CentOS7——gitlab本地git仓库搭建 以及web hook配置
Posted 剑握在手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CentOS7——gitlab本地git仓库搭建 以及web hook配置相关的知识,希望对你有一定的参考价值。
整个搭建用的都是各种默认设置,所以没有用到高深的的东西,比较简单,比较傻瓜式,这篇也仅仅是一个入门。
另外本文具有时效性,浏览本文请注意发表时间,为防止过时产生误导,本文尽量把 “如何得知应该这样做” 之类的内容放进去。
1、安装GitLab
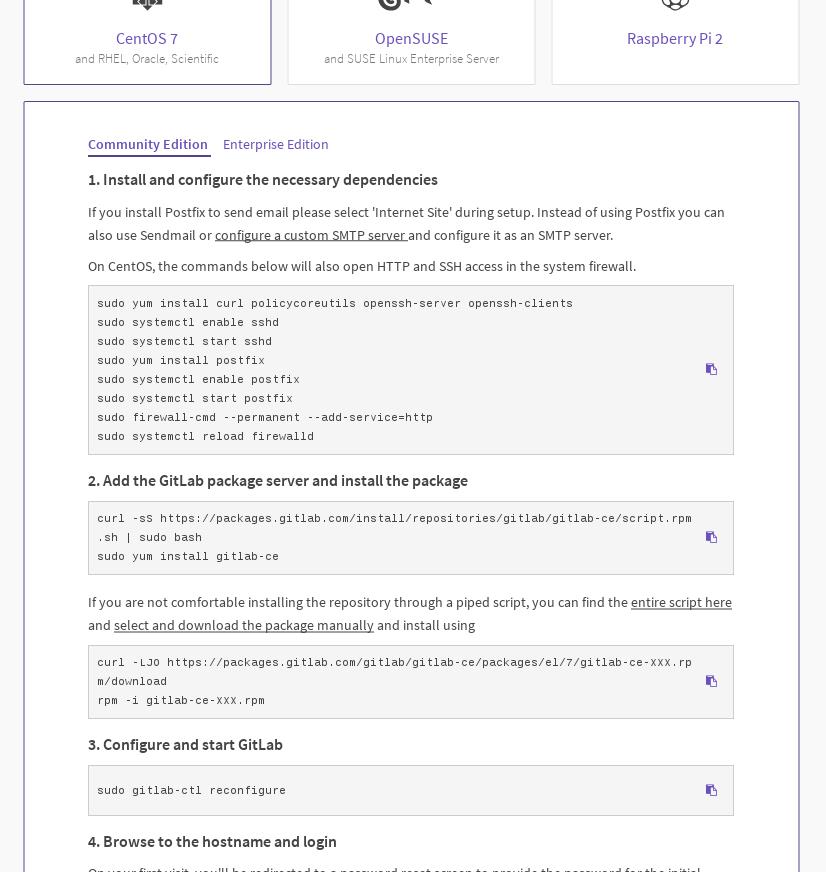
从官网获得安装步骤,并执行(不去官网也可以,本文已经把所有用到的命令放进来了,往下看吧)。
官网:https://about.gitlab.com/installation/

选择CentOS7

进入了社区版的安装步骤说明,gitlab分为社区版(免费)和企业版(收费),社区版目前已经满足我们的需求,直接照着里面的命令敲一遍即可,中间有个命令要下载三百多兆的文件,这里把命令贴出来,省的再去官网了。
命令如下,加粗标下划线的:
1. Install and configure the necessary dependencies If you install Postfix to send email please select \'Internet Site\' during setup. Instead of using Postfix you can also use Sendmail or configure a custom SMTP server and configure it as an SMTP server. On CentOS, the commands below will also open HTTP and SSH access in the system firewall. sudo yum install curl policycoreutils openssh-server openssh-clients sudo systemctl enable sshd sudo systemctl start sshd sudo yum install postfix sudo systemctl enable postfix sudo systemctl start postfix sudo firewall-cmd --permanent --add-service=http sudo systemctl reload firewalld 2. Add the GitLab package server and install the package curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash sudo yum install gitlab-ce If you are not comfortable installing the repository through a piped script, you can find the entire script here and select and download the package manually and install using curl -LJO https://packages.gitlab.com/gitlab/gitlab-ce/packages/el/7/gitlab-ce-XXX.rpm/download rpm -i gitlab-ce-XXX.rpm 3. Configure and start GitLab sudo gitlab-ctl reconfigure 4. Browse to the hostname and login On your first visit, you\'ll be redirected to a password reset screen to provide the password for the initial administrator account. Enter your desired password and you\'ll be redirected back to the login screen. The default account\'s username is root. Provide the password you created earlier and login. After login you can change the username if you wish.
第四条是说你安装完成后的首次登陆会被重定向到一个密码帐号设置页,默认gitlab是跑在80端口的,以上步骤执行完后直接从本地访问localhost,或者用其他机器访问,然后设置密码即可。
2、登陆gitlab并创建一个仓库
默认用户是root,密码是你刚才设置的密码,不建议使用该用户登陆,建议注册一个

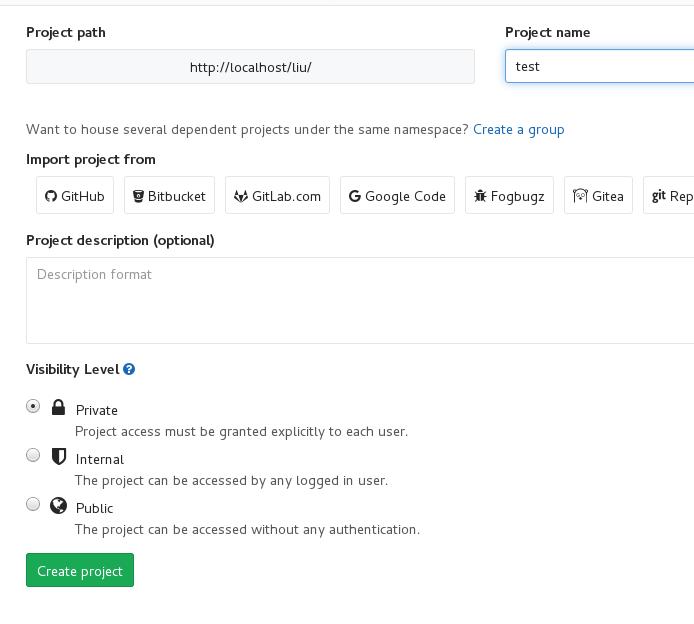
用新用户登陆,点击New project,创建一个项目

填写项目名,选择private可设为私有项目,这样你不添加协作者,他们是没法搞你的项目的,这里选择private

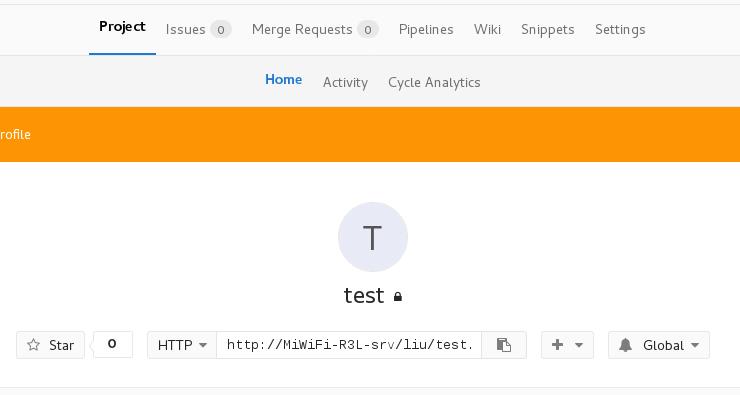
创建完成后

中间的地址就是访问地址,至此仓库创建完毕。如何在客户端使用不是本文 讨论范畴,不再赘述,下面我们来看看web hook怎么添加。
3、创建web hook
web hook 功能:
gitlab服务器可以在 用户推送代码到服务器、推送注释到服务器等用户事件发生的时候,将该事件的细节上报给你指定的web url。
你只需要告诉gitlab服务器,你想让它访问的url和在什么事件产生时访问该url即可。
新版本的web hook设置的位置稍有改变,在上图所示的页面上,点击右上角的Settings,再选择Integrations,就可以进入web hook创建界面,界面截图如下:

其中URL就是各种事件的推送地址,Secret Token则可以用来作为验证字符串,这里不填,下边的Trigger则罗列了各种可以选择的事件。填完保存

保存完后,这条web hook就会出现在这个按钮的下方

这里可以点Test来测试一下该地址。
这里配置的地址是http://192.168.31.221:8080/test,选择的事件是Push Events,
那么一旦有人提交代码到这个仓库,服务器就会访问http://192.168.31.221:8080/test,并把细节作为报文内容发送过去,一般会发送以下内容:
{ "object_kind": "push", "before": "95790bf891e76fee5e1747ab589903a6a1f80f22", "after": "da1560886d4f094c3e6c9ef40349f7d38b5d27d7", "ref": "refs/heads/master", "checkout_sha": "da1560886d4f094c3e6c9ef40349f7d38b5d27d7", "user_id": 4, "user_name": "John Smith", "user_username": "jsmith", "user_email": "john@example.com", "user_avatar": "https://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=8://s.gravatar.com/avatar/d4c74594d841139328695756648b6bd6?s=80", "project_id": 15, "project":{ "name":"Diaspora", "description":"", "web_url":"http://example.com/mike/diaspora", "avatar_url":null, "git_ssh_url":"git@example.com:mike/diaspora.git", "git_http_url":"http://example.com/mike/diaspora.git", "namespace":"Mike", "visibility_level":0, "path_with_namespace":"mike/diaspora", "default_branch":"master", "homepage":"http://example.com/mike/diaspora", "url":"git@example.com:mike/diaspora.git", "ssh_url":"git@example.com:mike/diaspora.git", "http_url":"http://example.com/mike/diaspora.git" }, "repository":{ "name": "Diaspora", "url": "git@example.com:mike/diaspora.git", "description": "", "homepage": "http://example.com/mike/diaspora", "git_http_url":"http://example.com/mike/diaspora.git", "git_ssh_url":"git@example.com:mike/diaspora.git", "visibility_level":0 }, "commits": [ { "id": "b6568db1bc1dcd7f8b4d5a946b0b91f9dacd7327", "message": "Update Catalan translation to e38cb41.", "timestamp": "2011-12-12T14:27:31+02:00", "url": "http://example.com/mike/diaspora/commit/b6568db1bc1dcd7f8b4d5a946b0b91f9dacd7327", "author": { "name": "Jordi Mallach", "email": "jordi@softcatala.org" }, "added": ["CHANGELOG"], "modified": ["app/controller/application.rb"], "removed": [] }, { "id": "da1560886d4f094c3e6c9ef40349f7d38b5d27d7", "message": "fixed readme", "timestamp": "2012-01-03T23:36:29+02:00", "url": "http://example.com/mike/diaspora/commit/da1560886d4f094c3e6c9ef40349f7d38b5d27d7", "author": { "name": "GitLab dev user", "email": "gitlabdev@dv6700.(none)" }, "added": ["CHANGELOG"], "modified": ["app/controller/application.rb"], "removed": [] } ], "total_commits_count": 4 }
各种事件发送的报文内容略有不同,具体可以访问你github服务器上的:
http://localhost/help/user/project/integrations/webhooks
地址来查看。
有了这样一种设置,我们可以自己实现一些功能,比如如果推送了一个符合自己约定规则的标签,那么就自动获取最新代码并发布到某个服务器上,当然,我描述的这个功能Jenkins已经帮我们实现了,这个也不在本文中讨论了。
2019年7月2日补充:
如果想修改gitlab端口,修改位置如下:
/var/opt/gitlab/nginx/conf/nginx.conf 其中包含的文件——/var/opt/gitlab/nginx/conf/gitlab-http.conf
以上,希望能对别人有所帮助,完毕。
以上是关于CentOS7——gitlab本地git仓库搭建 以及web hook配置的主要内容,如果未能解决你的问题,请参考以下文章