如何入门微信小程序开发
Posted Richard_Jason
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何入门微信小程序开发相关的知识,希望对你有一定的参考价值。
最近微信开发小程序挺火的,自己选择了腾讯云官方推出的相册。
先下载:
破解版IDE下载地址,以及使用说明:
http://download.csdn.net/detail/richard_jason/9660819http://download.csdn.net/detail/richard_jason/9660821
这里由于csdn有上传大小限制,所以只能做两次上传了。要放在一起看哦。
安装步骤
一个步骤都不能错哦
1、安装0.7 — 扫码登陆 — 关闭0.7
2、安装0.9 ——不要启动程序——替换3个文件
文件在weapp-ide-crack-master文件夹中
替换目录
C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\package.nw\\app\\dist\\weapp\\appservice\\asdebug.js
C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\package.nw\\app\\dist\\components\\create\\createstep.js
C:\\Program Files (x86)\\Tencent\\微信web开发者工具\\package.nw\\app\\dist\\stroes\\projectStores.js
3、打开0.9——新建项目:appid和名称随便填,路径选demo的路径
第一步:搭开发环境
首先,我们需要在本地搭建好微信「小程序」的开发环境。即下载开发者工具。打开「官方下载地址」,根据自己的操作系统选择。我使用的是 Windows版。
扫码登录,我已经见过项目了,所以有一个项目
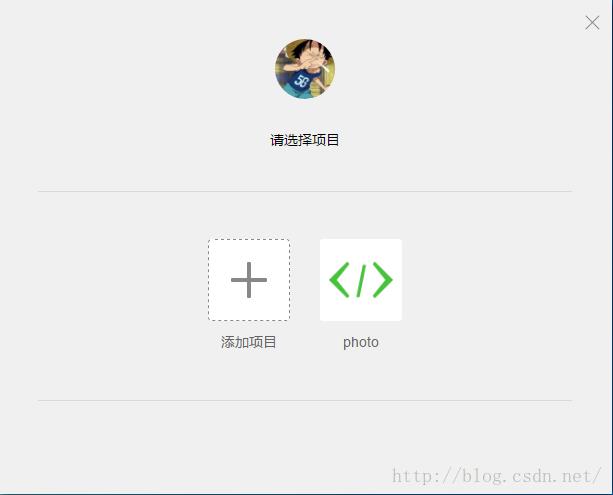
安装好之后打开运行,会要求微信扫码登陆。之后,就可以看到创建项目的页面了。
选择添加项目,没有 AppID 就选无(如果乱写会报错,到时可能无法进入项目)。如果你选择的项目目录为空,请如图所示勾选在“当前目录中创建quick start项目”。

以上是关于如何入门微信小程序开发的主要内容,如果未能解决你的问题,请参考以下文章