鸿蒙开发|呼吸训练实战项目
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|呼吸训练实战项目相关的知识,希望对你有一定的参考价值。
文章目录
鸿蒙开发|呼吸训练实战项目(一)
在主界面添加一个按钮并响应其 单击事件
运行效果

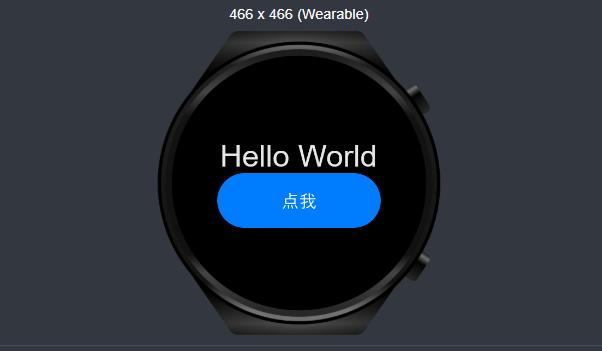
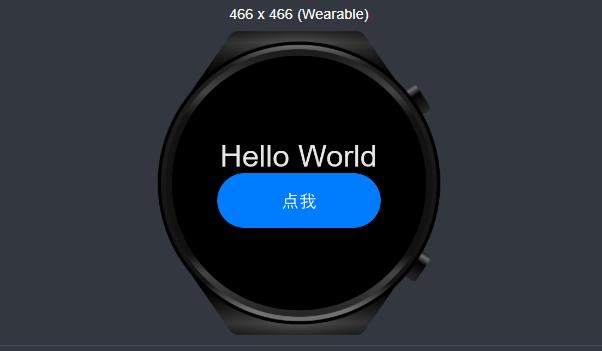
该任务运行效果是这样的:在主页面"hello world‘’的下方显示一个按钮。运行效果如图:
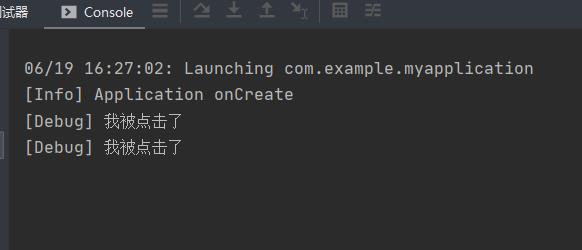
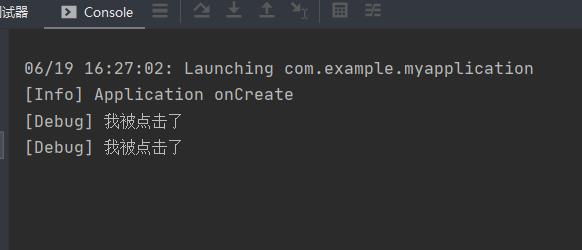
单击该按钮后在Debug工具窗口打印一条log“我被点击了”

实现思路
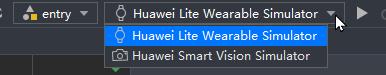
首先新建项目时选择第四个,选择第一个你在运行调试时会遇到问题,我们选择轻量级手表应用。
使用input组件显示一个按钮。通过input组件的onclick属性定义一个自定义函数。这样,当单击按钮时就会触发按钮的onclick单击事件,从而调用onclick指定的自定义函数。
代码详解
打开index.hnl文件。
添加一个input组件,将type属性值设为button,以显示一个按钮。将属性的value的值设置为“点我”,以设置按钮显示的文本。将class属性的值设置为"btn",以通过index.css中名为btn的类选择器设置按钮的样式。
代码如下:
<div class="container">
<text class="title">
Hello title
</text>
<input type = "button" value ="点我" class ="btn" />
</div>
添加一个名为btn的类选择器,以设置按钮的样式。代码如下:
.container
flex-direction: column;//弹性的方向:纵向排列。组件默认横向排列的
width: 454px;
height: 454px;
justify-content: center;
align-items: center;
.title
width: 200px;
font-size: 30px;
text-align: center;
.btn
width:200px;
height:50px;
保存所有代码后打开Previewer,在主界面的文本“hello world”的下方显示出了一个按钮。运行如图所示:

接下来要实现的运行效果是:单击该按钮后打印一条log
打开index.js文件。
定义一个名为clickAction的函数,并在函数体中打印一条log“我被点击了”。在data的右花括号和clickAction之间添加一个逗号。
代码如下:
export default
data:
title: 'World'
,
clickAction()
console.log("我被点击了");
在input组件中添加一个onclick属性,并将他的值设置为刚刚定义的clickAction函数。这样,当单击按钮时就会触发按钮的onclick单击事件,从而自动调用clickAction函数。代码如下:
<div class="container">
<text class="title">
Hello title
</text>
<input type = "button" value ="点我" class ="btn" onclick ="clickAction"/>
</div>
要想看到打印出来的log,必须以Dbug模式运行应用。在DecEco Studio的工具栏中选择hawei lite wearable simulator。

单击主界面中的按钮后,在左下方的Debug工具窗口中就打印了log“我被点击了”

以上是关于鸿蒙开发|呼吸训练实战项目的主要内容,如果未能解决你的问题,请参考以下文章