七初始Express
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七初始Express相关的知识,希望对你有一定的参考价值。
一、Express简介
1.1、什么是Express
官方给出的概念:Express是基于 Node.js 平台,快速、开放、极简的web开发框架。
通俗的理解:Express的作用和 Node.js 内置的 http 模块类似,是专门用来创建web服务器的。
Express的本质:就是一个 npm 上的第三方包,提供了快速创建web服务器的便捷方法。
Express的中文官网:https://www.expressjs.com.cn/
1.2、进一步理解 Express
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:有了 http 内置模块,为什么还有用 Express?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
1.3、Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
Web网站服务器:专门对外提供 Web 网页资源的服务器。API接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快捷的创建Web网站的服务器或API 接口的服务器。
二、Express的基本使用
1.1、安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
npm i express@4.17.1

2.2、创建基本的web服务器
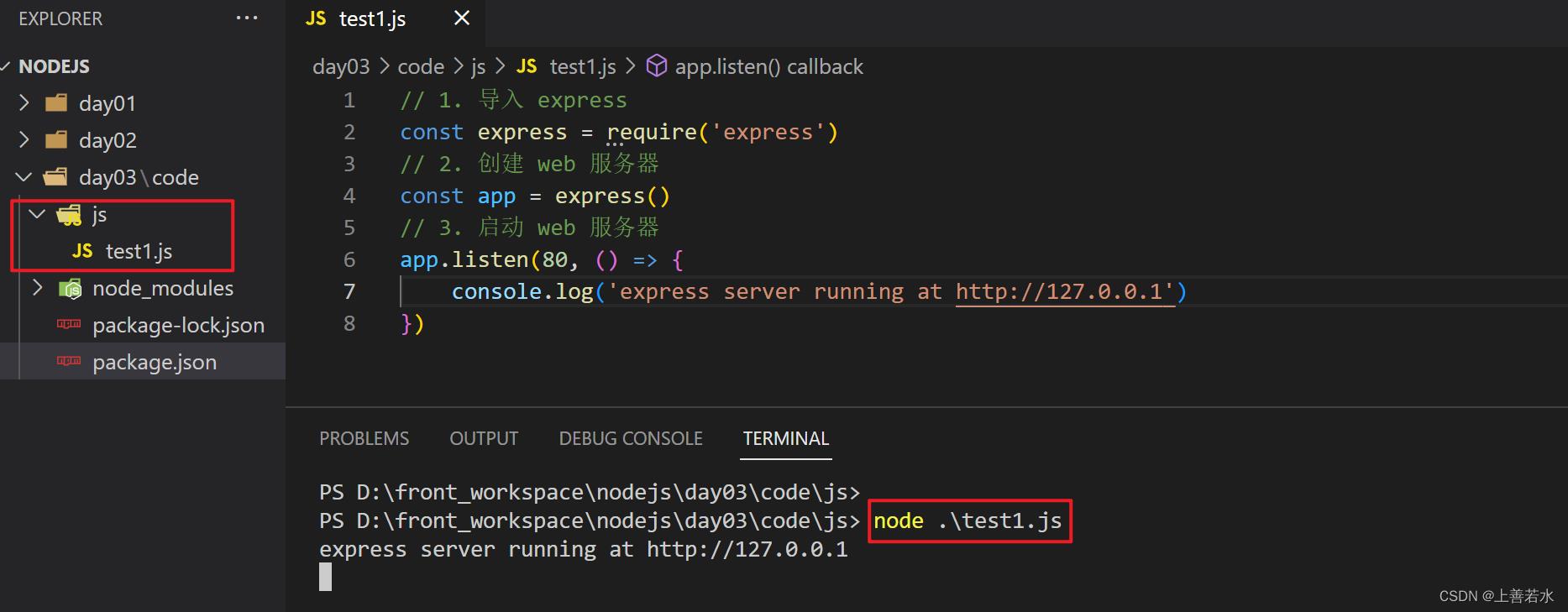
// 1. 导入 express
const express = require(\'express\')
// 2. 创建 web 服务器
const app = express()
// 3. 调用 app.listen(端口号, 启动成功后的回调函数),启动服务器
app.listen(80, () =>
console.log(\'express server running at http://127.0.0.1\')
)

2.3、监听 GET 请求
通过 app.get()方法,可以监听客户端的 GET 请求,具体的语法格式如下:
/**
* 参数1:客户端请求的 URL 地址
* 参数2:请求对应的处理函数
* req:请求对象(包含了与请求相关的属性与方法)
* res:响应对象(包含了与响应相关的属性与方法)
*/
app.get(\'请求URL\', function (req, res)
// 处理函数
)


2.4、监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
/**
* 参数1:客户端请求的 URL 地址
* 参数2:请求对应的处理函数
* req:请求对象(包含了与请求相关的属性与方法)
* res:响应对象(包含了与响应相关的属性与方法)
*/
app.post(\'请求URL\', function (req, res)
// 处理函数
)


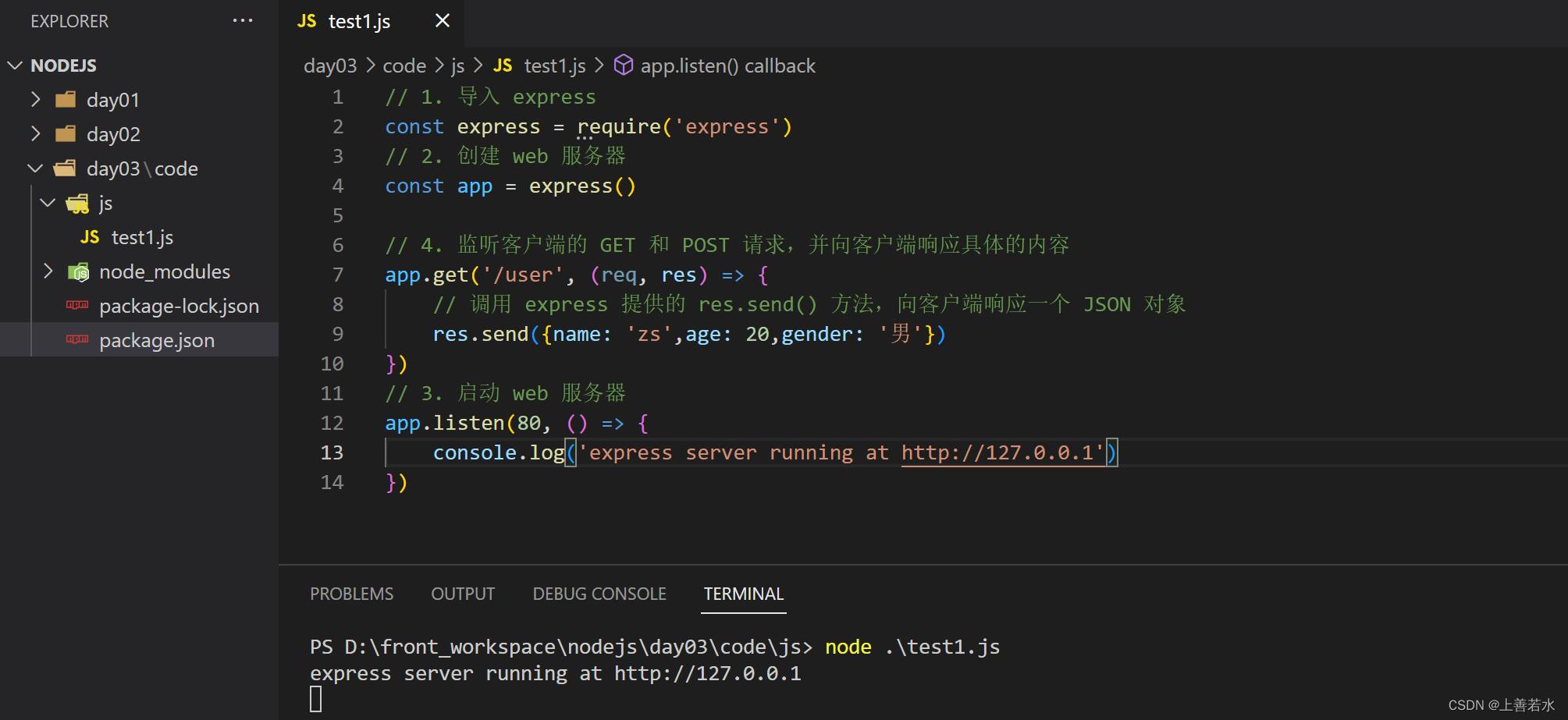
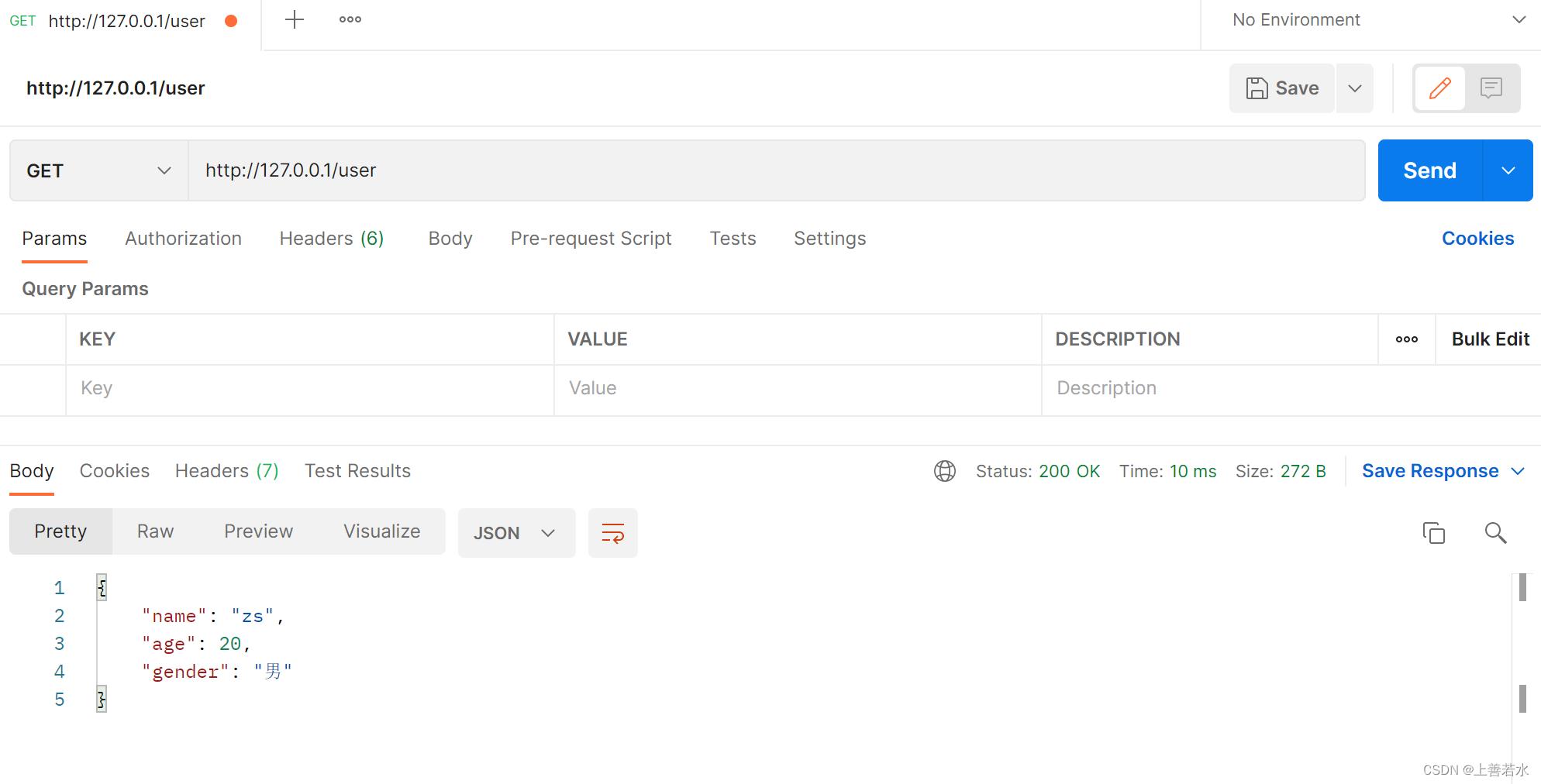
2.5、把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端。
app.get(\'/user\',(req, res) =>
// 向客户端发送 JSON 对象
res.send(name : \'zs\',age: 20, gender: \'男\')
)
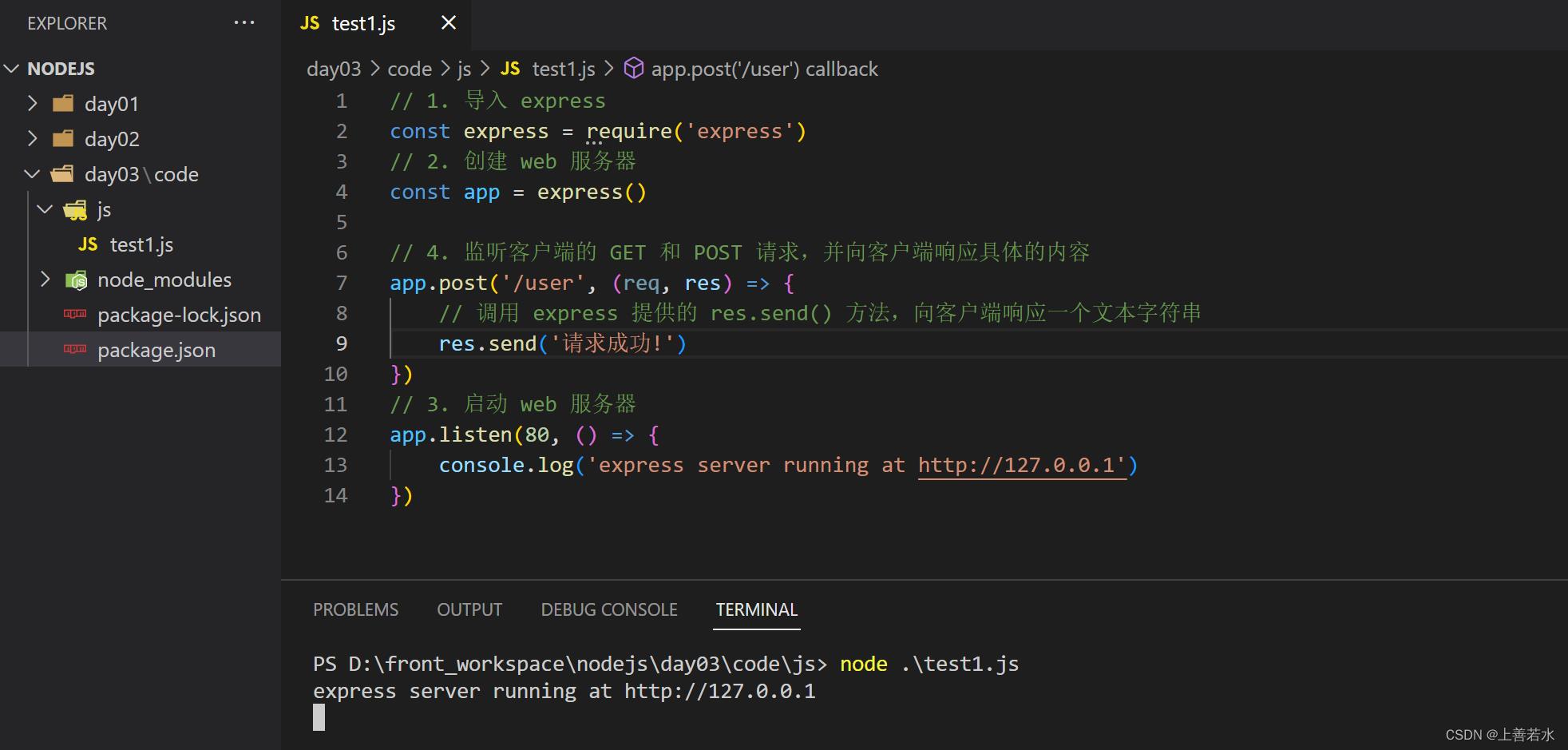
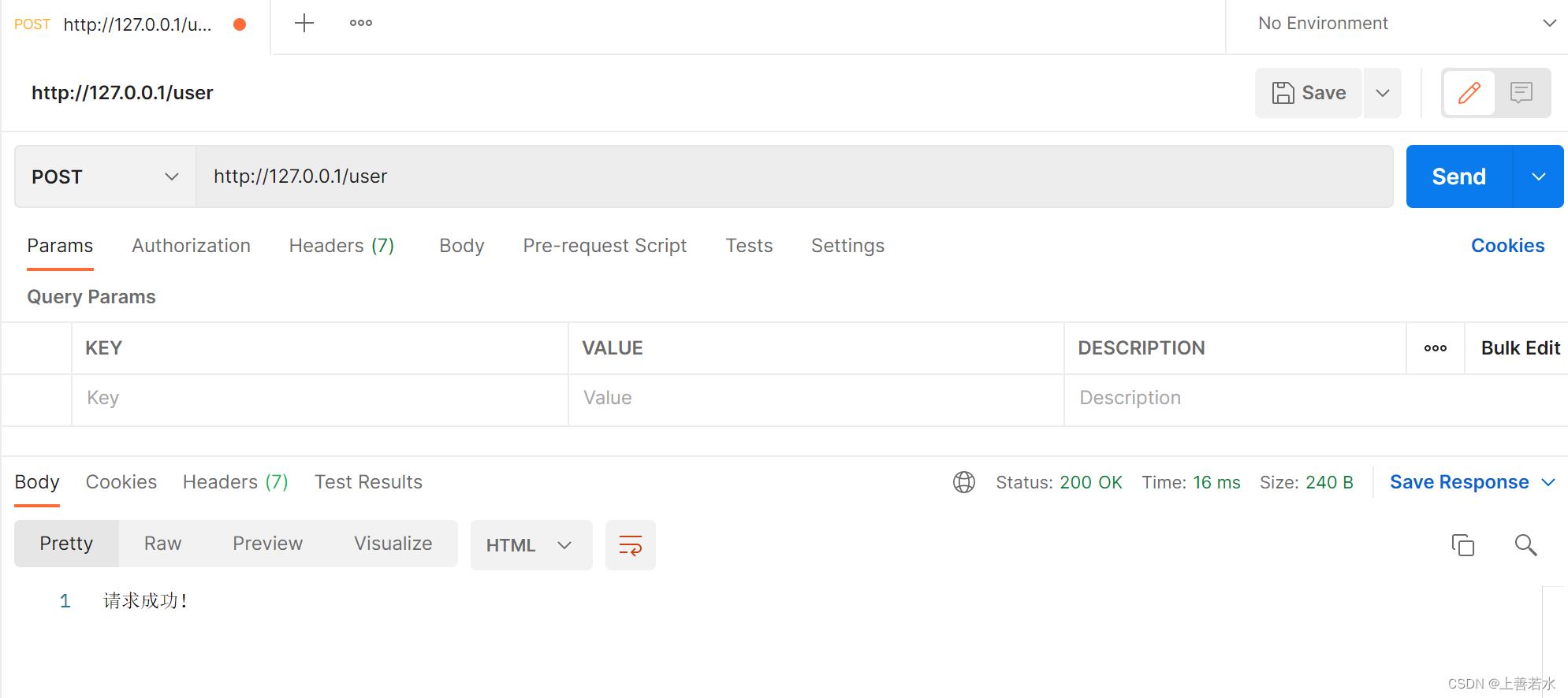
app.post(\'/user\',(req, res) =>
// 向客户端发送文本内容
res.send(\'请求成功\')
)
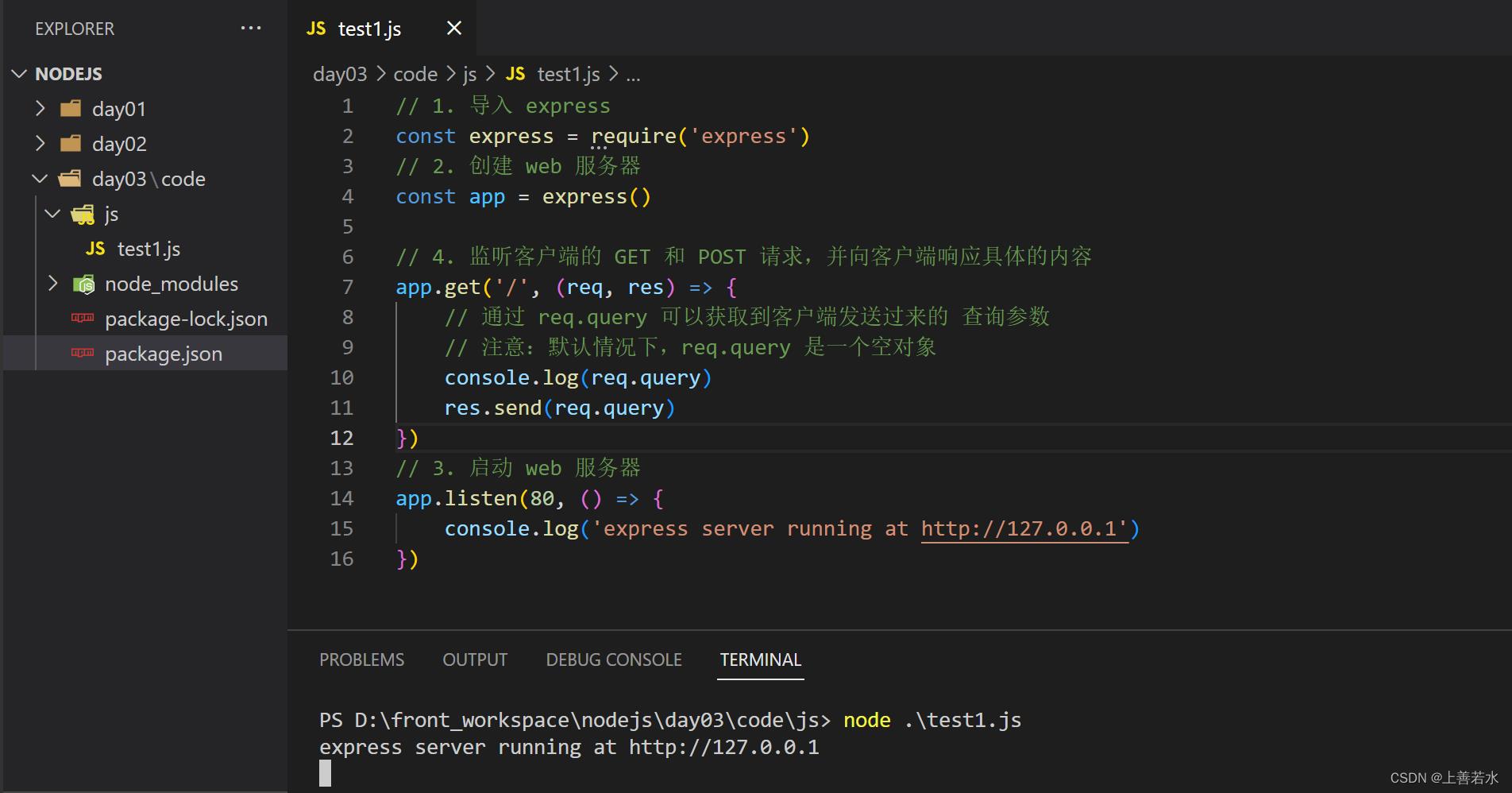
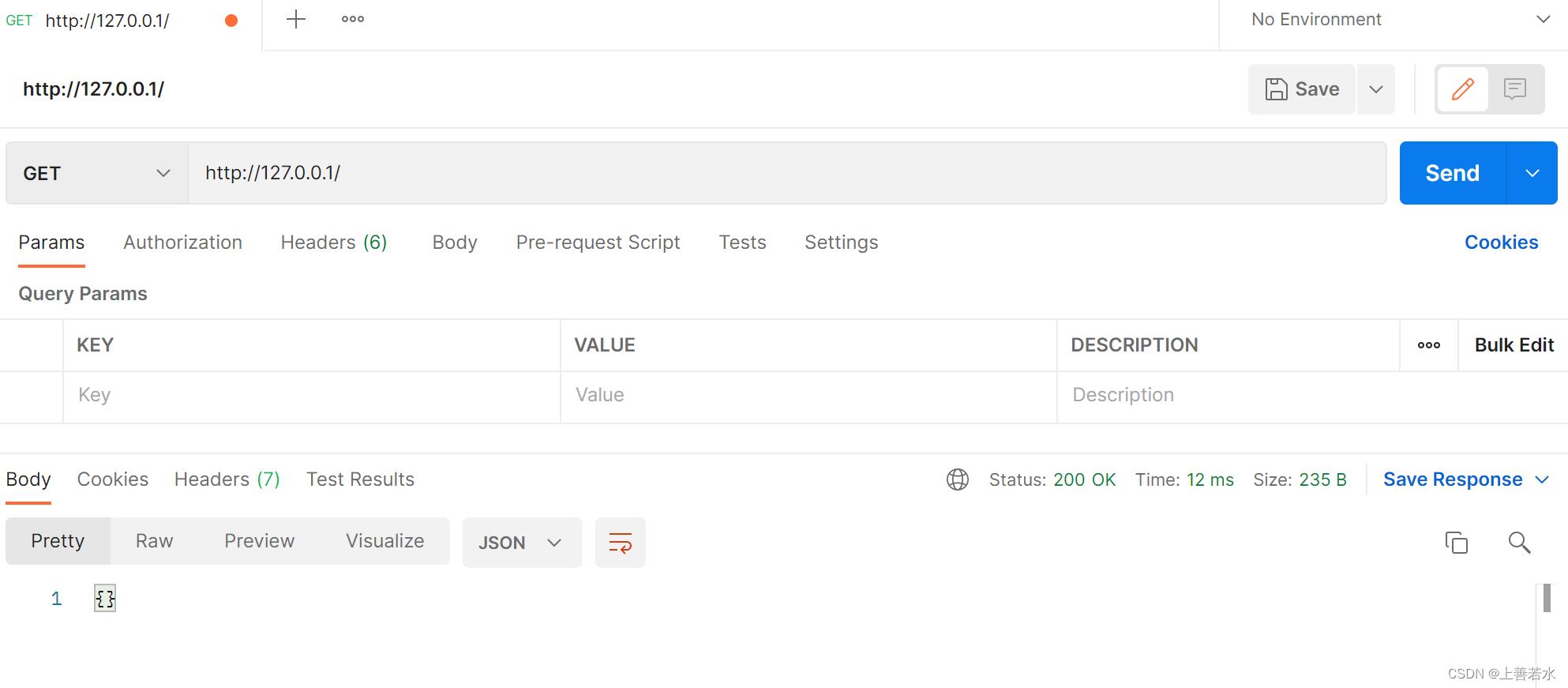
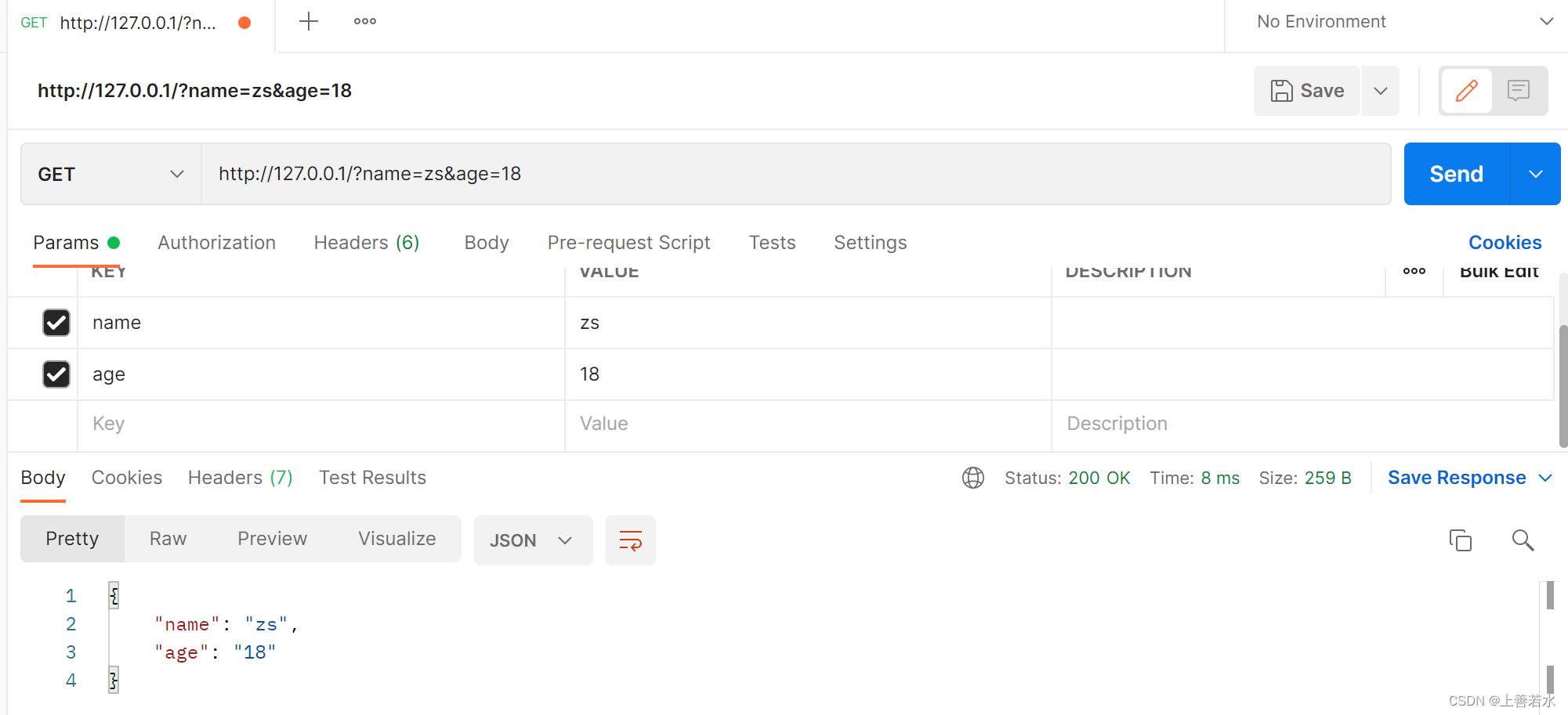
2.6、获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数。
app.get(\'/\',(req, res) =>
// req.query 默认是一个空对象
// 客户端使用 ?name=zd&age=20 这种查询字符串形式,发送到服务器的参数,
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(req.query)
)



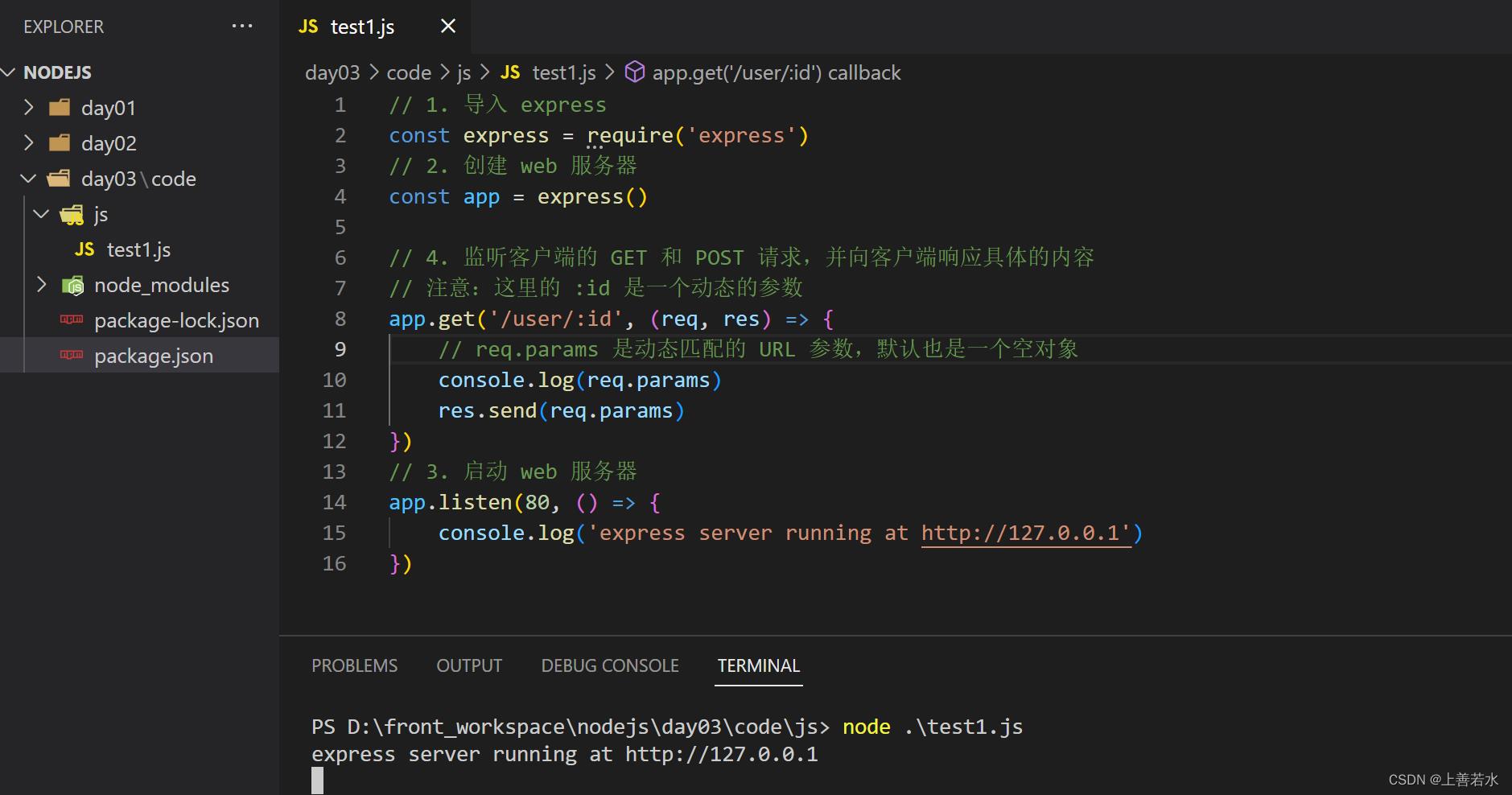
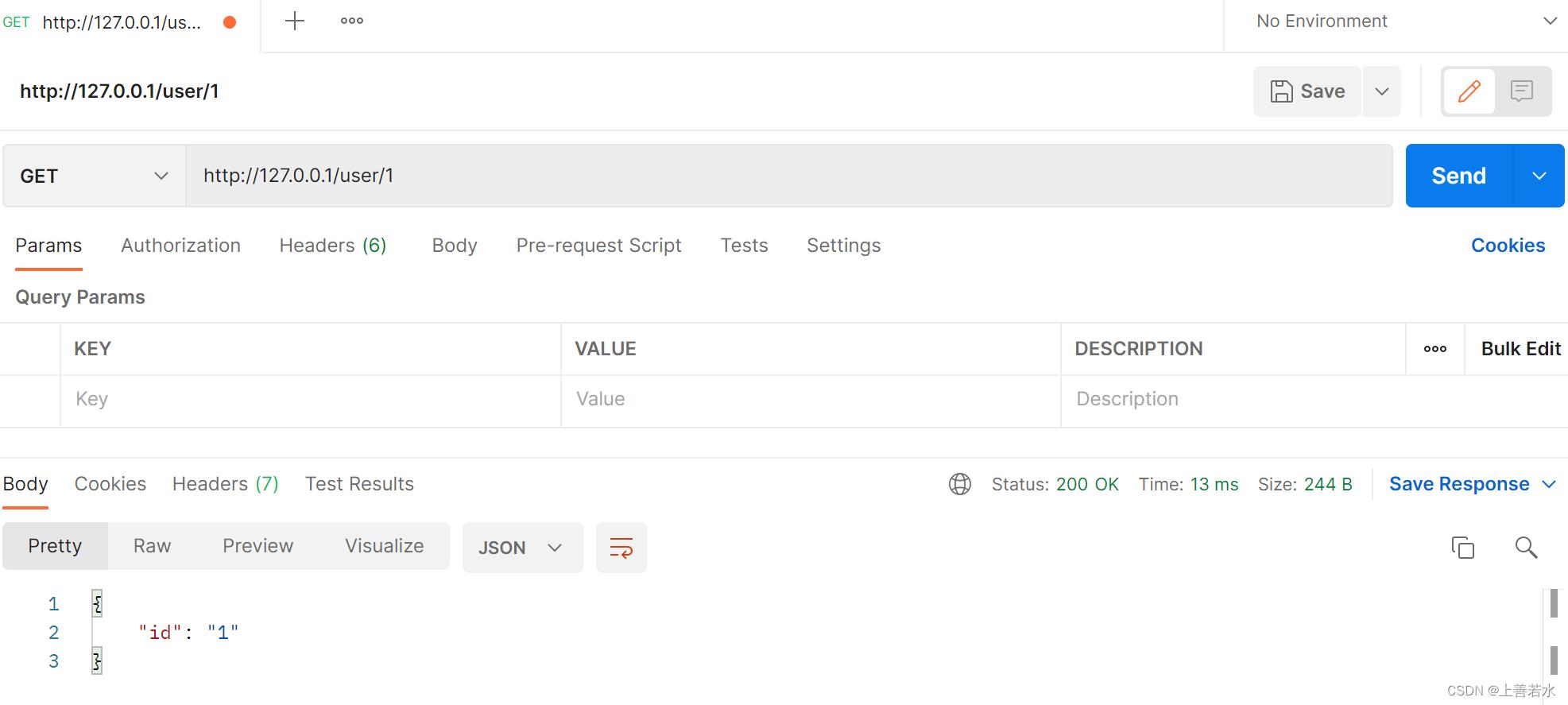
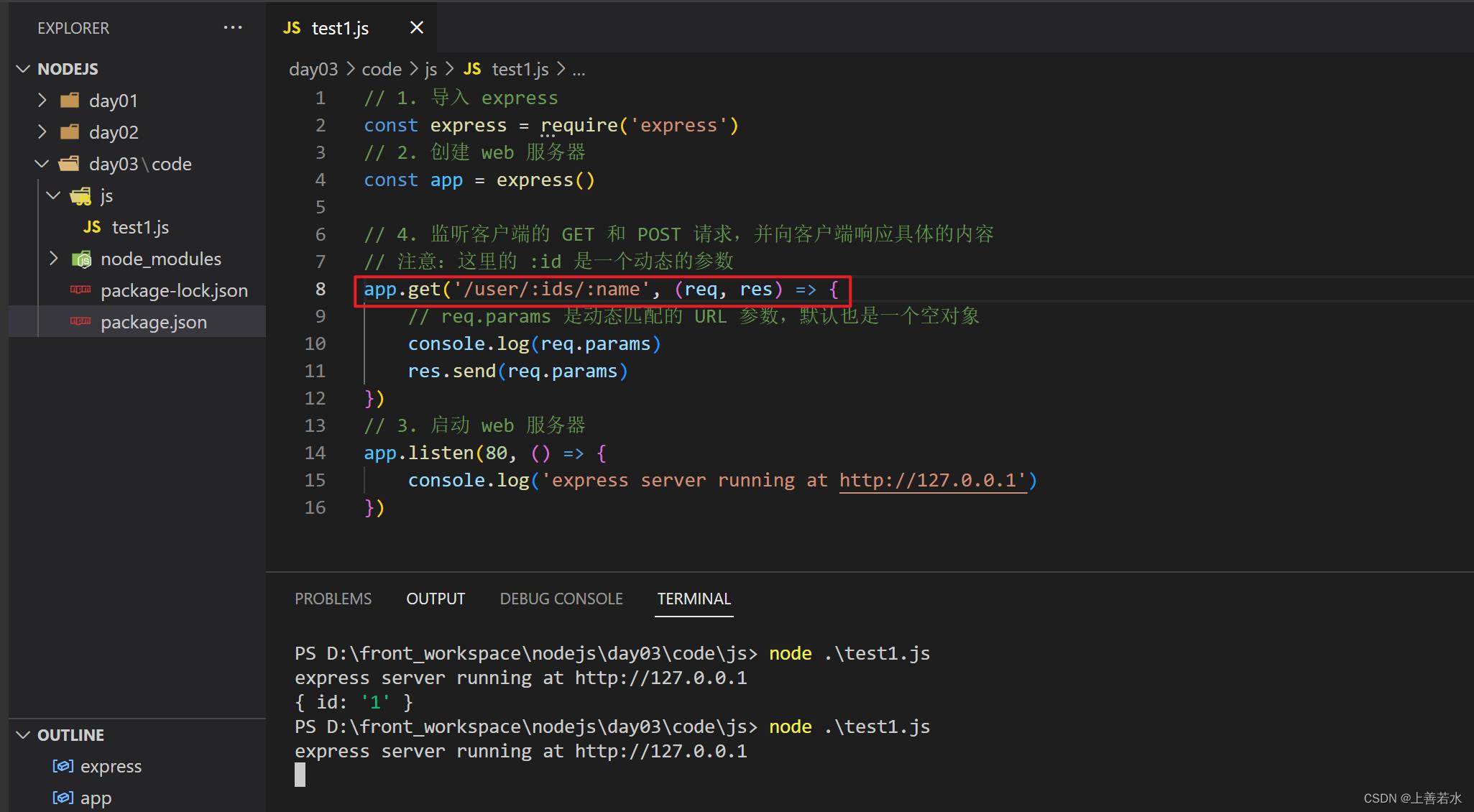
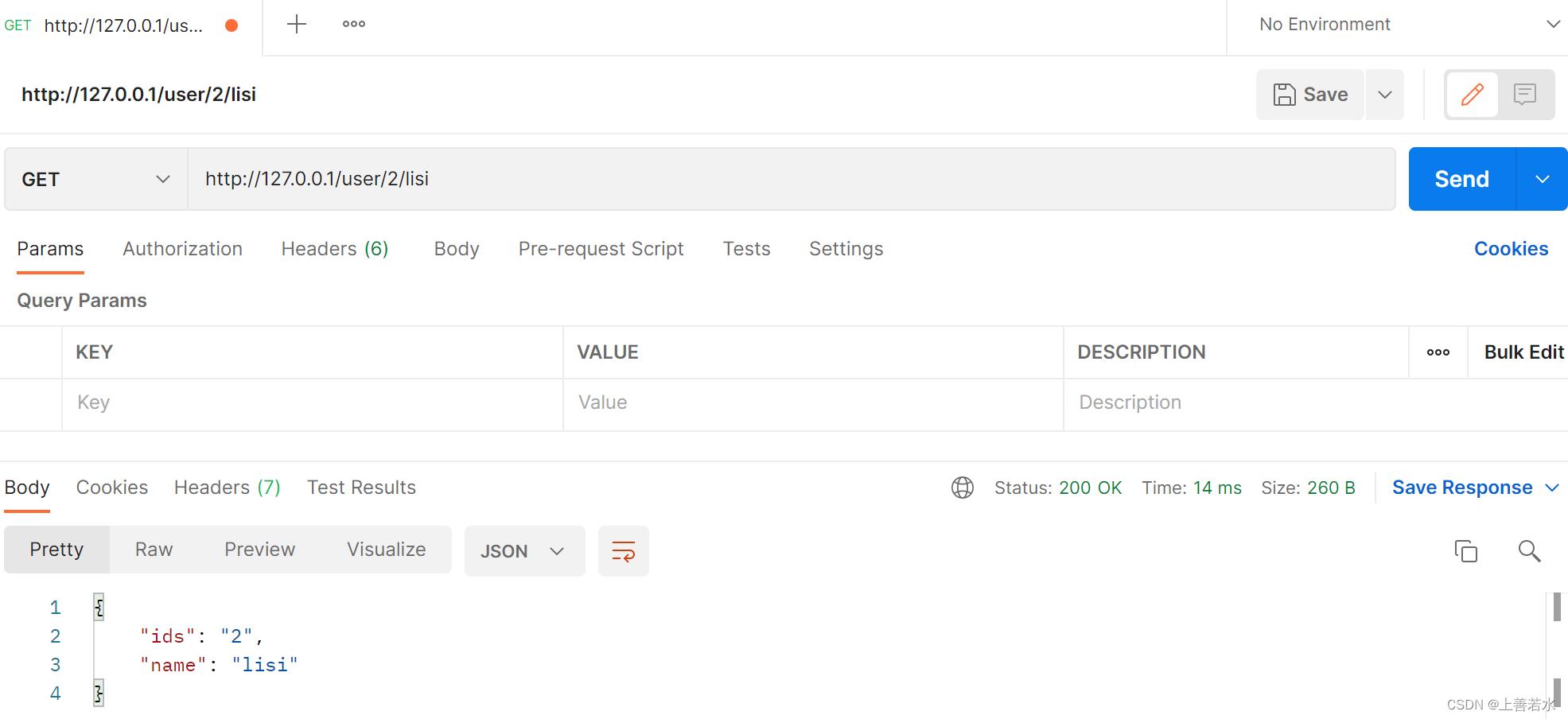
2.7、获取 URL 中的动态参数
通过 req.params对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// URL 地址中,可以通过 :参数名 的形式,匹配动态参数值
app.get(\'/user/:id\',(req, res) =>
// req.params 默认是一个空对象
// 里面存放着通过 :动态匹配到的参数值
console.log(req.params)
)




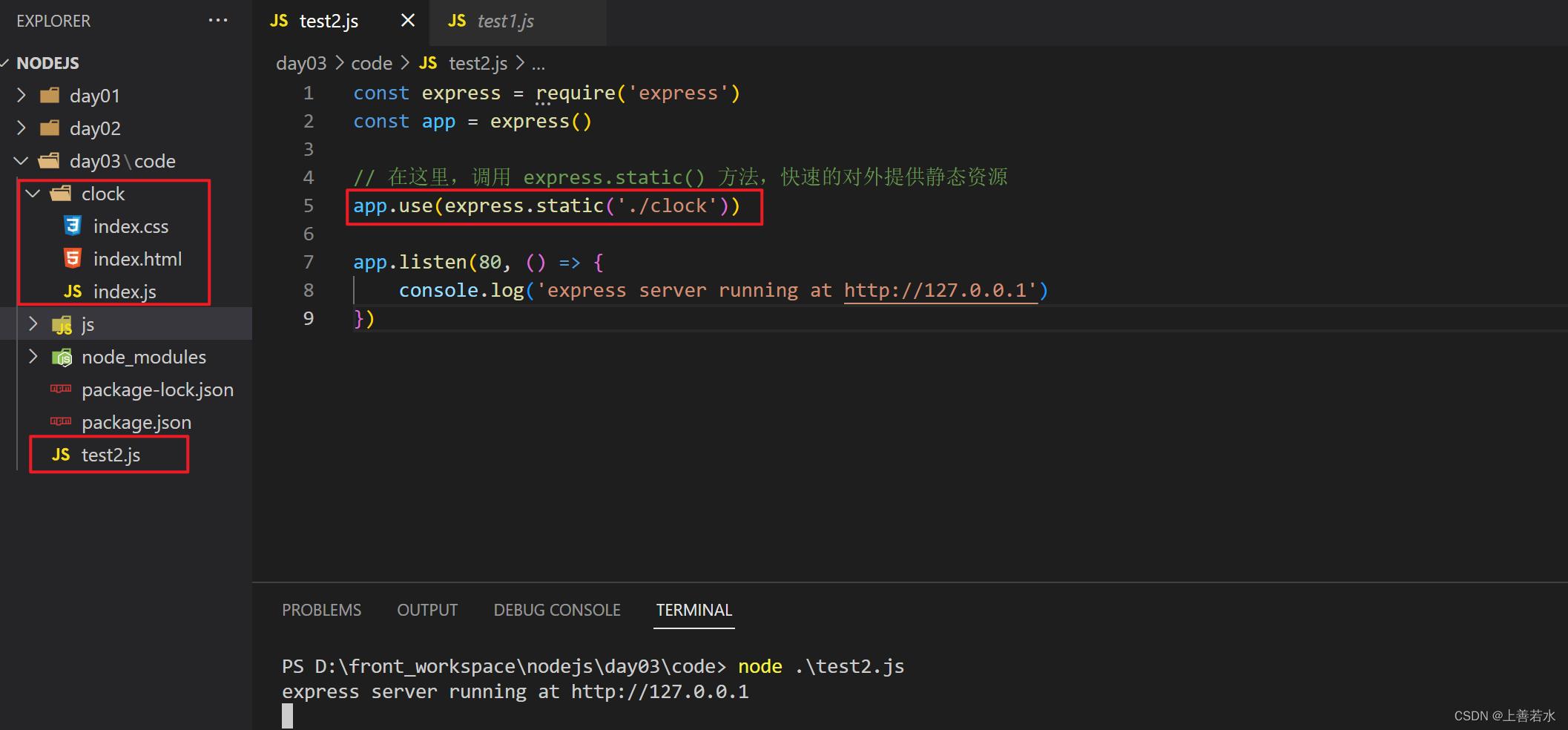
三、托管静态资源
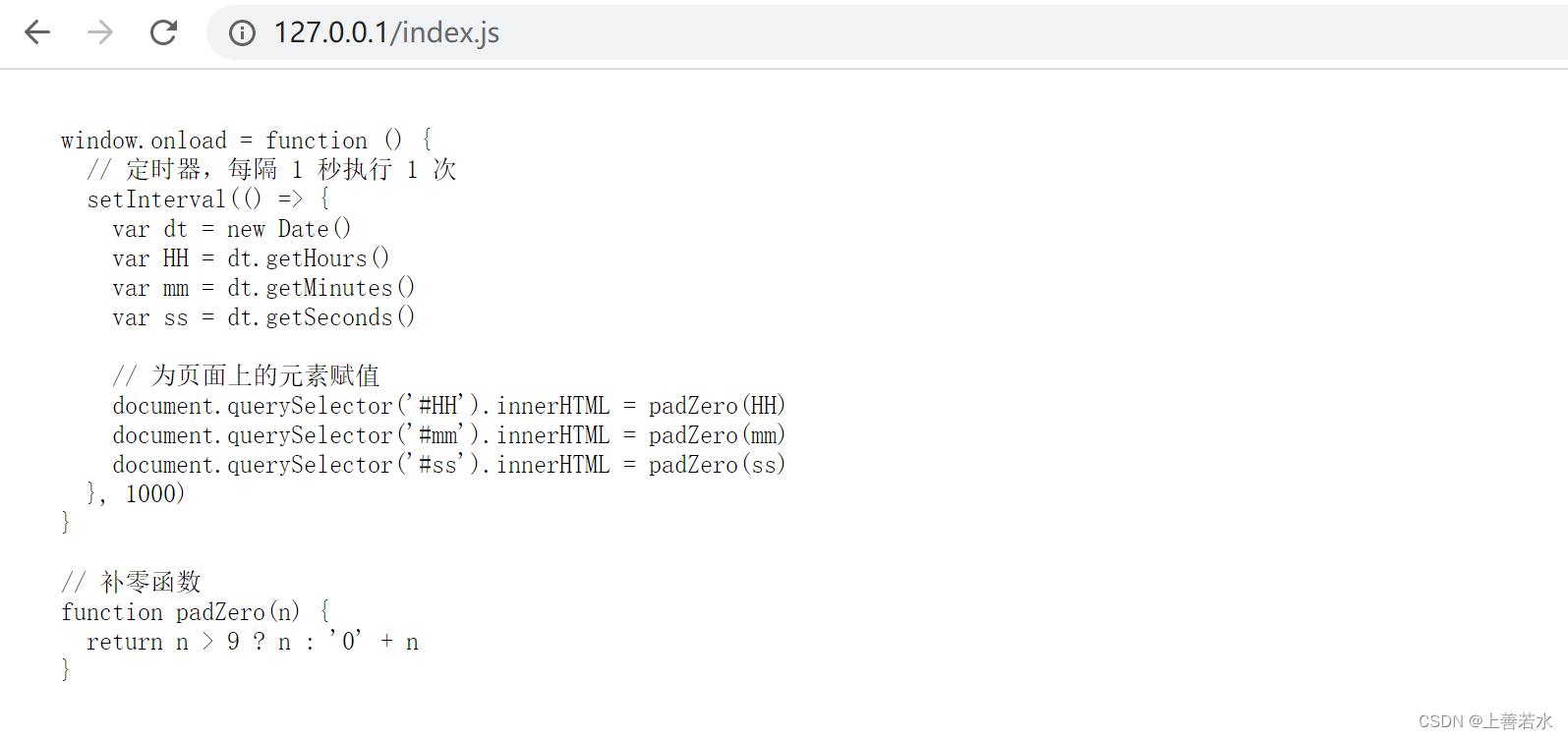
3.1、express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS文件、javascript文件对外开放访问了:
app.use(express.static(\'public\'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意: Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。


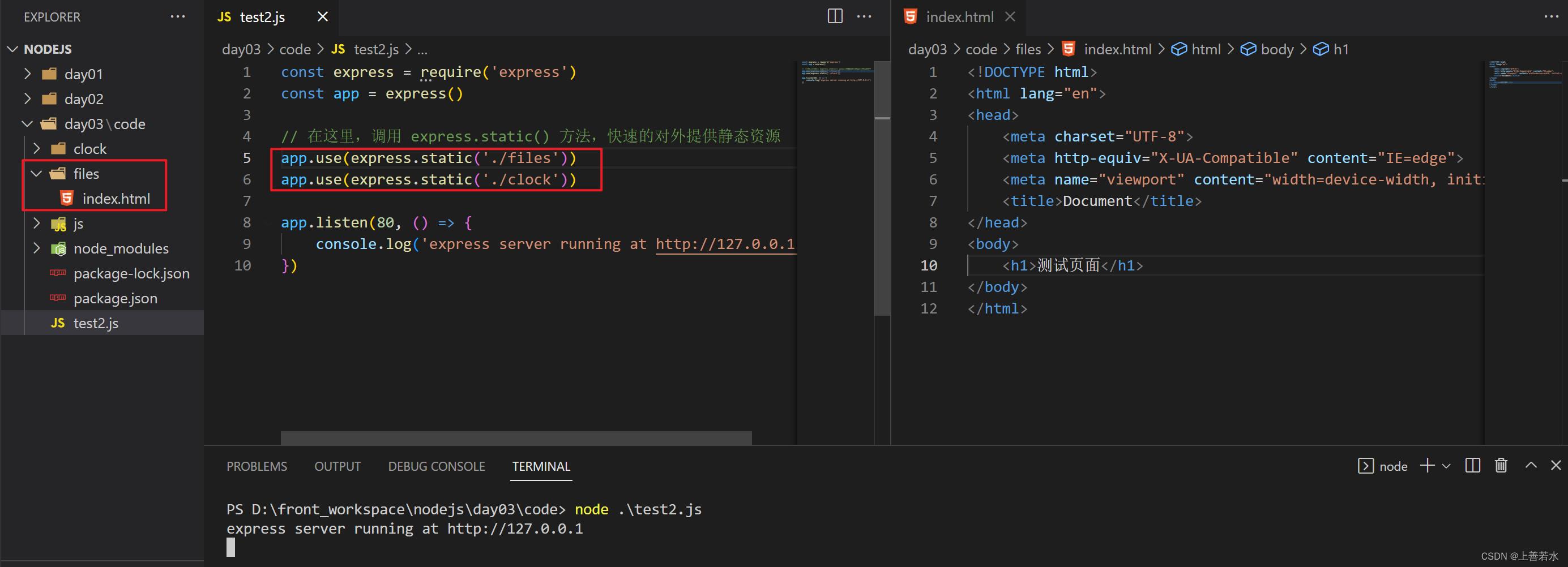
3.2、托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static(\'public\'))
app.use(express.static(\'files\'))
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件。


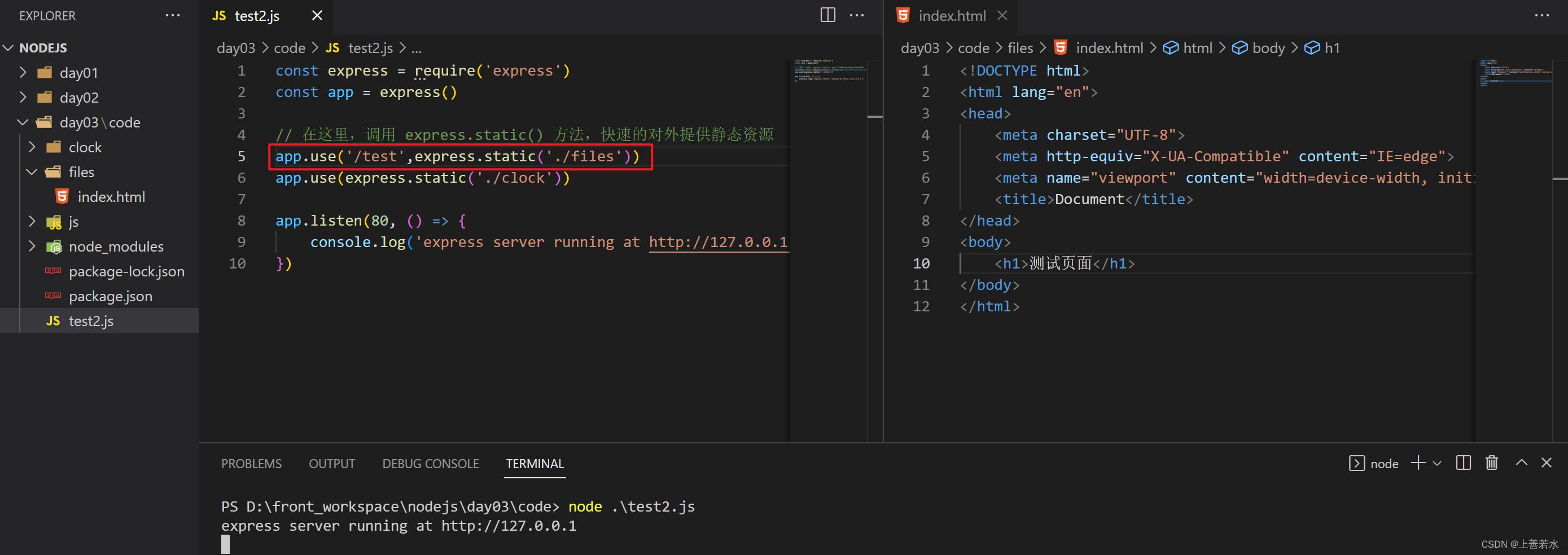
3.3、挂载 路径前缀
如果希望在托管的 静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use(\'/public\',express.static(\'public\'))
现在,你就可以通过带有/public前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js



四、nodemon
4.1、为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon (https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
4.2、安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:

4.3、使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换成 nodemon 命令,使用 nodemon app.js来启动项目。这样做的好处是:代码被修改之后,会被nodemon 监听到,从而实现自动重启项目的效果。
node app.js
# 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js
以上是关于七初始Express的主要内容,如果未能解决你的问题,请参考以下文章