webpack
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack相关的知识,希望对你有一定的参考价值。
webpack它是一个模块管理工具 上篇提到由于模块的提出 出现commonjs 模块规范 由于commonjs模块的加载时同步的 不能在天生异步的浏览器中运行 所以 出现了requirejs和seajs requirejs遵循的AMD规范 而seajs遵循是CMD规范。 但我们用commonjs构建模块化时 为了能够让其在浏览器运行 我们需要下载插件 requirejs
or seajs 显得有点麻烦 我们webpack可以去帮我们在不加载插件的情况 实现这个功能 webpack 还有具有gulp的功能 能够压缩合并我们的模块文件 减少http请求 提高性能 最让我震惊的是 它可以让css文件与js进行合并压缩 就想小鸡跟小鸭能够对话 是不是不可思议。
webapck是以commonjs规范来书写脚本的 它把所有文件都看作是一个模块 通常有js css 图片等等 它可以管理commonjs amd cmd这三种规范
step1:
首先我们先全局安装 全局安装后 我们可以在任何地方使用webpack这个命令 编辑器用的是webstorm;在编辑器的terminal中输入指令 npm install webpack -g就可以完成全局安装 npm是Node平台下的一个模块管理包 就相当于用这个指令从后台下载文件
step2:
我们再进行本地安装 在安装之前 我们创建一个项目文件夹 在命令行输入 npm init 先生成一个package.json文件 然后再执行 npm install webpack --save-dev
进行本地安装 这样就安装了我们webpack
step3:
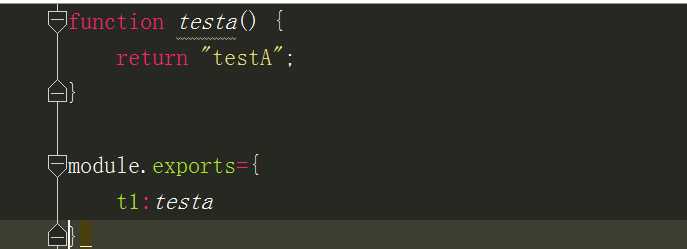
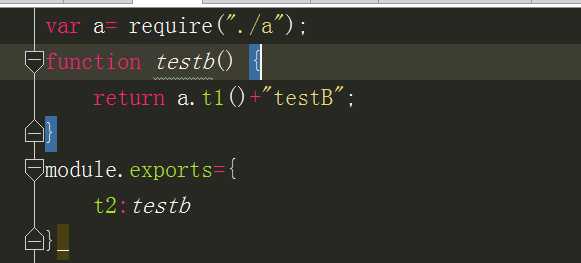
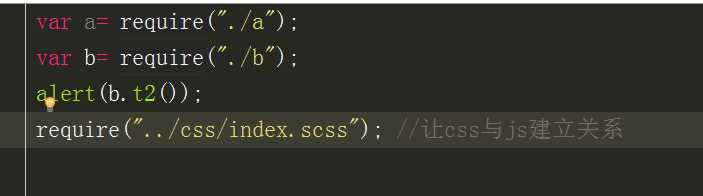
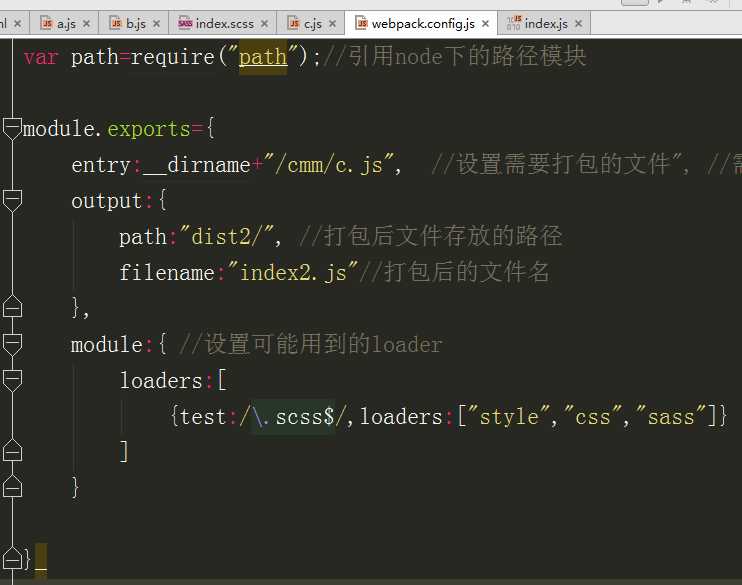
我们在一个文件夹下创建了3个文件 a.js b.js c.js a模块依赖b模块 a模块 b模块依赖c模块 在根目录文件下建立一个webpack.config.js文件 名字必须为这个 就像我们配置gulp的时候 需要建一个gulpfile.js这个文件 完成之后 我们在命令行输入webpack -p 再你的html文件中引用这一个生成js文件 你会发现 原来要引用3个js文件 一个css文件的效果 变成只引用一个js文件就可以了 浏览器也就只加载这一个文件




以上是关于webpack的主要内容,如果未能解决你的问题,请参考以下文章