js同步任务,宏任务,微任务 await promise setTimeout
Posted 微个日光日
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js同步任务,宏任务,微任务 await promise setTimeout相关的知识,希望对你有一定的参考价值。
记录一下小问题,关于微任务和宏任务
async function async1 ()
console.log('async1 start')
await async2()
console.log('async1 end')
async function async2 ()
console.log('async2')
console.log('script start')
setTimeout(function ()
console.log('setTimeout')
, 0)
async1()
new Promise(function (resolve)
console.log('promise1')
resolve()
).then(function ()
console.log('promise2')
)
console.log('script end')
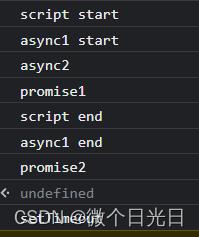
输出:

Why and How?
在js中,首先执行的是同步代码,遇到异步代码是先不管的。而异步代码里,分为宏任务和微任务,这两个任务是两个队列,所以是先进先出的
什么算宏任务?
SetTimeout
什么算微任务?
async/await、promise
这里需要注意的是,promise里的then才会被加入微任务,他的resolve,是同步里的。
而async函数里遇到await之前的代码是同步里的,遇到await时,会执行await后面的函数,然后返回一个promise,把await下面的代码放入微任务,并且退出这个async函数。
所以这里的执行顺序就变成:
async function async1 ()
console.log('async1 start')//4、在执行过程中,这里是同步代码,所以直接执行【2】
await async2()//5、遇到await,执行await后面的代码,执行async2函数
console.log('async1 end')//6、await会返回一个promise,将await下面的代码直接放入微任务队列,暂不执行
async function async2 ()
console.log('async2')//6、这里是同步代码,所以直接执行【3】
console.log('script start')//1、这里是同步代码,首先直接执行【1】
setTimeout(function () //2、这里是异步宏任务,所以放入宏任务队列,暂不执行
console.log('setTimeout')
, 0)
async1()//3、这个async函数,这里调用了,所以去执行async1函数
new Promise(function (resolve)
console.log('promise1')//7、这里是promise,promise里的resolve是同步代码,所以这里直接执行【4】
resolve()
).then(function ()
console.log('promise2')//9、then里的代码是要放入微任务队列的,暂不执行
)
console.log('script end')//10、这里是同步代码,直接执行【5】
//11、当同步代码走完,现在需要把任务队列里的输出出来,首先清空微任务队列,秉持先进先出原则,输出的是async1 end【6】、promise2【7】,然后输出宏任务队列里的东西,setTimeout【8】
//12、所以最后输出的顺序是script start、async1 start、async2、promise1、script end、async1 end、promise2、setTimeout
经过这么一分析,是不是就懂了呢?
简洁明了!!
总结
1、弄清楚执行顺序,就要弄清楚哪里是要进宏任务队列,哪里是要进微任务队列,哪个是同步代码,哪个是异步代码。
2、await上面的代码和后面的代码是直接执行的,await下面的代码是要进微任务队列的
3、promise的resolve是同步执行的,then里的代码是要进微任务队列的
4、setTimeout是进宏任务队列的
5、代码先执行同步代码,后执行任务队列
6、先执行微任务队列,后执行宏任务队列
7、队列秉持先进先出原则!!!
 CSDN 社区图书馆,开张营业!
CSDN 社区图书馆,开张营业!
 深读计划,写书评领图书福利~
深读计划,写书评领图书福利~
以上是关于js同步任务,宏任务,微任务 await promise setTimeout的主要内容,如果未能解决你的问题,请参考以下文章