EditText文字输入飞入效果
Posted 冰糖葫芦三剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EditText文字输入飞入效果相关的知识,希望对你有一定的参考价值。
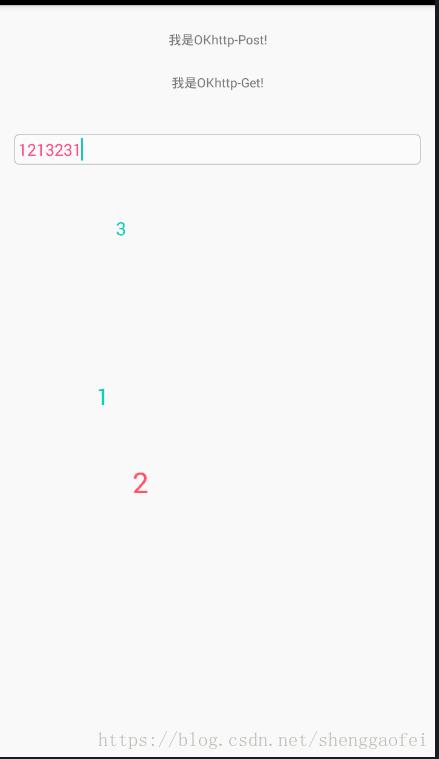
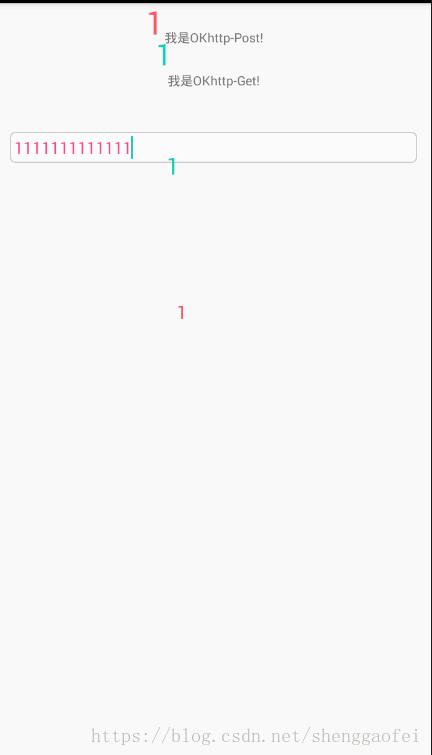
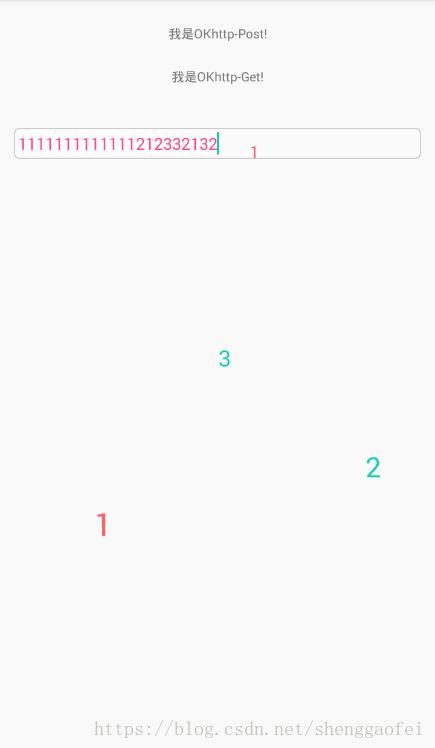
这个效果还是不错的,下面我们来直接进入主题吧:
下面的效果图不是我最终的效果,但是我的效果是有多重颜色随机变得,没有那么单一,喜欢可以直接试试




1.创建一个类 BiuEditText
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.text.Editable;
import android.text.Layout;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.animation.DecelerateInterpolator;
import android.widget.EditText;
import android.widget.TextView;
import java.util.Random;
import com.huihai.home2school.android.depends.main.R;
import com.huihai.home2school.android.depends.main.ZhuceActivity;
/**
* 输入框的飞入动画效果
* Created by james on 22/11/15.
*/
public class BiuEditText extends EditText
private ViewGroup contentContainer;
private int height;
private String cacheStr = "";
private int textCount=0;
public BiuEditText(Context context, AttributeSet attrs)
super(context, attrs);
init();
setlistener();
private void setlistener()
addTextChangedListener(new TextWatcher()
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after)
@Override
public void onTextChanged(CharSequence s, int start, int before, int count)
if (cacheStr.length() < s.length())
char last = s.charAt(s.length() - 1);
textCount++;
update(last, true);
else
char last = cacheStr.charAt(cacheStr.length() - 1);
textCount++;
update(last, false);
cacheStr = s.toString();
@Override
public void afterTextChanged(Editable s)
);
private void update(char last, boolean isUp)
final TextView textView = new TextView(getContext());
// Random random=new Random();//随机数
if(textCount%3==0)//设置不同的颜色
textView.setTextColor(getResources().getColor(R.color.gold));
if(textCount%3==1)
textView.setTextColor(getResources().getColor(R.color.brown));
if(textCount%3==2)
textView.setTextColor(getResources().getColor(R.color.red));
else
textView.setTextColor(getResources().getColor(R.color.blue));
// textView.setTextColor(getResources().getColor(android.R.color.holo_blue_light));//设置输入字体的颜色
textView.setTextSize(30);
textView.setText(String.valueOf(last));
textView.setGravity(Gravity.CENTER);
contentContainer.addView(textView, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
textView.measure(0, 0);
int pos = getSelectionStart();
Layout layout = getLayout();
int line = layout.getLineForOffset(pos);
int baseline = layout.getLineBaseline(line);
int ascent = layout.getLineAscent(line);
float startX = 0;
float startY = 0;
float endX = 0;
float endY = 0;
if (isUp)
startX = layout.getPrimaryHorizontal(pos) + 100;
startY = height / 3 * 2;
endX = startX;
endY = baseline + ascent;
else
endX = new Random().nextInt(contentContainer.getWidth());
endY = height / 3 * 2;
startX = layout.getPrimaryHorizontal(pos) + 70;
startY = baseline + ascent;
final AnimatorSet animSet = new AnimatorSet();
ObjectAnimator animX = ObjectAnimator.ofFloat(textView, "translationX", startX, endX);
ObjectAnimator animY = ObjectAnimator.ofFloat(textView, "translationY", startY, endY);
ObjectAnimator scaleX = ObjectAnimator.ofFloat(textView, "scaleX", 0.6f, 1.2f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(textView, "scaleY", 0.6f, 1.2f);
animY.setInterpolator(new DecelerateInterpolator());
animSet.setDuration(600);
animSet.addListener(new AnimatorListenerAdapter()
@Override
public void onAnimationStart(Animator animation)
@Override
public void onAnimationEnd(Animator animation)
contentContainer.removeView(textView);
);
animSet.playTogether(animX, animY, scaleX, scaleY);
animSet.start();
private void init()
contentContainer = (ViewGroup) ((ZhuceActivity) getContext()).findViewById(android.R.id.content);
WindowManager windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
height = windowManager.getDefaultDisplay().getHeight();
<com.huihai.home2school.android.depends.commons.BiuEditText
android:id="@+id/login_et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/linearlayout_white_beijing"
android:textColor="@color/me_letter_cllor" />
***********************************************简单大方****************************************************
以上是关于EditText文字输入飞入效果的主要内容,如果未能解决你的问题,请参考以下文章