11-vue生命周期函数
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11-vue生命周期函数相关的知识,希望对你有一定的参考价值。
生命周期函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue(
data:
a: 1
,
created: function ()
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
)
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项 property 或回调上使用箭头函数,
比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有
this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致
Uncaught TypeError: Cannot read property of undefined 或
Uncaught TypeError: this.myMethod is not a function之类的错误。
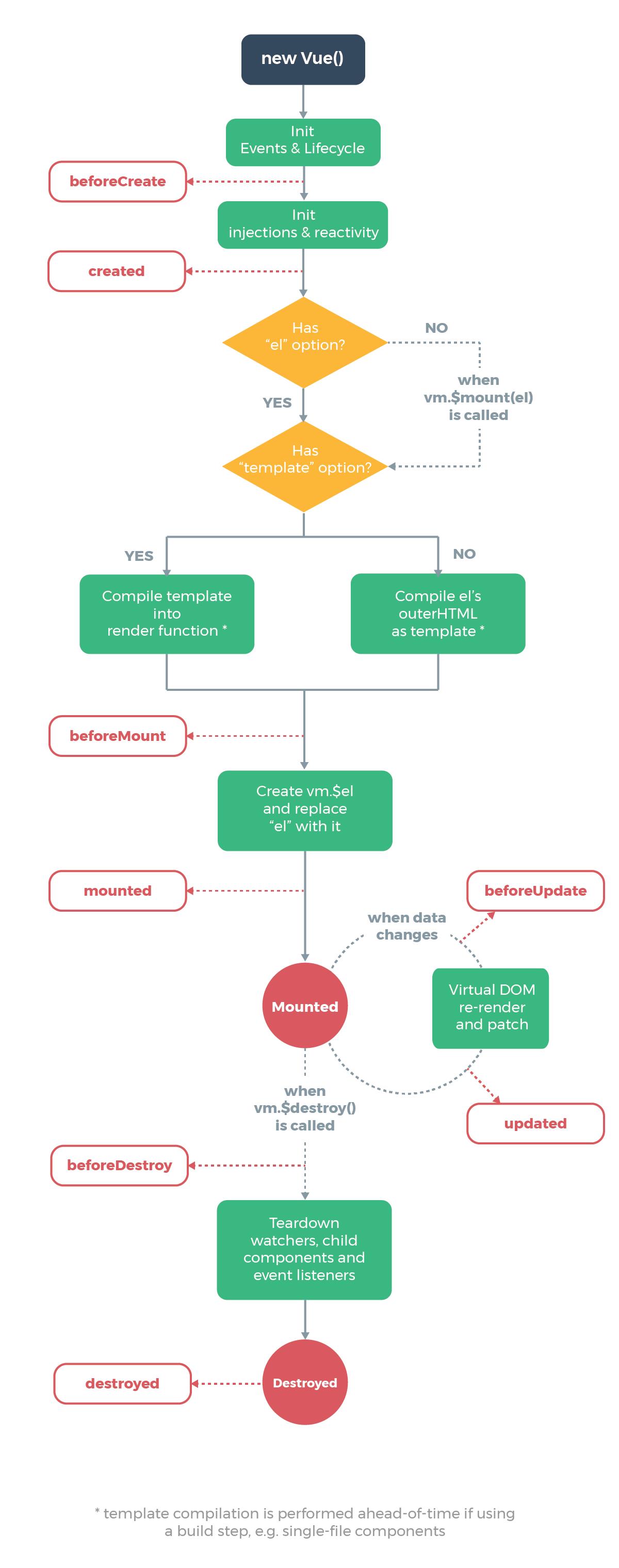
生命周期图示
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

<body>
<div id="box">
msg
<button @click="handleClick">click</button>
<child v-if="flag">销毁</child>
</div>
<script>
Vue.component("child",
template:`<div>child</div>`,
mounted()
window.onresize = function()
console.log("哈哈")
,
beforeDestroy()
实例销毁之前调用。在这一步,实例仍然完全可用。
console.log("beforeDestroy")
,
destroyed()//用于被销毁的组件内部,使用场景如:取消定时器,window事件解绑操作。
//实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
console.log("destroyed")
window.onresize = null
)
var vm = new Vue(
el:"#box",
data:
msg : "hello",
flag : true
,
methods:
handleClick()
this.msg = "更新了"
,
beforeCreate()
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
console.log("beforcreade",this.msg)//this.msg=>undefined
,
created()//函数常用于页面初始始化的操作
//在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
console.log("created",this.msg + "111")
,
beforeMount()
//在挂载(DOM开始渲染加载)开始之前被调用:相关的 render 函数(生成DOM的操作)首次被调用。
console.log("beforeMount",this.msg + "222")
,
mounted()//常常用于如下场景:DOM访问,swiper(轮播图实现),事件监听,ajax请求,定时器处理等
//实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
console.log("mounted",this.msg + "333")
//注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
this.$nextTick(function ()
// Code that will run only after the
// entire view has been rendered
)
,
beforeUpdate()//使用场景很少
//数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
console.log("beforeUpdate",this.msg + "444")
,
updated()
//由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
console.log("updated",this.msg + "555")
//注意 updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用 vm.$nextTick:
this.$nextTick(function ()
// Code that will run only after the
// entire view has been re-rendered
)
)
</script>
以上是关于11-vue生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章