Django框架之URL反向解析静态文件配置以及应用的创建
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django框架之URL反向解析静态文件配置以及应用的创建相关的知识,希望对你有一定的参考价值。
文章目录
Django的URL反向解析
网页中URL的嵌入必不可少,URL有绝对地址写法和相对地址写法,加上URL可能在复杂的工程中会变的很复杂,因此我们可以使用django中的URL反向解析的方法,为url取别名,然后直接用别名去访问即可。
模板层中使用
首先配置urls.py:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path("index", views.index),
path("test_url_back/<int:number>", views.test_url_back, name="url1")
]
其中path中的name参数就是相当于为url取别名,到时候在html中直接调用即可得到对应的路由地址。
views.py
from django.shortcuts import render
from django.http import HttpResponse
def test_url_back(request, number):
html = str(number) + "hello back url"
return HttpResponse(html)
def index(request):
return render(request, "index.html")
templates中index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="% url "url1" "10086"%">url反向解析</a>
</body>
</html>
%url + 需要跳转的url的别名 + 匹配传入的参数%
然后运行服务器:

点击按钮即可跳转:

视图函数中的使用
需要导入from django.urls import reverse
才能够使用
下面配置一个访问然后跳转到另一个页面的小例子。
首先urls.py:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path("index", views.index, name="base_index"),
path("test_url_back/<int:number>", views.test_url_back, name="url1"),
path("new", views.new, name="new_html")
views.py:
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.urls import reverse
def test_url_back(request, number):
url = reverse("new_html")
# 响应请求后转到url的路由
return HttpResponseRedirect(url)
def index(request):
return render(request, "index.html")
def new(request):
return render(request, "new.html")
new.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world
</body>
</html>
然后启动服务器,访问http://127.0.0.1:8000/index

鼠标放在按钮上显示跳转到http://127.0.0.1:8000/test_url_back/10086页面
点击按钮之后

会自动跳转到new页面。
Django静态文件的配置
首先需要在setting.py中配置静态文件路由:
STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'), )
STATIC_URL = '/static/'在setting.py中默认存在,只需要加上下面那行即可,让的django知道静态文件所在的位置。
然后创建static文件夹以及子文件并将需要调用的资源放入

然后即可调用静态文件。
Django还提供了一种比较简便的方式
%load static% # 先写这个
% static “静态资源路径”% # 之后就可用这种方式调用
用这样的方式,就算setting.py中的静态文件名改变了,django还是能够成功找到资源,适用性更广。
下面开始配置静态文件的调用。
urls.py:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path("index", views.index, name="base_index"),
]
views.py:
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.urls import reverse
def index(request):
return render(request, "index.html")
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world!
<img src="/static/img/log_left_up.png" width="50%" height="50%">
%load static%
<img src="%static 'img/log_left_up.png'%" width="50%" height="50%">
</body>
</html>
然后启动能够加载出图片说明静态资源访问成功

Django应用的配置
创建应用
创建应用,相当于将网页管理模块化,每个应用都有自己的MTV模式,便于各自管理与维护。
下面边解释边举例,例如要创建一个名为sports的应用:
创建应用 Python manage.py startapp 应用名称
Python manage.py startapp sports
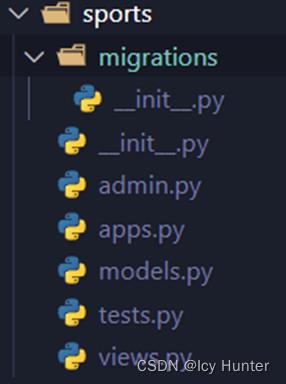
生成的文件目录如下:

Migrations通常放置模型层和数据库打交道那层的模型迁移文件的。
Admin.py和管理后台相关
Apps.py应用下的相关配置
Models,py模型层的入口,和数据库相关
Tests.py测试入口
Views.py视图函数
然后在setting.py的INSTALLED_APPS列表中配置安装此应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sports'
]
分布式路由
既然可以使用应用来模块化管理,那么可以使用分布式路由来更加方便我们的管理。
Django中主路由配置文件urls.py可以不处理用户具体路由,主路由配置文件的可以做请求的分发,具体的请求可以由各自的应用中的路由配置文件来进行处理。
因此我们可以配置分布式路由
主路由文件urls.py:
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path("sports/", include("sports.urls"))
]
现在主路由只需要将路由管理分给sports下的urls.py配置文件管理即可,不负责全部路由地址的跳转。
Sports文件夹下创建urls.py:
from django.urls import path
from . import views
urlpatterns = [
path("sport_index", views.index),
]
这里需要配置具体的路由地址,那么到时完整的访问路由就是主路由+子路由:http://127.0.0.1:8000/sports/sport_index
Sports下的views.py:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("hello world sports!!!")
# Create your views here.
然后运行服务器,访问http://127.0.0.1:8000/sports/sport_index
即可看到

说明分布式路由配置成功!
配置templates
首先创建templates文件夹
然后再settings.py中开启模板功能(默认开启)
应用下的templates和外层templates都存在时,django查找规则如下:
- 优先查找外层templates目录下的模板
- 按INSTALLED_APPS配置下的应用顺序逐层查找。
首先再sports文件下创建templates文件夹
然后新建sport_new.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world i am from app_sports
</body>
</html>
Sports下的urls.py:
from django.urls import path
from . import views
urlpatterns = [
path("sport_index", views.index),
]
Sports下的views.py:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'sport_new.html')
# Create your views here.

访问可以看到配置成功
以上是关于Django框架之URL反向解析静态文件配置以及应用的创建的主要内容,如果未能解决你的问题,请参考以下文章
python 之 Django框架(路由系统include命名URL和URL反向解析命名空间模式)