angular4-X知识点汇总
Posted IT飞牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular4-X知识点汇总相关的知识,希望对你有一定的参考价值。
1、生成新项目:
ng new my-app
生成过程会有点长,主要是需要下载很多的包
2、启动开发服务器:
npm run start
ng serve --open
ng serve -o
3、NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
declarations - 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。
exports - declarations 的子集,可用于其它模块的组件模板。
imports - 本模块声明的组件模板需要的类所在的其它模块。
providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。
bootstrap - 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。
4、下载包命令:
npm install --save admin-lte 下载最新版本,并会作为正式版本的依赖
npm install --save-dev admin-lte 下载最新版本,并会作为开发版本(未优化)的依赖
npm install --save admin-lte@2.2.3 下载指定2.2.3
npm install -g @angular/cli@1.4.10 重新安装angular cli命令行1.4.10版本
npm install -g **@latest 表示安装最新版本
也可以到npm(https://www.npmjs.com/)下载rar压缩包,然后在解压包根目录中(带packbag.json的目录)执行npm link
5、web storm快捷键
alt+f12 Terminal、命令行
6、修改src目录下得任何文件,网址都会监控自动刷新页面
7、重新安装nodejs
npm i -g npm
npm install --save 安装的同时,将信息写入package.json中
8、下载的包如果是连接包,直接引用是没有效果
9、新建的接口文件中,接口名需要是接口文件名的首字母大写模式,例如新建了一个user.model.ts文件,接口代码:
export interface User
id?: number;
//... ...
10、创建内联式组件
ng g c task -it -is
等同于
ng generete component task --inline-template --inline-style
最终新建一个的文件,没有*.html和*.scss文件,模板和样式都直接在装饰器中写。
Angular4.x开发环境及项目创建(一)
http://blog.csdn.net/nearboter/article/details/78331861
10、查看包的最新版本
npm view versions --json
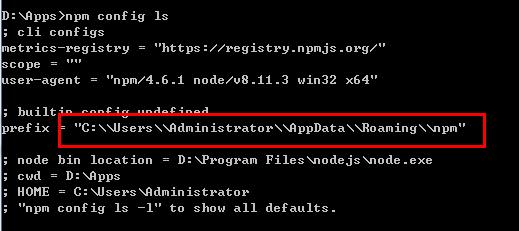
11、查看npm -g默认全局安装路径
方法一:使用命令:npm config ls

方法二:
设置到自己想要放的位置:
打开:nodejs安装目录/node_modules/npm/.npmrc这个文件,修改里面的路径
prefix = E:\\nodejs\\npm_global_modules
以上是关于angular4-X知识点汇总的主要内容,如果未能解决你的问题,请参考以下文章