抓出卡顿元凶,从分析掉帧开始
Posted 萧文翰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抓出卡顿元凶,从分析掉帧开始相关的知识,希望对你有一定的参考价值。
这次我们依旧来谈谈有关性能优化的话题,这次我们会用到Google给我们提供的分析工具——Systrace。如果你还不了解这个工具,最好先了解一下。Google 官方文档:
https://developer.android.com/studio/command-line/systrace
我们还会用到一个Demo,用来对比卡顿和不卡顿的状况。
问题重现
Demo运行起来会是这样的:
流畅运行

模拟卡顿

这里解释一下,GIF动画表现得不是很完善,流畅运行的效果其实是每秒60帧,实际运行效果非常顺畅。模拟卡顿的效果在每秒60帧的基础上加了随机时长的线程sleep时间。具体实验代码片如下所示:
流畅运行的代码片
threadRun = true;
pbCurrent = 0;
demoPb.setProgress(pbCurrent);
new Thread(new Runnable()
@Override
public void run()
while (threadRun)
try
Thread.sleep(1000 / 60);
catch (InterruptedException e)
e.printStackTrace();
if (pbCurrent > PB_MAX)
pbCurrent = 0;
else
pbCurrent++;
Message msg = new Message();
msg.what = UPDATE_HANDLER_KEY;
mUiHandler.sendMessage(msg);
).start();
模拟卡顿的代码片
thread2Run = true;
pbCurrent = 0;
demoPb.setProgress(pbCurrent);
new Thread(new Runnable()
@Override
public void run()
while (thread2Run)
try
Thread.sleep(1000 / 60);
Thread.sleep(new Random().nextInt(200));
catch (InterruptedException e)
e.printStackTrace();
if (pbCurrent > PB_MAX)
pbCurrent = 0;
else
pbCurrent++;
Message msg = new Message();
msg.what = UPDATE_HANDLER_KEY;
mUiHandler.sendMessage(msg);
).start();
更新UI部分代码片
@Override
public void handleMessage(Message msg)
super.handleMessage(msg);
switch (msg.what)
case UPDATE_HANDLER_KEY:
demoPb.setProgress(pbCurrent);
break;
两个按钮分别对应上述两个线程的使能,另外请注意:我们只是模拟卡顿,并非真的发生了卡顿。因此,在Systrace的图表中,没有出现红色或橙色的告警。
分别对上述两种情况取Systrace图表,得到如下结果:
流畅运行的图表

模拟卡顿运行的图表

通过对比,我们可以看到上面二者之间的差别。流畅运行的图表中,每一帧的绘制很均匀。差不多16.6ms一帧,也就是1000毫秒除以60帧,得到的16.6ms一帧。而模拟卡顿的图表中,每一帧的绘制则不均匀,有的长达将近200ms。但由于是我们自身模拟的结果,并非实际卡顿,所以图表中均为绿色的显示。下面我们来看一个真实的案例:
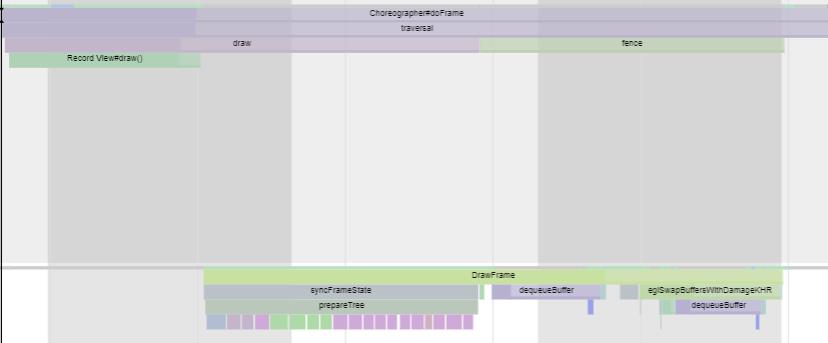
真实案例

上图中,一帧本来应该是16ms完成的,然而却花费了近60ms,用1000ms/60ms,我们得到近似16帧。而16帧的帧率已经是肉眼可见的卡顿了。
揪出凶手
我们聚焦到上面真实的案例,放大看发生卡顿的位置:

我们发现,Record View 的draw()方法花费了一些时间。

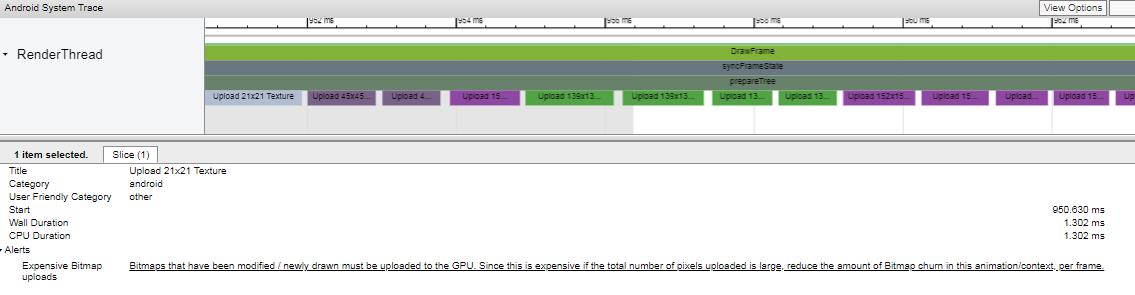
此外,还有一堆琐碎的小片段,我们进一步放大观察,会发现:

这里居然还加载了一堆贴图。
至此,我们就抓到了导致掉帧的“元凶”,下一步就是结合源代码进行优化了。
一些疑问和技巧
为什么16ms一帧?
16ms是1000ms/60帧得到的结果,60帧对于人眼而言已经是很流畅的体验了。而最低的限度是33ms一帧,也就是1000ms/30帧得到的结果。如果时间再长一点的话,就有可能发生人眼可见的卡顿了。
延伸一点,也就是说,如果严格要求60帧,但是中间掉了1帧,就相当于33ms画一帧,此时,虽然掉帧,但是人眼还是可接受的。
如何快速定位卡顿位置
首先是确保发生了卡顿。一般而言,没有发生卡顿的图表,网页的图表会是绿色的,发生卡顿的则是红色的。

然后我们使用键盘+鼠标的组合来找位置,键盘的快捷键对应W、S、A、D。AD相当于拖拽时间滑块,WS相当于缩放。
最后我们用鼠标来选取相应的时间范围即可。
今天的分享到此,希望对你有帮助。
以上是关于抓出卡顿元凶,从分析掉帧开始的主要内容,如果未能解决你的问题,请参考以下文章