SwiftUI任意继承层级中视图被裁剪显示不全的解决方案
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI任意继承层级中视图被裁剪显示不全的解决方案相关的知识,希望对你有一定的参考价值。

问题现象
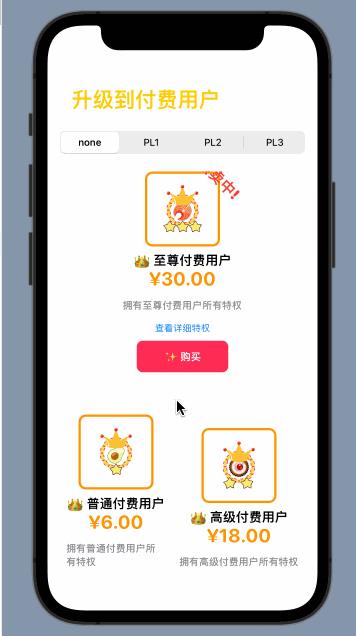
在SwiftUI中,一般来说每个视图会根据其边界自动裁剪子视图的显示内容,这意味着,如果你的视图上有超出其边界显示的内容,它们会被裁剪掉:

如上图所示,顶部闪烁着的“热卖中!”标签由于超出了其父视图产品图片的边界所以被裁减掉,导致外观显示不完整。
我们有没有办法在不大幅度改动视图继承层级的情况下,让“热卖中!”标签显示完整呢?
答案是肯定的!
只需要稍作更改,我们即可让任意继承层级视图中超出边界的内容完整无缺的显示出来。
Let’s fix it!!!
以上是关于SwiftUI任意继承层级中视图被裁剪显示不全的解决方案的主要内容,如果未能解决你的问题,请参考以下文章
SwiftUI使用MatchedGeometryEffect快速同步不同继承层级中视图的位置和尺寸
SwiftUI使用MatchedGeometryEffect快速同步不同继承层级中视图的位置和尺寸
SwiftUI实现不同TabView标签页中任意导航层级视图之间自动相互跳转那些事儿
SwiftUI实现不同TabView标签页中任意导航层级视图之间自动相互跳转那些事儿