jqgrid 不能选中行, 每次点击单元格都自动选中第一行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqgrid 不能选中行, 每次点击单元格都自动选中第一行相关的知识,希望对你有一定的参考价值。
这是代码 :
jQuery('#grid-array').jqGrid(
// url:'server.php?q=2',
datatype: "local",
colNames:['Id', 'Check Result', 'Check_Date__c', 'Check_Comments__c'],
colModel:[
name:'Id',index:'Id', width:100, hidde: true,
name:'Check_Result__c',index:'Check_Result__c', width:100, ,
name:'Check_Date__c',index:'Check_Date__c', width:100,,
name:'Check_Comments__c',index:'Check_Comments__c', width:80,
],
rownumbers:true,
height:300,
width:1000,
rowNum:15,//每页显示记录数
rowList:[15,20,25],//用于改变显示行数的下拉列表框的元素数组。
viewrecords: true,
pager: '#show',
caption: "Opportunity Products"
);
for(var i=0;i< result.length;i++)
if(result[i].Check_Date__c)
var D = new Date(result[i].Check_Date__c);
var y = D.getFullYear();
var m = D.getMonth() + 1;
var d = D.getDate();
result[i].Check_Date__c = y+'-'+m+'-'+d;
jQuery("#grid-array").jqGrid('addRowData',result[i],result[i]);
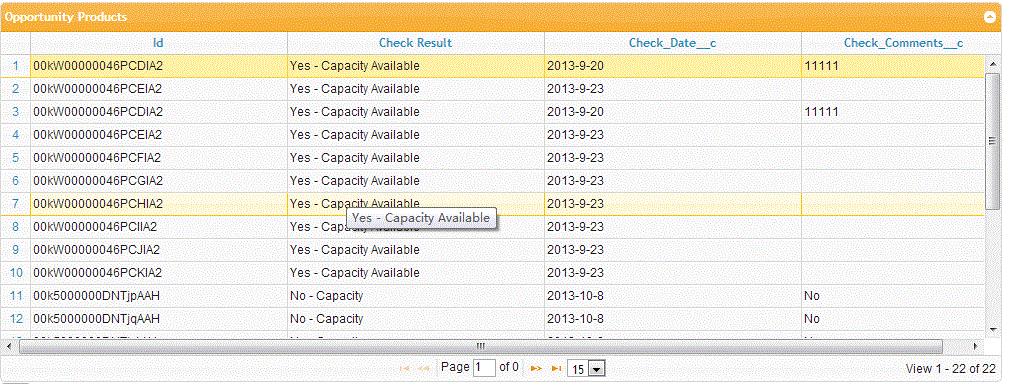
如下图, 不管我点那一行, 选中的都是第一行, 求大神指点啊。

if(result[i].Check_Date__c)
var D = new Date(result[i].Check_Date__c);
var y = D.getFullYear();
var m = D.getMonth() + 1;
var d = D.getDate();
result[i].Check_Date__c = y+'-'+m+'-'+d;
jQuery("#grid-array").jqGrid('addRowData',result[i],result[i]);
以上代码干啥用的?result哪来的?
以上是关于jqgrid 不能选中行, 每次点击单元格都自动选中第一行的主要内容,如果未能解决你的问题,请参考以下文章