Vue基础知识概括
Posted GeorgeLin98
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础知识概括相关的知识,希望对你有一定的参考价值。
Vue基础知识概括
Vue简介
vue.js简介:
- Vue (读音 /vjuː/,类似于 view),不要读错。
- Vue是一个渐进式的框架,什么是渐进式的呢?
①渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
②或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
③比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。 - Vue有很多特点和Web开发中常见的高级功能 解耦视图和数据:
①可复用的组件
②前端路由技术
③状态管理
④虚拟DOM - 学习Vuejs的前提?
①从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。
但是你需要具备一定的html、CSS、javascript基础。
Vue.js安装:
- 使用一个框架,我们第一步要做什么呢?安装下载它。安装Vue的方式有很多:
方式一:直接CDN引入
你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
Vue中的MVVM:
- 什么是MVVM呢?
①View层:
<1>视图层
<2>在我们前端开发中,通常就是DOM层。
<3>主要的作用是给用户展示各种信息。
②Model层:
<1>数据层
<2>数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
<3>在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
③VueModel层:
<1>视图模型层
<2>视图模型层是View和Model沟通的桥梁。
<3>一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
<4>另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。 - 我们直接来看Vue的MVVM:

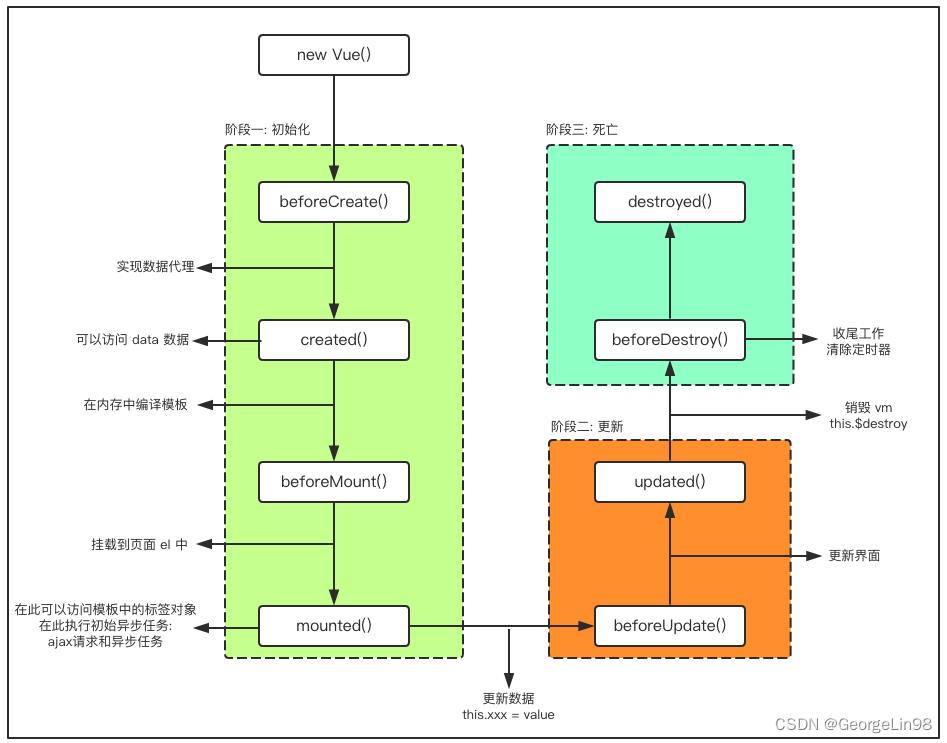
Vue的生命周期:


Vue入门:
- 创建Vue对象的时候,传入了一些options:
①中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
②中包含了data属性:该属性中通常会存储一些数据
<div id="app">
<h2>hello name</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
name: 'Hello World',
)
</script>
- 目前掌握这些选项:
①el:
<1>类型:string | HTMLElement
<2>作用:决定之后Vue实例会管理哪一个DOM。
②data:
<1>类型:Object | Function (组件当中data必须是一个函数)
<2>作用:Vue实例对应的数据对象。
③methods:
<1>类型: [key: string]: Function
<2>作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
Mustache模板语法:
- 如何将data中的文本数据,插入到HTML中呢?
①我们已经学习过了,可以通过Mustache语法(也就是双大括号)。
②Mustache: 胡子/胡须.
<div id="app">
<h2>hello name</h2>
<h2>firstName lastName</h2>
<h2>counter * 2</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
name: 'Hello World',
firstName:'george',
lastName:'lin',
counter:100
)
</script>
v-once指令:
- 但是在某些情况下,我们可能不希望界面随意的跟随改变。这个时候我们就可以使用一个Vue的指令。
- v-once:
①该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
②该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
<div id="app">
<h2 v-once>message</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
message: 'Hello World'
)
</script>
v-html指令:
- 某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过来输出,会将HTML代码也一起输出。但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
- 如果我们希望解析出HTML展示,可以使用v-html指令。
①该指令后面往往会跟上一个string类型
②会将string的html解析出来并且进行渲染
<div id="app">
<h2 v-html="link"></h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
link: '<a href="http://www.baidu.com">百度一下<a/>'
)
</script>
v-text指令:
- v-text作用和Mustache比较相似:都是用于将数据显示在界面中
- v-text通常情况下,接受一个string类型。
<div id="app">
<h2 v-text="message"></h2>
<h2>message</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
message: 'hello world'
)
</script>
v-pre指令:
- v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
- 比如下面的代码:
①第一个h2元素中的内容会被编译解析出来对应的内容
②第二个h2元素中会直接显示message
<div id="app">
<h2>message</h2>
<h2 v-pre>message</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
message: 'hello world'
)
</script>
v-cloak指令:
- 在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
- 加了cloak斗篷后,再加上对于style,在未编译前浏览器即不会显示。
<div id="app">
<h2 v-cloak>hello message</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
message: 'world'
)
</script>
<style>
[v-cloak]
display:none;
</style>
v-bind指令:
- 前面我们学习的指令主要作用是将值插入到我们模板的内容当中。 但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。比如动态绑定a元素的href属性 比如动态绑定img元素的src属性 这个时候,我们可以使用v-bind指令。
- v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
<div id="app">
<a v-bind:href="link">vuejs官网</a>
<img v-bind:src='logoURL' alt="">
</div>
<script>
let vm = new Vue(
el:"app",
data:
logoURL: 'https://vuejs.org/images/logo.png',
link:'https://vuejs.org/'
)
</script>
- v-bind有一个对应的语法糖,也就是简写方式 在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
<div id="app">
<a :href="link">vuejs官网</a>
<img :src='logoURL' alt="">
</div>
- 注意:
没有参数时,可以绑定一个包含键值对的对象
<div v-bind="class:'box',[key]:'my-box'"></div>
【结果】
<div id="app">
<div id="my-box" class="box"></div>
</div>
const vm = new Vue(
el:"#app",
data:
imageSrc:"./pic1.jpg",
fileName:"pic1.jpg",
key: "id",
value: "btn"
)
- v-bind绑定class:
①绑定class有两种方式:
<1>对象语法
<2>数组语法
一、绑定方式:对象语法:
用法一:直接通过绑定一个类
<h2 :class="'active': isActive">Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class="'active': isActive, 'line': isLine">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="'active': isActive, 'line': isLine">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
二、绑定方式:数组语法:
用法一:直接通过[]绑定一个类
<h2 :class="['active']">Hello World</h2>
用法二:也可以传入多个值
<h2 :class=“[‘active’, 'line']">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class=“[‘active’, 'line']">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
- v-bind绑定style:
①我们可以利用v-bind:style来绑定一些CSS内联样式。
②在写CSS属性名的时候,比如font-size
<1>我们可以使用驼峰式 (camelCase) fontSize
<2>或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
③绑定class有两种方式:
<1>对象语法
<2>数组语法
绑定方式一:对象语法:
:style="color: currentColor, fontSize: fontSize + 'px'"
style后面跟的是一个对象类型
对象的key是CSS属性名称
对象的value是具体赋的值,值可以来自于data中的属性
绑定方式二:数组语法:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
style后面跟的是一个数组类型
多个值以,分割即可
- 可以用方括号括起来的JavaScript表达式作为一个指令的参数:
//当attributeName=href时,等同于上面的v-bind:href="url"
<a v-bind : [attributeName]="url"> ... < / a>
什么是计算属性?
- 我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示。比如我们有firstName和lastName两个变量,我们需要显示完整的名称。但是如果多个地方都需要显示完整的名称,我们就需要写多个firstName lastName。
- 每个计算属性都包含一个getter和一个setter。在上面的例子中,我们只是使用getter来读取。在某些情况下,你也可以提供一个setter方法(不常用)。
<div id="app">
<h2>fullName</h2>
</div>
<script>
let vm = new Vue(
el:"app",
data:
name: 'Hello World',
firstName:'george',
lastName:'lin',
counter:100
,
computed:
fullName()
return this.firstName + ' ' + this.lastName
,
fullName2:
get()
return this.firstName + ' ' + this.lastName
,
set(newValue)
const names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[1];
)
</script>
- 我们可能会考虑这样的一个问题:
①methods和computed看起来都可以实现我们的功能,
②那么为什么还要多一个计算属性这个东西呢?
③原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
侦听器watch():
- 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch选项提供了一个更通用的方法来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
- 方法名必须是属性名,方法的参数第一个是改变后的新值,第二个是改变前的旧值。
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question" />
</p>
<p> answer </p>
</div>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script>
const watchExampleVM = Vue.createApp(
data()
return
question: '',
answer: 'Questions usually contain a question mark. ;-)'
,
watch:
// 每当 question 发生变化时,该函数将会执行
question(newQuestion, oldQuestion)
if (newQuestion.indexOf('?') > -1)
this.getAnswer()
,
methods:
getAnswer()
this.answer = 'Thinking...'
axios
.get('https://yesno.wtf/api')
.then(response =>
this.answer = response.data.answer
)
.catch(error =>
this.answer = 'Error! Could not reach the API. ' + error
)
).mount('#watch-example')
</script>
事件监听与v-on指令:
- 在前端开发中,我们需要经常和用于交互。这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等,在Vue中如何监听事件呢?使用v-on指令。
- 注:v-on也有对应的语法糖:v-on:click可以写成@click。
- 当通过methods中定义方法,以供@click调用时,需要注意参数问题:
①如果该方法不需要额外参数,那么方法后的()可以不添加。但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去。
②如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。 - v-on修饰符:在某些情况下,我们拿到event的目的可能是进行一些事件处理。Vue提供了修饰符来帮助我们方便的处理一些事件:
①.stop - 调用 event.stopPropagation() - 停止冒泡。
②.prevent - 调用 event.preventDefault() - 阻止默认行为。
③.keyCode | keyAlias - 只当事件是从特定键触发时才触发回调。
④.native - 监听组件根元素的原生事件。
⑤.once - 只触发一次回调。
<div id="app">
<button v-on:click="counter++">按钮点击1</buton>
<button @click="btnClick">按钮点击2</buton>
</div>
<script>
let vm = new Vue(
el:"app",
data:
counter: 0,
,
methods:
btnClick():
this.counter++
)
</script>
<div id="app">
<h2>点击次数:counter</h2>
<button @click="handleAdd">+1</buton>
<button @click="handleAdd(10,$event)">+10</buton>
</div>
<script>以上是关于Vue基础知识概括的主要内容,如果未能解决你的问题,请参考以下文章