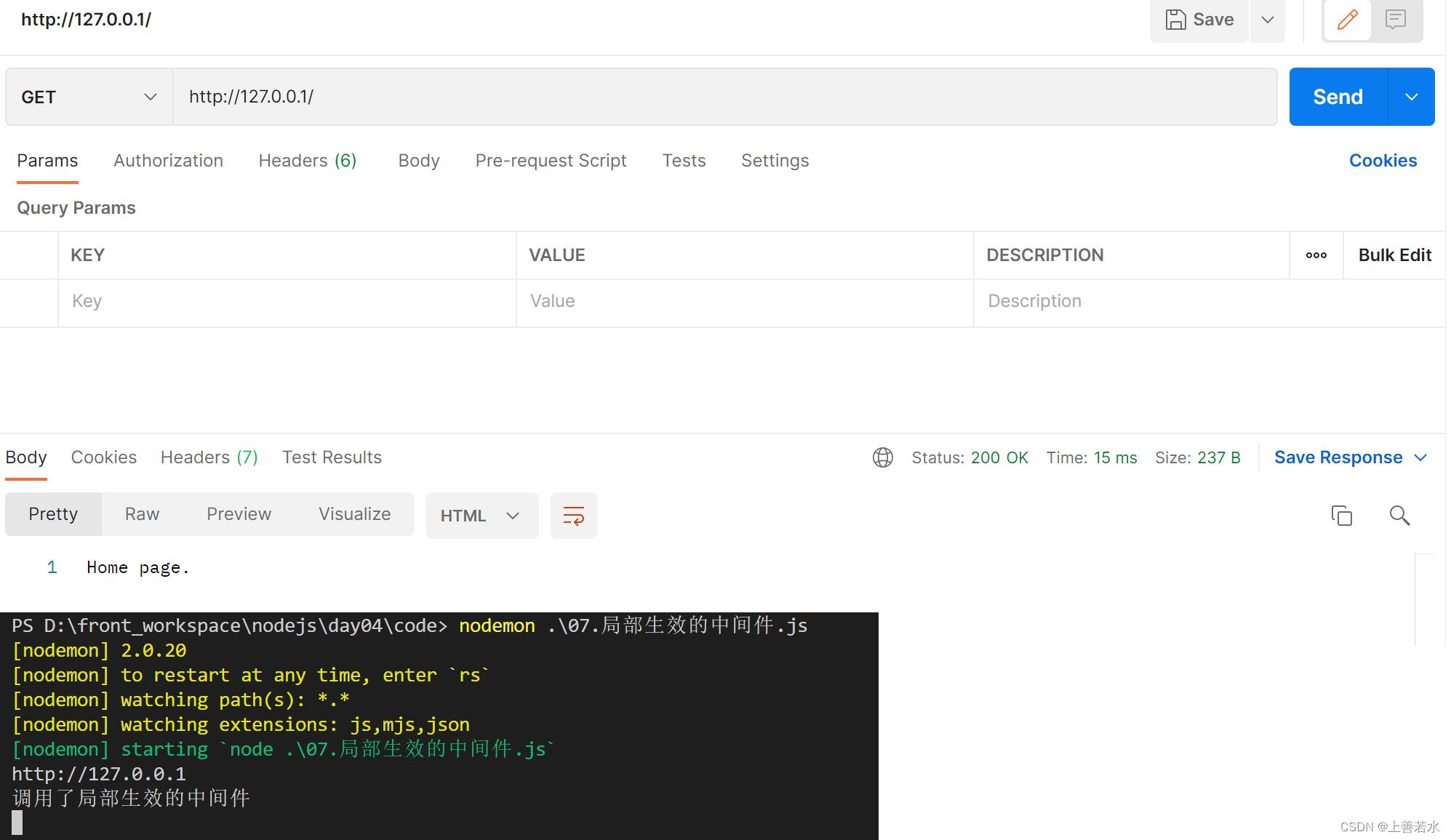
案例:
// 导入express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义中间件函数
const mw1 = (req, res, next) =>
console.log('调用了局部生效的中间件')
next()
// 2. 创建路由
app.get('/', mw1, (req, res) =>
res.send('Home page.')
)
app.get('/user', (req, res) =>
res.send('User page.')
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, () =>
console.log('http://127.0.0.1')
)


2.7、定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
// 以下两种写法是“完全等价”的,可根据自己的喜好,选择任意一种方式进行使用
app.get('/',mw1, mw2, (req, res) => res.send('Home page.') )
app.get('/',[mw1, mw2], (req, res) => res.send('Home page.') )
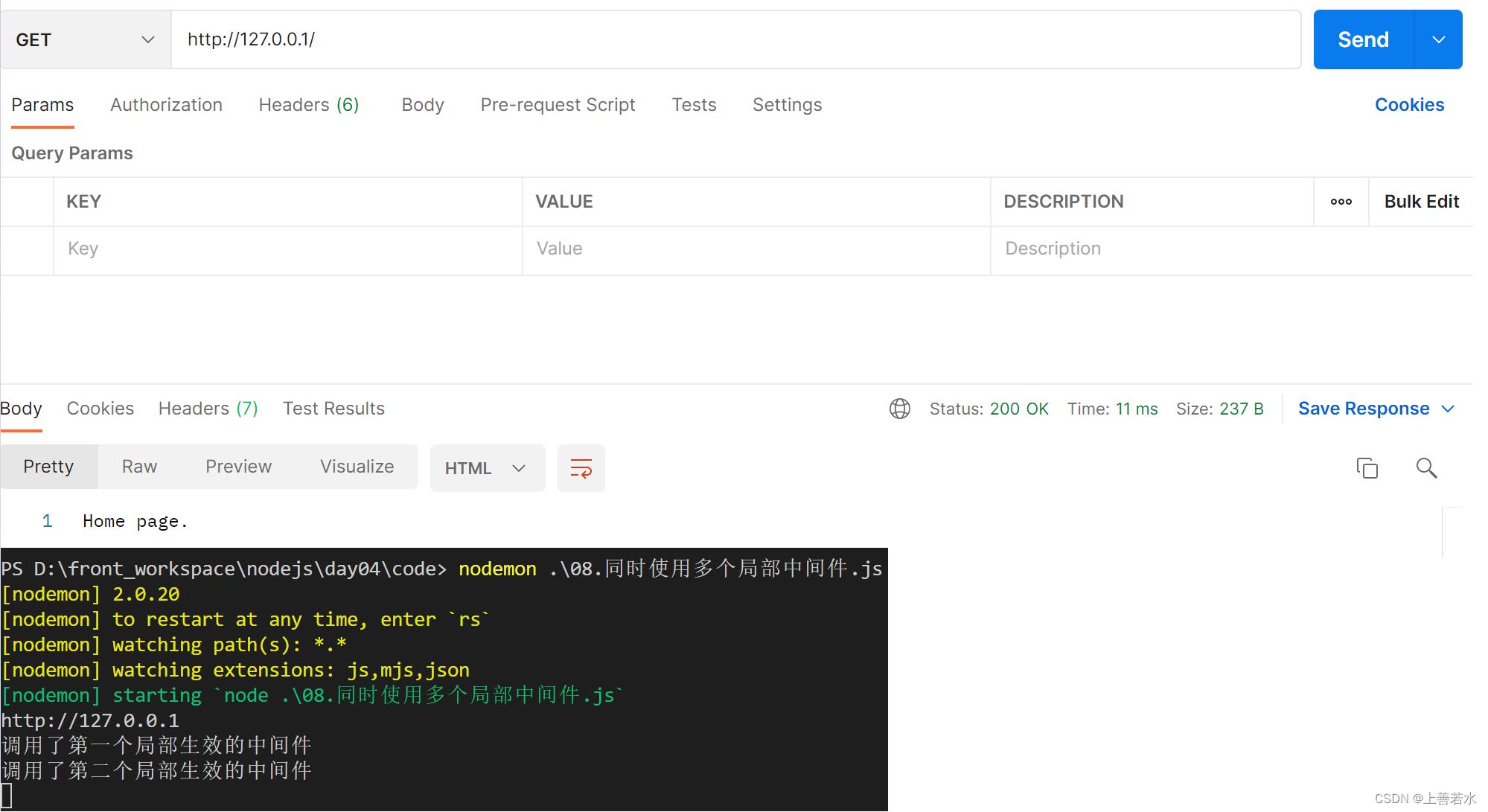
案例:
// 导入express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义中间件函数
const mw1 = (req, res, next) =>
console.log('调用了第一个局部生效的中间件')
next()
const mw2 = (req, res, next) =>
console.log('调用了第二个局部生效的中间件')
next()
// 2. 创建路由
app.get('/', mw1, mw2, (req, res) =>
res.send('Home page.')
)
app.get('/user', (req, res) =>
res.send('User page.')
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, () =>
console.log('http://127.0.0.1')
)

2.8、了解中间件的5个使用注意事项
- 一定要在
路由之前注册中间件 - 客户端发送过来的请求,
可以连续调用多个中间件进行处理 - 执行完中间件的业务代码之后,
不要忘记调用 next() 函数 - 为了
防止代码逻辑混乱,调用next()函数后不要再写额外的代码 - 连续调用多个中间件时,多个中间件之间,
共享req 和 res 对象
三、中间件的分类
为了方便大家理解和记忆中间件的使用,Express官方把常见的中间件用法,分成了 5大类,分别是:应用级别的中间件、路由级别的中间件、错误级别的中间件、Express 内置的中间件、第三方的中间件。
3.1、应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:
// 应用级别的中间件(全局中间件)
app.use((req, res, next) =>
next()
)
// 应用级别的中间件(局部中间件)
app.get('/', mw1, (req, res) =>
res.send('Home page.')
)
3.2、路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
const express = require('express')
var app = express()
var router = express.Router()
// 路由级别的中间件
router.use(function(req, res, next)
console.log('Time:',Date.now())
next()
)
app.use('/', router)
3.3、错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)。
app.get('/', function(req, res) // 1. 路由
throw new Error('服务器内部发生了错误!') // 1.1 抛出一个自定义的错误
res.send('Home Page.')
)
app.use(function(err, req, res, next) // 2. 错误级别的中间件
console.log('发生了错误:' + err.message) // 2.1 在服务器打印错误消息
res.send('Error! ' + err.message) // 2.2 向客户端响应错误相关的内容
)
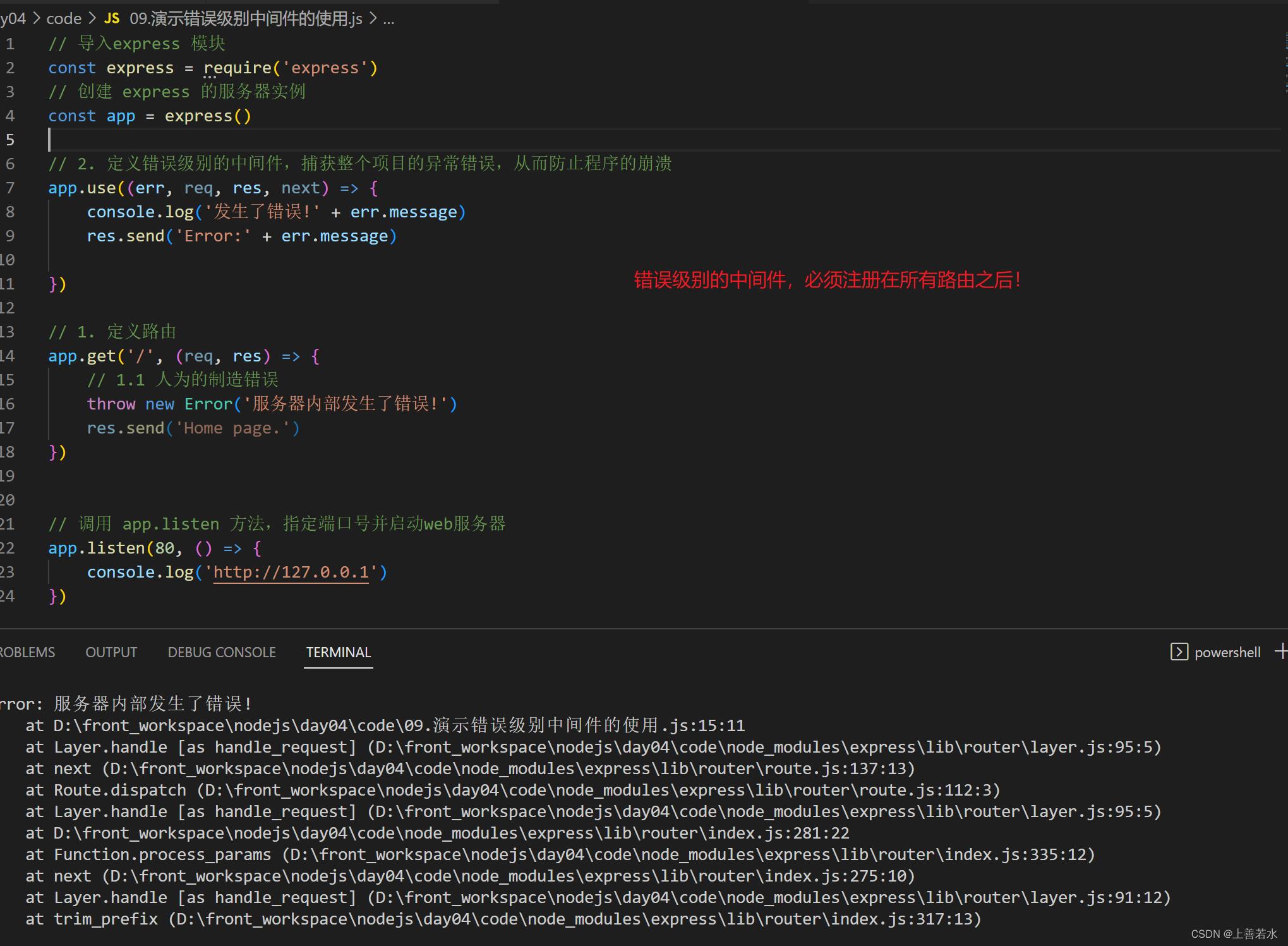
注意: 错误级别的中间件,必须注册在所有路由之后!
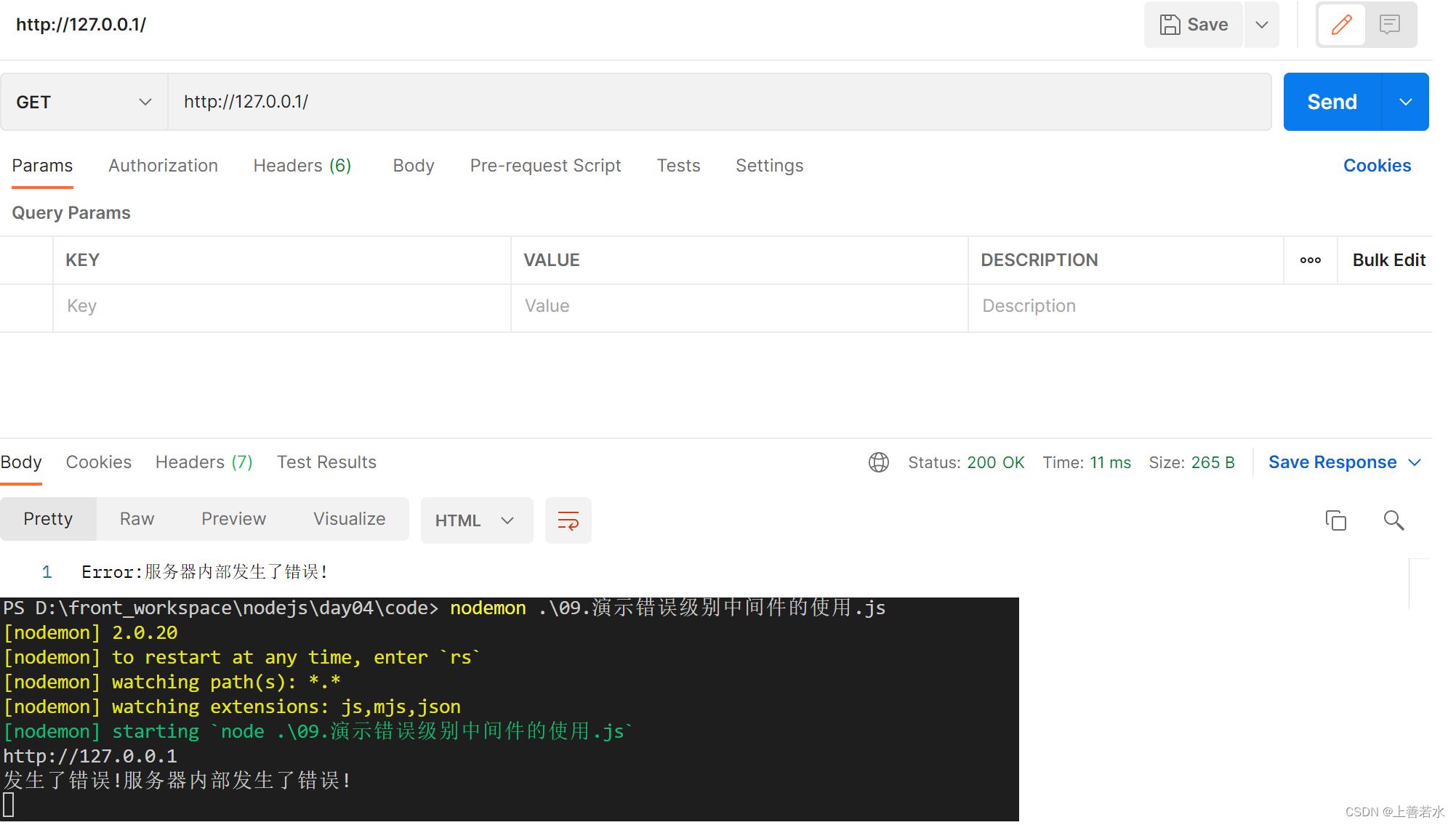
案例:
// 导入express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义路由
app.get('/', (req, res) =>
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误!')
res.send('Home page.')
)
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) =>
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, () =>
console.log('http://127.0.0.1')
)


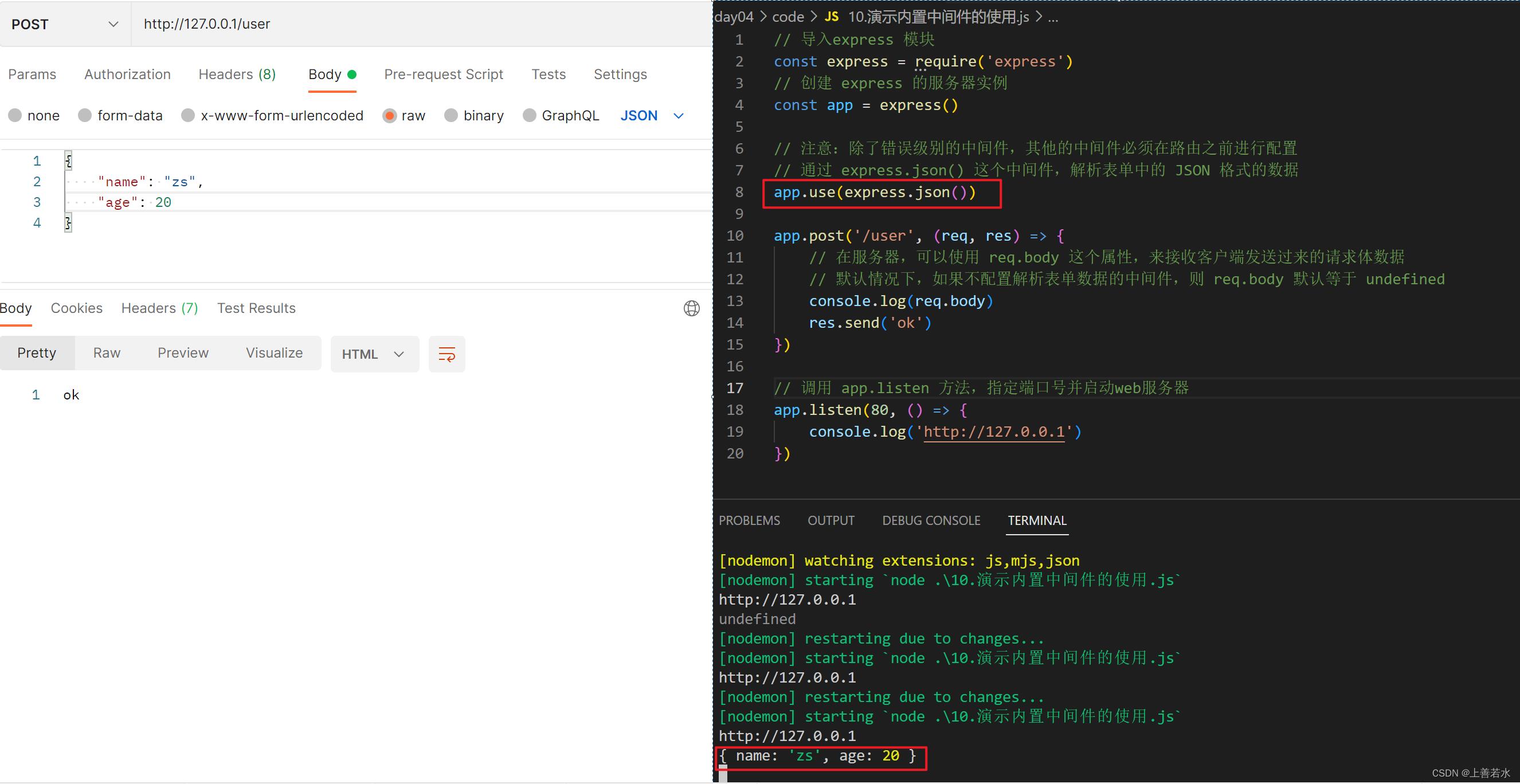
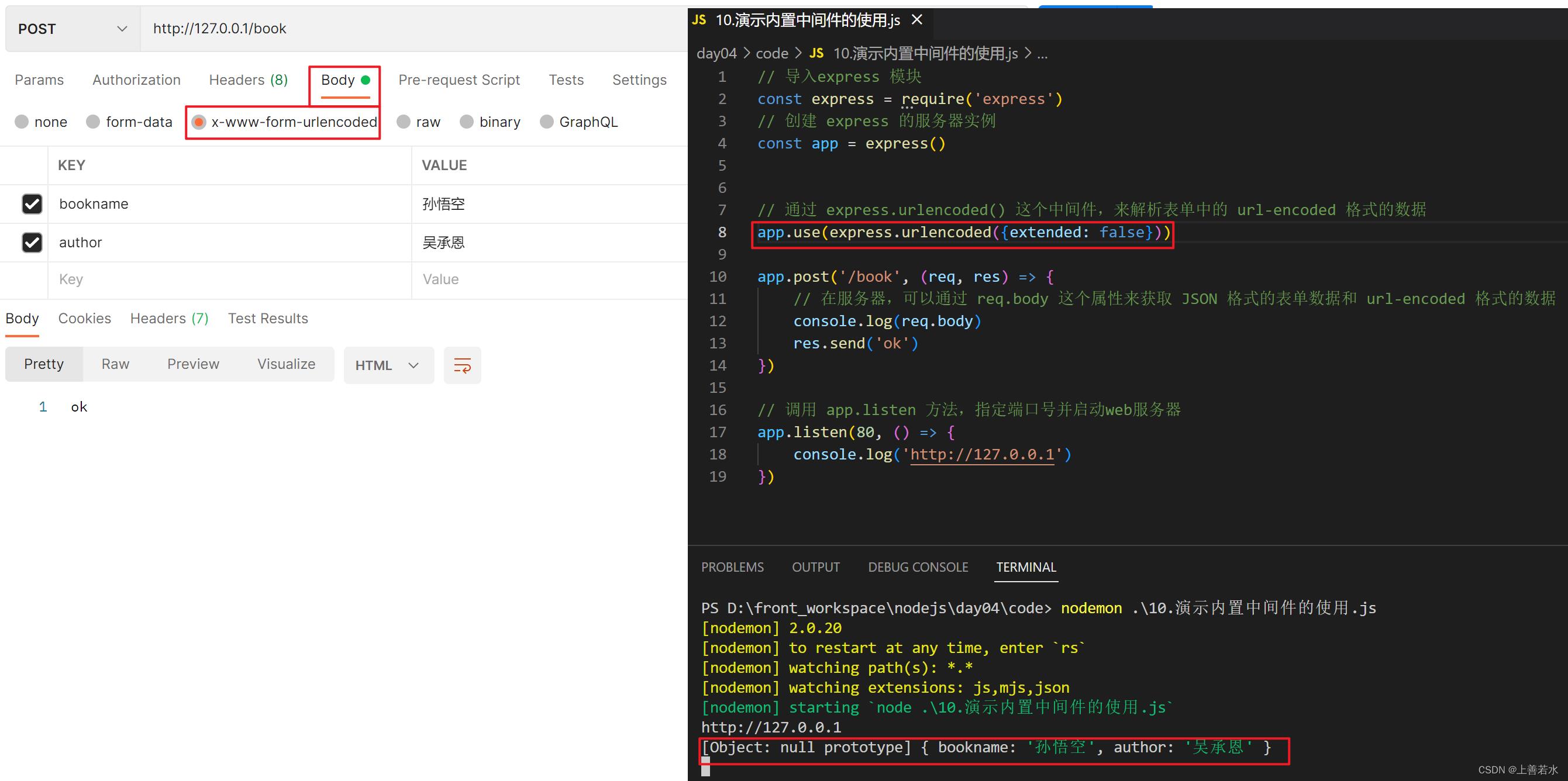
3.4、Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
express.static快速托管静态资源的内置中间件,例如:html文件、图片、CSS样式等(无兼容性)express.json解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)express.urlencoded解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)



3.5、第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
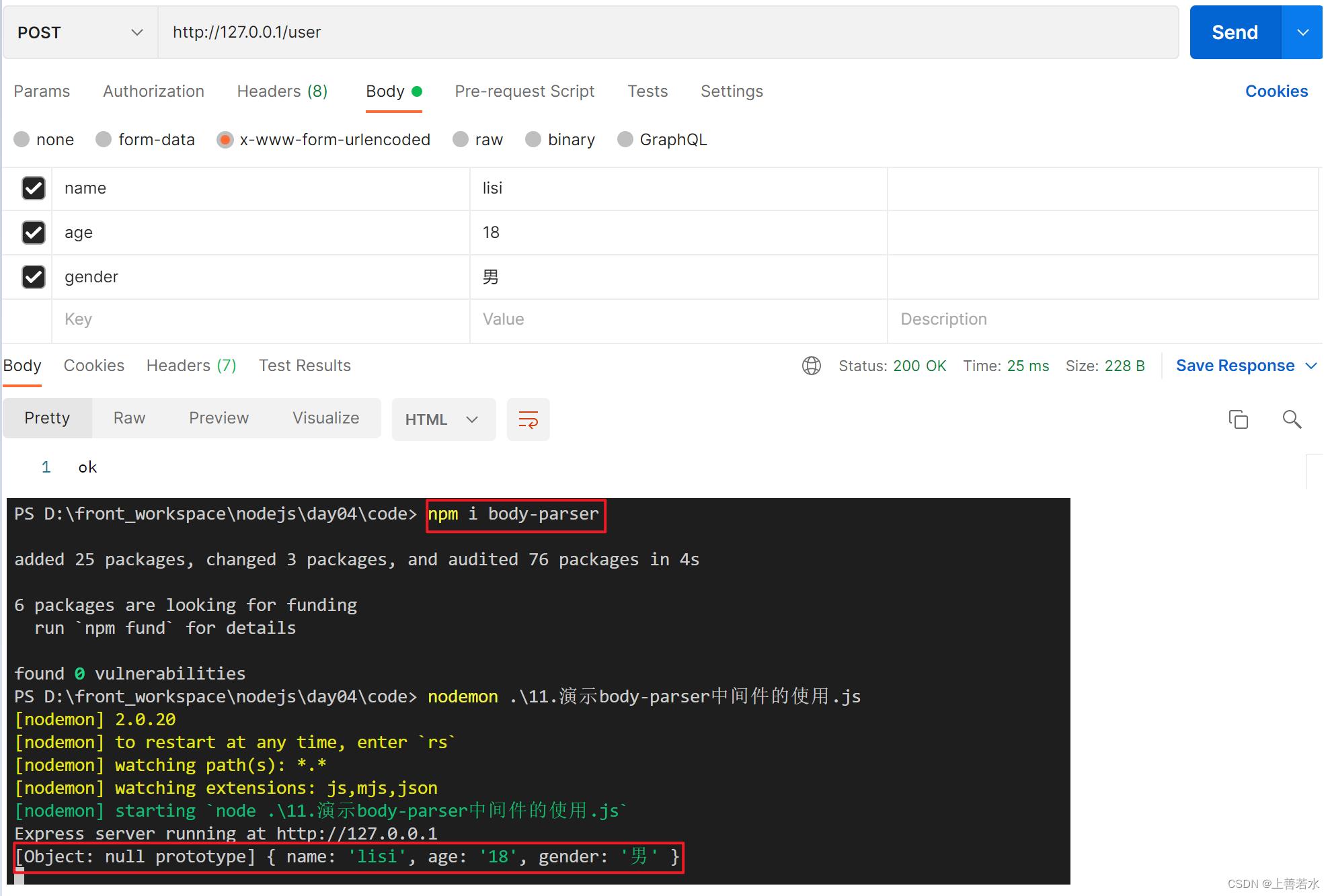
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行
npm install body-parser安装中间件 - 使用
require导入中间件 - 调用
app.use()注册并使用中间件
注意: Express 内置的 express.urlencoded中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
案例:
// 导入express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 导入解析表单数据的中间件 body-parser
const parser = require('body-parser')
// 2. 使用 app.use() 注册中间件
app.use(parser.urlencoded(extended: false))
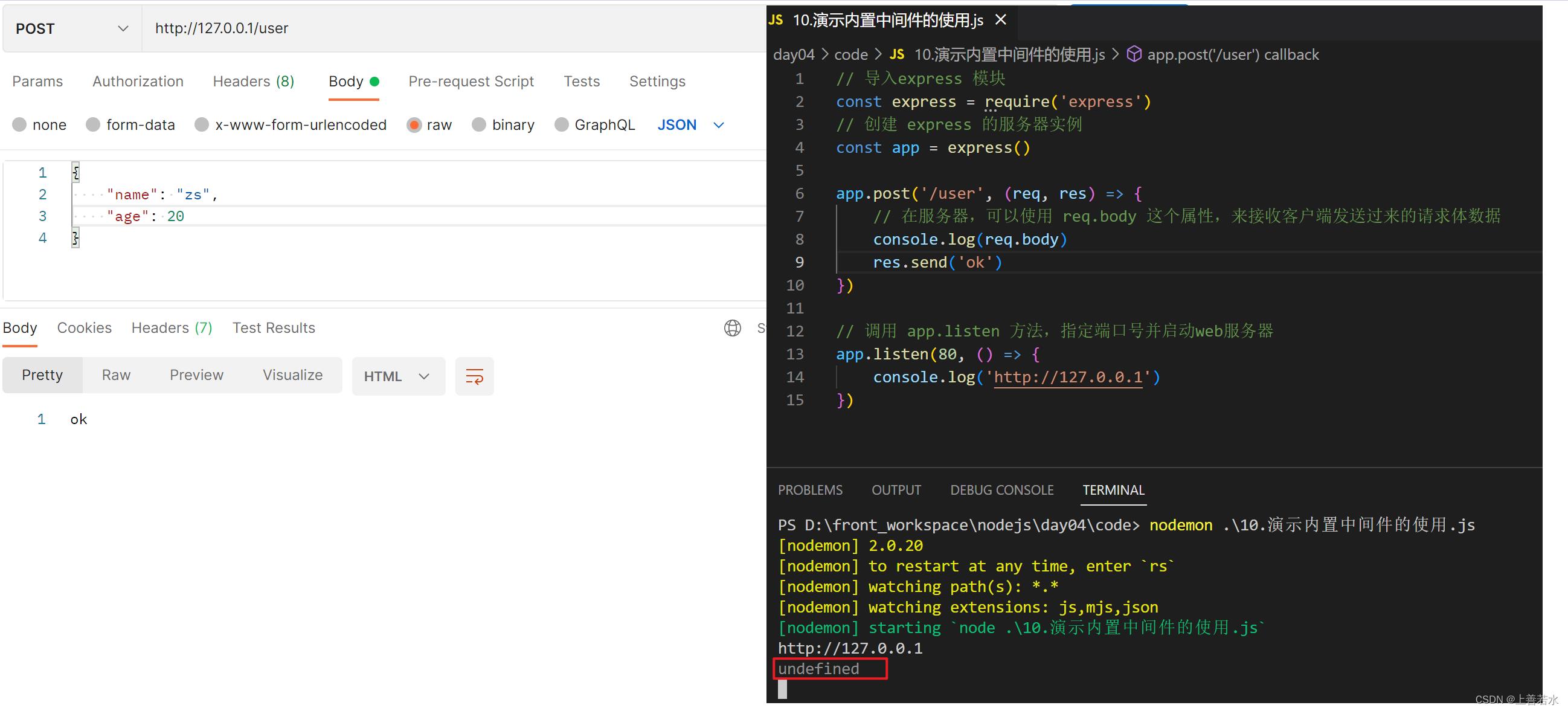
app.post('/user', (req, res) =>
// 如果没有配置任何解析表单数据的中间件,则 req.body 默认等于 undefined
console.log(req.body)
res.send('ok')
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, () =>
console.log('Express server running at http://127.0.0.1')
)

四、自定义中间件
4.1、需求描述与实现步骤
自己手动模拟一个类似于 express.urlencoded这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
- 定义中间件
- 监听 req 的 data 事件
- 监听 req 的 end 事件
- 使用 querystring 模块解析请求体数据
- 将解析出来的数据对象挂载为 req.body
- 将自定义中间件封装为模块
4.2、定义中间件
使用app.use()来定义全局生效的中间件,代码如下:
app.use(function(req, res, next)
// 中间件的业务逻辑
)
4.3、监听 req 的 data 事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
// 定义变量,用来存储客户端发送过来的请求体数据
let str = ''
// 监听 req 对象的 data 事件 (客户端发送过来的新的请求体数据)
req.on('data', (chunk) =>
// 拼接请求体数据,隐式转换为字符串
str += chunk
)
4.4、监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:
// 监听 req 对象的 end 事件 (请求体发送完毕后自动触发)
req.on('end', () =>
// 打印完整的请求体数据
console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
)
案例:
// 导入express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 这是解析表单数据的中间件
app.use((req, res, next) =>
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) =>
str += chunk
)
// 3. 监听 req 的 end 事件
req.on('end', () =>
// 在 str 中存放的是完整的请求体数据
console.log(str)
// TODO: 把字符串格式的请求数据,解析成对象格式
next()
)
)
app.post('/user',(req, res) =>
res