小程序物流详情展示的实现
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序物流详情展示的实现相关的知识,希望对你有一定的参考价值。
概述
在日常生活中,我们会很方便的用小程序查看实时的物流详情,本文通过高德API模拟物流的路径数据,实现小程序中物流详情的展示。
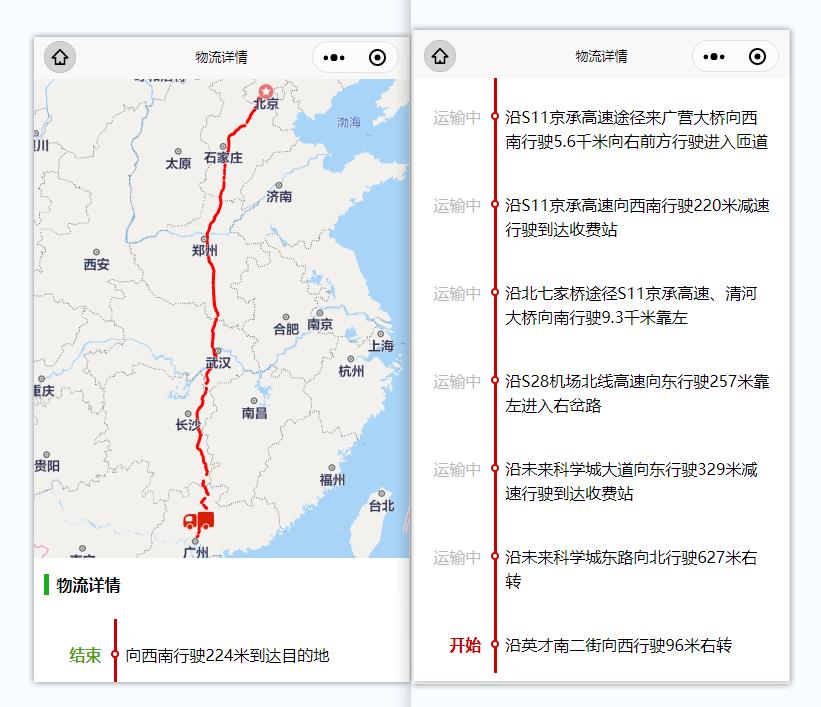
效果

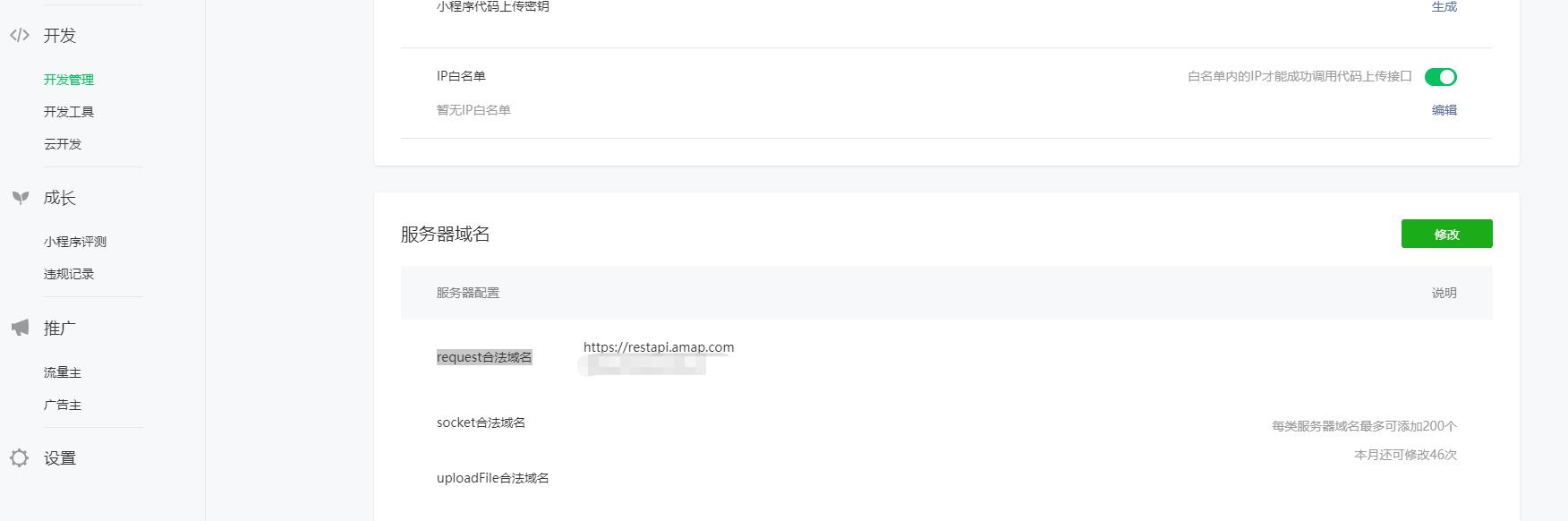
准备
因为需要调用高德的API,所以需要先将https://restapi.amap.com添加到小程序的request合法域名里面。

实现
<template>
<view class="content">
<view class="map-box">
<map
class="map"
:latitude="latitude"
:longitude="longitude"
:scale="scale"
:polyline="polyline"
:markers="markers"
:enable-poi="true"/>
</view>
<view class="header">物流详情</view>
<view class="details">
<view v-for="(item, index) of routers" :key="index" class="route">
<view class="route-label" :class="[getClass(index)]">
getLabel(index)
</view>
item.instruction
</view>
</view>
</view>
</template>
<script>
import axios from '@/utils/request.js'
export default
components: ,
data()
return
latitude: 37.1612,
longitude: 103.081163,
scale: 5,
polyline: [],
routers: [],
markers: []
,
onLoad(options)
this.getPathInfo()
,
onShareAppMessage: function () ,
watch: ,
methods:
getLabel(index)
let label = '运输中'
if(index === 0) label = '结束'
if(index === this.routers.length - 1) label = '开始'
return label
,
getClass(index)
let cls = 'ing'
if(index === 0) cls = 'end'
if(index === this.routers.length - 1) cls = 'start'
return cls
,
getPathInfo()
const url = 'https://restapi.amap.com/v3/direction/driving?key=您的key&origin=116.4734,40.1136&destination=113.4467,23.2546&originid=&destinationid=&extensions=base&strategy=0&waypoints=&avoidpolygons=&avoidroad='
uni.showLoading(
title: '信息获取中...'
);
axios(url).then(res =>
res = res.route.paths[0].steps;
this.routers = res.concat([]).reverse()
let lon = 0, lat = 0;
res.forEach((step) =>
const points = step.polyline.split(';')
let _points = []
points.forEach(p =>
p = p.split(',').map(Number)
_points.push(
latitude: p[1],
longitude: p[0]
)
lon = p[0]
lat = p[1]
)
this.polyline.push(
points: _points,
color: '#ff0000',
width: 3,
level: 99
)
)
this.markers.push(
id: 1,
iconPath: '../../static/icon/car.png',
latitude: lat,
longitude: lon,
width: 35,
height: 35
)
)
setTimeout(() =>
uni.hideLoading()
)
</script>
<style scoped>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 0 1rem;
.header
font-size: 1rem;
font-weight: bold;
text-align: left;
border-left: 0.3rem solid #1AAD19;
padding-left: 0.5rem;
width: 100%;
margin: 1rem;
.map-box,
.map
background-color: white;
width: 100vh;
height: 80vh;
margin: 0;
padding: 0;
.details
position: relative;
overflow: hidden;
margin: 0.5rem 0;
.details:before
position: absolute;
width: 0.2rem;
height: 100%;
background-color: #cc0003;
content: " ";
border: 0.1rem;
left: 4rem;
.route
line-height: 1.5rem;
padding-left: 4.7rem;
margin-top: 1.5rem;
position: relative;
padding-bottom: 1rem;
.route-label
position: absolute;
left: -0.8rem;
top: 0;
width: 4rem;
text-align: right;
.route-label.ing
color: #bbbbbb;
.route-label.start
color: #cc0003;
font-weight: bold;
.route-label.end
color: #519f1d;
font-weight: bold;
.route:before
position: absolute;
width: 0.2rem;
height: 0.2rem;
background-color: #ffffff;
content: " ";
border: 0.15rem solid #cc0003;
border-radius: 100%;
left: 3.8rem;
top: 0.4rem;
</style>
以上是关于小程序物流详情展示的实现的主要内容,如果未能解决你的问题,请参考以下文章