CSS网格布局
Posted GHUIJS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS网格布局相关的知识,希望对你有一定的参考价值。
容器和项目
这里box就是我我们的容器,item表示每个项目,代码中一个容器里放置了9个容器:
<body>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
容器属性
行和列
接下来我们设置行和列,代码中设置的是四行三列,fr表示比列,这里表示均分:
.box
width: 300px;
height: 300px;
border: 1px solid red;
display: grid;
grid-template-rows: repeat(4,1fr);//行
grid-template-columns: repeat(3,1fr);//列
.item
background: blue;
border: 1px white solid;
box-sizing: border-box;
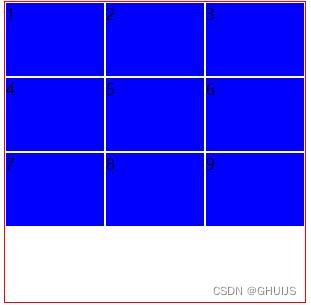
效果如下:

行和列设置方式
px
这样写跟上面效果一样。
当然我们也可以分别写,不用repeat(平铺),效果也是一样的
.box
width: 300px;
height: 300px;
border: 1px solid red;
display: grid;
grid-template-columns: 100px 100px 100px;//不用repeat
grid-template-rows: repeat(4,1fr);
根据需求,有时候我们是不需要均分的
.box
width: 300px;
height: 300px;
border: 1px solid red;
display: grid;
grid-template-columns: 100px 50px 150px;
grid-template-rows: repeat(4,1fr);

这样写效果是这样的。这里列举的是列,行同理。
fr
fr表示一个比列,同一方向上,只要fr前面的值相等,则每一份的宽度相等,比如:
.box
width: 300px;
height: 300px;
border: 1px solid red;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: 2fr 2fr 2fr;//与上一行效果一样
grid-template-rows: repeat(4,1fr);
minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: auto 100px auto;
这里表示分为三列,第二列固定100像素,两边根据浏览器宽度自由伸缩。
auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-auto-flow
属性指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
| row | 默认值。 通过填充每一行来放置网格元素,在必要时增加新列。 |
| column | 通过填充每一列来放置网格元素,在必要时增加新列。 |
| dense | 该关键字指定自动布局算法使用一种"稠密"堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。 |
| row dense | 按行来填充网格中前面留下的空白 |
| column dense | 按列来填充网格中前面留下的空白 |
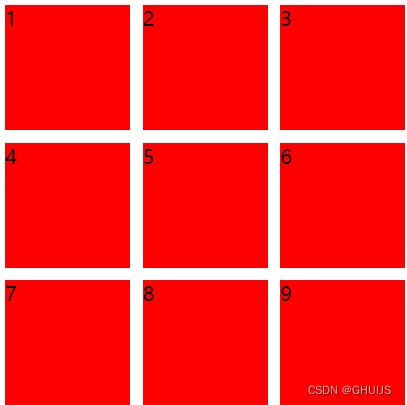
gap
设置行与行、列与列直接的间隙
.container
display: grid;
/*none|grid-template-rows / grid-template-columns|grid-template-areas|initial|inherit;*/
grid-template: 100px 100px 100px / 100px 100px 100px;
/*grid-row-gap grid-column-gap 网格布局中行(列)之间的间隙大小。默认值为 0。*/
grid-gap: 10px 10px;

项目属性
grid-row、grid-column(指定项目的位置)
.container
display: grid;
/*none|grid-template-rows / grid-template-columns|grid-template-areas|initial|inherit;*/
grid-template: 100px 100px 100px / 100px 100px 100px;
/*grid-row-gap grid-column-gap 网格布局中行(列)之间的间隙大小。默认值为 0。*/
grid-gap: 10px 10px;
/*grid-auto-flow: column dense;*/
.container div
background: red;
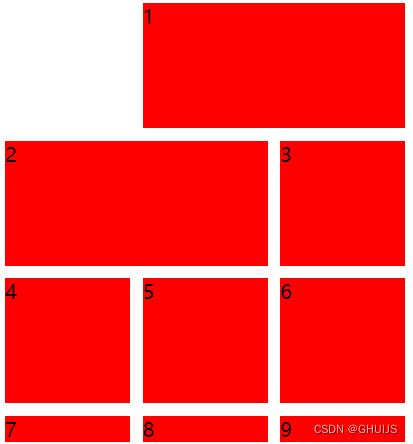
.container div:nth-of-type(1)
grid-column: 2 / 4;
.container div:nth-of-type(2)
grid-column: 1 / 3;

grid-area
.container
display: grid;
/*none|grid-template-rows / grid-template-columns|grid-template-areas|initial|inherit;*/
grid-template: 100px 100px 100px / 100px 100px 100px;
/*grid-row-gap grid-column-gap 网格布局中行(列)之间的间隙大小。默认值为 0。*/
grid-gap: 10px 10px;
/*grid-auto-flow: column dense;*/
grid-template-areas: 'a b c'
'd e f'
'h l i';
.container div
background: red;
.container div:nth-of-type(1)
/*grid-column: 2 / 4;*/
grid-area: i;
先给父级写grid-template-areas属性,在给项目写grid-area来对应。
以上是关于CSS网格布局的主要内容,如果未能解决你的问题,请参考以下文章