Material Design Lite组件之滑块
Posted 骑着代马去流浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Material Design Lite组件之滑块相关的知识,希望对你有一定的参考价值。
1.介绍
Material Design Lite(MDL)滑块组件是新html5 <input type =“range”>元素的增强版。 一个滑块由一个水平线组成,在该水平线上放置一个小的可移动光盘(拇指),并且通常包含明确传达用户移动时设置的值的文本。
滑动条在用户界面中是一项相当新颖的功能,并允许用户通过在指定范围内移动拇指来选择一个值(向左移动较小的值,向右移动较高的值)。 他们的设计和使用是整体用户体验的重要因素。
2.配置选项
| 类名 | 效果 | 其他 |
|---|---|---|
mdl-slider | 定义容器作为MDL滑块组件 | 必需类 |
mdl-js-slider | 为滑块添加默认行为效果 | 必需类 |
注意:1)滑块可以使用disabled禁用
<input class="mdl-slider mdl-js-slider" type="range" id="s1" min="0" max="10" value="4" step="2" disabled>2)尽管value属性用于设置滑块的初始值,但不应使用它来以编程方式修改该值; 而是使用MDL change()方法。 例如,假设slider1是滑块对象,newvalue是包含所需值的变量,请不要使用slider1.value = newvalue; 而是使用slider1.MaterialSlider.change(newvalue)。
3.应用举例
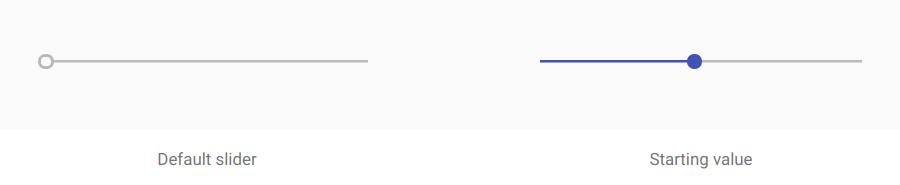
<!-- Default Slider -->
<input class="mdl-slider mdl-js-slider" type="range"
min="0" max="100" value="0" tabindex="0">
<!-- Slider with Starting Value -->
<input class="mdl-slider mdl-js-slider" type="range"
min="0" max="100" value="25" tabindex="0">
以上是关于Material Design Lite组件之滑块的主要内容,如果未能解决你的问题,请参考以下文章