babylon 里面加gltf 模型
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了babylon 里面加gltf 模型相关的知识,希望对你有一定的参考价值。
babylonjs
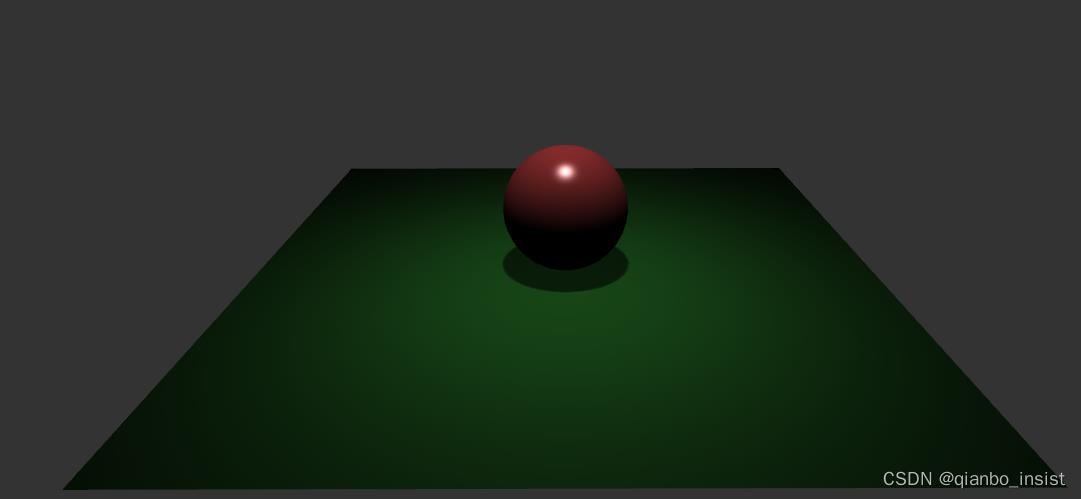
高光
先上图看结果,好看很多

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon.js实例学习:创建基础材料和阴影</title>
<style>
html,
body
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
canvas
width: 100%;
height: 100%;
-ms-touch-action: none;
touch-action: none;
</style>
</head>
<body>
<canvas></canvas>
<script src="js/babylon.js"></script>
<script>
var canvas = document.querySelector("canvas");
var engine = new BABYLON.Engine(canvas, true);
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.2, 0.2, 0.2);
var camera = new BABYLON.FreeCamera("mainCamera", new BABYLON.Vector3(0, 5, -10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, false);
var light = new BABYLON.SpotLight("light", new BABYLON.Vector3(0, 14, -1), new BABYLON.Vector3(0, -1, 0), 1, 16, scene);
light.intensity = 0.9;
var sphereMaterial = new BABYLON.StandardMaterial("sphereMaterial", scene);
sphereMaterial.diffuseColor = new BABYLON.Color3(0.6, 0.2, 0.2);
sphereMaterial.specularPower = 128;
var sphere = BABYLON.Mesh.CreateSphere("sphere", 16, 2, scene);
sphere.position.y = 1;
sphere.material = sphereMaterial;
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
ground.receiveShadows = true;
var shadowGenerator = new BABYLON.ShadowGenerator(1024, light);
shadowGenerator.setDarkness(0.4);
shadowGenerator.getShadowMap().renderList.push(sphere);
shadowGenerator.useBlurVarianceShadowMap = true;
shadowGenerator.blurScale = 2;
shadowGenerator.bias = 0.01;
engine.runRenderLoop(function()
scene.render();
);
window.addEventListener("resize", function()
engine.resize();
)
</script>
</body>
</html>
天空盒
var skybox = BABYLON.Mesh.CreateBox("skyBox", 6000.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("TropicalSunnyDay/TropicalSunnyDay", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
加载模型文件

babylonjs里面加模型文件等等比较简单
var delayCreateScene = function ()
// Create a scene.
var scene = new BABYLON.Scene(engine);
// Create a default skybox with an environment.
var hdrTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("textures/environment.dds", scene);
var currentSkybox = scene.createDefaultSkybox(hdrTexture, true);
// Append glTF model to scene.
BABYLON.SceneLoader.Append("scenes/BoomBox/", "BoomBox.gltf", scene, function (scene)
// Create a default arc rotate camera and light.
scene.createDefaultCameraOrLight(true, true, true);
// The default camera looks at the back of the asset.
// Rotate the camera by 180 degrees to the front of the asset.
scene.activeCamera.alpha += Math.PI;
);
return scene;
;
code
不使用天空盒,使用默认环境,如下图所示

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon.js</title>
<style>
html,
body
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
canvas
width: 100%;
height: 100%;
-ms-touch-action: none;
touch-action: none;
</style>
</head>
<body>
<canvas></canvas>
<!-- <script src="js/babylon.js"></script> -->
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
<script>
var canvas = document.querySelector("canvas");
var engine = new BABYLON.Engine(canvas, true);
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.2, 0.2, 0.2);
var camera = new BABYLON.FreeCamera("mainCamera", new BABYLON.Vector3(0, 5, -10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, false);
var light = new BABYLON.SpotLight("light", new BABYLON.Vector3(0, 14, -1), new BABYLON.Vector3(0, -1, 0), 1, 16, scene);
light.intensity = 0.9;
var sphereMaterial = new BABYLON.StandardMaterial("sphereMaterial", scene);
sphereMaterial.diffuseColor = new BABYLON.Color3(0.6, 0.2, 0.2);
sphereMaterial.specularPower = 128;
var sphere = BABYLON.Mesh.CreateSphere("sphere", 16, 2, scene);
sphere.position.y = 1;
sphere.position.x = -10;
sphere.material = sphereMaterial;
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 1000, 1000, 2, scene);
ground.material = groundMaterial;
ground.receiveShadows = true;
var shadowGenerator = new BABYLON.ShadowGenerator(1024, light);
shadowGenerator.setDarkness(0.4);
shadowGenerator.getShadowMap().renderList.push(sphere);
shadowGenerator.useBlurVarianceShadowMap = true;
shadowGenerator.blurScale = 2;
shadowGenerator.bias = 0.01;
// Append glTF model to scene.
BABYLON.SceneLoader.ImportMeshAsync("", "/bed/", "bed.gltf").then((result)=>
result.meshes[0].position.x = 10;
result.meshes[0].position.y = 0;
// const myMesh1 = scene.getMeshByName("myMesh_1");
result.meshes[0].scaling = new BABYLON.Vector3(100,100,100);
//或者单独赋值
//result.meshes[0].rotation.y = Math.PI / 2;
scene.createDefaultCameraOrLight(true, true, true);
scene.createDefaultEnvironment();
scene.activeCamera.position.y +=100;
// scene.activeCamera.setPosition(new BABYLON.Vector3(10,420,10));
// scene.activeCamera.setTarget(new BABYLON.Vector3(0,0,0));
); //Name of the
// BABYLON.SceneLoader.Append("/bed/", "bed.gltf", scene, function (scene)
// // Create a default arc rotate camera and light.
// scene.createDefaultCameraOrLight(true, true, true);
// // The default camera looks at the back of the asset.
// // Rotate the camera by 180 degrees to the front of the asset.
// //scene.activeCamera.alpha += Math.PI;
// );
// var skybox = BABYLON.Mesh.CreateBox("skyBox", 2500.0, scene);
// var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
// skyboxMaterial.backFaceCulling = false;
// skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("textures/TropicalSunnyDay", scene);
// skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
// skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
// skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
// skyboxMaterial.disableLighting = true;
// skybox.material = skyboxMaterial;
engine.runRenderLoop(function()
scene.render();
);
window.addEventListener("resize", function()
engine.resize();
)
</script>
</body>
</html>
以上是关于babylon 里面加gltf 模型的主要内容,如果未能解决你的问题,请参考以下文章