macOS系统vue2.0配置前端开发环境
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了macOS系统vue2.0配置前端开发环境相关的知识,希望对你有一定的参考价值。
一、博主介绍
💒首页:水香木鱼
🛫专栏:Mac
✍简介: 博主姓:陈,名:春波。花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 充电:相信付出终将会得到回报!
二、笔芯文章
- brew
- nodejs
- npm
- cnpm
- webpack
- Vue
本期木鱼为伙伴们,带来的是macOS系统上,配置前端开发环境的教程,如果有不懂的地方,欢迎大家在评论区留言。 🔎
(一)、配置brew
1、打开终端执行如下命令:
注意⚠️ 首先提前下载git,详细操作请移步git官网⬇️
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
2、选择下载源
- 选择阿里巴巴下载源
- 提示是否现在开始执行脚本(N/Y) 【选择Y】
3、输入开机密码,继续下载
- 请输入开机密码,输入过程中不提示,输入后回车键即可
4、下载完成
终端输入如下命令
source /Users/yeshide/.zprofile
5、安装成功
查看brew版本信息
brew -v
(2)、配置node.js
1、终端执行如下命令:
最新版 node 【官网最新】
brew install node.js
以下为安装其他node版本操作方式⬇️
- 首先查看版本
brew search node
- 安装其他版本
brew install node@12
- 通过brew切换node版本
brew unlink node@12 && brew link --overwrite --force node@10
配置环境变量
echo 'export PATH="/usr/local/opt/node@10/bin:$PATH"' >> /Users/yonyou/.bash_profile
- 查看版本信息
node -v
⚠️:如果之前已经安装最新版,切换 Node 版本可通过 unlink 先将当前版本的 Node 移除,再通过 link 相应版本的方式来实现
brew unlink node
brew link --overwrite node@8
这个时候可能会输出提醒要把可执行文件配置到系统PATH中,我使用的是zsh,执行提示信息中的
echo 'export PATH="/usr/local/opt/node@8/bin:$PATH"' >> ~/.zshrc
上面的命令,会在~/.zshrc文件中写入export PATH="/usr/local/opt/node@8/bin:$PATH",
最后需要source ~/.zshrc使修改立即生效
source ~/.zshrc
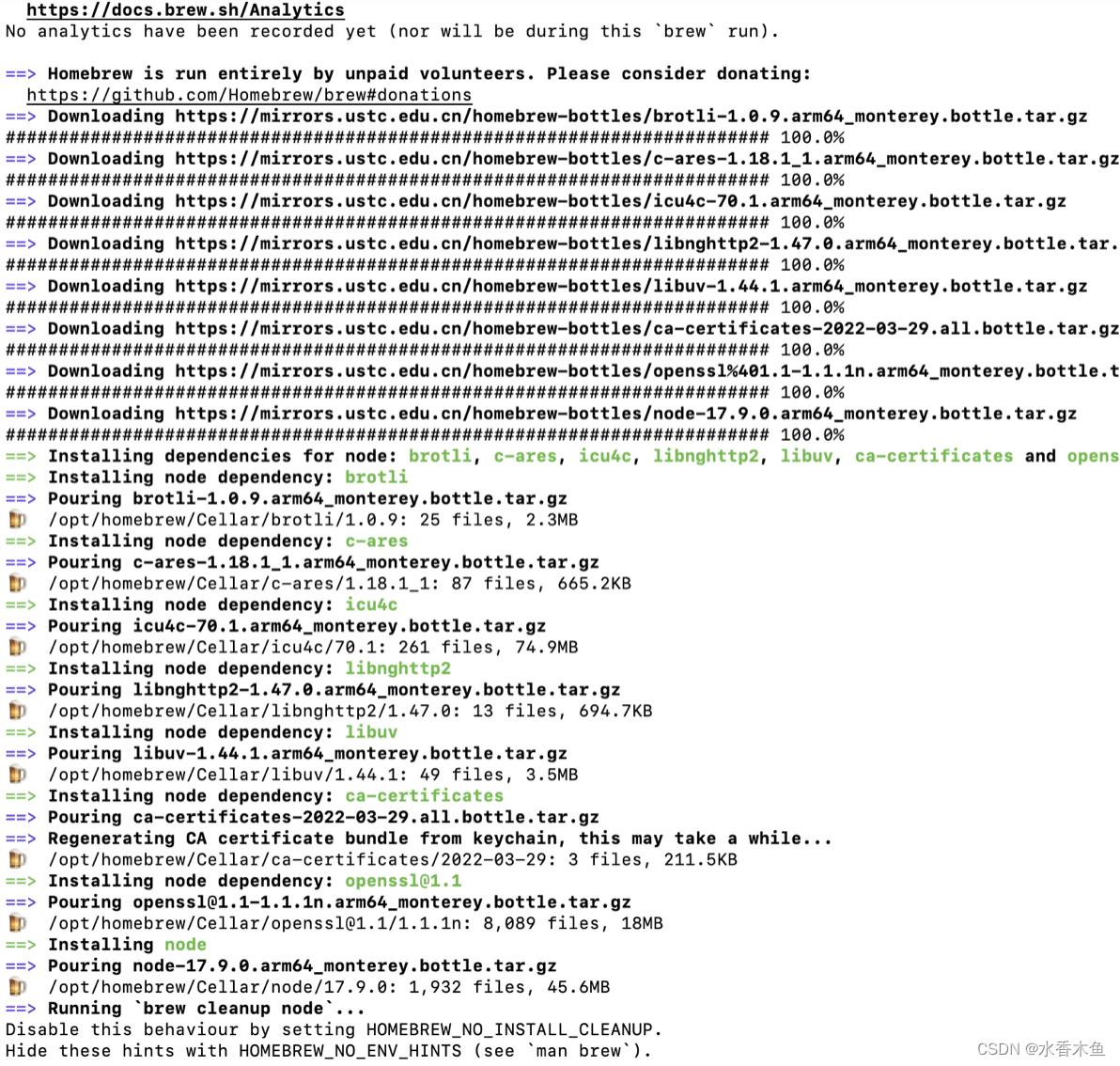
2、下载过程

3、查看版本
node -v
4、配置全局变量【重要‼️】
mkdir ~/.npm-global
npm config set prefix '~/.npm-global'
source ~/.zshrc
5、获取nodejs模块安装目录访问权限
sudo chmod -R 777 /opt/homebrew/bin/node
(3)、配置淘宝镜像【国内加速访问与下载插件等,前端开发环境必备】
1、安装淘宝镜像:
npm install -g npm --registry=https://registry.npm.taobao.org
2、修改路径
首先修改npm/cnpm 的全局安装路径 必须修改‼️
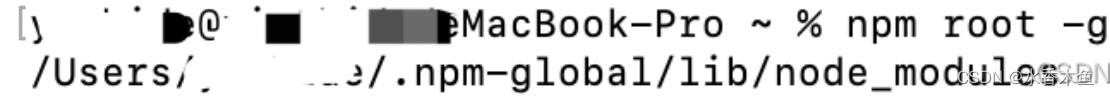
查看路径【⚠️默认的安装,⬇️并不是标准的全局路径】
npm root -g

修改为标准的全局安装路径:
npm config set prefix /usr/local
(4)、配置Vue环境
1、安装旧版vue脚手架
vue脚手架2【旧版】
sudo npm install -g vue-cli
2、安装特定脚手架版本
sudo npm install -g @vue/cli@3.12.1
3、查看版本信息
vue -V
(5)、配置webpack环境
1、执行命令
sudo npm install webpack -g

2、查看版本信息
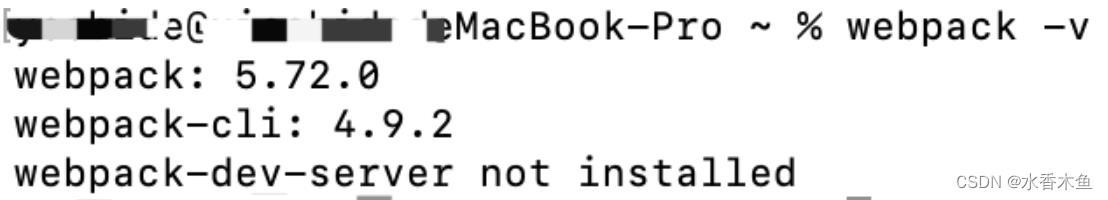
webpack -v
注意⚠️ 如遇到 zsh: command not found: 请移步特殊情况处理⬇️
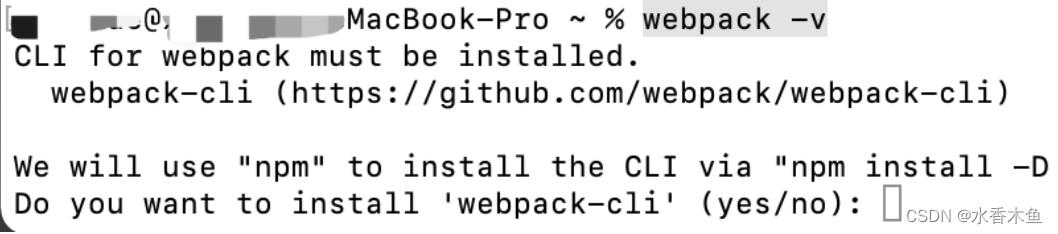
3、查看版本信息,提示未安装【解决方式】

选择no,接着执行安装命令
sudo cnpm install webpack-cli -g
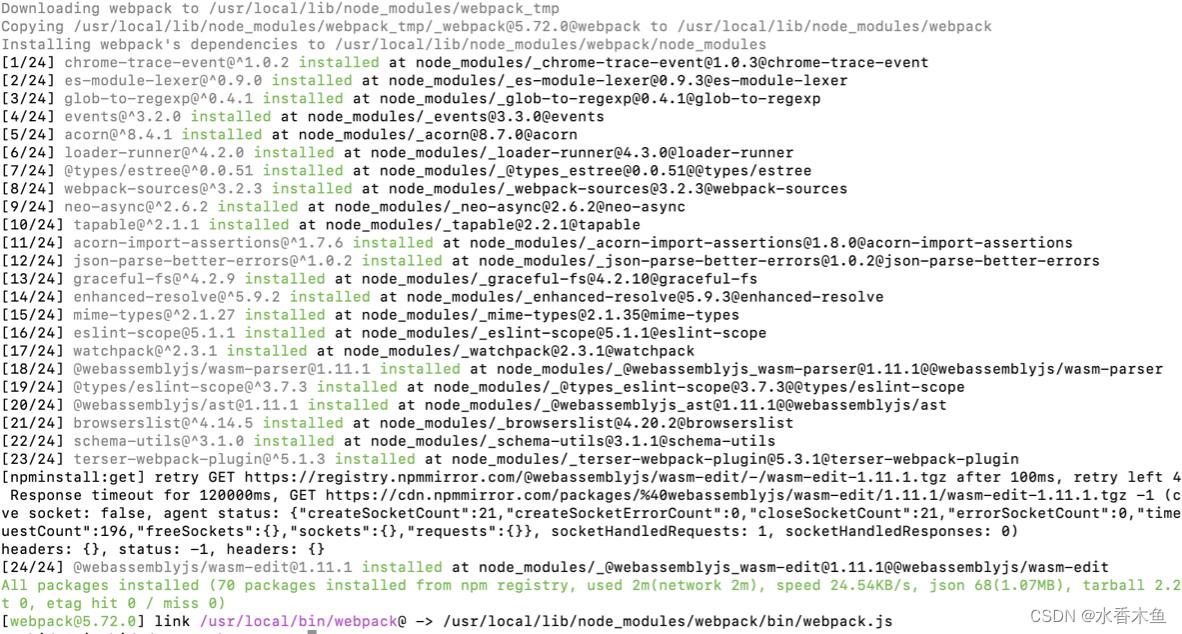
成功安装!⬇️

⚠️特殊情况处理⚠️
【如安装过程中遇到 zsh: command not found:情况,添加变量即可解决】
由于mac本身没有bash_profile这个文件,需要手动新建
- 创建.bash_profile
touch .bash_profile
- 创建global安装任务的目录,写入path
mkdir ~/.npm-global
- 配置npm全局下载时,下载到新的地址目录
npm config set prefix '~/.npm-global'
- 打开变量添加
open .bash_profile
- 在弹出的编辑器中增加配置
export PATH=~/.npm-global/bin:$PATH
- 更新配置
source .bash_profile
完美解决!
三、博主致谢
感谢小伙伴们,耐心的阅读完本篇文章,关注👉 水香木鱼🔔 获取更多精彩文章!
⭐⭐⭐ 别忘记一键三连呦!
以上是关于macOS系统vue2.0配置前端开发环境的主要内容,如果未能解决你的问题,请参考以下文章