前端element-ui组件库el-card卡片hover效果与点击事件(点击无效用@click.native=““)解决
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端element-ui组件库el-card卡片hover效果与点击事件(点击无效用@click.native=““)解决相关的知识,希望对你有一定的参考价值。
🚀作者简介
主页:水香木鱼的博客
专栏:后台管理系统
能量:🔋容量已消耗1%,自动充电中…
笺言:用博客记录每一次成长,书写五彩人生。
📒技术聊斋

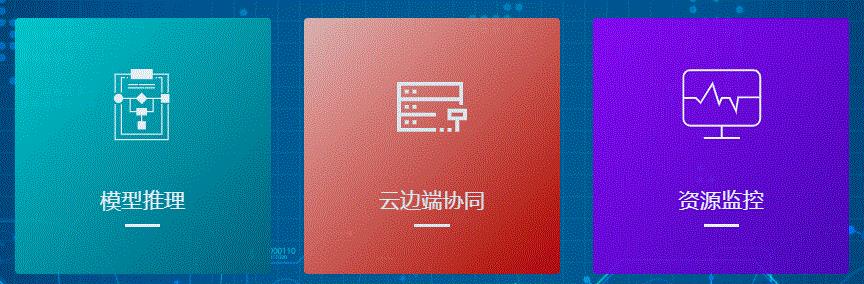
(1)展示template
使用el-card时,会导致点击事件失效,用
@click.native=""可解决问题。
<div class="conter">
<el-card
shadow="hover"
class="shapeHand gradualChangeOne"
@click.native="getResearch()"
>
<svg
t="1663832401172"
class="icon svg"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="5063"
>
<path
d="M387.9 117.9h229.7v101.9H387.9z"
fill="#ffffff"
p-id="5064"
></path>
<path
d="M624.6 226.7H380.9V110.9h243.7v115.8z m-229.7-14h215.7v-87.9H394.9v87.9z"
fill="#ffffff"
p-id="5065"
></path>
<path
d="M215.3 373.1h-14V161.9h184.6v14H215.3zM804.3 373.1h-14V175.9H621.6v-14h182.7zM804.3 904.9h-603V504h14v386.9h575V504h14z"
fill="#ffffff"
p-id="5066"
></path>
<path
d="M285.3 373.1h-14V199.7h46.1v14h-32.1zM734.3 373.1h-14V213.7h-32.1v-14h46.1zM734.3 842.5h-463V504h14v324.5h435V504h14z"
fill="#ffffff"
p-id="5067"
></path>
<path
d="M502.8 500.8l-62.2-62.2 62.2-62.2 62.2 62.2-62.2 62.2z m-42.4-62.2l42.4 42.4 42.4-42.4-42.4-42.4-42.4 42.4zM809.1 485h-92.8v-92.8h92.8V485z m-78.8-14h64.8v-64.8h-64.8V471z"
fill="#ffffff"
p-id="5068"
></path>
<path
d="M558 431.6h168.8v14H558zM285.7 431.6h168v14h-168z"
fill="#ffffff"
p-id="5069"
></path>
<path
d="M450.2 592.6h-81.8V443.7h14v134.9h67.8zM637.1 592.6H558v-14h65.1V443.7h14zM495.8 623.4h14v102.1h-14z"
fill="#ffffff"
p-id="5070"
></path>
<path
d="M656.1 200.1h14v13.1h-14zM335.8 200.1h14v13.1h-14z"
fill="#ffffff"
p-id="5071"
></path>
<path
d="M354.6 279.4h107.7v14H354.6zM473.8 279.4H651v14H473.8zM543.3 315H651v14H543.3zM354.6 315h177.2v14H354.6zM442.7 144.8h14v41.1h-14zM478.1 144.8h14v41.1h-14zM513.5 144.8h14v41.1h-14zM548.9 144.8h14v41.1h-14z"
fill="#ffffff"
p-id="5072"
></path>
<path
d="M502.79 386.286l52.255 52.255-52.254 52.255-52.255-52.255z"
fill="#ffffff"
p-id="5073"
></path>
<path
d="M502.8 500.8l-62.2-62.2 62.2-62.2 62.2 62.2-62.2 62.2z m-42.4-62.2l42.4 42.4 42.4-42.4-42.4-42.4-42.4 42.4z"
fill="#ffffff"
p-id="5074"
></path>
<path
d="M802.106 399.19v78.8h-78.8v-78.8z"
fill="#ffffff"
p-id="5075"
></path>
<path
d="M809.1 485h-92.8v-92.8h92.8V485z m-78.8-14h64.8v-64.8h-64.8V471z"
fill="#ffffff"
p-id="5076"
></path>
<path
d="M463.4 776.9v-76.8c0-0.6 0.4-1 1-1h76.8c0.6 0 1 0.4 1 1v76.8c0 0.6-0.4 1-1 1h-76.8c-0.6 0-1-0.4-1-1z"
fill="#ffffff"
p-id="5077"
></path>
<path
d="M541.2 784.9h-76.8c-4.4 0-8-3.6-8-8v-76.8c0-4.4 3.6-8 8-8h76.8c4.4 0 8 3.6 8 8v76.8c0 4.4-3.6 8-8 8z m-70.8-14h64.8v-64.8h-64.8v64.8z"
fill="#ffffff"
p-id="5078"
></path>
<path
d="M555.332 551.985v69h-105.2v-69z"
fill="#ffffff"
p-id="5079"
></path>
<path
d="M562.3 627.9H443.2v-83h119.2v83z m-105.1-14h91.2v-55h-91.2v55z"
fill="#ffffff"
p-id="5080"
></path>
<path
d="M245.7 438.6m-45.2 0a45.2 45.2 0 1 0 90.4 0 45.2 45.2 0 1 0-90.4 0Z"
fill="#ffffff"
p-id="5081"
></path>
<path
d="M245.7 490.8c-28.8 0-52.2-23.4-52.2-52.2s23.4-52.2 52.2-52.2 52.2 23.4 52.2 52.2-23.4 52.2-52.2 52.2z m0-90.4c-21.1 0-38.2 17.1-38.2 38.2s17.1 38.2 38.2 38.2 38.2-17.1 38.2-38.2-17.1-38.2-38.2-38.2z"
fill="#ffffff"
p-id="5082"
></path>
</svg>
<p class="stitle">模型推理</p>
<div class="wire"><i></i></div>
</el-card>
<el-card
shadow="hover"
class="shapeHand gradualChangeTwo"
@click.native="getHigh()"
>
<svg
t="1663833369353"
class="icon svg"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="7149"
>
<path
d="M768 682.666667h-85.333333v-128h213.333333v128h-85.333333v128h-42.666667v-128z m85.333333-170.666667h-42.666666V298.666667H170.666667v469.333333h384v42.666667H128V256h725.333333v256z m-298.666666 85.333333v42.666667H170.666667v-42.666667h384z m-384-170.666666h640v42.666666H170.666667v-42.666666z m42.666666-85.333334h42.666667v42.666667H213.333333V341.333333z m85.333334 0h42.666666v42.666667H298.666667V341.333333z m-85.333334 170.666667h42.666667v42.666667H213.333333v-42.666667z m85.333334 0h42.666666v42.666667H298.666667v-42.666667z m-85.333334 170.666667h42.666667v42.666666H213.333333v-42.666666z m85.333334 0h42.666666v42.666666H298.666667v-42.666666z m384 85.333333h42.666666v42.666667h-42.666666v-42.666667z m-85.333334 0h42.666667v42.666667h-42.666667v-42.666667z m128-170.666667v42.666667h128v-42.666667h-128z"
fill="#ffffff"
p-id="7150"
></path>
</svg>
<p class="stitle">云边端协同</p>
<div class="wire"><i></i></div>
</el-card>
<el-card
shadow="hover"
class="shapeHand gradualChangeThree"
@click.native="getResou()"
>
<svg
t="1663833458734"
class="icon svg"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="9220"
>
<path
d="M314.24 867.84h403.626667v21.333333H314.24zM864.853333 753.066667H165.333333a87.68 87.68 0 0 1-87.68-87.68V201.386667a87.68 87.68 0 0 1 87.68-87.68h699.52a87.68 87.68 0 0 1 87.68 87.68v464a87.68 87.68 0 0 1-87.68 87.68zM165.333333 135.04a66.346667 66.346667 0 0 0-66.346666 66.346667v464a66.346667 66.346667 0 0 0 66.346666 66.346666h699.52a66.346667 66.346667 0 0 0 66.346667-66.346666V201.386667a66.346667 66.346667 0 0 0-66.346667-66.346667z"
fill="#ffffff"
p-id="9221"
></path>
<path
d="M504.32 742.4h21.333333v129.28h-21.333333zM679.253333 612.906667l-83.84-168.746667h-73.386666l-39.04 86.4-73.6-228.693333-126.506667 200.96-58.666667-58.666667H88.32v-21.333333h144.64l46.08 46.08 136.746667-217.173334 70.613333 219.52 21.76-48.426666h100.48l59.946667 120.746666 20.266666-126.72h252.8v21.333334h-234.666666l-27.733334 174.72z"
fill="#ffffff"
p-id="9222"
></path>
</svg>
<p class="stitle">资源监控</p>
<div class="wire"><i></i></div>
</el-card>
</div>
(2)样式less
盒子默认效果
.el-card
box-shadow: none;
width: 360 / @remvw;
height: 360 / @remvw;
text-align: center;
padding-bottom: 50 / @remvw;
border: none;
hover效果【建议:使用 box-shadow 、 border-color、 transition】
.el-card:hover
box-shadow: 0 1px 6px rgba(255, 255, 255, 0.932);
border-color: #eee;
transition: all 0.2s ease-in-out;
.conter
width: 1220 / @remvw;
margin: 0 auto;
display: flex;
justify-content: space-around;
.el-card
box-shadow: none;
width: 360 / @remvw;
height: 360 / @remvw;
text-align: center;
padding-bottom: 50 / @remvw;
border: none;
.svg
width: 148 / @remvw;
height: 130 / @remvw;
margin: 30 / @remvw 0 40 / @remvw 0;
.stitle
font-size: 30 / @remvw;
color: #fff;
z-index: 11;
margin-bottom: 10 / @remvw;
.wire
display: flex;
justify-content: center;
i
width: 50 / @remvw;
height: 4 / @remvw;
background-color: #fff;
.el-card:hover
box-shadow: 0 1px 6px rgba(255, 255, 255, 0.932);
border-color: #eee;
transition: all 0.2s ease-in-out;
// 渐变
.gradualChangeOne
opacity: 90%;
background-image: linear-gradient(to bottom right, #0ad1d1, #10607c);
.gradualChangeTwo
opacity: 85%;
background-image: linear-gradient(to bottom right, #ffc4b9, #b91f03);
.gradualChangeThree
opacity: 90%;
background-image: linear-gradient(to bottom right, #870eff, #4c09be);
📓精品推荐
🔋vue非常实用的几行代码【日期处理、字符串处理、数组处理、颜色操作】
🔋vue实现keep-alive页面缓存【三步骤配置,一步到位】
木鱼谢语:感谢各位技术大牛们的点赞👍收藏🌟,每一期都会为大家带来快速适用于业务的文章,让大家做到cv即可。
以上是关于前端element-ui组件库el-card卡片hover效果与点击事件(点击无效用@click.native=““)解决的主要内容,如果未能解决你的问题,请参考以下文章