js数组的reduce方法能计算数组中每个元素出现的次数吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组的reduce方法能计算数组中每个元素出现的次数吗?相关的知识,希望对你有一定的参考价值。
参考技术A可以,你就把它当成一种循环来理解。
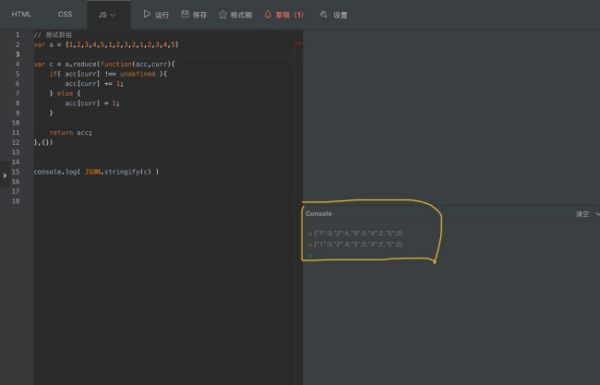
var a = [1,2,3,4,5,1,2,3,2,1,2,3,4,5]
var c = a.reduce(function(acc,curr)
if( acc[curr] !== undefined )
acc[curr] += 1;
else
acc[curr] = 1;
return acc;
,)
console.log(c)
运行图如下:

```javascript
let arr = [1, 2, 2, 3, 3, 3];
let result = arr.reduce((acc, val) =>
if (val in acc)
acc[val]++;
else
acc[val] = 1;
return acc;
, );
console.log(result); // 1: 1, 2: 2, 3: 3
```
在上面的代码中,reduce方法的第一个参数是一个reduce回调函数,这个函数会接收两个参数:累加器(acc)和当前元素(val)。因为我们想要求出每个元素出现的次数,所以我们可以使用一个if语句来检查该元素是否已经存在于累加器中,如果已经存在,则将元素出现的次数加1,否则将元素添加到累加器中,并且其出现次数为1。最后reduce方法将累加器返回,这样我们就可以得到一个带有每个元素和其出现次数的对象。
需要注意的是,在以上代码中,我们把初始值设为了一个空对象,这是为了让reduce方法能够生成一个对象作为输出结果,而不是一个单一的值。另外,由于reduce方法是ES5中引入的,所以在一些老版本的浏览器中可能不支持该方法。 参考技术C var arr=["a","b","a","c","d","c","a"];
var newArr=arr.reduce((t,a)=>(t[a]?t[a]++:t[a]=1,t),);
console.log(newArr);
以上是关于js数组的reduce方法能计算数组中每个元素出现的次数吗?的主要内容,如果未能解决你的问题,请参考以下文章