HTTP状态码304与ETag详解
Posted CodingForAndroid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP状态码304与ETag详解相关的知识,希望对你有一定的参考价值。
总结一下,最近项目开发遇到的。由于缓存框架设计时,缓存请求文件时只以发起请求的url 为key,导致在客户端发起url 相同,传参类型不同的请求时,交替请求会出现,带上一次请求返回的etag ,进行下次请求,服务器每次比对etag 都是上次的,所以每次请求都是200,导致缓存没有效果。
HTTP状态码304
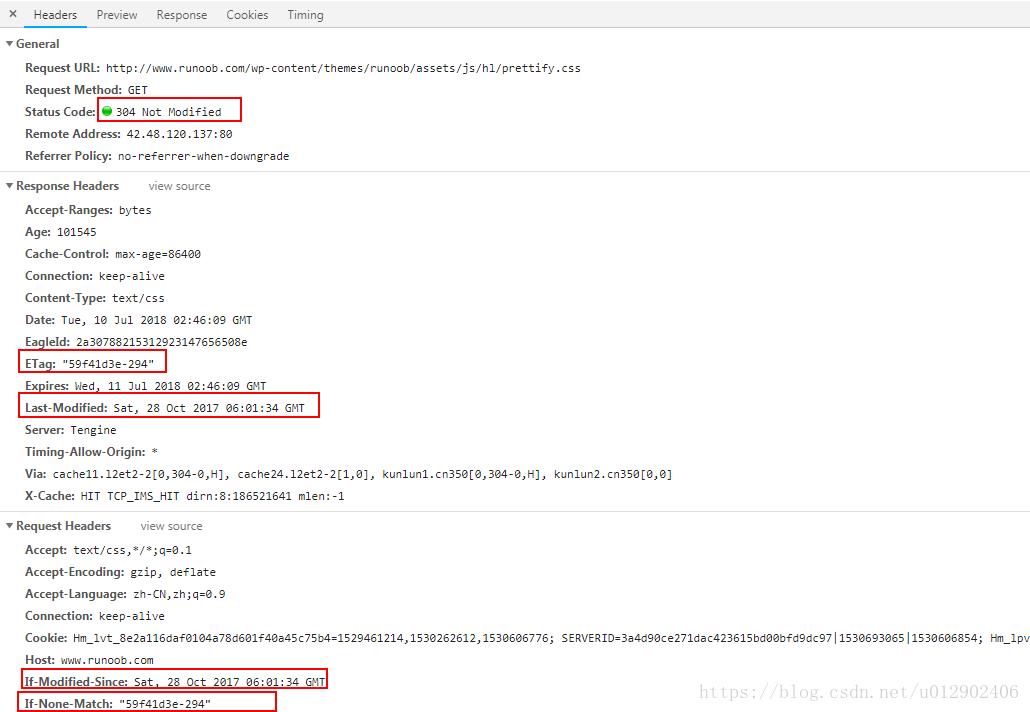
我们经常会看到请求地址中状态存在304,如果客户端(浏览器)发送的是一个条件验证请求,则web服务器可能会返回304响应,这就表明了客户端中所请求资源的缓存仍然是有效的,也就是说该资源从上次缓存到现在没有被修改过,浏览器会自动识别并读取缓存中的文件来显示。
在进行条件请求时,一般请求头会带上 If-Modified-Since、 If-None-Match,这两个值分别对应响应头 Last-Modified、 ETag 返回的值

服务器会读取到这两个请求头中的值,判断出客户端缓存的资源是否是最新的,如果是的话,服务器就会返回304 Not Modified响应,客户端收到304响应后,就会从缓存中读取对应的资源.
另一种情况是,如果服务器认为客户端缓存的资源已经过期了,那么服务器就会返回200 OK响应,响应体就是该资源当前最新的内容.客户端收到200响应后,就会用新的资源覆盖掉旧的缓存资源.
只有在客户端缓存了对应资源且该资源的响应头中包含了Last-Modified或ETag的情况下,才可能发送条件请求.如果这两个头都不存在,则必须无条件请求该资源,服务器也就必须返回完整的资源数据.
判断是否缓存过期
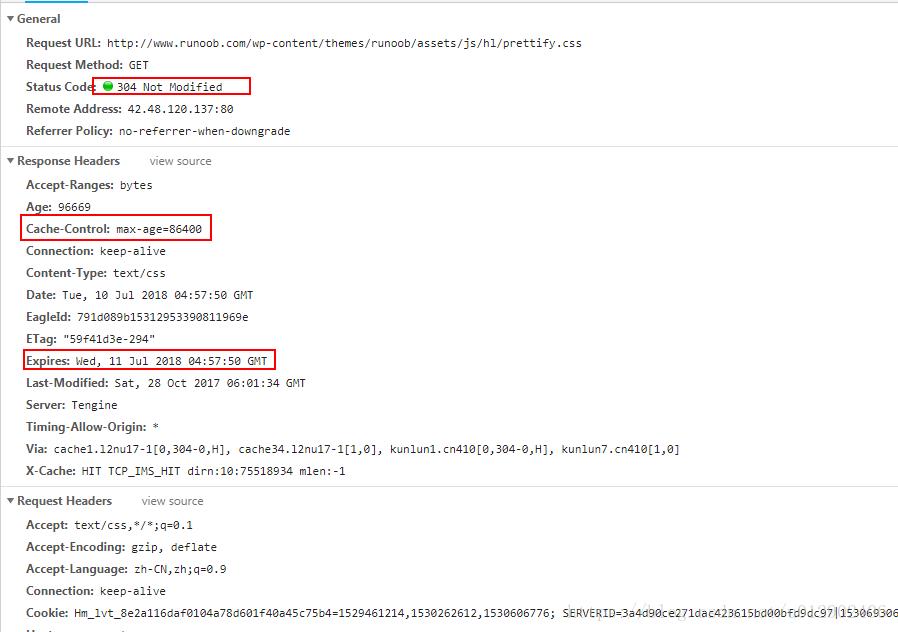
主要的方式有两种,这两种都是设定请求头中的某一个字段来实现的:1、Expires;2、Cache-Control。Cache-Control设置后优先级比Expires高,先说下通过Cache-Control来控制缓存。

Cache-Control:max-age =86400;如果在请求头中设定了
那么在86400s内,如果再去请求这个文件的话,是不会发起请求的。因为还没有过期呢!唯一例外是如果这个文件是你在浏览器地址栏输入的地址来请求的(比如你请求http://www.runoob.com/wp-content/themes/runoob/assets/js/hl/prettify.css),当你刷新的时候就会让当前的这个文件所设定的过期时间失效,直接去请求服务器来看是返回个304还是返回新文件。一般这么请求的都是我们常说的入口文件(例如index.html),入口文件一刷新就会重新向服务器请求,但是入口文件里面所引入的文件如js,css等不会随着刷新而另过期时间失效。除非你单找出来那个引入链接,通过浏览器地址栏去查询它并刷新
判断文件变动
常用的方式为Etag(一般是文件的MD5值)和Last-Modified,思路上差不多,这里只介绍Last-Modified的用法。
Last-Modified方式需要用到两个字段:Last-Modified 和 if-modified-since。
先来看下这两个字段的形式:
Last-Modified:
Sat, 28 Oct 2017 06:01:34 GMT
If-Modified-Since:
Sat, 28 Oct 2017 06:01:34 GMT
当第一次请求某一个文件的时候,就会传递回来一个Last-Modified 字段,其内容是这个文件的修改时间。当这个文件缓存过期,浏览器又向服务器请求这个文件的时候,会自动带一个请求头字段If-Modified-Since,其值是上一次传递过来的Last-Modified的值,拿这个值去和服务器中现在这个文件的最后修改时间做对比,如果相等,那么就不会重新拉取这个文件了,返回304让浏览器读过期缓存。如果不相等就重新拉取。
ETag 是 Entity Tag(实体标签)的缩写
在HTTP1.1协议中其实就是请求HEAD中的一个属性
HTTP/1.1 200 OK
Date: Mon, 23 May 2005 22:38:34 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: UTF-8
Content-Length: 138
Last-Modified: Wed, 08 Jan 2003 23:11:55 GMT
Server: Apache/1.3.3.7 (Unix) (Red-Hat/Linux)
ETag: "3f80f-1b6-3e1cb03b"
Accept-Ranges: bytes
Connection: close
ETag是HTTP1.1中才加入的一个属性,用来帮助服务器控制Web端的缓存验证。
它的原理是这样的,当浏览器请求服务器的某项资源(A)时, 服务器根据A算出一个哈希值(3f80f-1b6-3e1cb03b)并通过 ETag 返回给浏览器,浏览器把"3f80f-1b6-3e1cb03b" 和 A 同时缓存在本地,当下次再次向服务器请求A时,会通过类似 If-None-Match: “3f80f-1b6-3e1cb03b” 的请求头把ETag发送给服务器,服务器再次计算A的哈希值并和浏览器返回的值做比较,如果发现A发生了变化就把A返回给浏览器(200),如果发现A没有变化就给浏览器返回一个304未修改。
这样通过控制浏览器端的缓存,可以节省服务器的带宽,因为服务器不需要每次都把全量数据返回给客户端。
通常情况下,ETag更类似于资源指纹(fingerprints),如果资源发生变化了就会生成一个新的指纹,这样可以快速的比较资源的变化。在服务器端实现中,很多情况下并不会用哈希来计算ETag,这会严重浪费服务器端资源,很多网站默认是禁用ETag的。有些情况下,可以把ETag退化,比如通过资源的版本或者修改时间来生成ETag。
如果通过资源修改时间来生成ETag,那么效果和HTTP协议里面的另外一个控制属性(Last-Modified)就雷同了,使用 Last-Modified 的问题在于它的精度在秒(s)的级别,比较适合不太敏感的静态资源。
| 如果你也热衷技术欢迎加群一起进步:230274309 。 一起分享,一起进步!少划水,多晒干货!!欢迎大家!!!(进群潜水者勿加) |
点击链接加入群聊【编程之美】:https://jq.qq.com/?_wv=1027&k=h75BfFCg
或者扫码

以上是关于HTTP状态码304与ETag详解的主要内容,如果未能解决你的问题,请参考以下文章