解决vuejs无限死循环 - createdmounted重复不断执行
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vuejs无限死循环 - createdmounted重复不断执行相关的知识,希望对你有一定的参考价值。
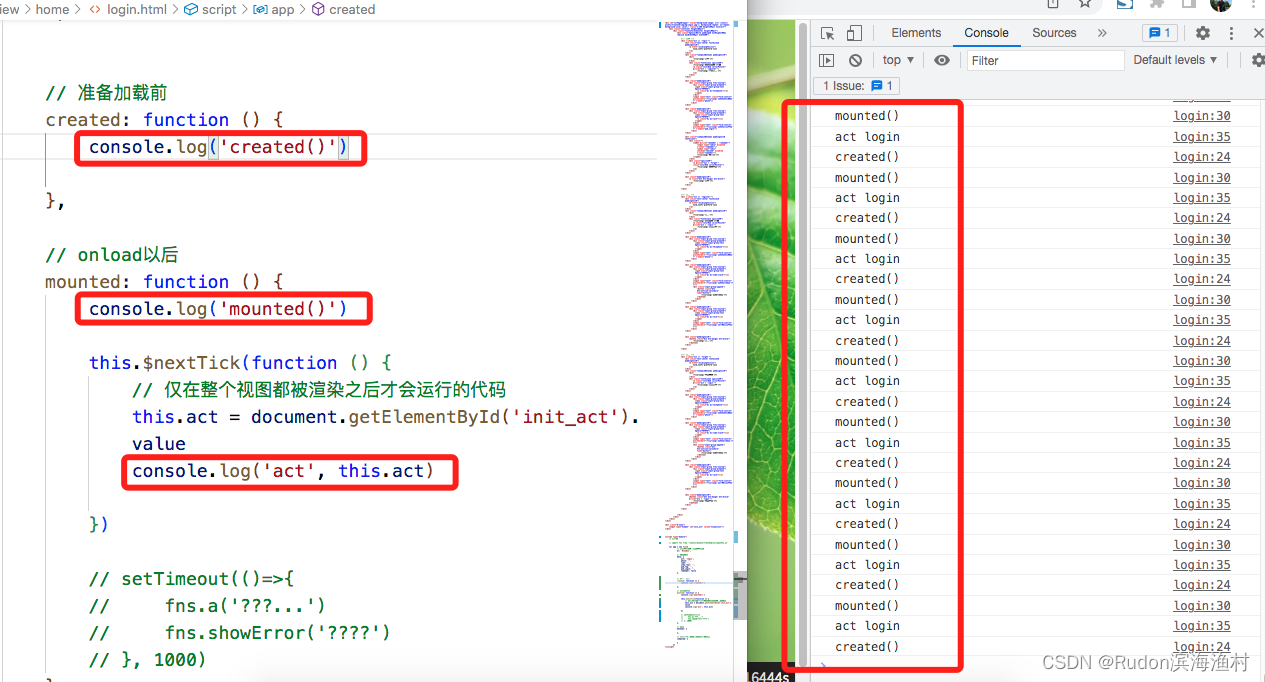
效果图
不断执行

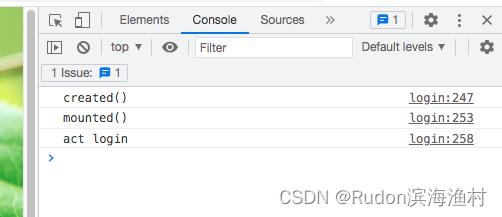
修复后,只钓用一次:

解决办法
script、template两者分离,不要嵌套即可
<div id="app">
message
</div>
<script>
var app = new Vue(
el: '#app',
data:
act: 'aacctt',
message: 'Hello Vue!'
,
// onload以后
mounted: function ()
console.log('mounted()')
,
)
</script>完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
message
</div>
<script>
var app = new Vue(
el: '#app',
data:
act: 'aacctt',
message: 'Hello Vue!'
,
// onload以后
mounted: function ()
console.log('mounted()')
,
)
</script>
</body>
</html>vue v2 学习中
以上是关于解决vuejs无限死循环 - createdmounted重复不断执行的主要内容,如果未能解决你的问题,请参考以下文章