vue3 和typescript的强强联合的初次体验——摔跤放弃到重来
Posted webmote
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 和typescript的强强联合的初次体验——摔跤放弃到重来相关的知识,希望对你有一定的参考价值。
昨天心血来潮,想感受下vue3到底有多好玩,就按照教程一步步建立项目做一个新手体验,结果悲剧了。直到现在,才终于把一个初始化项目跑起来。时间有时候就如同流水一样,潺潺东流去,一不小心,已经不见了踪影,因此,尝试新东西有风险!
- 📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!
- 📢本文作者:由webmote 原创,首发于 【掘金】
- 📢作者格言: 生活在于折腾,当你不折腾生活时,生活就开始折腾你,让我们一起加油!
1. 开启VUE3的新特性
这里简单的提一下,毕竟官网介绍已经非常详细了,我这个后端都能看懂,可见写的多么的清晰了。
- 组合式Api
- 单文件组件
不写了,如果你从vue2转过来,几乎没什么难度吧!重点看下 vue3新特性即可。
好吧,我们开启vue3的一个新项目。
npm install vue@next
npm install -g @vue/cli
利用下列命令建立新项目
# npm 6.x
$ npm init vite@latest <project-name> --template vue
# npm 7+,需要加上额外的双短横线
$ npm init vite@latest <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run dev
执行npm包安装,运行 npm install ,然后执行npm serve.
很好,项目建好了。经典vue web页面打开了。
此时为止,一切都很顺利。
2. 转到TypeScript项目
自从开始转到TypeScript,悲剧发生了…
网上搜索了相关教程,便开始动手把上个项目转到TypeScript。
也开启了前端项目的极困难游戏模式,前前后后删除重装node_module不知道多少遍,一度让我怀疑人生,进入极度的自闭状态。
是的,讨厌的前端环境,估计是每个前端人员都必须走的路趟的河! 最关键的一点,可能是趟过去后,回头一看,发现竟然根本不是这条路和那条河。
错误列举一二:
- vue3 不识别 ts文件
- Uncaught ReferenceError: process is not defined
- Syntax Error: TypeError: Cannot read property ‘references’ of null
- tsconfig.json与tslint.json警告问题
- 在tsconfig.json中报错找不到webpack-env的类型定义文件
- ts-loader 找不到
…
度娘的牌子已经被我翻烂了,问题依然是层出不穷,特别是在我翻看了vue官网的教程后,我轻轻键入了vue add typescript,哎,自闭自闭,有这时间,排位赛都可以掉好几颗星了。
3、放弃/重新开始
完全放弃了从js转ts的想法和勇气,这次重新开始。
# 1. Install Vue CLI, 如果尚未安装
npm install --global @vue/cli@next
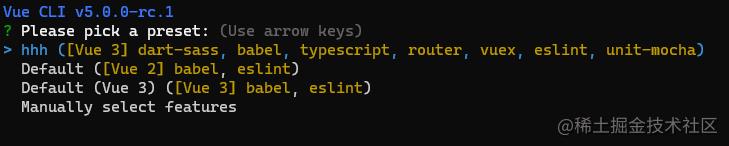
# 2. 创建一个新项目, 选择 "Manually select features" 选项
vue create my-project-name
# 3. 如果已经有一个不存在TypeScript的 Vue CLI项目,请添加适当的 Vue CLI插件:
vue add typescript
特别注意,第二点 创建一个新项目, 选择 "Manually select features" 选项。
选项见下面的模板:

按照这个方式创建,也发现了我的nodejs版本的问题,她是v12,需要升级!
利用windows的Choco进行安装升级。
choco install nodejs
一般飙到最新版本: V17。
重新创建typescript项目, 运行,一切OK,哎,问题解决后,就这么不值一提。
4. 开启多环境、api mock以及代理
增加环境文件.env.dev 和 .env.prod,编写内容,如下:
ENV = 'development'
# base api
VUE_APP_BASE_API = '/api'
修改package.json,增加环境支持。
"name": "stream-protal",
"version": "0.1.0",
"private": true,
"scripts":
"dev": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
,
"dependencies":
"@types/mockjs": "^1.0.4",
"axios": "^0.24.0",
"core-js": "^3.8.3",
"element-plus": "^1.2.0-beta.6",
"mockjs": "^1.1.0",
"vue": "^3.2.13",
"vue-class-component": "^8.0.0-0",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
,
...
修改vue.config.js,增加开发服务的配置和代理的配置。
const defineConfig = require('@vue/cli-service');
const name = 'XXX系统';
const port = '5001';
module.exports = defineConfig(
transpileDependencies: true,
outputDir: 'dist', // 打包的目录
publicPath: '/',
assetsDir: 'static',
productionSourceMap: false,
lintOnSave: false,
devServer:
host: 'localhost',
port: port,
open: true,
proxy:
// [process.env.VUE_APP_BASE_API]:
// target: `http://localhost:9090`,
// changeOrigin: true,
// ws: false,
// logLevel: 'debug',
// // pathRewrite:
// // ['^' + process.env.VUE_APP_BASE_API]: ''
// //
// ,
'/swagger':
target: `http://localhost:9090`,
changeOrigin: true,
logLevel: 'debug',
,
,
,
);
注释的那段[process.env.VUE_APP_BASE_API]: ...就是api同域代理。注释的原因是开启了mock。
在main.ts内增加开启代码:
if (process.env.NODE_ENV === 'development')
require('./mock/index.ts');
Mock文件的编写就比较容易了。如下:
import Mock from 'mockjs';
import getApiUrl from '@/api/baseUrl';
import User from './user/login';
//console.log('api', getApiUrl());
Mock.mock(`$getApiUrl()/user/login`, 'post', User.login);
export default Mock;
User.login就是mock函数,自己随便写吧。
api也做了简单风转,axios虽然已经很好用了,但毕竟每个人习惯不同,可以根据自己的习惯做些拦截器什么的。
我封装了个通用api访问的,虽然不全是restful,但也尽量让前端用起来,不用编写那么多类似的api了。
import Http from './http';
export default class api
resource: string;
http: Http;
constructor(res: string)
this.resource = res;
this.http = new Http();
onLoad()
// 获取分页列表 或全部数据列表
getList(params: object)
return this.http.fetch(`/$this.resource/GetList`, 'post', params);
// 新增
add(params: object)
return this.http.fetch(`/$this.resource/Add`, 'post', params);
//修改实体
update(params: object)
return this.http.fetch(`/$this.resource/Update`, 'post', params);
//批量修改
batchUpdate(ids: any[], params: any)
params = params || ;
params.ids = ids;
return this.http.fetch(`/$this.resource/BatchUpdate`, 'post', params);
// 删除指定id的数据
delete(id: any)
const sid = encodeURIComponent(id);
return this.http.fetch(`/$this.resource/$sid`, 'delete');
//批量删除
batchDelete(ids: any[])
const strIds = ids.join(',');
const sid = encodeURIComponent(strIds);
return this.http.fetch(`/$this.resource/$sid`, 'delete');
//获取
get(id: any)
return this.http.fetch(`/$this.resource/$id`, 'get');
//获取子实体列表
getDetail(id: any)
return this.http.fetch(`/$this.resource/Detail/$id`, 'get');
//子实体批量更新,没有的创建,有的修改,提交没有库内有的删除
updateDetail(id: any, params: object)
return this.http.fetch(`/$this.resource/Detail/$id`, 'post', params);
//获取子实体列表
login(params: any)
return this.http.fetch(`/$this.resource/login`, 'post', params);
oo,最后,没有放在github上,抱歉了,今天没时间了,屁股疼!

5. 小结
弯路走太多,已经不记得怎么走直路了,吐完了血,周末也过完了,@尤雨溪 估计不会有啥好话的,哎,谁叫我是新手的?
👓都看到这了,还在乎点个赞吗?
👓都点赞了,还在乎一个收藏吗?
👓都收藏了,还在乎一个评论吗?
以上是关于vue3 和typescript的强强联合的初次体验——摔跤放弃到重来的主要内容,如果未能解决你的问题,请参考以下文章