Vue——v-show的使用——2020.11.18
Posted Blockchain_KT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue——v-show的使用——2020.11.18相关的知识,希望对你有一定的参考价值。
一丶v-show
(一)v-show的用法和v-if非常相似,也用于决定一个元素是否渲染
(二)v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
- v-if当条件为false时,压根不会有对应的元素在DOM中
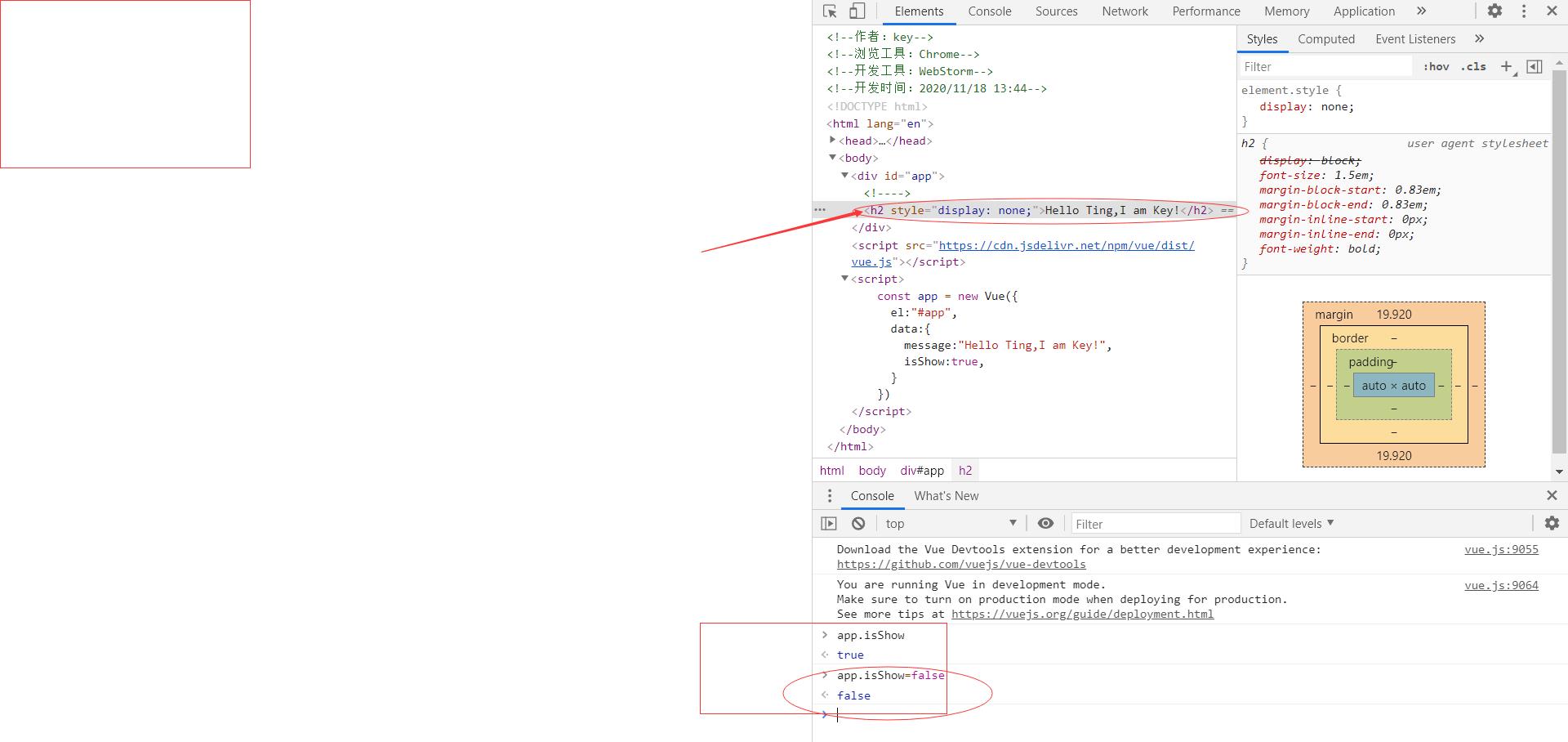
- v-show当条件为false,仅仅是将元素的display属性设置为none而已
(三)开发种如何选择呢?
- 当需要在显示与隐藏之间切片很频繁时,使用v-show
- 当只有一次切换时,通过使用v-if
二丶实战代码
<!--作者:key-->
<!--浏览工具:Chrome-->
<!--开发工具:WebStorm-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- v-if :当条件为false时,包含v-if指令的元素。根本就不会存在dom中-->
<h2 v-if="isShow">message</h2>
<!-- v-show: 当条件为false时,v-show只是给我们的元素添加一个行内样式:display:none-->
<h2 v-show="isShow">message</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue(
el:"#app",
data:
message:"Hello Ting,I am Key!",
isShow:true,
)
</script>
</body>
</html>
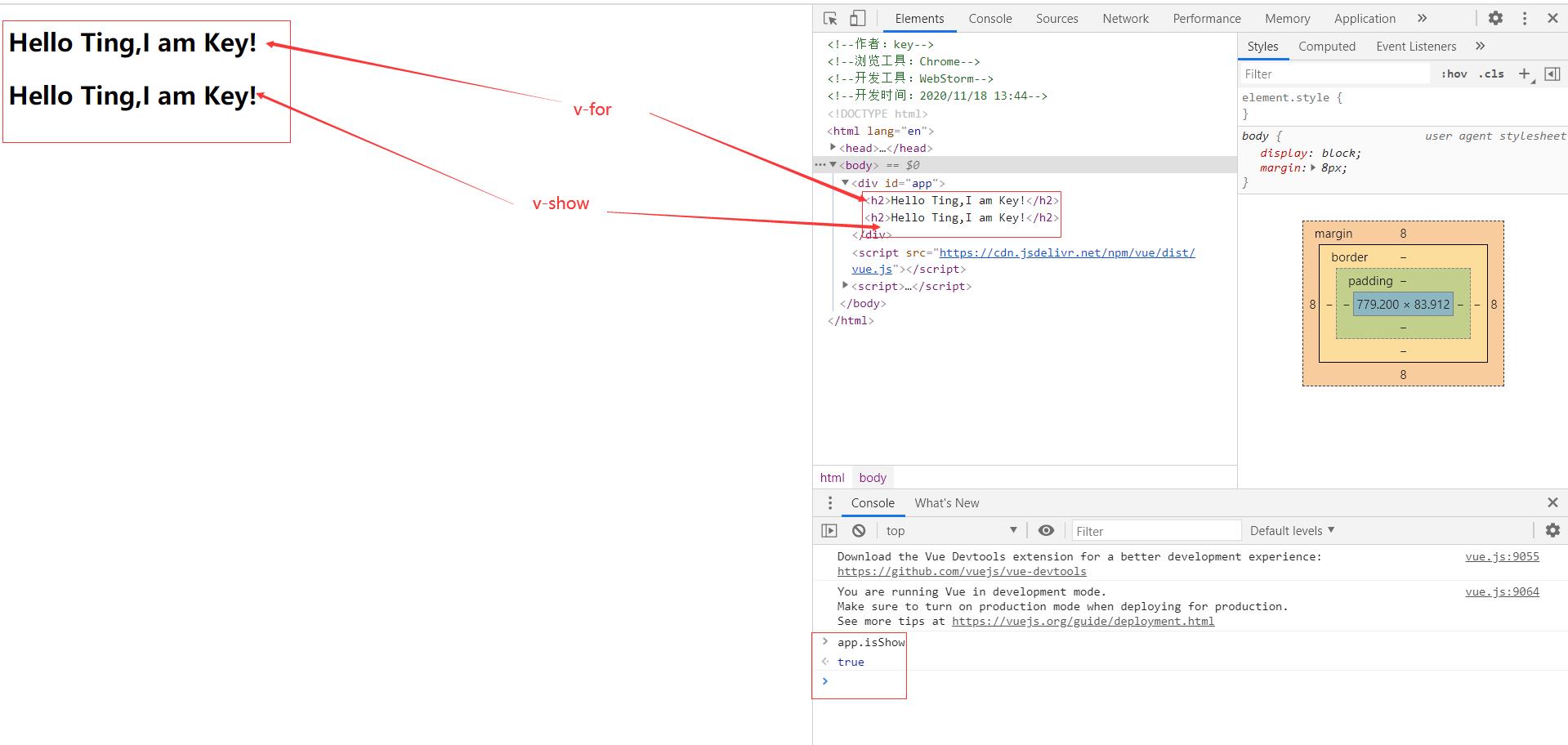
三丶Console交互式展示


——大鹏飞兮振八裔,中天摧兮力不济——
以上是关于Vue——v-show的使用——2020.11.18的主要内容,如果未能解决你的问题,请参考以下文章