第三篇微信小程序-网络请求API
Posted 久冬不雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三篇微信小程序-网络请求API相关的知识,希望对你有一定的参考价值。
wx.request(OBJECT)发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。
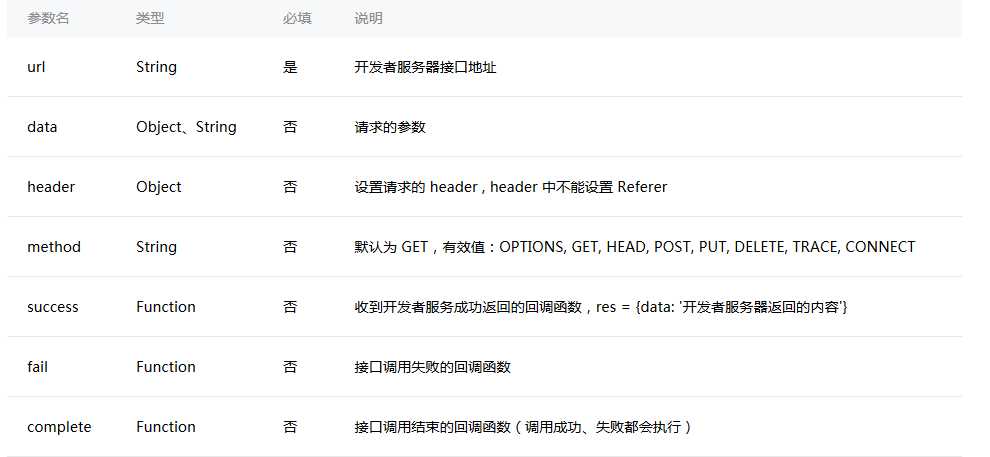
OBJECT参数说明:

效果图:

net.js
Page({ data:{ result:{}, }, onLoad:function(options){ this.getDate(‘http://baobab.wandoujia.com/api/v2/feed?num=2‘); }, /** * 网络请求的函数:接收一个URL参数 */ getDate:function(URL){ var that = this; // 申请一个网络请求 wx.request({ url:URL, method:‘GET‘, //添加data // data: { // x: ‘‘, // y: ‘‘ // }, //添加头信息 // header: { // ‘Content-Type‘: ‘application/json‘ // }, // 请求成功的回调 success: function(res) { that.setData({ result:res.data }) console.log(res.data) } }) }, })
net.wxml:
<block wx:for-items="{{result.issueList}}"> <Text style="color:green;">第{{index+1}}个列表</Text> <block wx:for-items="{{item.itemList}}"> <image style="width:100%;height:200px;" src="{{item.data.cover.feed}}"></image> </block> </block>
以上是关于第三篇微信小程序-网络请求API的主要内容,如果未能解决你的问题,请参考以下文章