第九篇微信小程序-button组件
Posted 久冬不雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第九篇微信小程序-button组件相关的知识,希望对你有一定的参考价值。
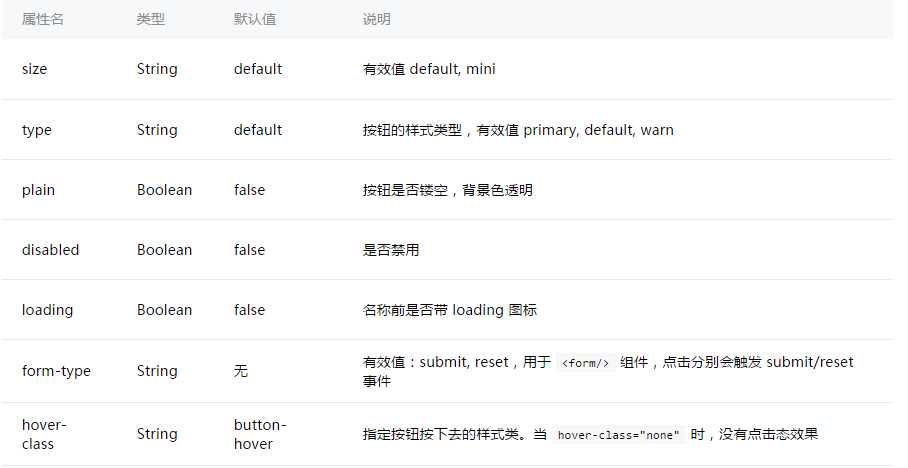
主要属性:

注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}
效果图:

ml:
<!--默认的button, 默认大小default,默认加载false,默认按键不为镂空,默认可以点击,点击有效果hover-class="other-button-hover"--> <button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="setDefault" hover-class="other-button-hover" class="margin-button"> default </button> <!--主要的按钮,点击背景没有效果hover-class="none" --> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="setPrimary" hover-class="none" class="margin-button"> primary </button> <!--警告按钮,点击背景有效果hover-class="button-hover" --> <button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="setWarn" hover-class="button-hover" class="margin-button"> warn </button> <button bindtap="setDisabled" class="margin-button">点击设置以上按钮disabled属性</button> <button bindtap="setPlain" class="margin-button">点击设置以上按钮plain属性</button> <button bindtap="setLoading" class="margin-button">点击设置以上按钮loading属性</button> <button bindtap="setSize" class="margin-button">点击设置以上按钮size属性</button>
ss:
/** wxss **/ /** 修改button默认的点击态样式类**/ .button-hover { background-color: yellow; opacity: 0.7; } /** 添加自定义button点击态样式类**/ .other-button-hover { background-color: green; opacity: 0.7; } .margin-button{ margin-top: 10px; }
js:
var pageObject = { data: { defaultSize: ‘default‘,////有效值 default, mini primarySize: ‘default‘, warnSize: ‘default‘, disabled: false, plain: false, loading: false }, //设计是否禁用 setDisabled: function(e) { this.setData({ disabled: !this.data.disabled }) }, //设计按钮是否镂空,背景色透明 setPlain: function(e) { this.setData({ plain: !this.data.plain }) }, //设计按钮名称前是否带 loading 图标 setLoading: function(e) { this.setData({ loading: !this.data.loading }) }, //设计按钮的大小 setSize:function(){ this.setData({ defaultSize: this.data.defaultSize==‘default‘ ? ‘mini‘ : ‘default‘,////有效值 default, mini primarySize: this.data.defaultSize==‘default‘ ? ‘mini‘ : ‘default‘, warnSize: this.data.defaultSize==‘default‘ ? ‘mini‘ : ‘default‘, }) }, setDefault:function(){ console.log(‘setDefault....‘) }, setWarn:function(){ console.log(‘setWarn....‘) }, setPrimary:function(){ console.log(‘setPrimary....‘) }, } Page(pageObject)
以上是关于第九篇微信小程序-button组件的主要内容,如果未能解决你的问题,请参考以下文章