前端开发node.jsvue安装环境安装node版本管理工具-nvm,耗时一天时间踩坑总结
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发node.jsvue安装环境安装node版本管理工具-nvm,耗时一天时间踩坑总结相关的知识,希望对你有一定的参考价值。
🚀作者简介
主页:水香木鱼的博客
专栏:前端工具
能量:🔋容量已消耗1%,自动充电中…
笺言:用博客记录每一次成长,书写五彩人生。
📒技术聊斋
(一)nvm 常用命令必知
nvm ls查看已经安装的node版本
nvm install版本号 可安装指定版本的node
nvm use版本号 切换到指定版本
nvm uninstall版本号 卸载指定版本
nvm list available查看可安装的node版本
nvm list查看可安装的node版本
nvm -V查看是否安装nvm
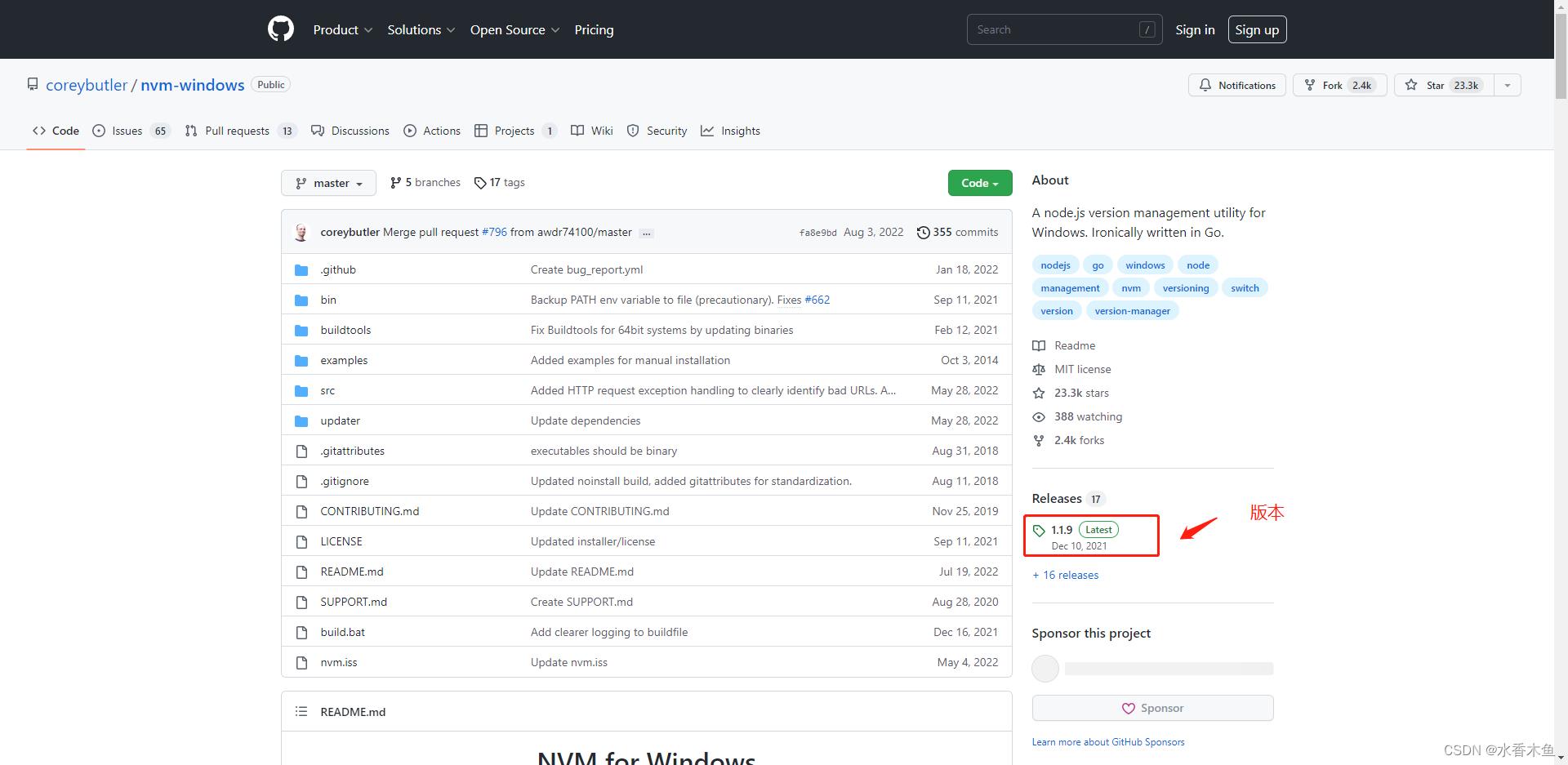
(二)nvm github官网地址【不推荐,速度较慢】
进入官方 nvm-windows官网

(三)nvm 博主自用存放飞书云【推荐,无需等待 下载即用】
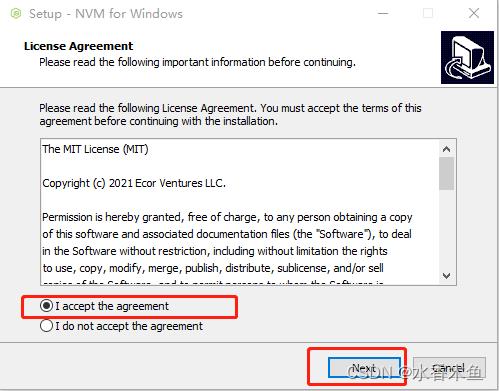
(四)安装nvm版本管理工具
Ⅰ、推荐自定义路径安装【管理起来很方便】
⚠ 不建议默认安装,会出现未知的问题

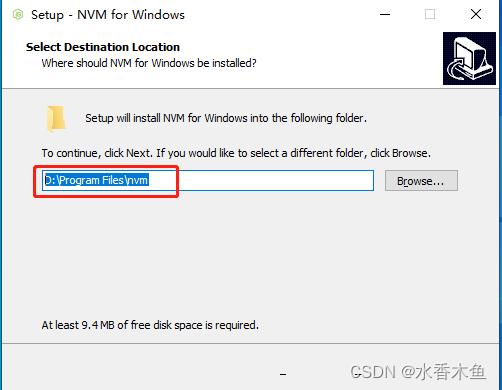
Ⅱ、【第一个路径为D:\\Program Files\\nvm 】

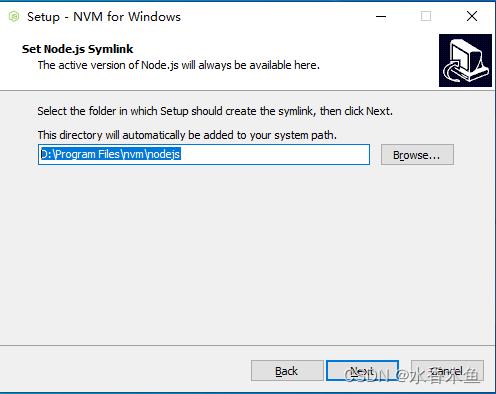
Ⅲ、【第二个路径为D:\\Program Files\\nvm\\nodejs】

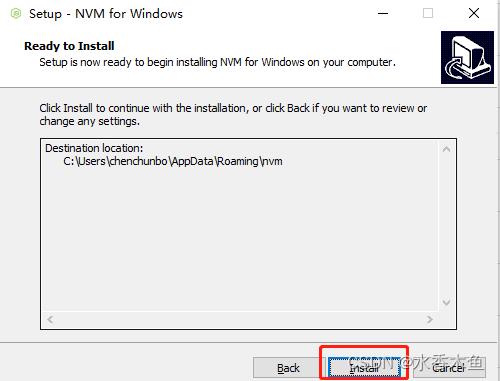
Ⅳ、执行install

Ⅴ、等待安装

Ⅵ、点击红框选中位置

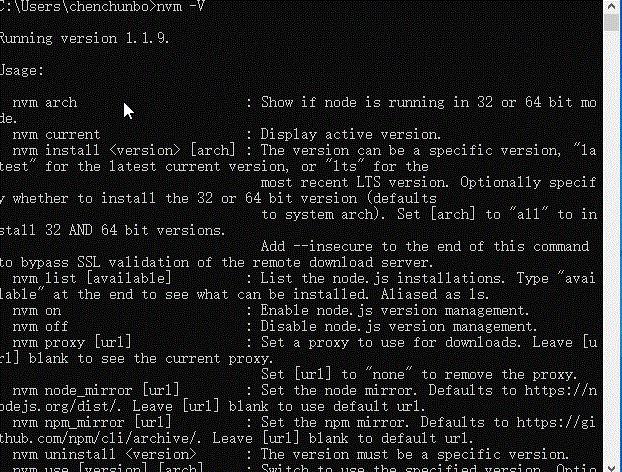
Ⅶ、cmd 黑窗口 输入 nvm -V 查看是否安装成功,出现如下 证明安装成功。

(五)配置nvm淘宝镜像源【并解决文件夹权限问题】
需要注意的是,到此步骤 需要格外注意 这里涉及到文件夹的权限问题,跟着操作步骤往下走即可。
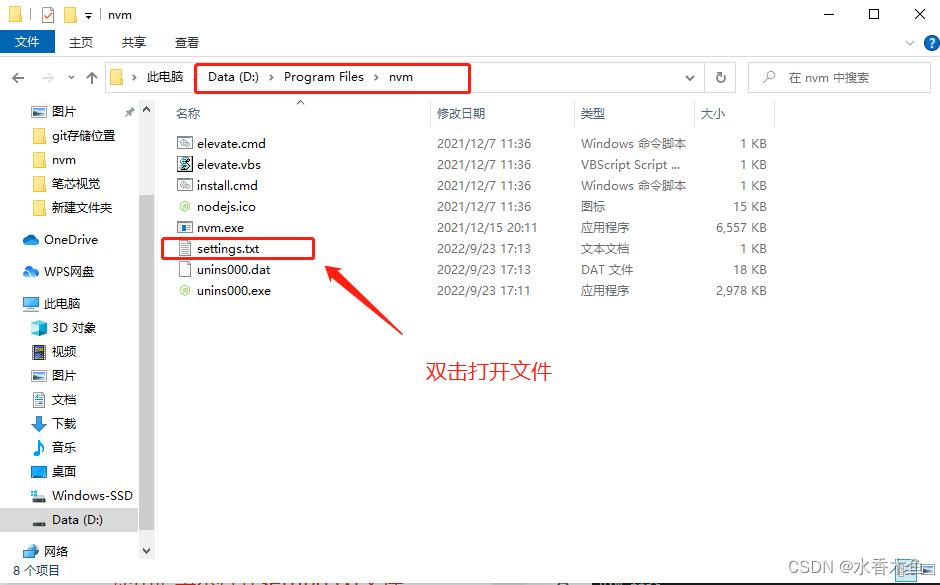
找到nvm安装路径
D:\\Program Files\\nvm

添加如下代码:
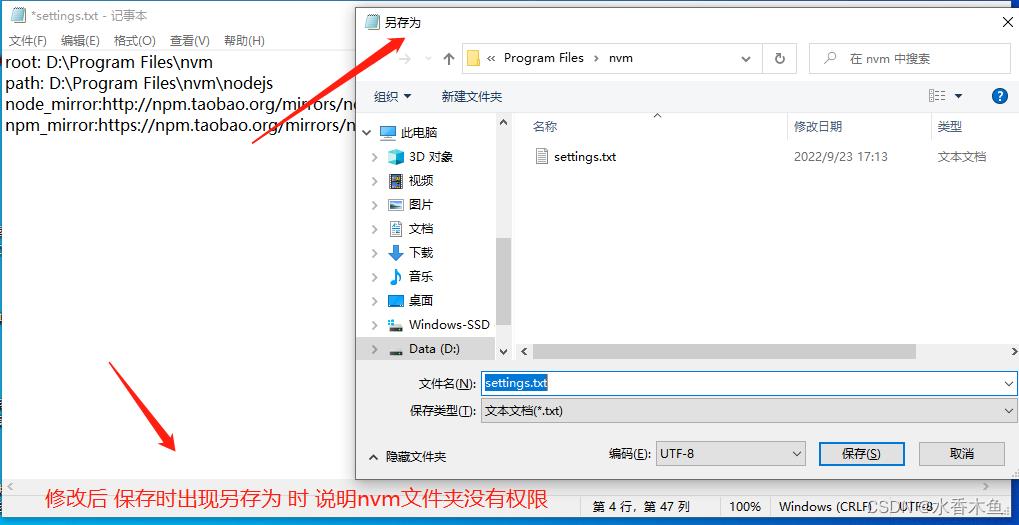
node_mirror:http://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/
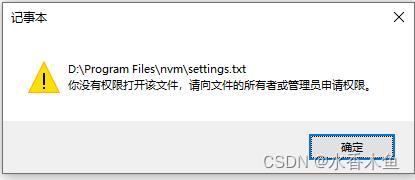
此时会出现:

提示:你没有权限打开该文件,请向文件所有者或管理员申请权限

解决方式 如下操作流程;👇
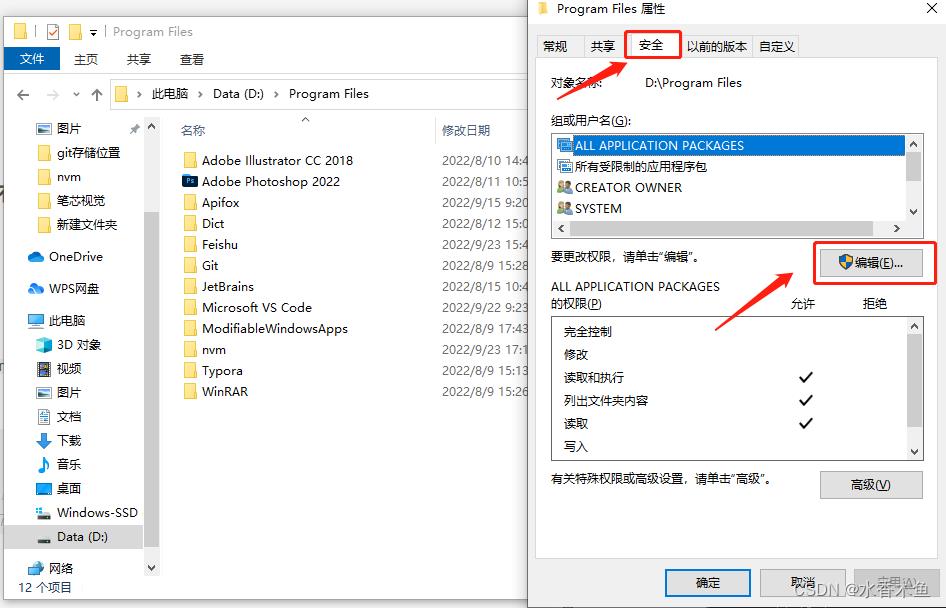
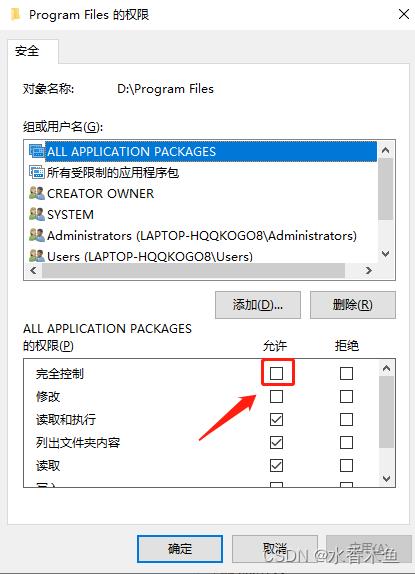
Ⅰ、鼠标右键选择-属性

Ⅱ、勾选 完全控制

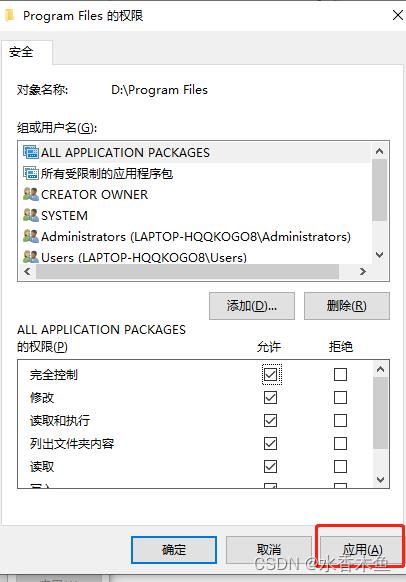
Ⅲ、点击应用按钮

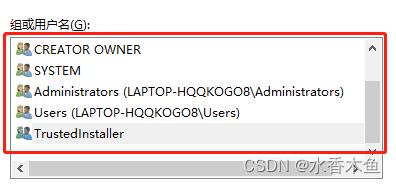
注意:要勾选 组或用户名里的所有的权限

Ⅳ、出现设置安全信息,等待完成即可
在此过程中可能会出现部分提示 ,点击继续就行

Ⅴ、修改完权限以后,要继续配置nvm淘宝镜像源
再次打开settings.txt文件,添加如下:
node_mirror:http://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/
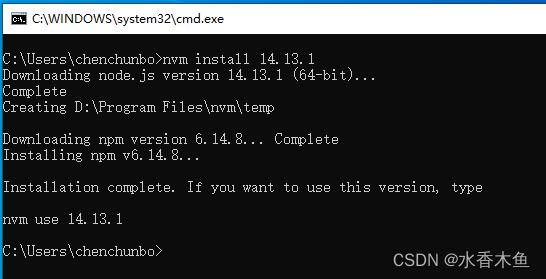
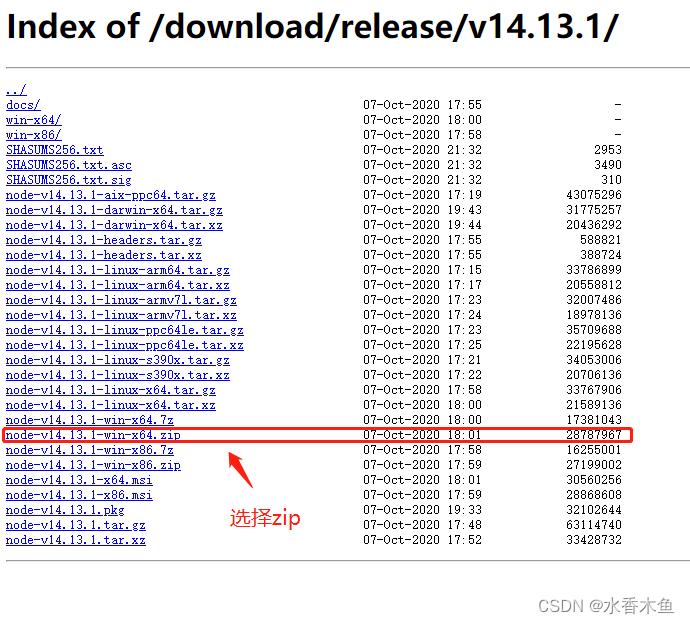
(六)使用nvm 下载node
nvm install 14.13.1

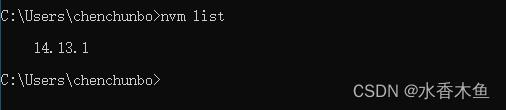
(七)查看电脑是否安装成功node版本
nvm list
如提示:No installations recognized. 证明没有node环境

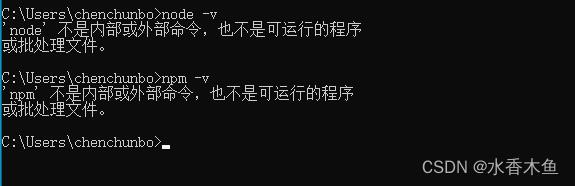
(八)检验node是否安装成功
此处注意:如出现提示:
不是内部或外部命令,也不是可运行的程序 或批处理文件。是因为没有nvm use 切换版本导致

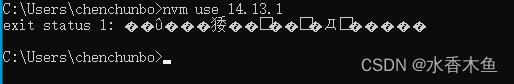
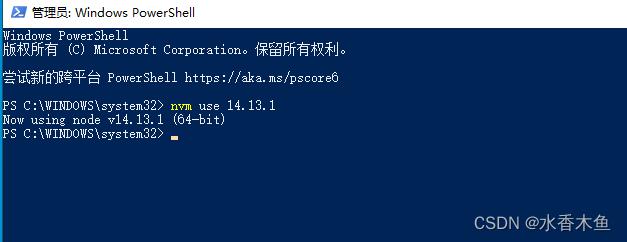
(九)切换node版本号
nvm use 14.13.1
如遇到以下报错信息:

Ⅰ、可用 高级管理员 切换版本 win + x

Ⅱ、成功切换

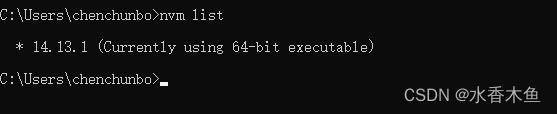
Ⅲ、再次打开cmd 黑窗口进行测试 nvm list ,此时会看到版本号前显示星号 代表切换成功
- 14.13.1 (Currently using 64-bit executable)

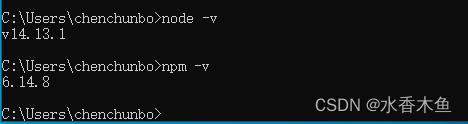
Ⅳ、再次执行node -v npm -v

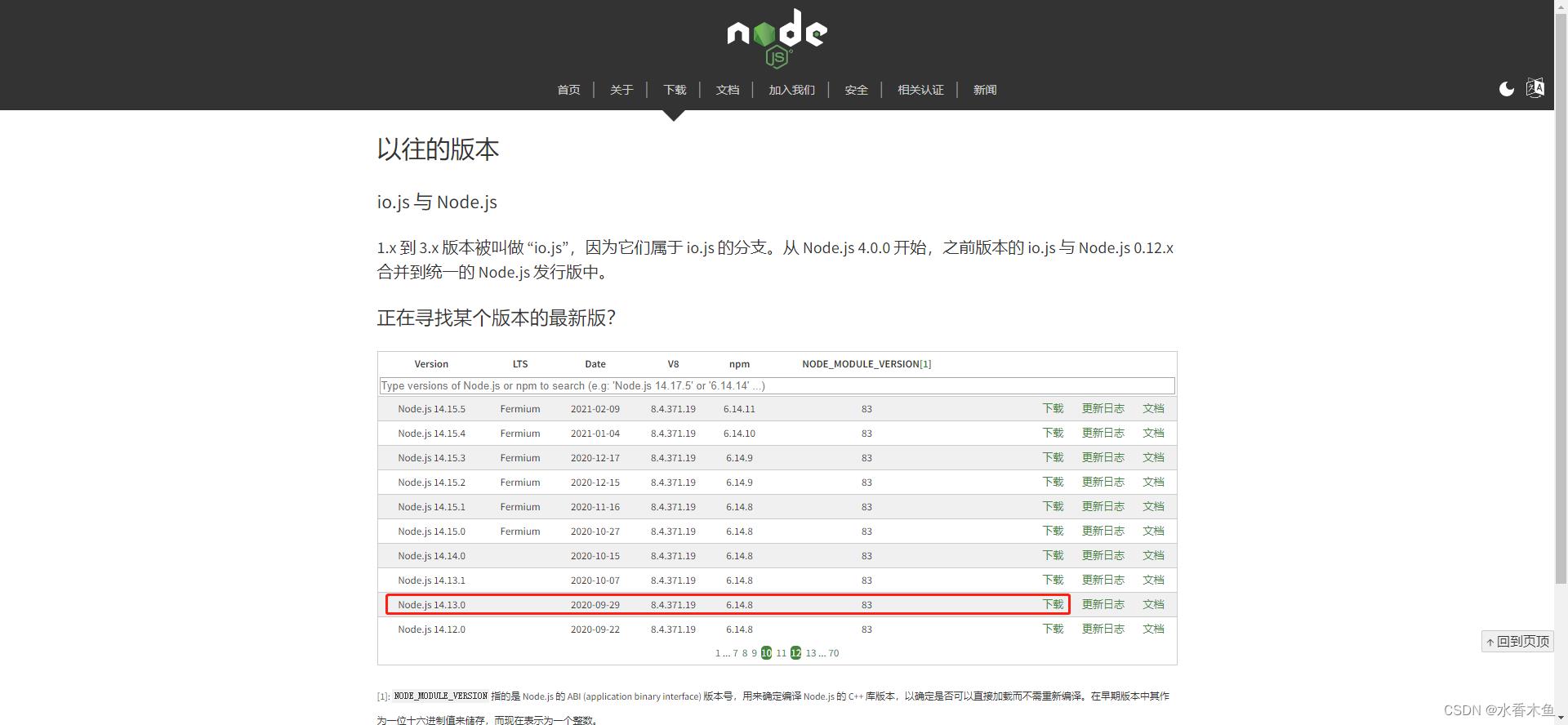
(十)不使用nvm版本管理【直接下载node】



(十一)vue环境
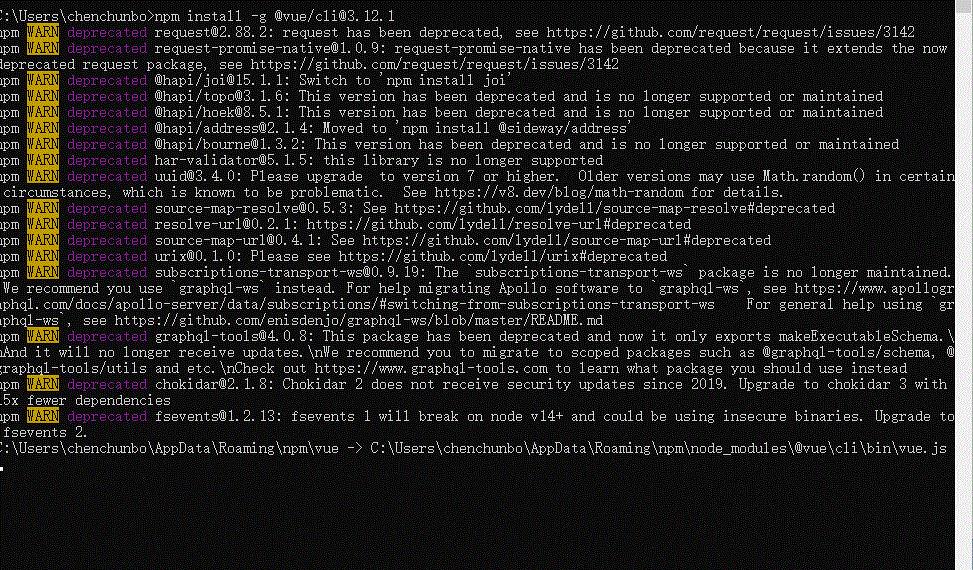
Ⅰ、安装vue

显示
+ @vue/cli@3.12.1 added 920 packages from 570 contributors in 56.241s证明vue脚手架安装成功
npm install -g @vue/cli@3.12.1
验证脚手架 vue -V
3.12.1
Ⅱ、卸载vue
显示
removed 837 packages in 13.741s证明vue脚手架卸载成功
npm uninstall -g @vue/cli
📓精品推荐
木鱼谢语:感谢各位技术大牛们的点赞👍收藏🌟,每一期都会为大家带来快速适用于业务的文章,让大家做到cv即可。
以上是关于前端开发node.jsvue安装环境安装node版本管理工具-nvm,耗时一天时间踩坑总结的主要内容,如果未能解决你的问题,请参考以下文章