jeecg-boot中如何修改自定义主题颜色
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jeecg-boot中如何修改自定义主题颜色相关的知识,希望对你有一定的参考价值。
大家好,我是雄雄。

前言
今天第一次上老丈人家,哈哈哈,有点猝不及防,本来没准备去,结果正好在小区门口碰到,人家让我去,我就把后备箱里面的东西拿下来带着去的。
聊了几个小时,也还行吧,人家对我的第一印象就是,这孩子,咋这么瘦…
正文
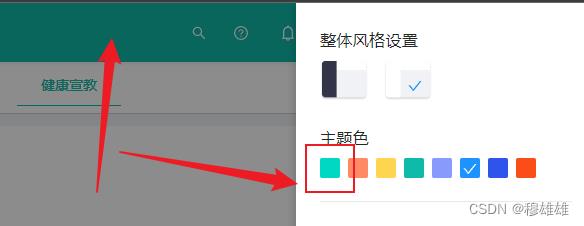
废话说多了有点,现在说正事儿,今天给大家介绍一下jeecg-boot中如何设置默认的主题色,比如下图这种的。

原来是没有这个主题的,在这个主题是我在代码里面自己加上的。首先我们需要找到这个文件:

然后这块儿代码是所有主题的集合:
const colorList = [
key: '生机', color: '#01D8C3',
,
/*
key: '薄暮', color: '#F5222D',
, */
key: '火山', color: '#FF8A65',
,
key: '日暮', color: '#FFD54F',
,
key: '明青(默认)', color: '#0EBAAA',
,
key: '极光蓝', color: '#889AFC',
,
key: '拂晓蓝', color: '#1890FF',
,
key: '极客蓝', color: '#2F54EB',
,
key: '鲜艳', color: '#FB4D17',
,
];
想加的话自己在后面加就行,格式一定要和人家的一样,一个key一个color,然后就可以了。。。。
以上是关于jeecg-boot中如何修改自定义主题颜色的主要内容,如果未能解决你的问题,请参考以下文章