从零开始的Java开发2-9-2 案例:仿Windows计算器
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的Java开发2-9-2 案例:仿Windows计算器相关的知识,希望对你有一定的参考价值。
文章目录
需求与准备
- 实现单击按钮录入数字
- 实现基础四则运算功能,并添加必要的异常处理,如除数为零等
- 实现小数点功能并添加异常处理:小数点只能出现一次
- 实现正负号功能
- 实现退位功能,已经是最后一位时,显示框显示为0
- 清屏功能
准备
创三个文件,html,css,js。
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- css引用 -->
<link rel="stylesheet" type="text/css" href="calculator_css.css">
<!-- js引用 -->
<script type="text/javascript" src="calculator_js.js"></script>
</head>
<body>
</body>
</html>
事件的两种添加方法
html:
<body onload="f2()">
<!-- 方法1 -->
<input type="button" value="test1" id="btn1" onclick="f1()">
<!-- 方法2 -->
<input type="button" value="test2" id="btn2">
</body>
js:
function f1()
alert("test1");
function f2()
document.getElementById("btn2").onclick = function()
alert("test2");
则:点test1按钮就弹出test1,点test2按钮就弹出test2.
计算机面板
- 一个文本框
- 10个数字
- 加减乘除
- 一个小数点
- 一个退位键
- 一个正负号
- 一个等号
- 一个清屏
一共有20个元素。
步骤一:一个大概
html:
<body>
<div id="div1">
<div id="div2">
<!-- 文本框 -->
<input type="text" name="" id="" />
</div>
<div id="div3">
<!-- 20个按钮 -->
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="0" name="" id="" />
</div>
</div>
</body>
css:
/*选择所有*/
*
margin: 0px;
padding: 0px;
/*选择所有div*/
div
width: 170px;
/*选择id是div1的*/
#div1
top: 60px;
left: 100px;
position: absolute;
/*选择所有input开头的,类型是button的*/
input[type="button"]
width: 30px;
/*一般选择右边距:这样可以左对齐*/
margin-right: 5px;
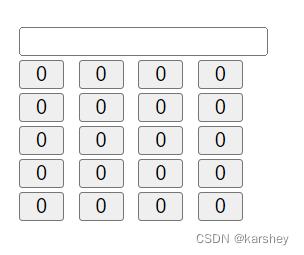
大概长成这样。

有效果可知,我们要把文本框拉小一些。
增加css:
input[type="text"]
width: 146px;
/*调整一下就能得到*/
于是就对齐了。
步骤二:写上value
<body>
<div id="div1">
<div id="div2">
<!-- 文本框 -->
<input type="text" name="" id="" />
</div>
<div id="div3">
<!-- 20个按钮 -->
<!-- 清屏 -->
<input type="button" value="C" name="" id="" />
<!-- 退位键 -->
<input type="button" value="⬅" name="" id="" />
<input type="button" value="+/-" name="" id="" />
<input type="button" value="/" name="" id="" />
<input type="button" value="1" name="" id="" />
<input type="button" value="2" name="" id="" />
<input type="button" value="3" name="" id="" />
<input type="button" value="*" name="" id="" />
<input type="button" value="4" name="" id="" />
<input type="button" value="5" name="" id="" />
<input type="button" value="6" name="" id="" />
<input type="button" value="-" name="" id="" />
<input type="button" value="7" name="" id="" />
<input type="button" value="8" name="" id="" />
<input type="button" value="9" name="" id="" />
<input type="button" value="+" name="" id="" />
<input type="button" value="0" name="" id="" />
<input type="button" value="." name="" id="" />
<input type="button" value="=" name="" id="" />
<!-- 一个超级链接 -->
<input type="button" value="m" name="" id="" />
</div>
</div>
</body>
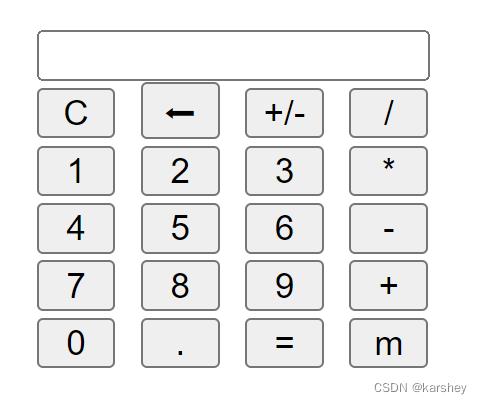
效果:

步骤三:文本框
- 文本框默认显示为0且右对齐:
html的div2改成:
<div id="div2">
<!-- 文本框 -->
<input type="text" value="0" name="" id="" />
</div>
css的input[type="text"]改成:
input[type="text"]
/*调整一下就能得到*/
width: 146px;
/*令文本框内数字右对齐*/
text-align: right;
或者在js中集中初始化中设置默认为0。
function init()
// 获取文本框
var num = document.getElementById("num");
以上是关于从零开始的Java开发2-9-2 案例:仿Windows计算器的主要内容,如果未能解决你的问题,请参考以下文章