还在用老掉牙的后台模板?来试试这款人类高质量后台模板(Admin Plus)
Posted 上分如喝水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了还在用老掉牙的后台模板?来试试这款人类高质量后台模板(Admin Plus)相关的知识,希望对你有一定的参考价值。
❤️前言
相信很多的前端小伙伴都有过和我一样的烦恼,就是要写很多很多的xx后台管理系统,写这个系统的时候就无可厚非需要去使用到后台管理系统的模板,但是目前市面上主流的开源的后台管理系统的模板存在以下几个问题,都是我本人亲自使用感觉出来的,有同感的小伙伴可以把公屏打在同感上。

首先是模板老旧,确实是有很多很经典也很稳定的后台管理系统模板,但是无可奈何他们太丑了,是上世纪七八十年代的审美标准,完全不符合现在21世纪最新审美标准,给人一种看起来很过时的感觉,不信你看看?


第二个是虽然他是扁平化也是最新的UI设计,确实也很美观,但是他太多的组件和插件,完全不好去直接CV,我需要花时间去学习套用,这时间甚至直逼我直接去写一套出来了,而且这种模板的稳定性还有待时间的验证。
正当我一筹莫展之际,有一个前端的老司机给我推了一个人类高质量后台管理系统的模板——Admin Plus,刚好写一段笔记总结和回顾一下吧。

⛅认识
Admin Plus 是一套企业级的通用型中后台前端解决方案,说人话就是他适合写企业的后台管理系统,并且它是基于 View UI Plus,完美兼容目前主流的 Vue.js 3。
他应用的范围还挺光,无论公司的业务需求的是什么基本上他都可以满足,比如说像典型的中后台应用(类阿里云后台、七牛云后台)这种,或者是社区型应用(类知乎、论坛、门户)这种类型,更厉害的是他还支持地图型应用(需使用地图布局。查看地图布局)的这种类型,这是很多的后台管理系统模板所不具备的,也是目前需求逐渐上升的一种类型。看见他官网上的合作用户,有一种这局稳了感觉。

- 他的官网:https://www.iviewui.com/
- 在线预览地址:https://adminplus.iviewui.com/
🧨开始使用
我们先点进去他的在线预览看看,看看葫芦里究竟卖的是什么药?在线预览的网址我也给出来:https://adminplus.iviewui.com/dashboard/console。

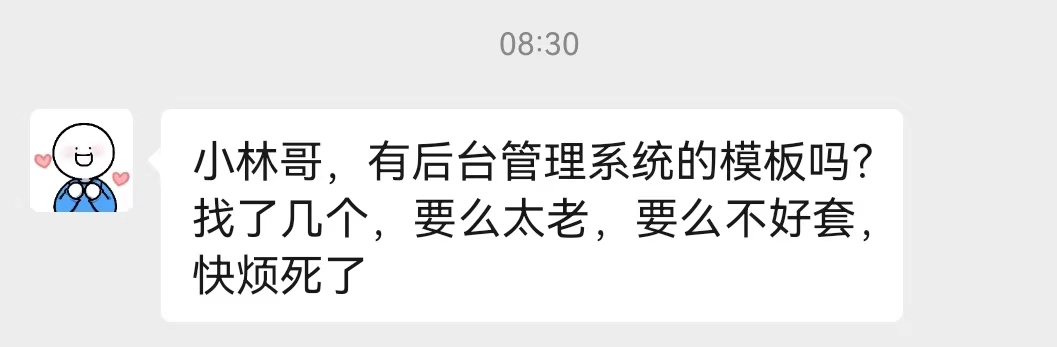
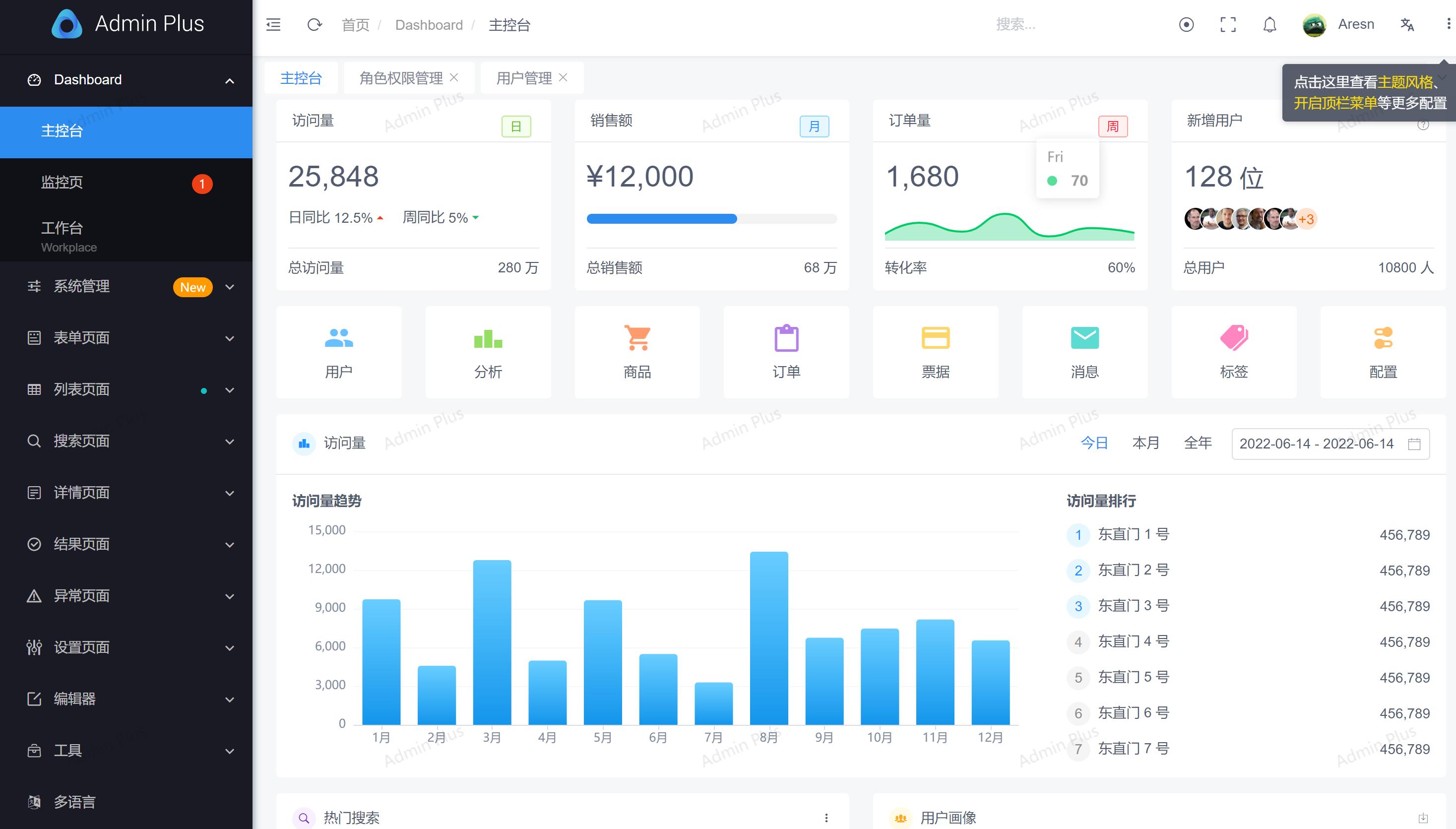
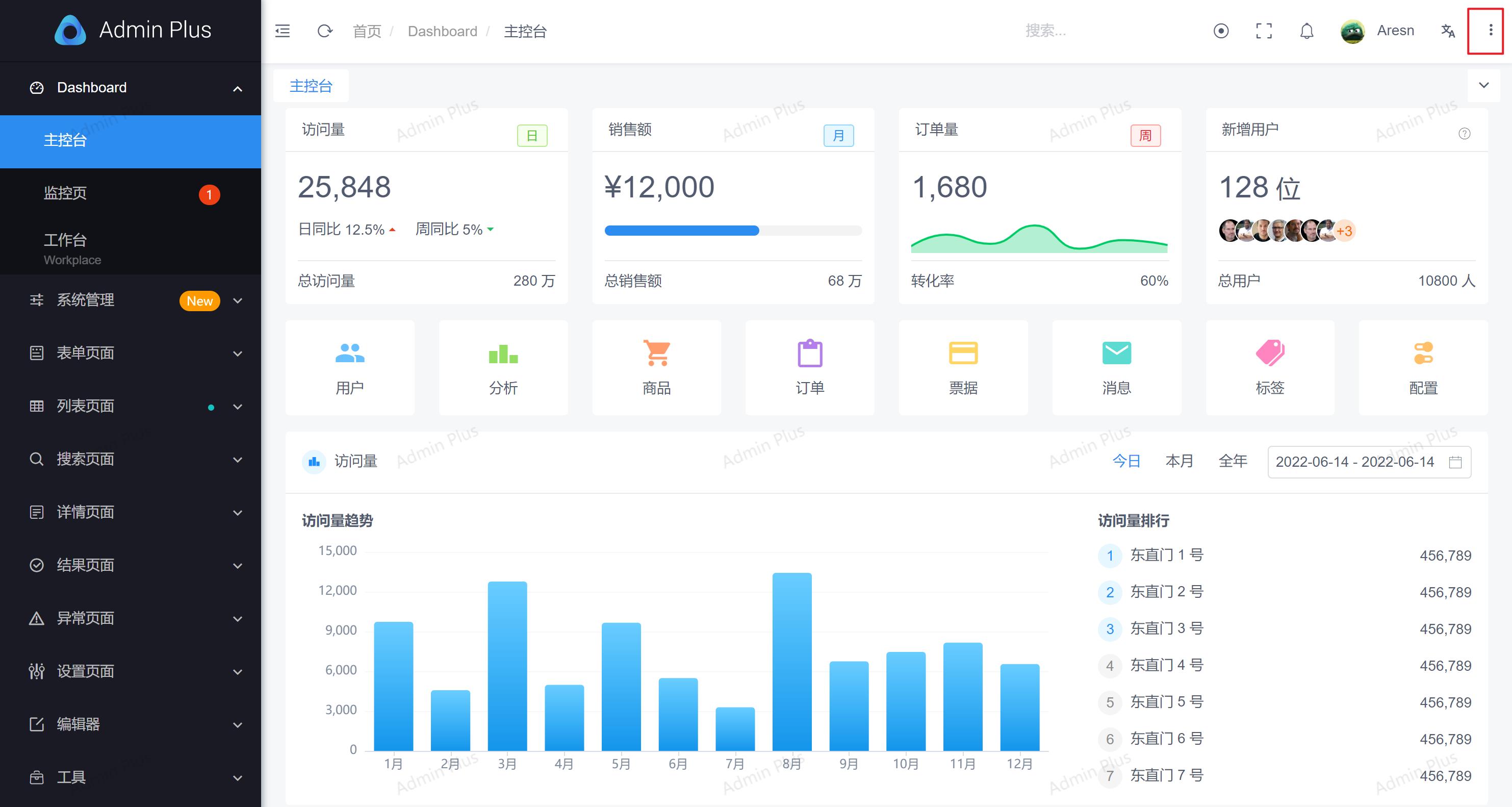
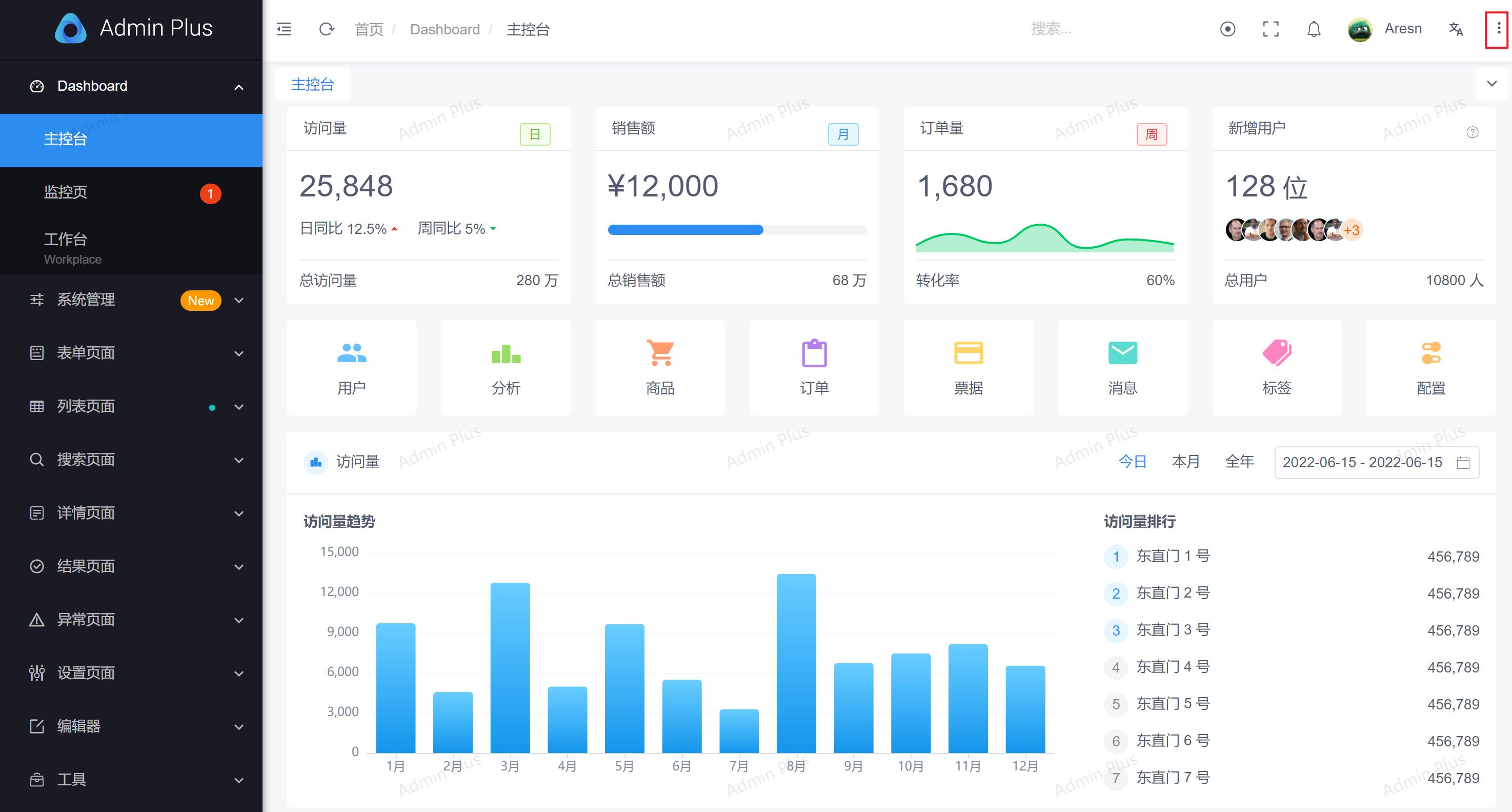
我们点进去了以后可以看到这个就是一个标准的后台管理系统界面,不能说赏心悦目,简直就是美轮美奂。他还支持点击切换主题风格功能,各种审美都可以完美兼容。我们点这就可以直接切换风格了。

他和其他的后台管理系统的模板不一样的是他支持很多的页面设置,同时还可以设置各种交互选项。

🎆系统管理
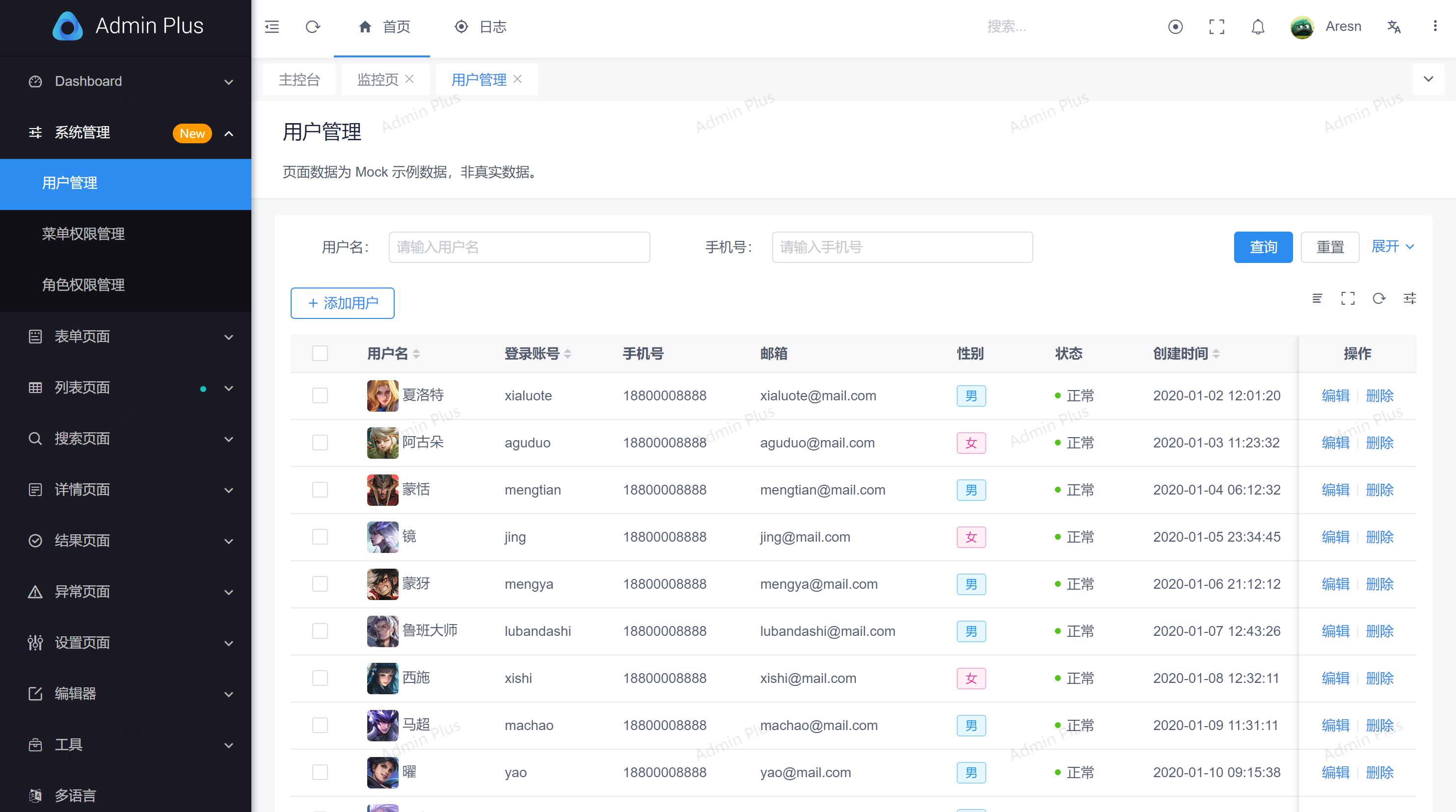
🧨用户管理
一个标准的后台管理系统,用户管理可以说是必不可少的,Admin Plus给我们提供了一套用户管理的标准模板,不仅仅包含了增删改查以及各种模糊查询以及各种分页查询,而且还提供了与该用户管理系统对应的配套的菜单以及权限的管理,这个就可以帮助我们节约很多的时间,后端只需要根据需求写业务逻辑代码,返回json给前端,前端的只需要修改界面展示的数据以及处理后端返回的json数据即可完成。

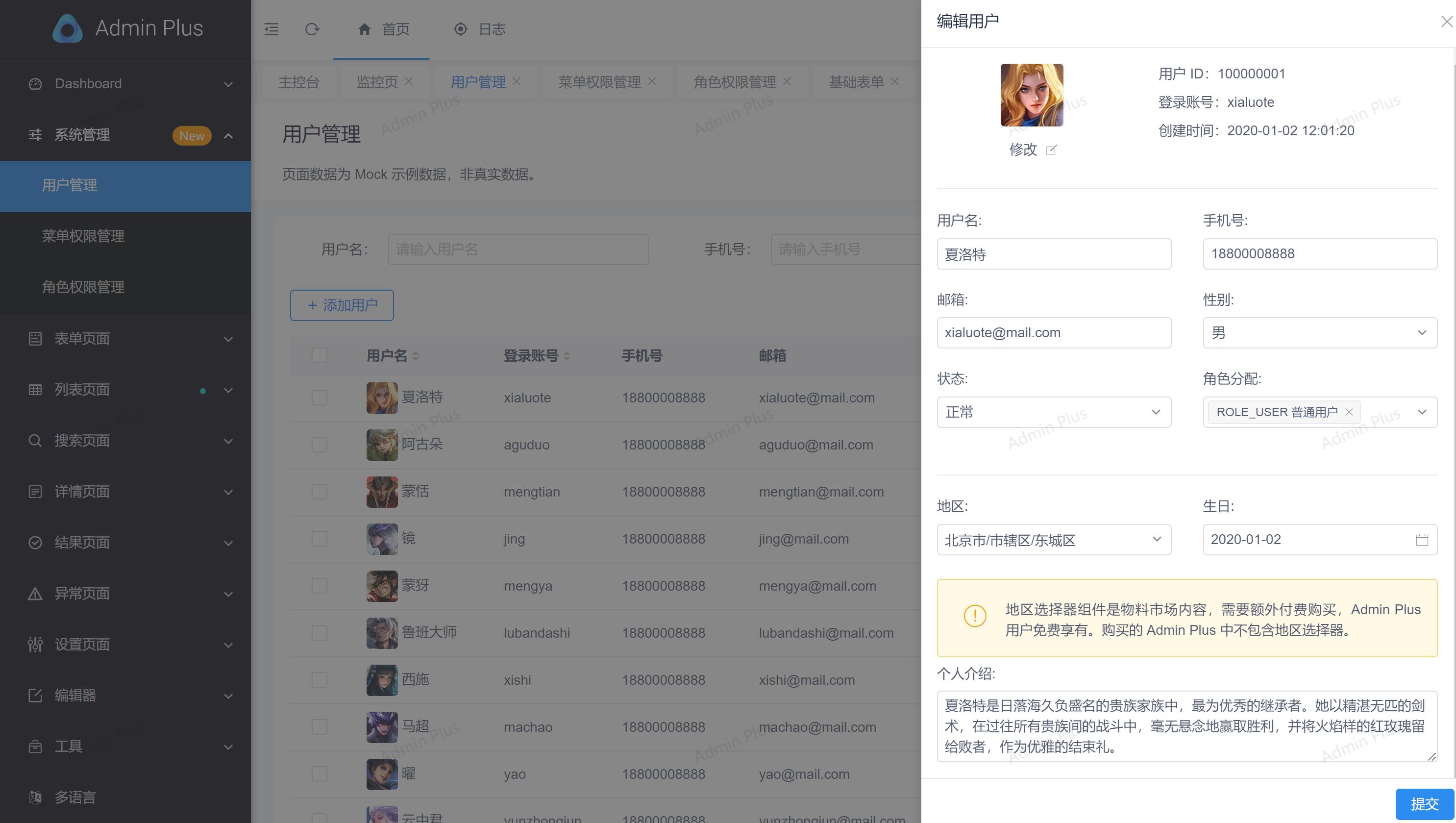
他的用户的编辑交互也挺有意思的,不是单独打开一个界面这种low的方式,也不是做一个模态框弹出这种老掉牙的方式,而是在右侧弹出这种新型的交互方式,不得不说这种遮罩的方式才是最完美的。

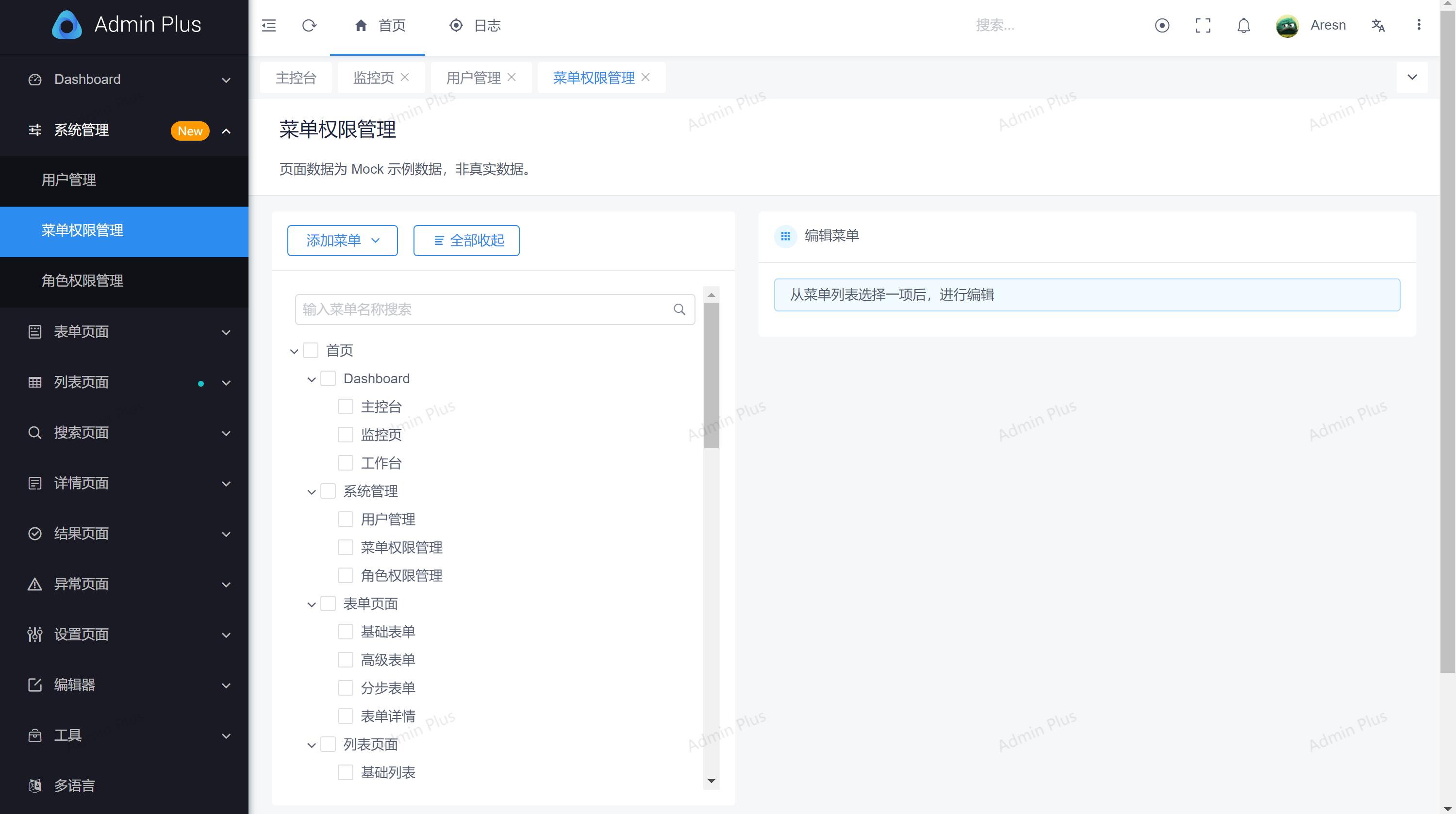
✨菜单权限
我们可以看到,Admin Plus帮我们初始化好了RBAC模型的权限管理,我们只需要拿着后端返回的json数据即可轻松完成权限系统的开发。

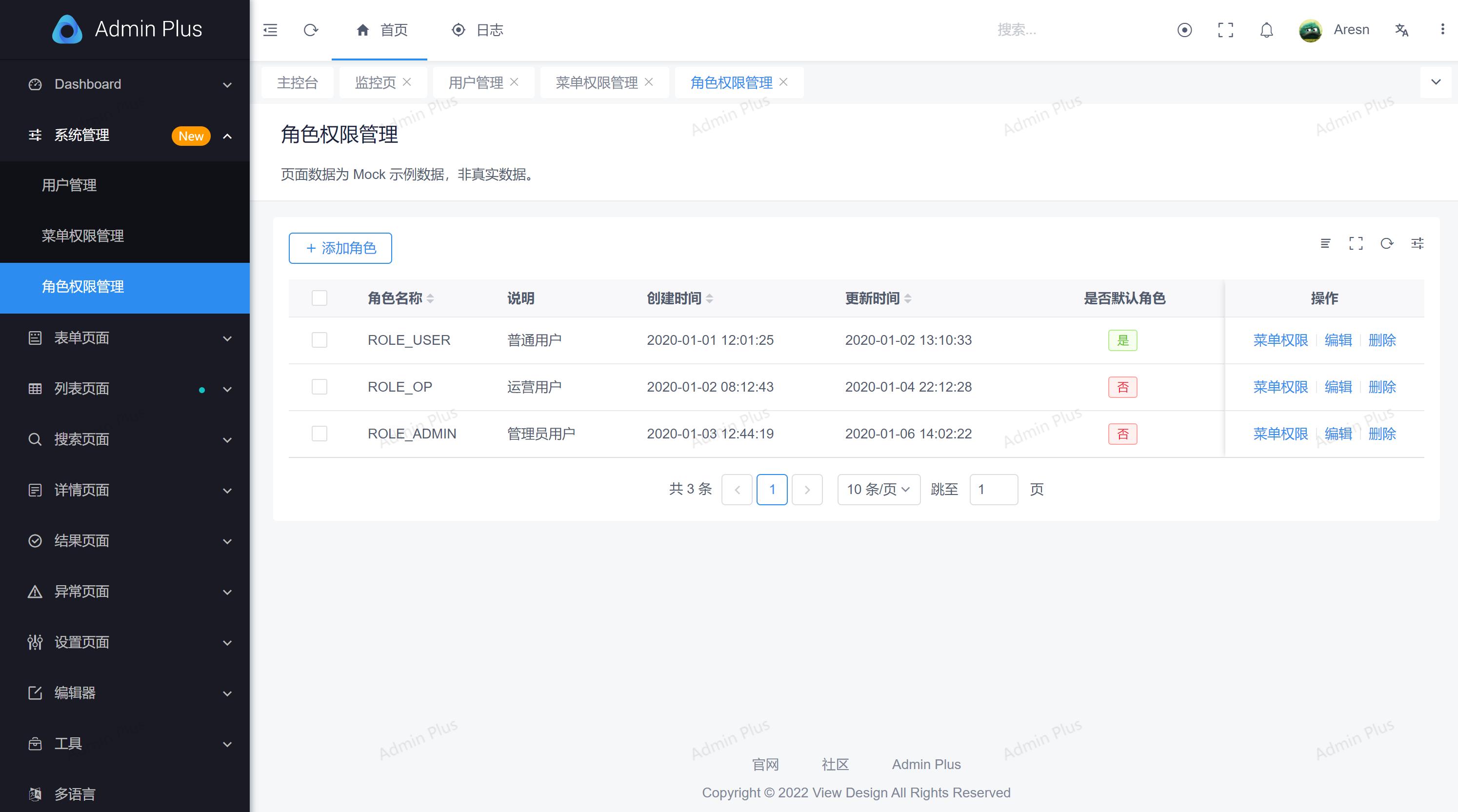
🎉角色权限

✨亮点功能
🎊自定义菜单栏
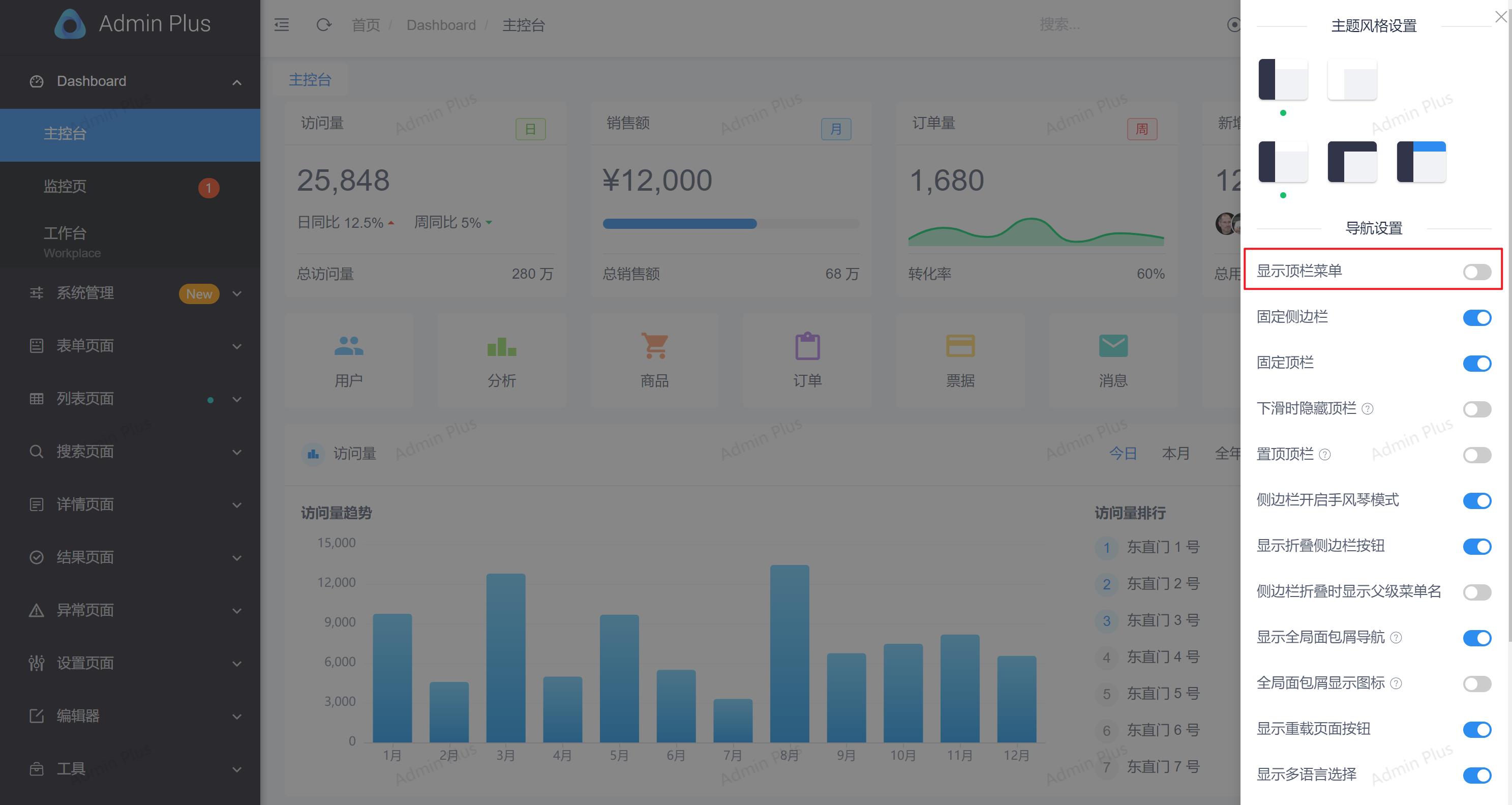
我觉得他的亮点之一是支持响应式顶栏以及侧栏菜单。顶栏菜单的设置如下。


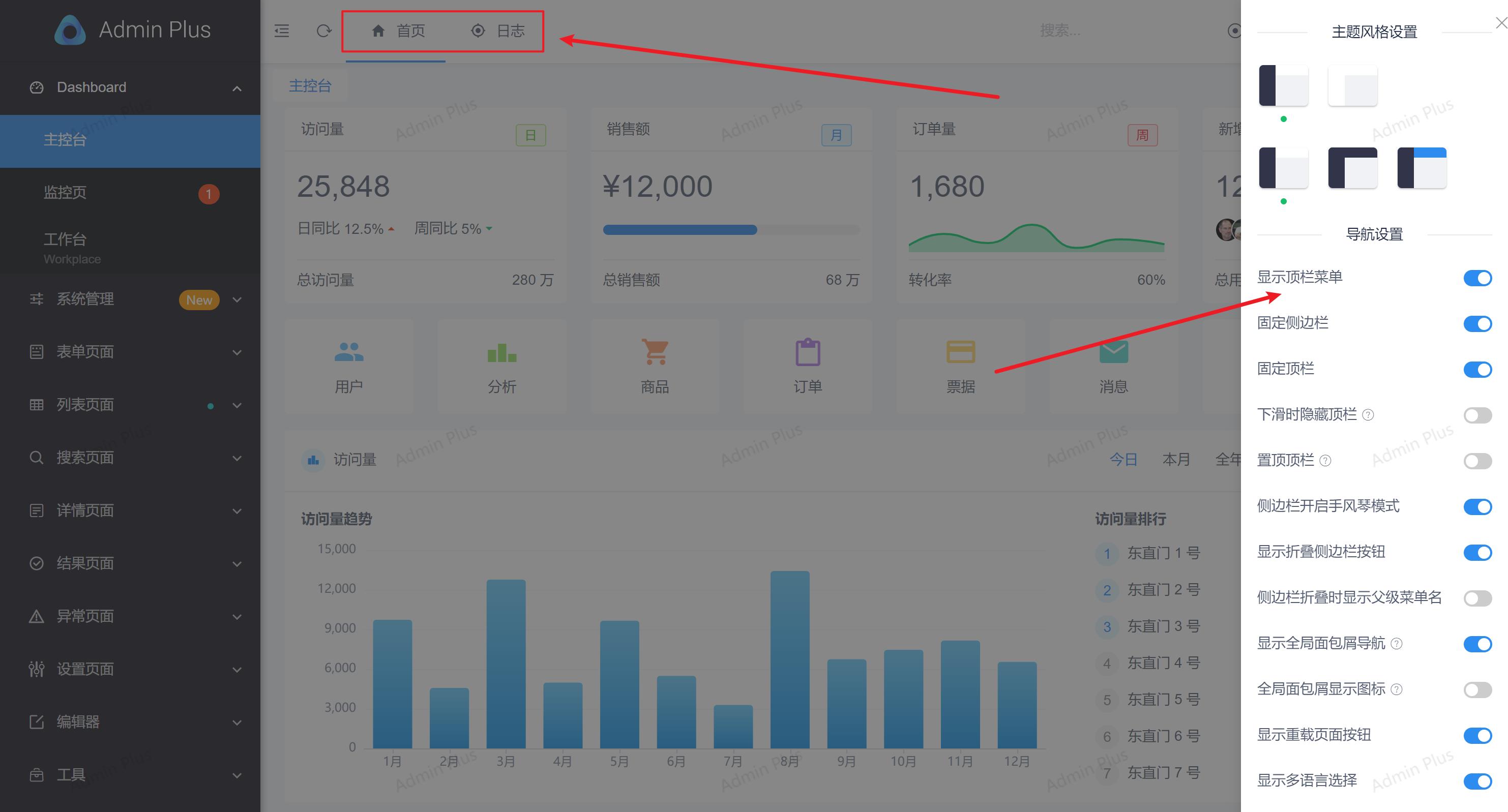
点击这个显示顶栏菜单以后,我们可以惊喜的发现,在页面的上面多了一栏菜单。

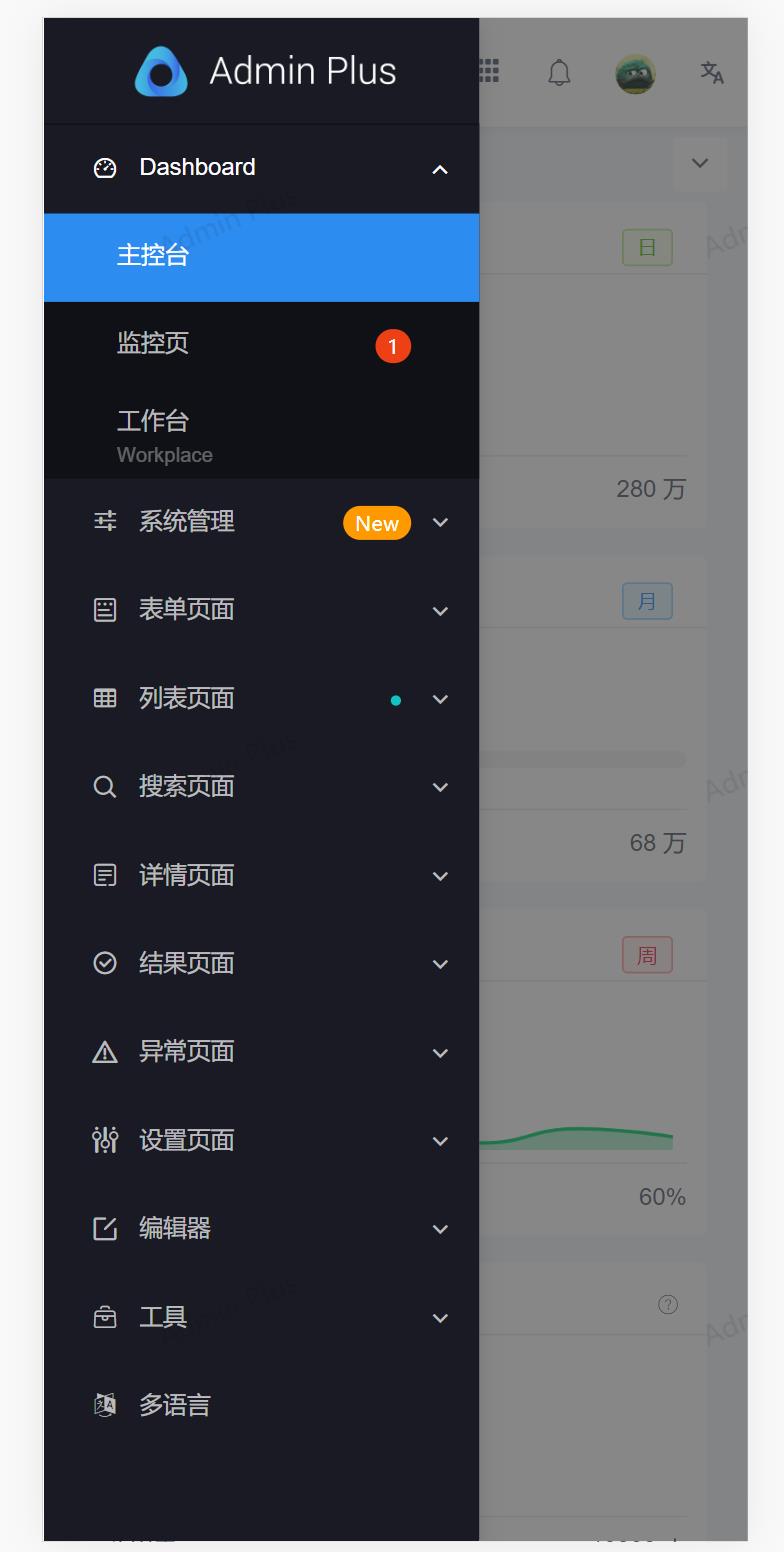
侧栏菜单就是指我们见到的左侧的菜单栏,左侧的菜单栏是支持全局响应式布局,假如我们是在手机上预览这个页面,那么他的显示是不会乱的,他会根据你手机屏幕大小自动切换显示比例。这是我在iphoneXR上测试效果,四个字形容就是纵享丝滑。

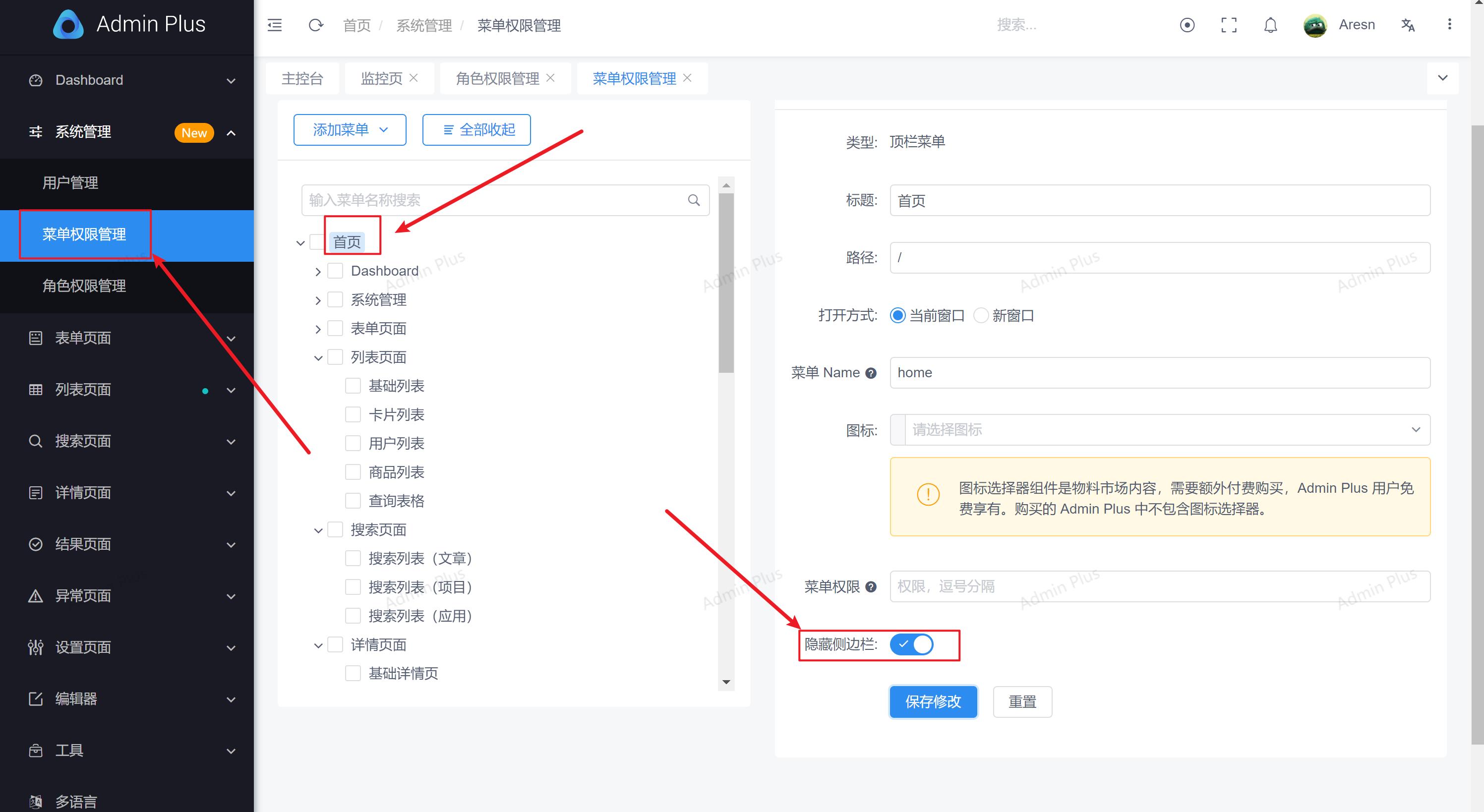
如果我们想要某个页面不显示菜单栏该怎么做呢?其实这就是AdminPlus的核心,能配置解决的绝对不手写业务逻辑代码,这个功能是可以通过配置去解决的。
我们只需要找到菜单权限管理,点击你想要隐藏侧边栏的页面,然后看到右边的隐藏侧边栏即可将当前页面隐藏侧边栏,这个功能对于一些需要大版面的页面是很实用的。

🧨私人定制动态菜单
看到这里很多观众老爷可能会问了,我可不可以自己定制顶部或者是左侧的菜单栏呢?哎,你问到点上了,这是他的第二个亮点。
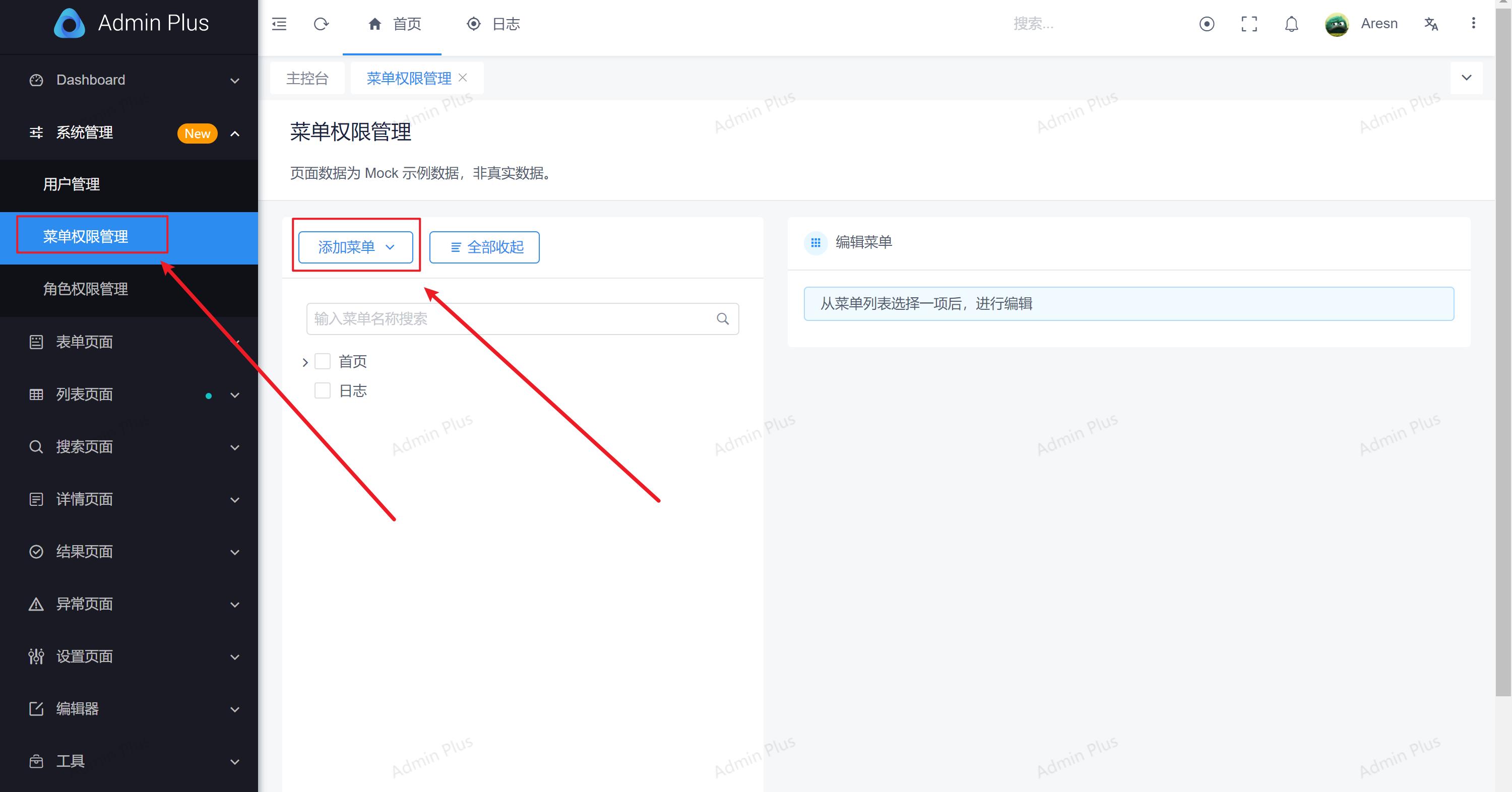
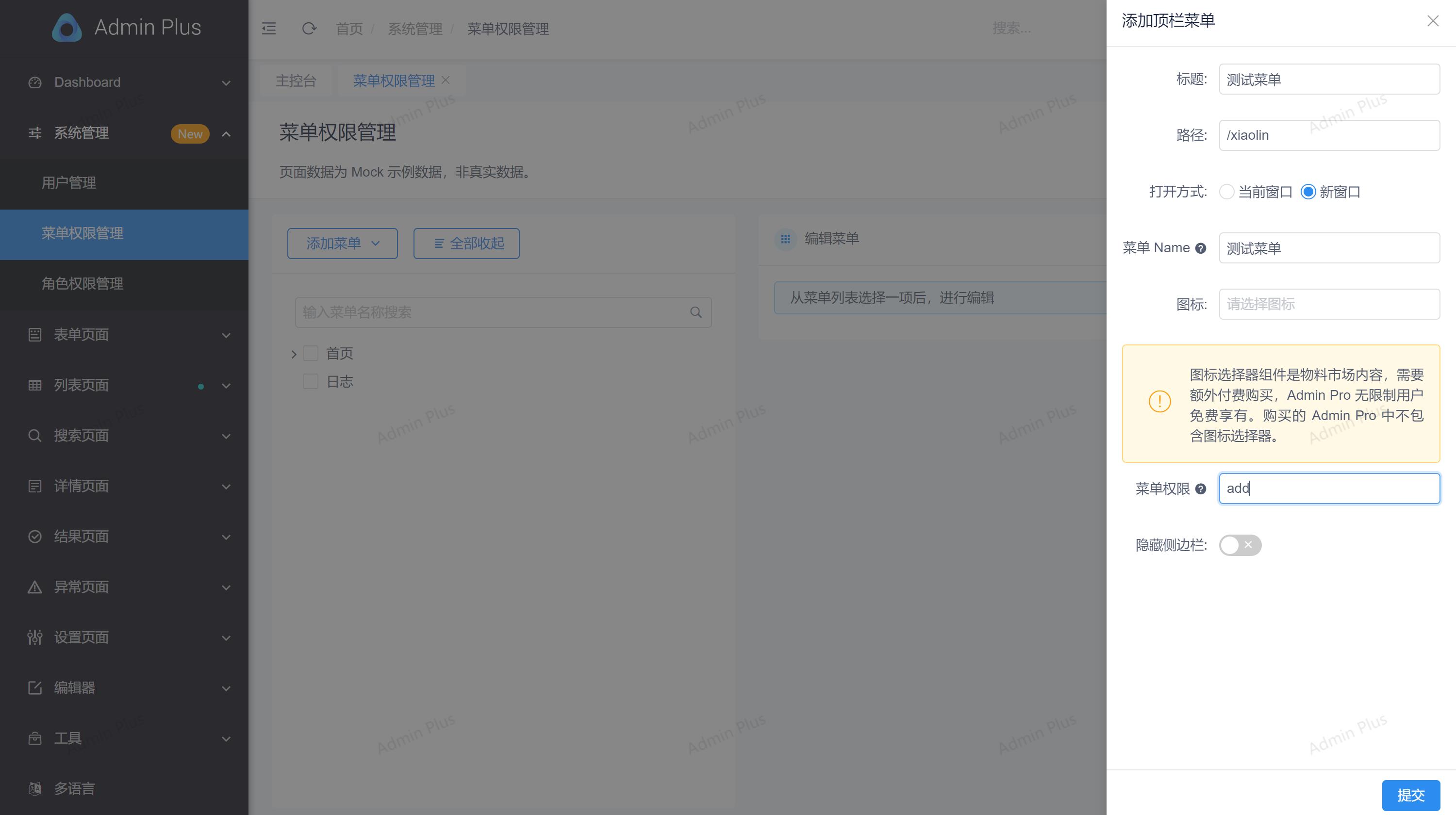
在Admin Plus 中,我们可以实时通过点击方式去更新菜单,由于这个这个功能是做了一个深度优化,所以可以做到实时更新。点击添加菜单按钮,我们就可以添加菜单了。


在Admin Plus 中的路由与菜单是独立分离的,也就意味着,即使添加了路由,没有添加菜单,顶栏或侧边栏也是不显示的。所以,当新增一个页面后(创建了路由),紧接着需要添加对应的菜单。
那么我们如果我们需要在代码里面去添加菜单,只需要修改两个js,一个控制顶栏菜单,一个控制侧栏菜单。
🎄强大的国际化
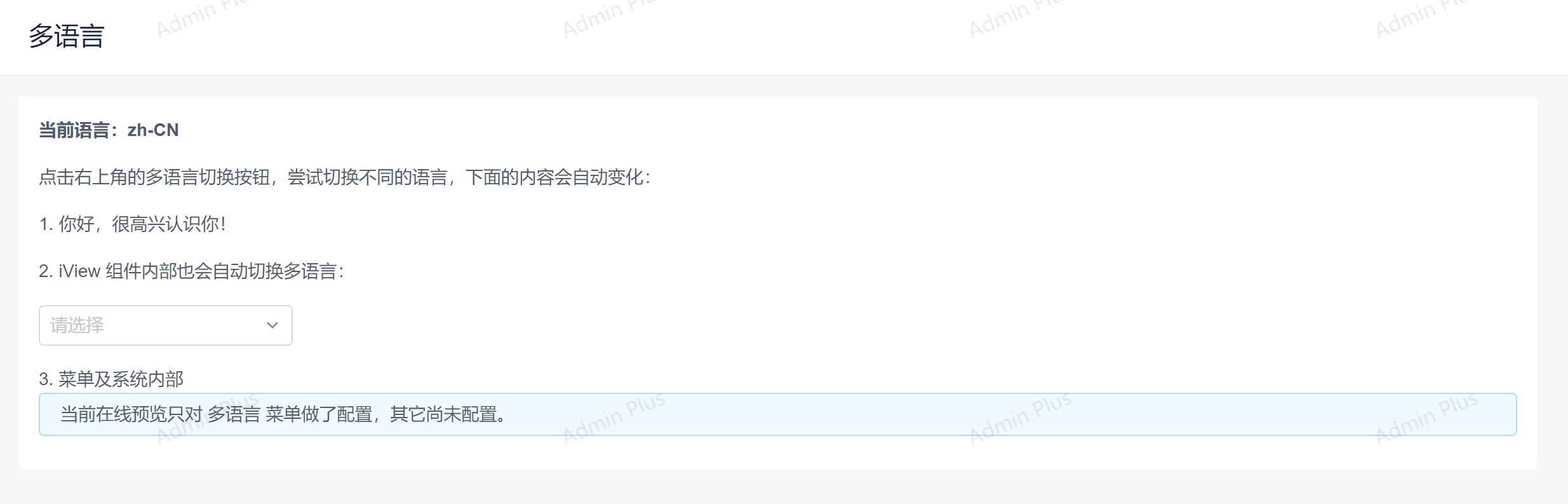
说到国际化这个功能相信很多人不会陌生,但是你见过国际化如此彻底的吗?Admin Plus支持浏览器标题、内容、组件等的国际化,而且会自动判断语言,简直就是懒人福音了。

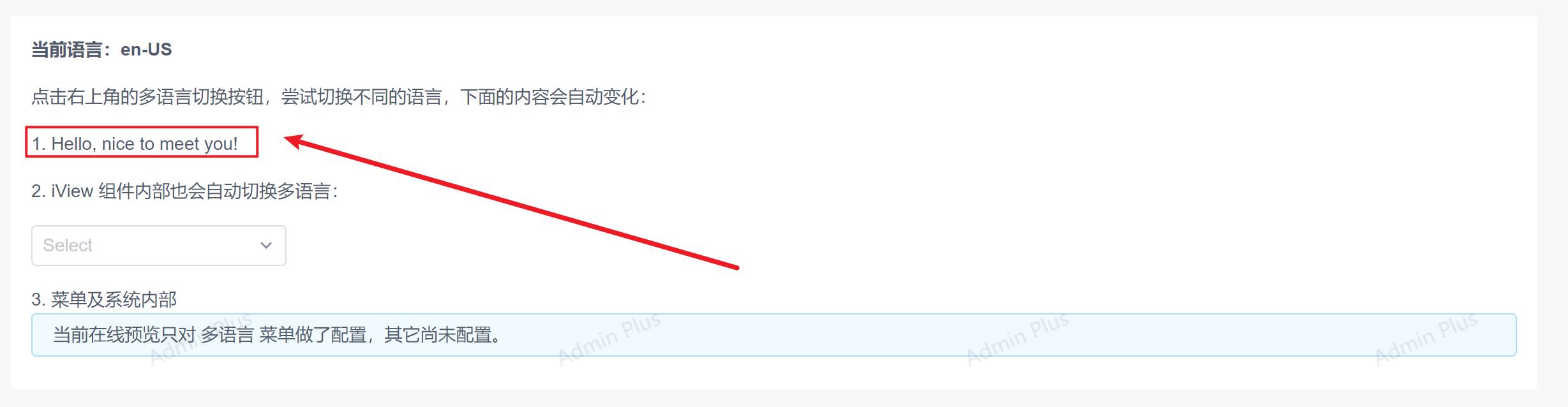
当我们切换语言的时候,他就变成了这样。

确实是做到了一个实时更新,连浏览器标题也变成了英文。

作为对比,放一个中文的。

这些都只是国际化的前菜,国际化最厉害的是服从约定大于配置的国际惯例(Springboot表示很淦)。在 Admin Plus 中的多语言,来自五部分:
- View UI Plus 本身的多语言,支持数十种(天然实现,无需配置)。
- 布局多语言。
- 页面多语言。
- 菜单多语言。
- 组件多语言。
剩下的四种,我们只需要把约定好的i18n.js文件放到对应的目录下, Admin Plus 会自动识别,并且把他们继承到系统当中去,我们无需关心实现方式,只需要我们去按照约定好的规则去配置即可,由于各个 i18n.js 文件最终会被合并,所以要确保唯一的命名空间即可。
🎉全局响应式
响应式功能在目前主流开发中可以说是必不可少的了,本着一处开发,全局使用的思想,如果拥有了响应式功能,开发一个PC版本,在M端的排版不会乱,可以正常使用是可以节约很多的开发时间,时间就是金钱,甚至连接口都可以共用。我们来看看Admin Plus 的全局响应式,他甚至还支持平板电脑的显示,给算法点个赞。
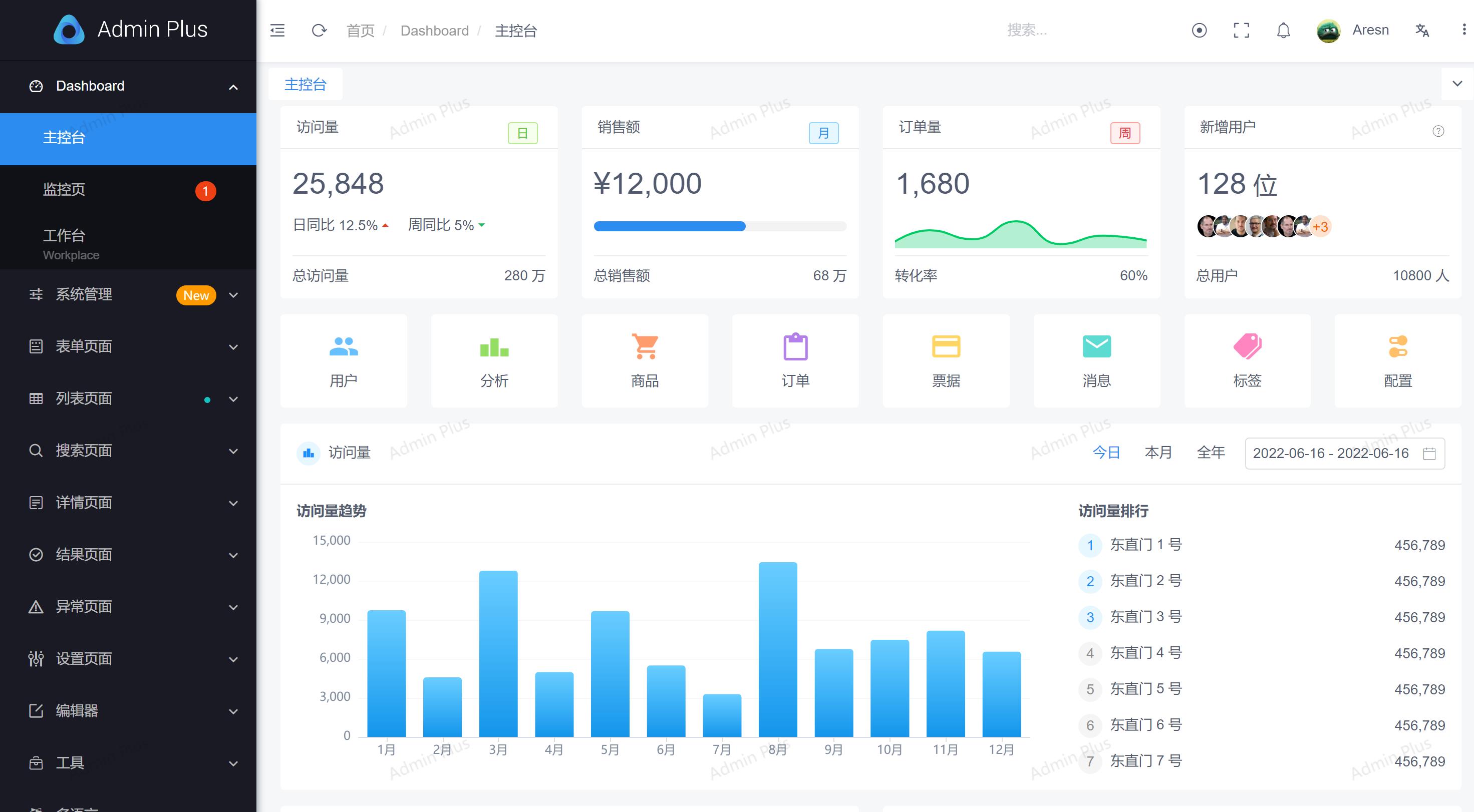
首先来看看PC端(以Windwos为例)

接着来看看移动端(M端,以IphoneXR为例)

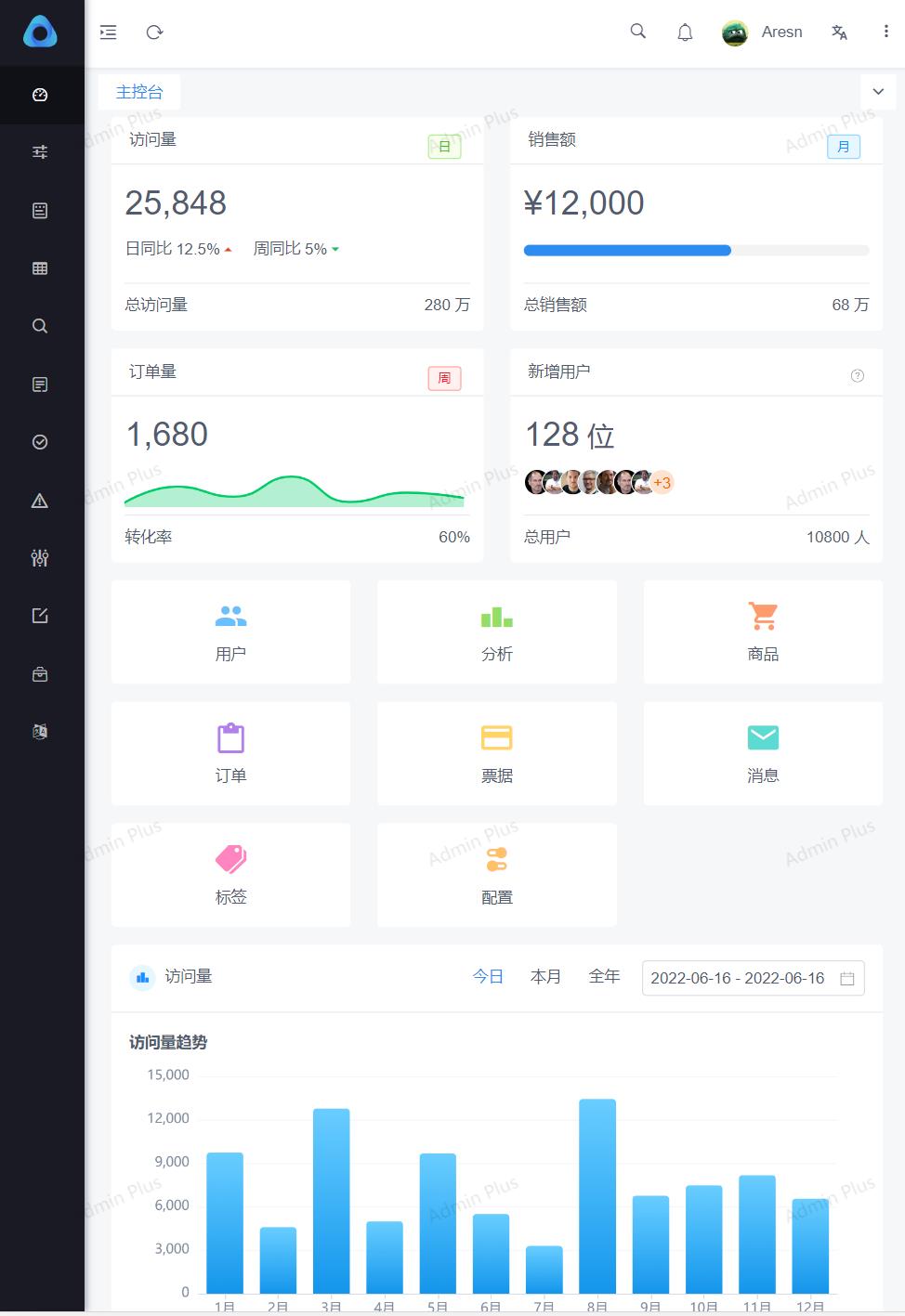
最后再来看看平板端(以IpadAir为例)。

一番体验下来,整体的响应式布局的切换挺流畅的,没有任何卡顿和明显掉帧效果,这个全局响应式,针对所有页面和所有功能的响应式布局还是很值得点赞的。
🎊总结
总的来说,用户管理这个模块体验下来我还是比较满意的,可定制化程度和可玩性都很高,满分10分,可以打9分。
🧧鉴权功能
说到鉴权,相信不少小伙伴是不会陌生的,Admin Plus 具有多种权限验证方式,覆盖了几乎所有的业务场景,他有多种鉴权的手段,但是这些你都不用管,你只需要关心亮点即可:
- 用户的权限是什么。
- 准入的权限是什么。
🎀路由鉴权
路由鉴权简单来说就是用户如果没有这个权限,他会跳到一个没有权限的页面,一般是403页面。

路由鉴权简单来说就是直接把你拦在我家大门口,是严格意义上的绝对安全,他是彻底的无法访问页面,而不是简简单单隐藏入口。
🎁菜单栏鉴权
菜单栏鉴权也是我们很常用的功能,指的是如果用户没有某个菜单的权限,则该菜单就不在菜单栏中显示,也就是隐藏入口。
比如说,员工是没有查看薪资的权限,所以说在一般的员工管理系统,我们一般是通过shiro或者是SpringSecurity来控制用户的权限,但是今天这些都不需要由后端程序员来做,全部可以交给Admin Plus 来完成。
菜单栏的鉴权分为两部分,一部分是顶部的菜单栏,一部分是侧边的菜单栏。在配置好权限了以后,不同身份的用户看到的是不同的菜单,只有拥有了对应的权限的用户才可以看到这个菜单的入口。
一般来说对于菜单鉴权有两种常见的模式(Admin Plus 均支持):
- 使用身份来区分,比如说是普通用户、管理员、超级管理员等。
- 使用不同的权限来区分,而管理员可以对一个用户配置不同的访问权限。这个就得由后端接口实现,一般是在用户登陆后,查询该用户所对应的权限。
🎗️功能块鉴权
前面所说的两种鉴权方式都是粗粒度的鉴权方式,而功能块鉴权方式是比较细粒度的鉴权。在一个页面,用户可以看到一部分的内容,而如果用户没有这个权限的话是无法查看所有的功能。
Admin Plus 内置的 View UI Plus 则提供了鉴权组件 Auth组件来实现该功能。他得到的结果是这样。

🎞️功能点鉴权
如果觉得前面的功能块鉴权还不够细粒度的话,Admin Plus 还提供了更细粒度的功能点鉴权,一般是对于一个按钮的点击行为进行鉴权,如果用户没有对应的权限,那么他点击这个按钮是不会执行对应的方法的,我可以给你点,但是我不执行!
如果用户点击了的话,还会弹出一个没有权限的提示信息。Admin Plus 内置的 View UI Plus 则提供了鉴权组件 Auth 来实现该功能。
🎄表单模板
🎋概述
如果要说后台管理系统必不可少的组件有哪些,那么我想表单组件可以排得上号,无论是注册登录又或者是前台提交信息都需要使用到表单,Admin Plus给我们提供了四种表单的模板,这四种表单基本上涵盖了我们大部分开发场景:
- 基础表单
- 高级表单
- 分布表单
- 表单详情
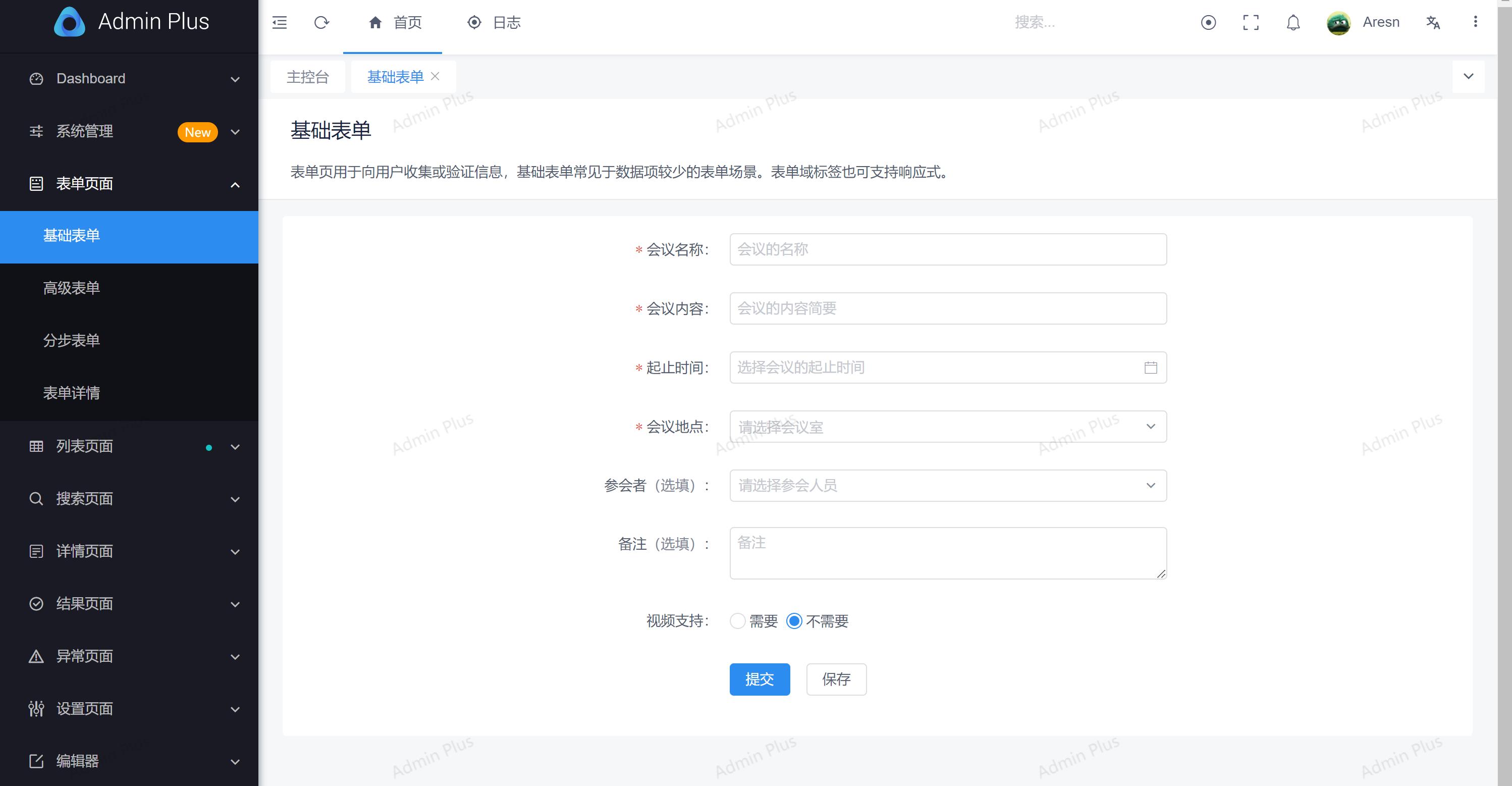
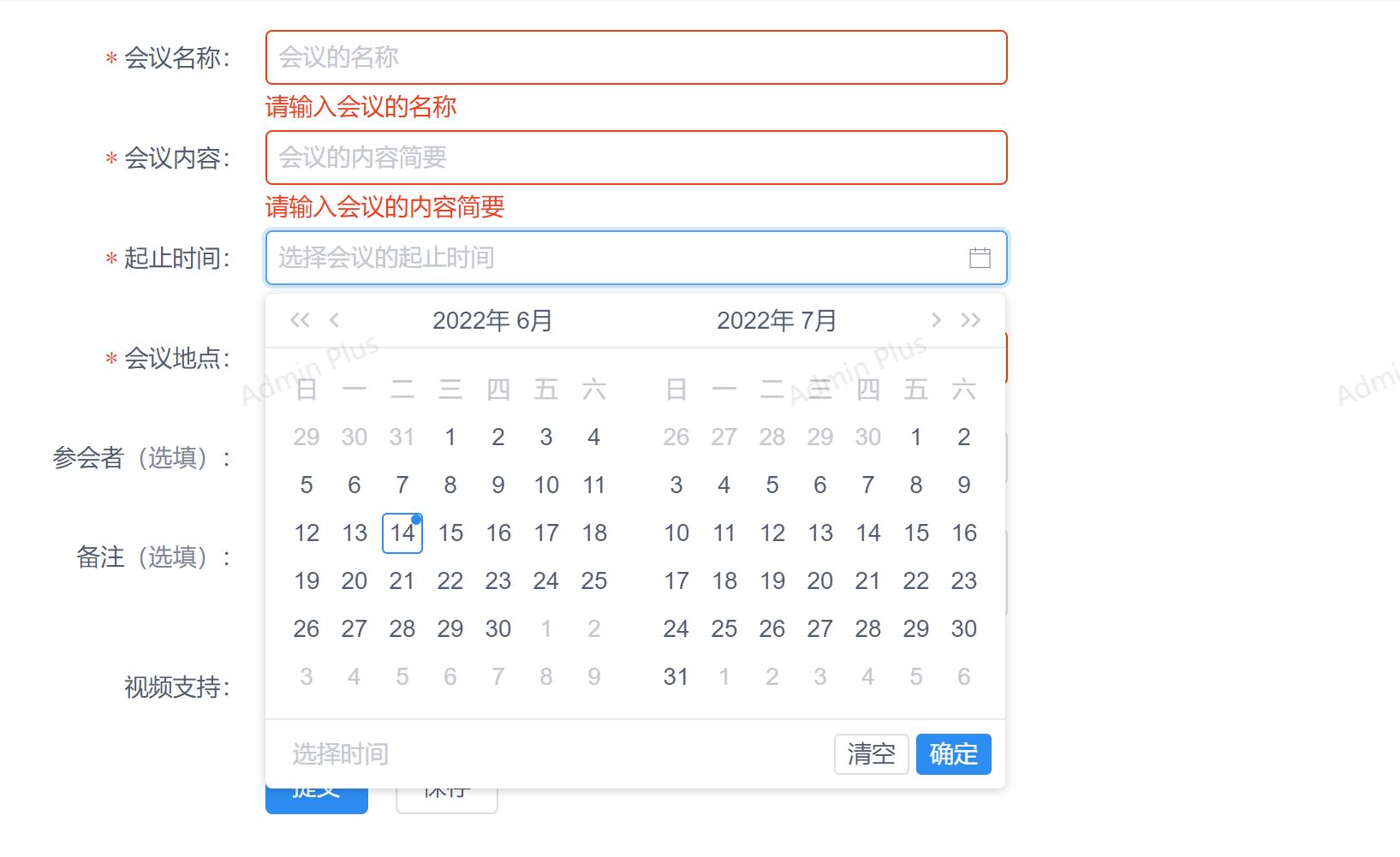
🎑基础表单
表单页用于向用户收集或验证信息,他常见于数据项较少的表单场景,比如说注册登录等这种展示字段较少的页面。

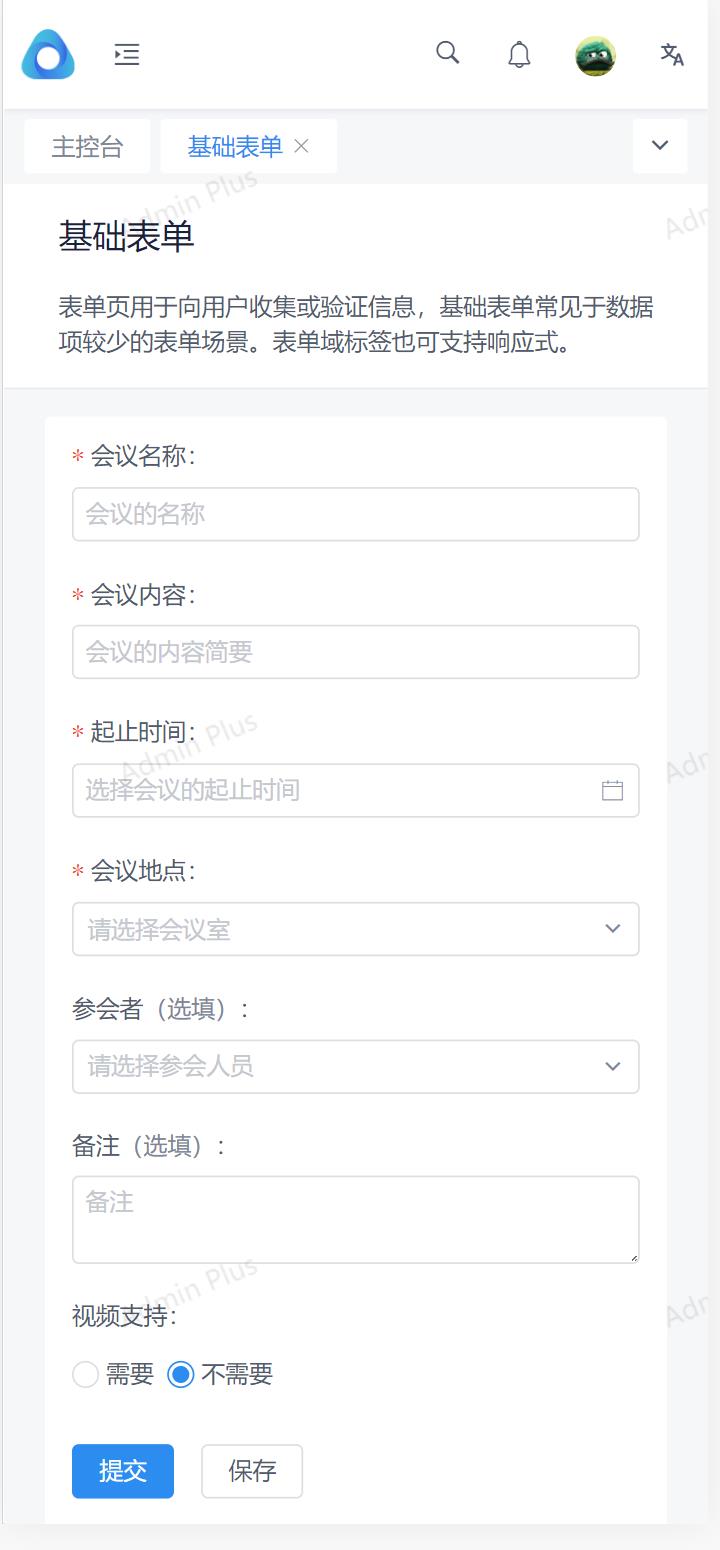
我们来看看手机端用户的显示效果。我们可以看到,他是一个响应式的表单,符合目前主流的开发趋势。

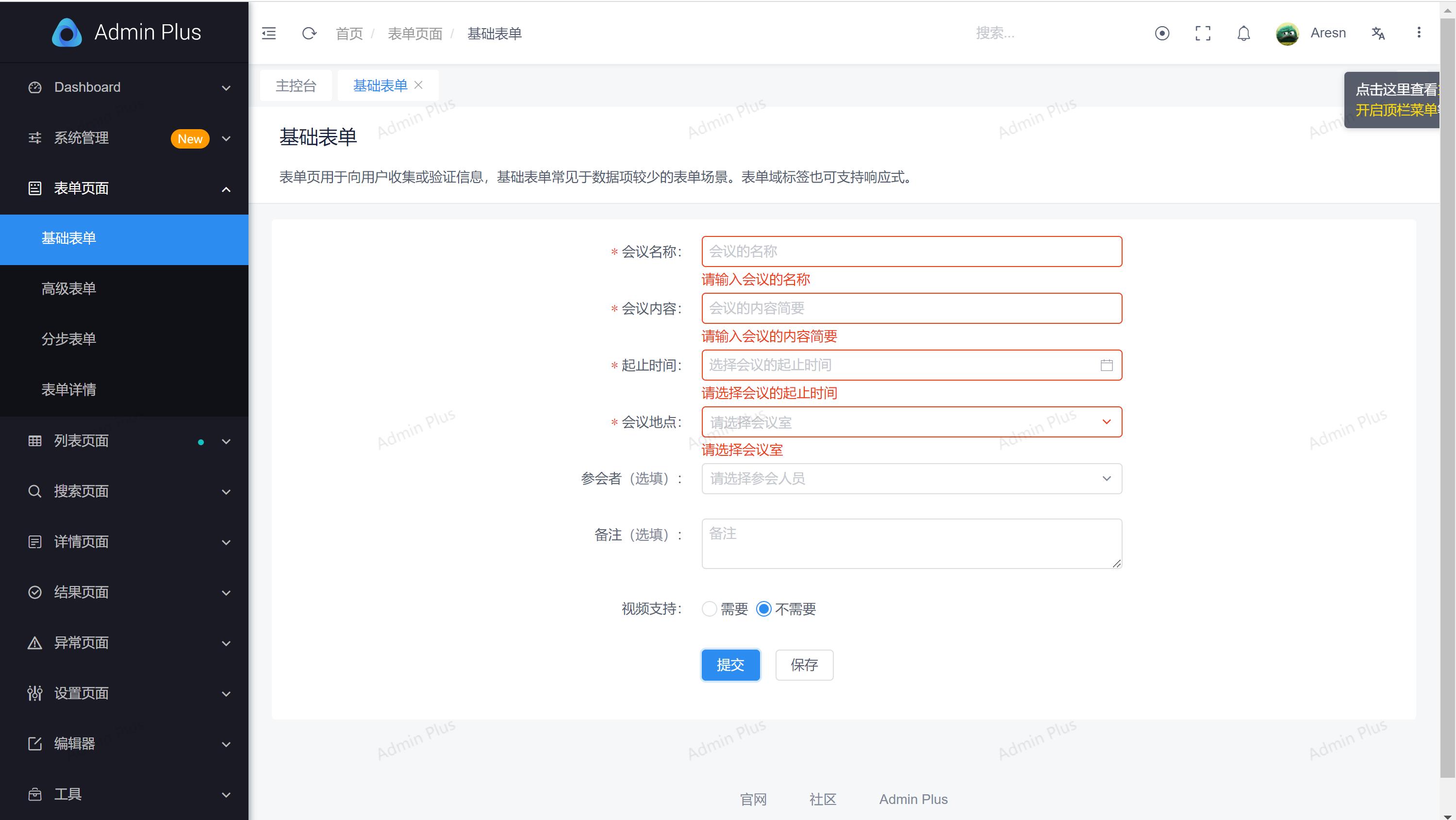
同时他自带了表单的验证。无需我们再次使用各种插件来进行表单验证了。

最后我们来看看他日期的UI组件。

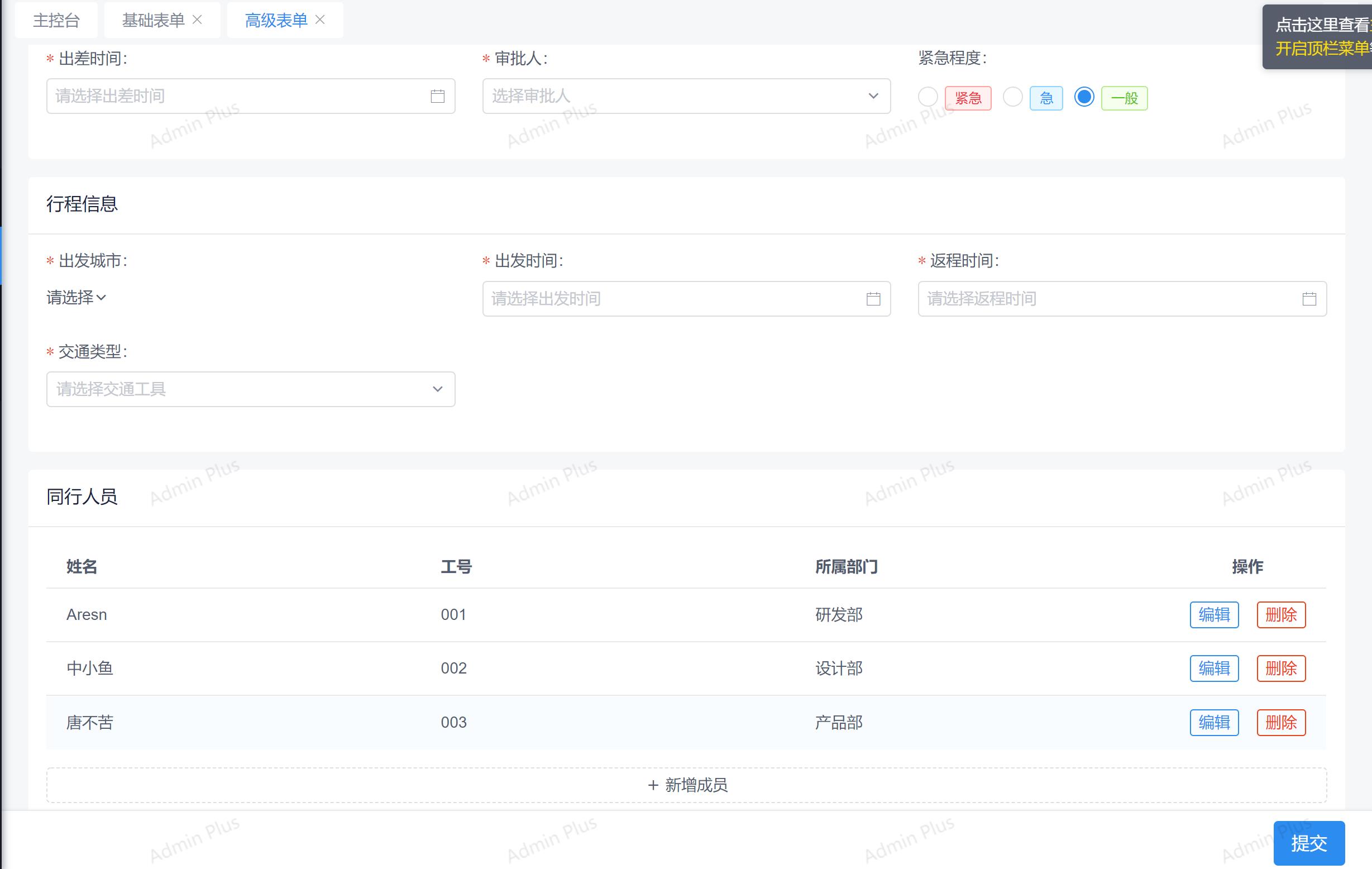
🧧高级表单
当一次性提交大量数据时,可使用高级表单,最常见的就是请假出差的一种申请。

他的高级表单的各部分信息其实和基础表单大差不差,但是有一个让我很意外的点,那就是他有新增成员的功能,这个功能可以说目前是很常用的,真正做到了很人性化。

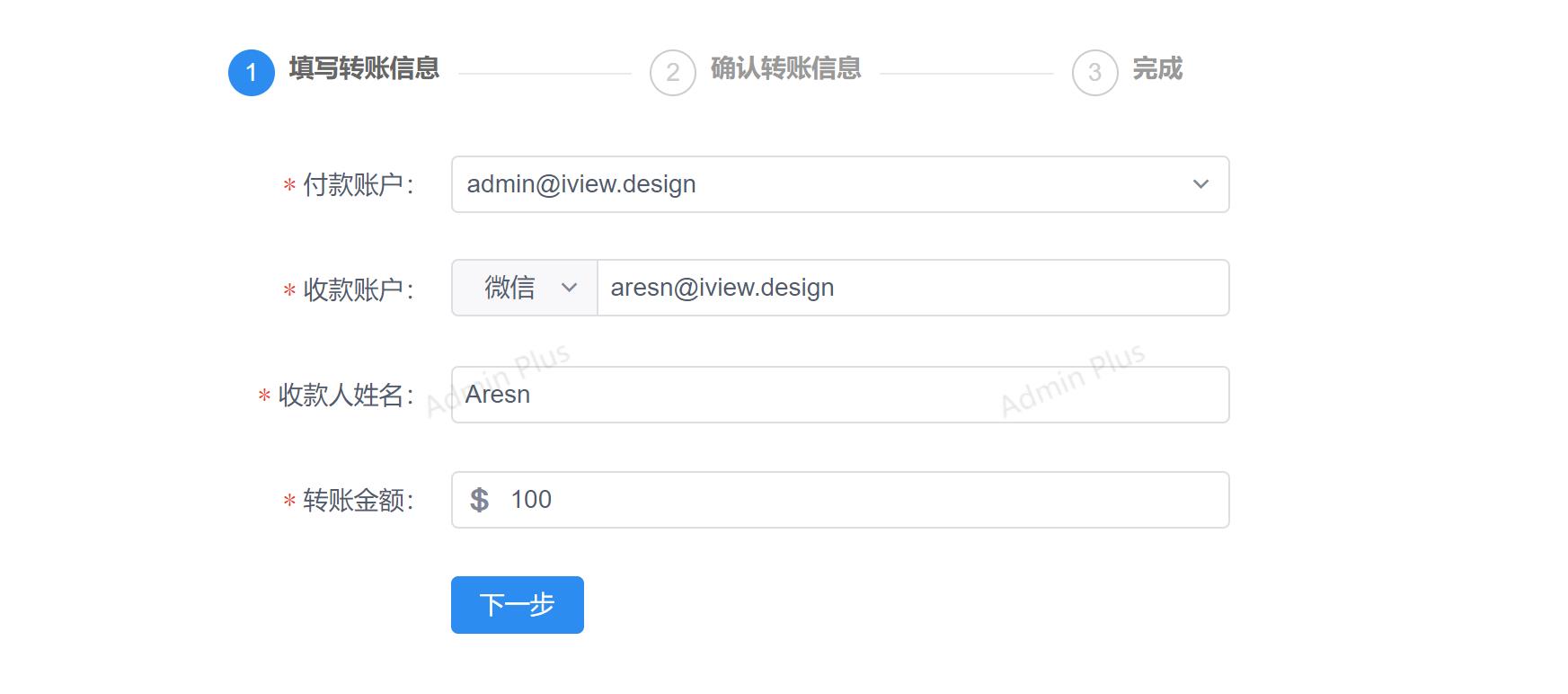
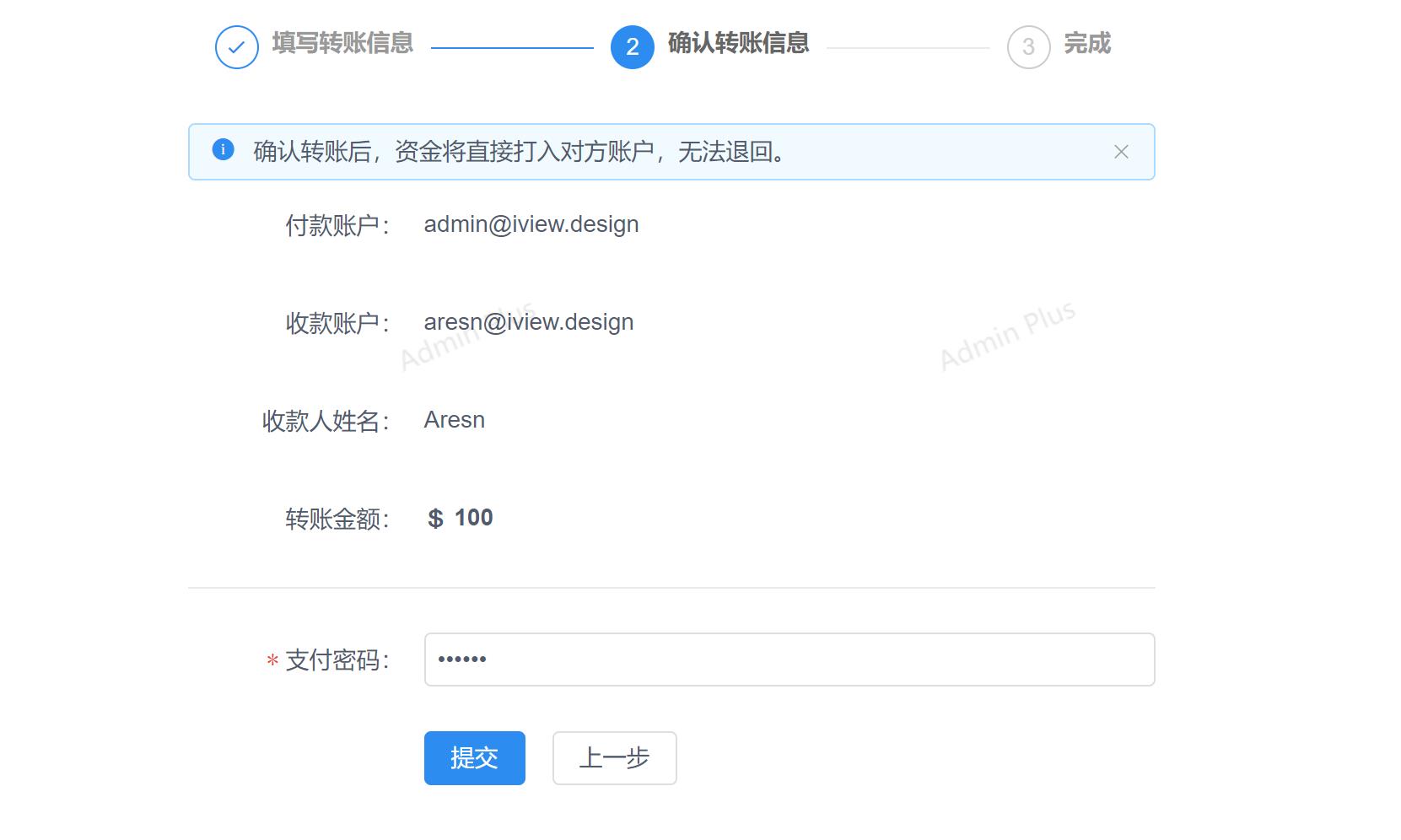
🎀分布表单
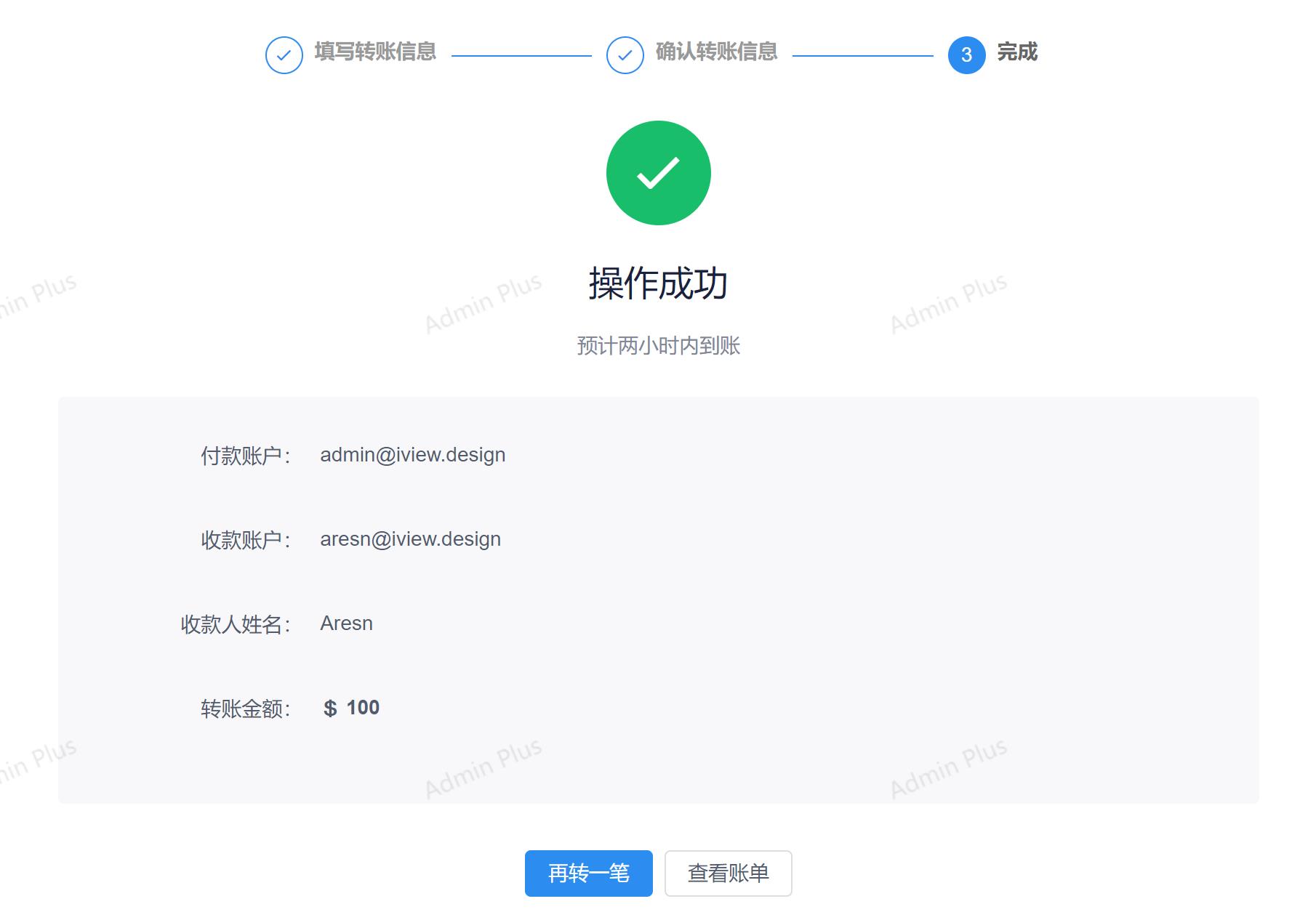
如果一个表单太长的话,用户会很反感这种表单,这个时候我们就可以采用分布表单的形式,将一个冗长或用户不熟悉的表单任务分成多个步骤,指导用户完成。



转账的操作就特别适合这种表单,同时还有邮箱验证码激活的注册用户的表单也很适合。
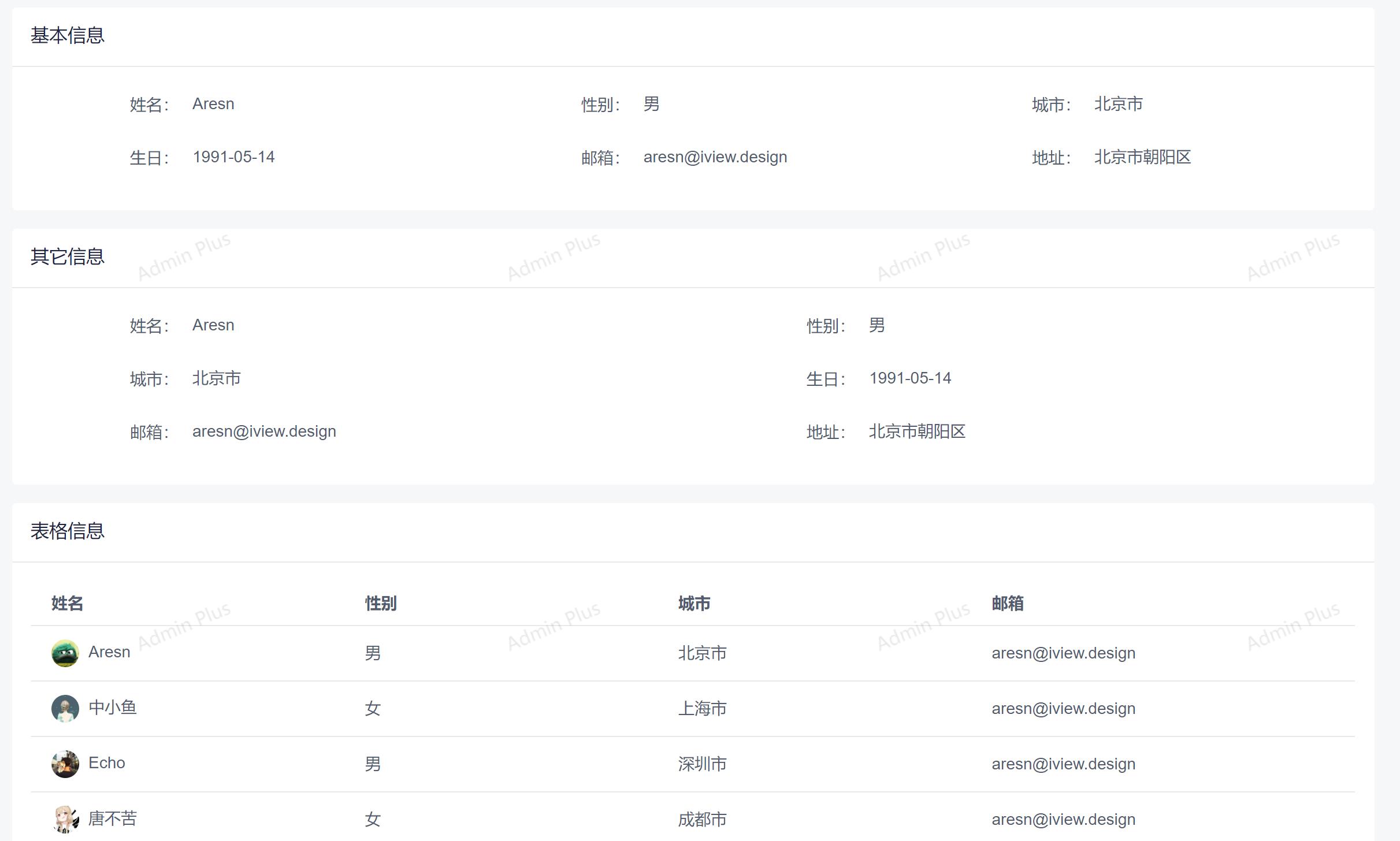
表单详情
最后就是表单详情了,他适合那种信息只读的表单。

🍕总结
总的来说,他的表单给我的感觉是比较的有新意,无论是基础表单的响应式布局又或者是分布表单的清爽都给我留下了挺好的印象,满分10分,可以给9.5分。
🍔设置页面
还有一个页面给我一个新鲜的感觉,那就是设置页面。可以这么说,目前的后台管理系统的模板中,这个页面的绝对是这两年最主流的一种设置方式,无论是交互性还是产品的功能性都是独树一帜的。
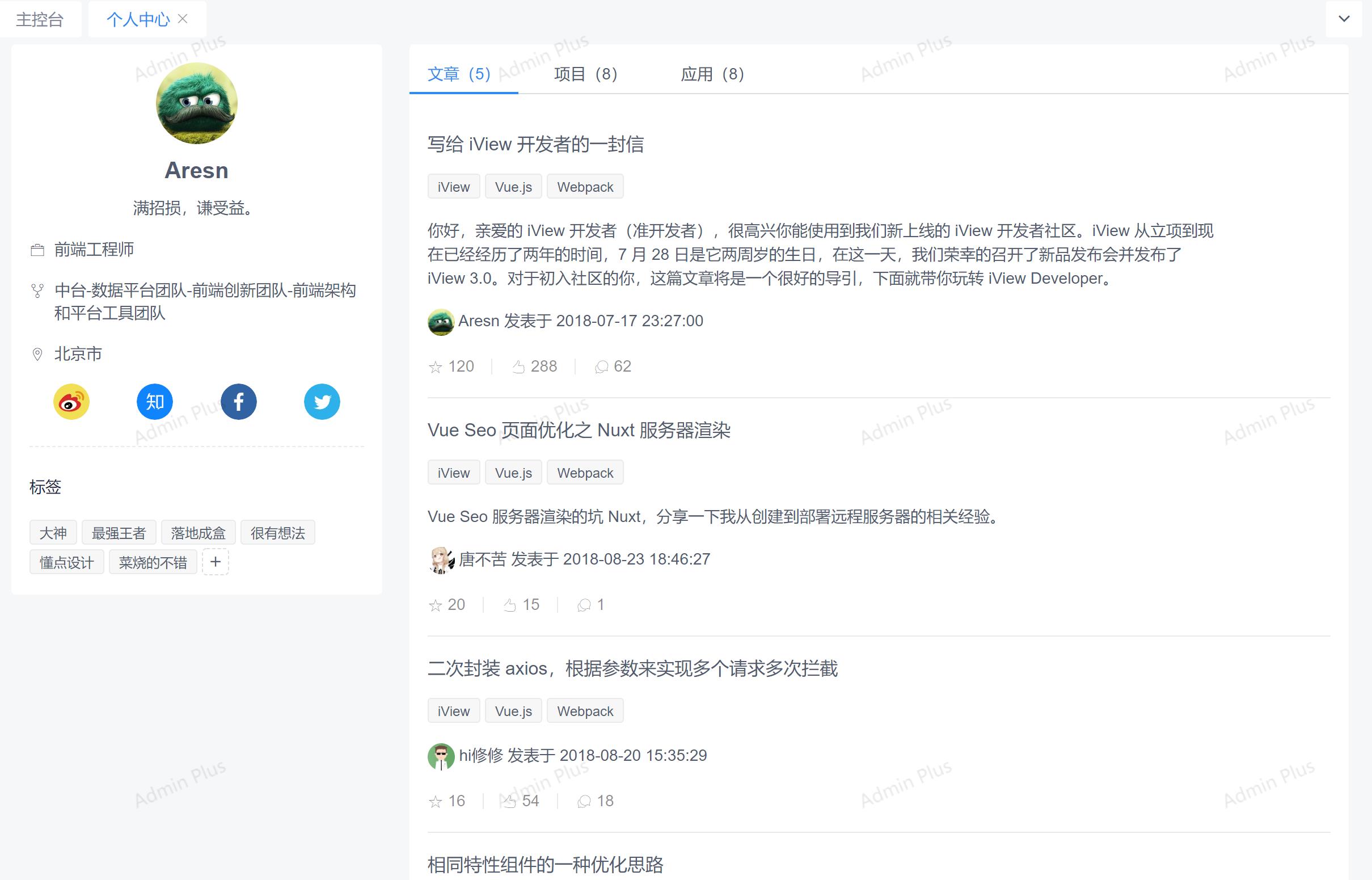
🍟个人中心
作为一款以用户为核心的管理系统,怎么能少得了个人中心界面呢?这是Admin Plus的个人中心界面,和目前主流大厂的产品设计交互逻辑持平,很适合我们横向做各种拓展和延伸。不仅仅适合作为博客门户页面,同时还可以绑定第三方账号等这种功能。

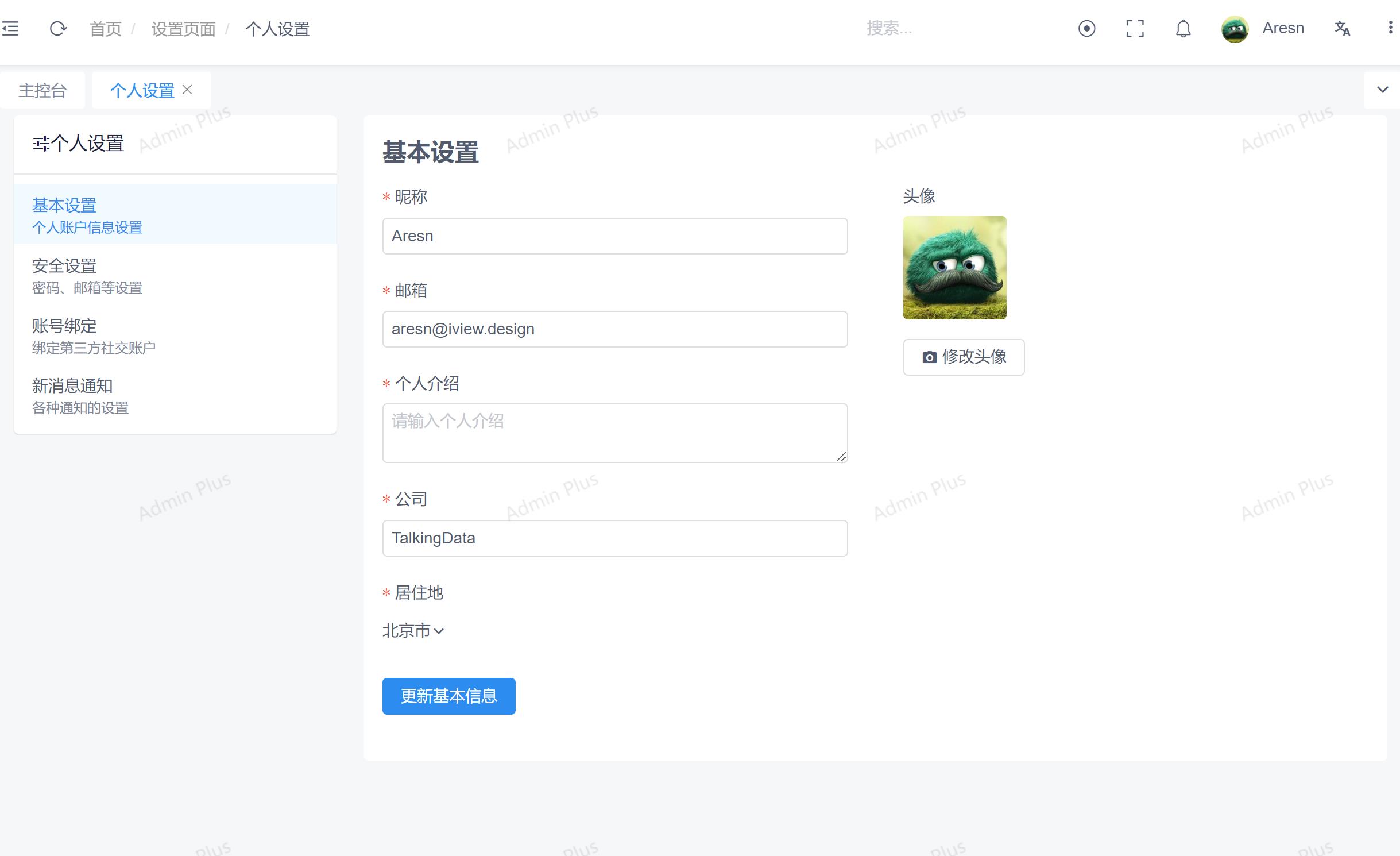
🍿个人设置
个人设置界面是我最喜欢的界面,这些基本的设置就不说了。

他有一个安全设置界面,将邮箱、密码、手机都统一归纳到了这里。

同时还支持绑定第三方的一种设置,支持绑定微信、微博等主流媒体平台,后期我们可以拿他来做SSO单点登录和第三方的登录简直是少了一半的代码量。

🌭总结
总的来说,设置界面交互性是最强的,也是可拓展性最高的,后期的横向拓展很利于很多的业务的开展和提升用户的整体体验,满分10分打9.8分。
🧂感想
总的来说,Admin Plus给的体验和感受是很不错的,他依赖于的View UI Plus也是比较完善的UI组件库,可以将用户满意度和交互性提高多个等级,总体来说各个阶段的企业都适合的,交互完善,体验完美,样式完好,这三个‘完’达成了的后台模板才是目前主流的声音。
以上是关于还在用老掉牙的后台模板?来试试这款人类高质量后台模板(Admin Plus)的主要内容,如果未能解决你的问题,请参考以下文章