为什么说:JavaScript 模块中的默认导出很糟糕
Posted @大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么说:JavaScript 模块中的默认导出很糟糕相关的知识,希望对你有一定的参考价值。
本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
我们知道,javascript 模块有两种方法来定义导出:默认导出和命名导出。在本节中,我们来看下为什么默认导出是一种糟糕的做法,会导致不好的开发体验。
下面,我们看下例子,假设,我们有一个模块,它同时包含命名导出和默认导出,如下所示:
export const add = (a, b) => a + b;
export default subtract = (a, b) => a - b;
在导入使用之前,这里有一个问题,它可能会影响到我们的开发体验。为什么 subtract 是默认的,而 add 是一个命名的导出?
ps:我举的例子,可能有点刻意,但随着模块的复杂,类似这种情况有常有的
考虑到开发人员使用一个他们不熟悉且复杂的模块。他们可能不知道默认导出的是什么方法,甚至可能也不确定是否有默认导出。这导致开发者需要花更多的时间来阅读文档或源码。如果模块只有命名导出,那么使用起来就更加的方便,可读性也会更好。
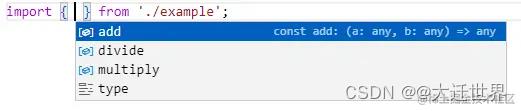
有了命名导出,使用IDE,我们可以很方便的知道一个模块有哪些方法。那么,这个下面的列表中没有展示什么呢?没错,就是默认导出。记住,默认导出不是命名的导出,所以 IDE 不知道改默认导出是干嘛的,也就不会在提示的列表中显示出来:

默认导出的开发体验类似于 Node 中的 CommonJS,它的开发体验也不太友好。判断代码是否使用 CommonJS 的一个简单方法,就是看有没有使用 require 和 module.exports 。
下面我们再介绍一下,默认导出的一些用法(槽点):
- 默认导出的名称可以随便我们取名。也就是说,减法函数你可以命名成乘法。这会导致混乱,特别是随着代码复杂度的增加。
import multiply from './math.js';
const result = multiply(2, 2); // results is now 0
-
由于默认导出可以用任何名字,并且每个开发者的命名习惯不一样,名称就不一样,这样就没有一致性了。
-
默认导出也不利于重构。在命名导出中,如果哪天我们的方法名改了,那么IDE 会提示我们对应的方法不存在,我们可以更好的重构。对于默认导出,IDE 是没有反馈的。
到这里,大家可能有一个问题,如果来自不同模块的两个命名导出具有相同的名称,该怎么办?
我们可以使用重命名的方式来解决这个问题:
import Article from './types';
import Article as ArticleComponent from 'my-design-system';
虽然这种方式仍然需要为别名想一个名称,但这比为默认导出想一个名称要好得多,因为有命名导出作为参考。
最后,你可能也在想,“我使用的框架或工具几乎要求我们默认导出一个函数或组件”。如果组件很多,我们可以通过使用 “index.js” 来解决这个问题。就是在目录的根部创建一个index.js或index.ts文件,然后使用命名导出这些组件。
比如我们有一个文件 components,该文件主要放置我们封装的组件:
src/
components/
com1/
index.vue
com2/
index.vue
那么我们可以在 components 创建一个 index.js 文件,内容如下:
export default as Com1 from './com1'
xport default as Com2 from './com2'
这样我们在其它文件中使用命名导出的方式引入使用:
import Com1, Com2 from '@/components'
如果在写一个模块,无论是代码库还是开源库,尽量少使用默认导出。
就这。
来源:https://www.lloydatkinson.net/posts/2022/default-exports-in-javascript-modules-are-terrible/
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
以上是关于为什么说:JavaScript 模块中的默认导出很糟糕的主要内容,如果未能解决你的问题,请参考以下文章