jQuery怎么选择节点?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎么选择节点?相关的知识,希望对你有一定的参考价值。
参考技术A避免复杂的选择器操作,而采用find操作
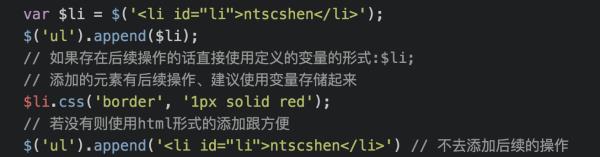
$("ul").find("li") > $("ul li")添加html形式的操作与元素形式的操作
请点击输入图片描述
最常用的jQuery节点选择
eq( index ) 匹配一组元素中的某一个元素 index 值从 0 开始
find() 匹配元素集合中每个元素的 后代 (必须填写参数)
closest() 获得匹配选择器的第一个 祖先元素,从当前元素开始沿 DOM 树向上(满足条件的最近的祖先节点元素当中、包括自身) 代替parent()
children() 匹配元素集合中每个元素的 子元素
parent() 匹配元素集合中每个元素的 父元素 、获取所有祖先节点
first() 将匹配元素集合缩减为集合中的 第一个元素
last() 将匹配元素集合缩减为集合中的 最后一个元素
slice( 1,3 ) 把匹配元素集合缩减为指定的 指数范围的子集 不包含结束位置( 需求很少 )
以上是关于jQuery怎么选择节点?的主要内容,如果未能解决你的问题,请参考以下文章