微信小程序完整项目实战(前端+后端)
Posted 蔡文姬腿堡~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序完整项目实战(前端+后端)相关的知识,希望对你有一定的参考价值。
基于微信小程序的在线商城点单系统
前言:闲来无事,想以后自己开一个小超市或者小吃店,能够支持线上下单,既方便客户也方便自己。系统采用C#语言作为后端实现与小程序的交互,给用来学习或者想自己开个小店的朋友当个参考。
目录
一、项目介绍
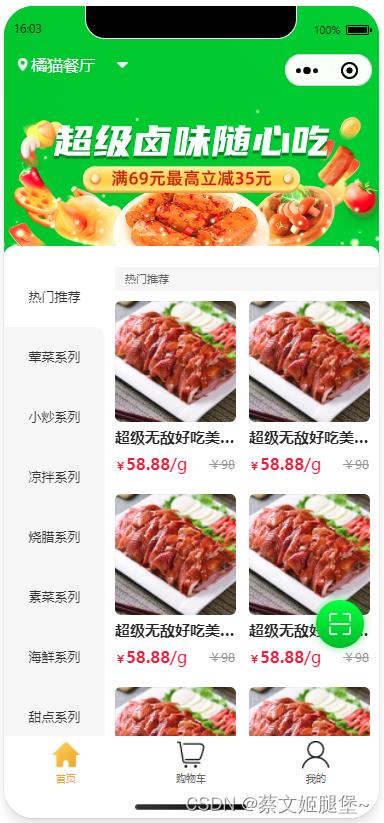
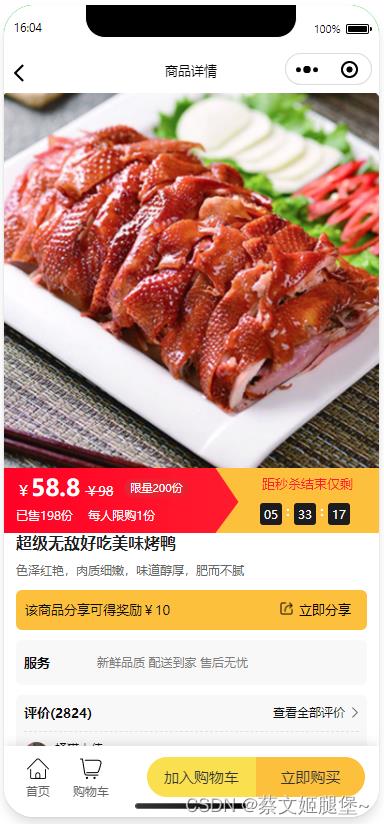
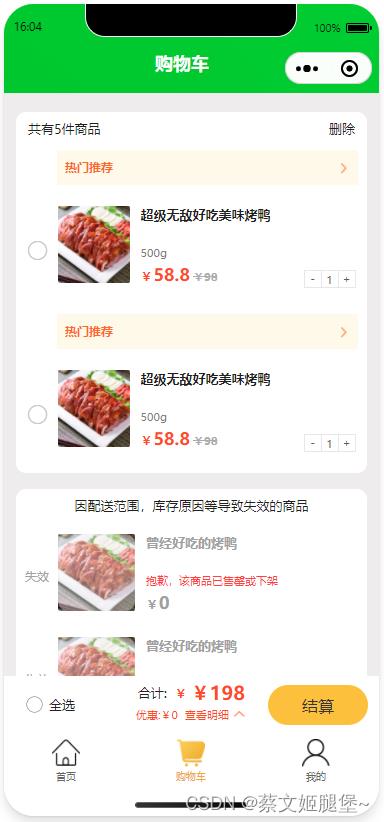
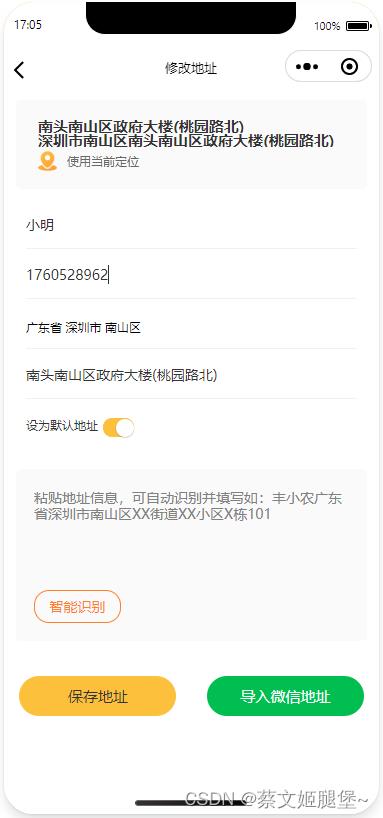
1. 小程序主要有首页、商品详情、购物车、个人中心等模块。
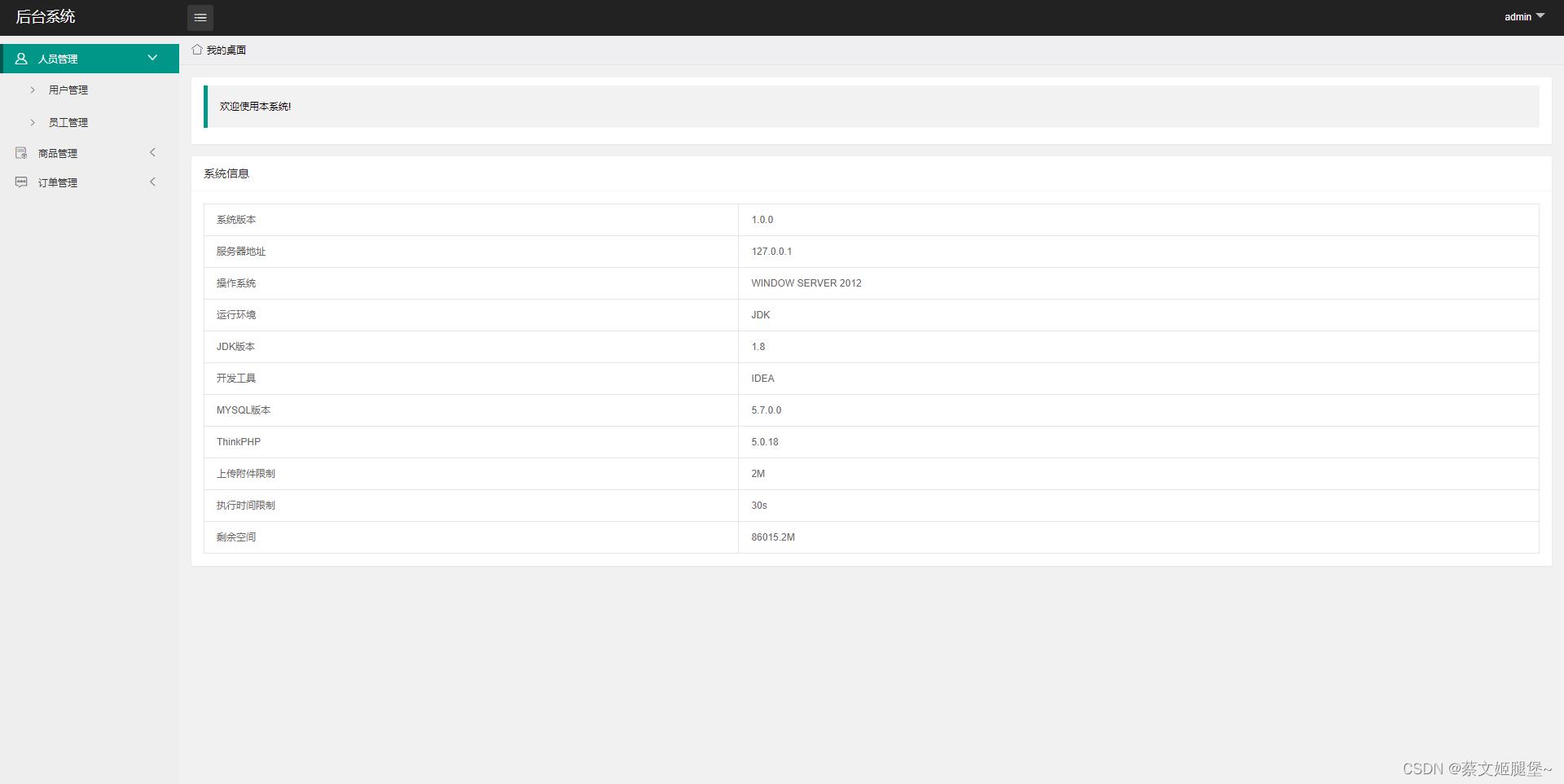
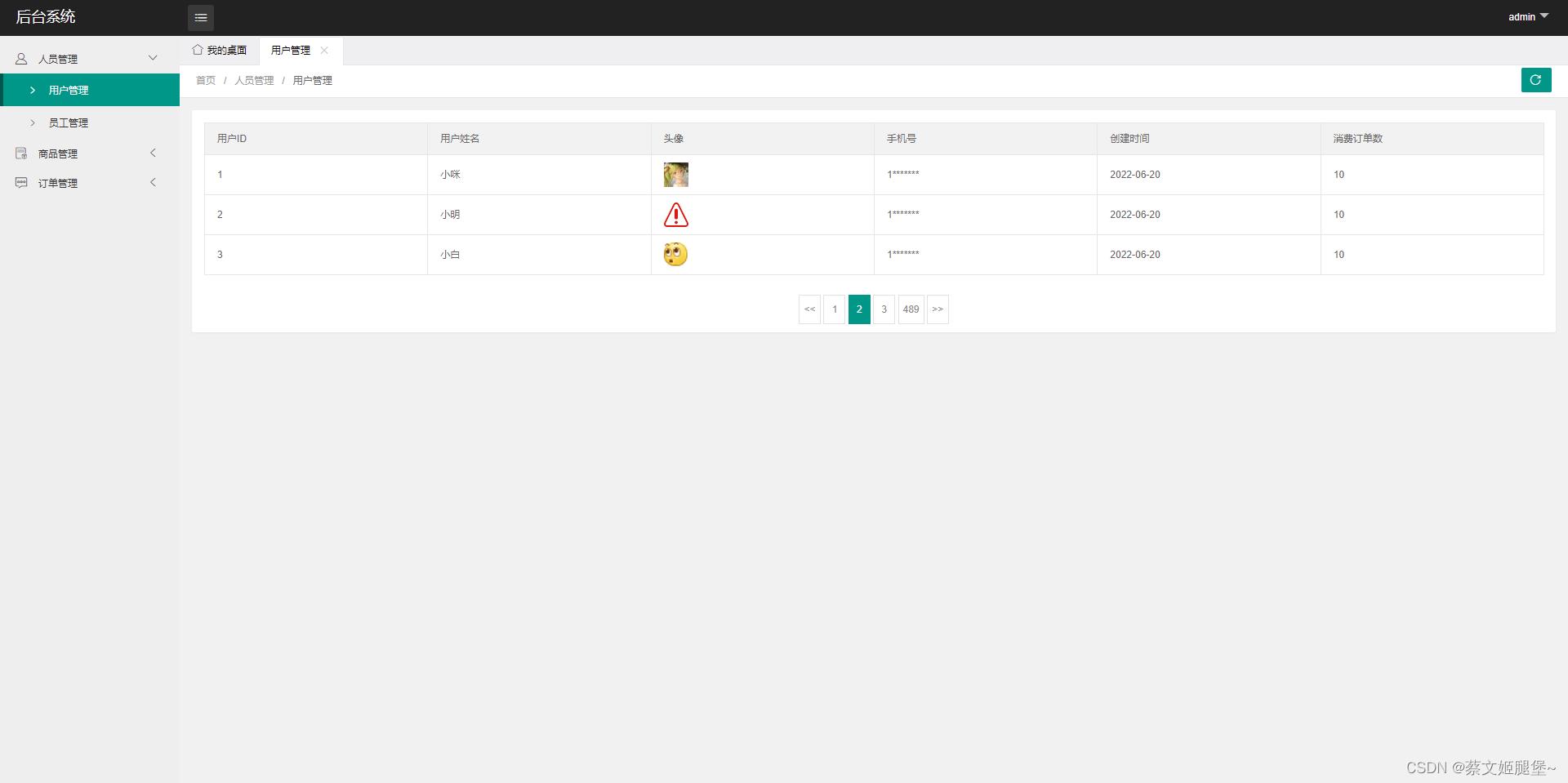
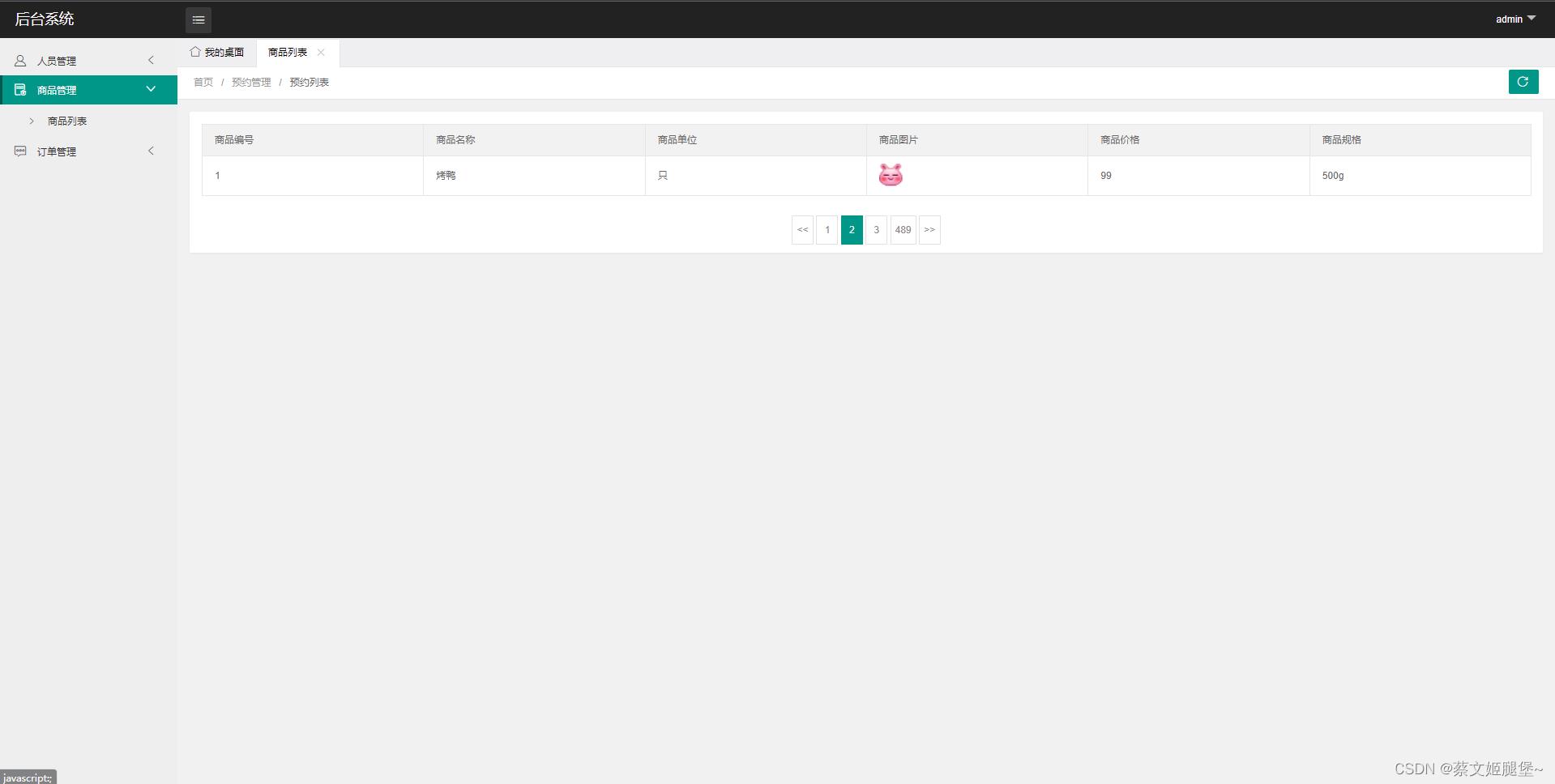
2. 管理端主要有人员管理、商品管理、订单管理等模块。
二、相关技术
1. html+css+js:微信小程序界面。
2. .NetCore框架+C#程序语言:小程序及后台管理系统API的实现。
3. Layui前端框架:web后台管理界面样式及数据渲染框架。
4. SqlServer数据库:数据支持。
三、小程序效果图








四、后台管理效果图




五、代码块
<!-- 自定义顶部 start -->
<view class="yx-custom" style="padding-top:statusBarHeightpx;background-image: linear-gradient(43deg, #12C206,#00C90F);">
<view class="headerBox">
<view class="leftAddress">
<image class="leftAddressIcon" src="imgUrl/upload/20220608/addressIcon.png" lazy-load="true"></image>
<view class="leftAddressText little">橘猫餐厅</view>
<image class="rightJtIcon" src="imgUrl/upload/20220608/jtBottom.png" lazy-load="true"></image>
</view>
<view class="appletsTitle"></view>
</view>
</view>
<!-- 自定义顶部 占位标签 -->
<view class="yx-empty_custom" style="padding-top:statusBarHeightpx;"></view>
<!-- banner图 -->
<view style="background: url(imgUrl/upload/20220608/topBackImg.png);background-size: 100% 100%;width:750rpx;height:324rpx;">
<view class="bannerBottom"></view>
</view>
<!-- 分类及商品 -->
<view class="containerBox" style="height:nowEquipmentHeight-((statusBarHeight*2)+162)px;">
<scroll-view class="menu-left" scroll-y="true" style="height:nowEquipmentHeight-((statusBarHeight*2)+162)px;">
<view wx:for="menuList" class="little menuIndex==index?'menu-item-check':'menu-item' item.prevClass item.nextClass"
bindtap="clickMenu" data-index="index">item.title</view>
<view class="bottomHeightBox"></view>
</scroll-view>
<scroll-view class="menu-right" scroll-y="true" style="height:nowEquipmentHeight-((statusBarHeight*2)+162)px;">
<view class="menuTitleBox">
<text>热门推荐</text>
</view>
<view class="productContainer">
<view class="productItem" wx:for="20" bindtap="goDetail">
<view class="productImage" style="background: url(imgUrl/upload/20220608/ky.jpg);background-size: 100% 100%;"></view>
<view class="productName little">超级无敌好吃美味烤鸭</view>
<view class="productPriceBox">
<view class="salePrice">
<text style="font-size:22rpx;">¥</text>
<text>58.88</text>
<text style="font-weight:400;">/g</text>
</view>
<view class="oldPrice middleLine">¥98</view>
</view>
</view>
</view>
<view class="bottomHeightBox"></view>
</scroll-view>
</view>
<!-- <image class="scanIcon" src="imgUrl/Areas/dfapi/Content/images/cp.png" lazy-load="true"></image> -->
<image class="scanIcon" src="imgUrlscanUrl" lazy-load="true" bindtap="scanTableCode"></image>
<!--pages/productDetail/index.wxml-->
<!-- 商品轮播图 -->
<view class="product-banner">
<swiper class="product-banner" bindchange='onSlideChange' indicator-dots="indicatorDots" autoplay="autoplay"
interval="interval" duration="duration" circular="circular">
<block wx:for="productBanner" wx:key="id">
<swiper-item>
<view>
<image src="item" class="product-banner" alt="" lazy-load="true" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- 秒杀商品展示 -->
<view wx:if="productActiviType==0" class="activeBox"
style="background: url(imgUrl/upload/20220608/kill-pro-back.png);background-size: 100% 100%;">
<view class="kill-leftBox">
<view class="product-priceBox">
<view style="height:35rpx;line-height: 35rpx;">
<text class="symbol-kill">¥</text>
<text class="price-kill">58.8</text>
<text class="throuth-kill">¥98</text>
</view>
<view class="num-kill displayBox">限量200份</view>
</view>
<view class="justNum-kill">
<text>已售198份</text><text
class="just-rightText">每人限购1份</text>
</view>
</view>
<view class="kill-rightBox">
<view class="just-text">距秒杀结束仅剩</view>
<view class="kill-timeBox">
<view class="clockBox margin-one displayBox">hour</view>
<view class="littleClock">:</view>
<view class="clockBox displayBox">min</view>
<view class="littleClock">:</view>
<view class="clockBox displayBox">second</view>
</view>
</view>
</view>
<!-- 商品名称 -->
<view class="productName-box littleTwo">
超级无敌好吃美味烤鸭
</view>
<!-- 商品描述 -->
<view class="productDesc-box littleTwo">
色泽红艳,肉质细嫩,味道醇厚,肥而不腻
</view>
<!-- 分享奖励 -->
<view class="productShare-money" bindtap="shareProduct">
<view class="left-Share">
<text>该商品分享可得奖励¥10</text>
</view>
<view class="right-Share">
<image src="imgUrl/upload/20220608/share.png" lazy-load="true"></image>
<text>立即分享</text>
</view>
</view>
<!-- 商品配置规格 -->
<!-- <view class="productInfoBox">
<view class="heightInfo"></view>
<view class="Distribution" bindtap="chouseAddress">
<view class="title-info">配送</view>
<view class="chouseSpe">请选择收货地址</view>
<image src="imgUrl/upload/20220608/rightJt.png" lazy-load="true"></image>
</view>
</view> -->
<!-- 服务 -->
<view class="services-box">
<view class="services-left">服务</view>
<view class="services-right">新鲜品质 配送到家 售后无忧</view>
</view>
<!-- 商品评价 -->
<view class="product-reply" >
<view class="reply-title">
<view class="leftReolyCount">
评价(2824)
</view>
<view class="middleSeeMore">
<view>查看全部评价</view>
</view>
<image class="grayRight" src="imgUrl/upload/20220608/rightJt.png" lazy-load="true"></image>
</view>
<view class="replyUserInfo">
<image class="replyUserHead" src="imgUrl/upload/20220608/jocker.jpg" lazy-load="true"></image>
<view class="rightUserName">
<view class="userName little">橘猫大侠</view>
<view class="starBox">
<image src="imgUrl/upload/20220608/star5.png" class="starImg">
</image>
</view>
</view>
</view>
<view class="replyContet littleTwo">
味道好,配送快,值得信赖!
</view>
</view>
<!-- 商品详情 -->
<image class="proImgDetail" src="imgUrl/upload/20220608/prodetailImg.png" lazy-load="true"></image>
<view style="height:56rpx;"></view>
<view class="productDetailTable" wx:if="spuList.length>0">
<view wx:if="!isShowDetail">
<view class="productTableTr">
<view class="leftTr">
<view class="little leftTrText"&g以上是关于微信小程序完整项目实战(前端+后端)的主要内容,如果未能解决你的问题,请参考以下文章