REACTreact natvie 使用图标库(安卓)
Posted GHUIJS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了REACTreact natvie 使用图标库(安卓)相关的知识,希望对你有一定的参考价值。
安装
yarn add react-native-vector-icons -D引入
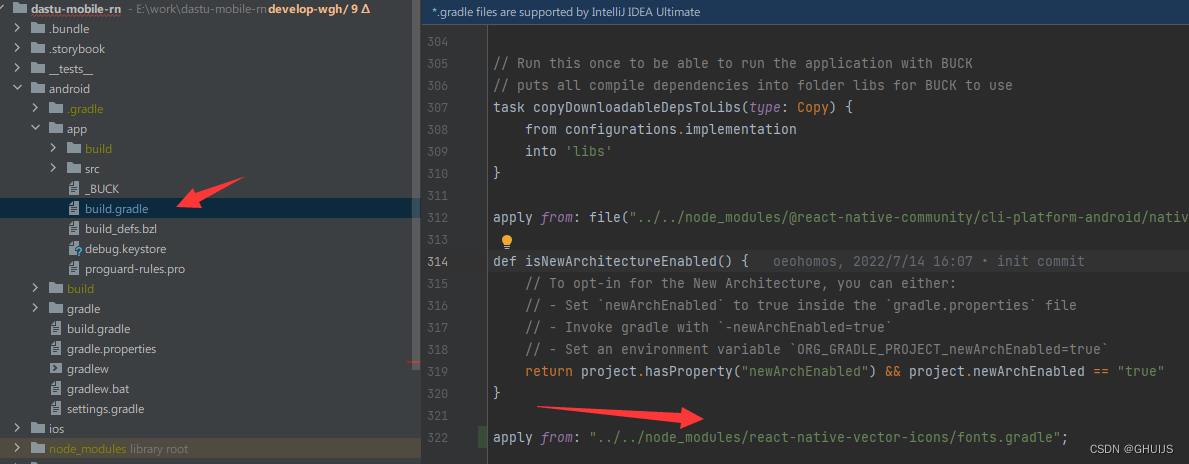
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle";
使用
eg:
import Entypo from 'react-native-vector-icons/Entypo';
<Entypo name="chevron-thin-right" fontSize="20" color="#999" />效果

图标库网址
react-native-vector-icons directory
以上是关于REACTreact natvie 使用图标库(安卓)的主要内容,如果未能解决你的问题,请参考以下文章
在 VSCode/Natvis 中使用 CustomListItems