Android手写签名功能(包含画米字格,人名和书写轨迹)
Posted zhang106209
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android手写签名功能(包含画米字格,人名和书写轨迹)相关的知识,希望对你有一定的参考价值。
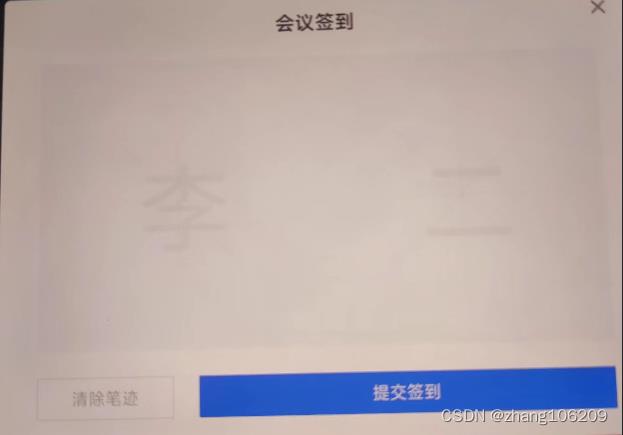
本文主要介绍android手写签名的功能实现,效果如下图

1、根据人名的个数绘制人的名称
这个逻辑分几个步骤:首先创建画笔,然后根据一个字,创建一个字的矩形框,然后根据矩形框获取到画这个字的宽高。
//设置抗锯齿
mMiPaint.setAntiAlias(true);
mMiPaint.setTextSize(strokeWidth);
//设置签名笔画样式
mMiPaint.setStyle(Paint.Style.FILL);
//设置笔画宽度
mMiPaint.setStrokeWidth(10);
//设置签名颜色
mMiPaint.setColor(color);
rect = new Rect();
//将内容的长和宽。添加到rect矩形中
mMiPaint.getTextBounds(test, 0, test.length(), rect);
//获取宽
mTextWidth = rect.width();
mTextHeight = rect.height();
根据人名的个数将控件的宽高分成几个部分,让人的名称居中显示
private void drawText(Canvas canvas)
String test = "我";
//将内容的长和宽。添加到rect矩形中
mMiPaint.getTextBounds(test, 0, test.length(), rect);
//获取宽
mTextWidth = rect.width();
mTextHeight = rect.height();
mSumWidth = getWidth();
mSumHeight = getHeight();
if (StringUtils.isEmpty(mText))
return;
float centerY= mSumHeight / 2;
char[] chars = mText.toCharArray();
int sum1 = chars.length * 2;
for (int i = 0; i < chars.length; i++)
String txt = chars[i] + "";
//开始位置
int multiple = 2 * i + 1;
float x = mSumWidth * multiple / sum1 - mTextWidth / 2;
float y = mSumHeight / 2 + mTextHeight / 2;
canvas.drawText(txt, x, y, mMiPaint);
float centerX = mSumWidth * multiple / sum1;
drawDottedLine(centerX, centerY, canvas);
2、根据文字画米子格
根据字的中心位置还画米子格
private void drawDottedLine(float x, float y, Canvas canvas)
float width = mTextWidth * 1.5f;
float height = mTextHeight * 1.5f;
// 左上至右下线
float leftTopLineStartX = x - width / 2;
float leftTopLineStartY = y - height / 2;
float leftTopLineEndX = x + width / 2;
float leftTopLineEndY = y + height / 2;
drawDottedLine(leftTopLineStartX, leftTopLineStartY, leftTopLineEndX, leftTopLineEndY, canvas);
// 水平线
float horizontalLineStartX = leftTopLineStartX;
float horizontalLineStartY = leftTopLineStartY + height / 2;
float horizontalLineEndX = horizontalLineStartX + width;
float horizontalLineEndY = horizontalLineStartY;
drawDottedLine(horizontalLineStartX, horizontalLineStartY, horizontalLineEndX, horizontalLineEndY, canvas);
// 右下至左上
float lowerRightLineStartX = leftTopLineStartX;
float lowerRightLineStartY = leftTopLineEndY;
float lowerRightLineEndX = lowerRightLineStartX + width;
float lowerRightLineEndY = leftTopLineStartY;
drawDottedLine(lowerRightLineStartX, lowerRightLineStartY, lowerRightLineEndX, lowerRightLineEndY, canvas);
// 纵向线
float verticalLineStartX = leftTopLineStartX + width / 2;
float verticalLineStartY = leftTopLineStartY;
float verticalLineEndX = verticalLineStartX;
float verticalLineEndY = leftTopLineStartY + height;
drawDottedLine(verticalLineStartX, verticalLineStartY, verticalLineEndX,verticalLineEndY, canvas);
private void drawDottedLine(float startX, float startY, float endX, float endY, Canvas canvas)
Path path = new Path();
path.moveTo(startX, startY);
path.lineTo(endX, endY);
canvas.drawPath(path, mDottedLinePaint);
完整的代码如下:
package com.iflyrec.modulesignin.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.ColorInt;
import com.iflyrec.modulebase.util.StringUtils;
import com.iflyrec.modulesignin.R;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
public class LinePathView extends View
private static final String TAG = "LinePathView";
private Context mContext;
//起点X
private float mX;
//起点Y
private float mY;
//手写画笔
private final Paint mGesturePaint = new Paint();
//画米字格的画笔
private final Paint mMiPaint = new Paint();
//画虚线
private final Paint mDottedLinePaint = new Paint();
//路径
private final Path mPath = new Path();
//画布
private Canvas cacheCanvas;
//生成的图片
private Bitmap cachebBitmap;
//画笔宽度 px;
private int mPaintWidth = 10;
//画笔颜色
private int mPenColor = Color.BLACK;
//背景色(指最终签名结果文件的背景颜色,默认为透明色)
private int mBackColor = Color.TRANSPARENT;
//文字
private String mText;
//获取一个字宽
float mTextWidth;
//获取一个字高
float mTextHeight;
//控件的宽度
float mSumWidth;
//控件的高度
float mSumHeight;
public LinePathView(Context context)
super(context);
init(context);
public LinePathView(Context context, AttributeSet attrs)
super(context, attrs);
init(context);
public LinePathView(Context context, AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
init(context);
private void init(Context context)
this.mContext = context;
//设置抗锯齿
mGesturePaint.setAntiAlias(true);
//设置签名笔画样式
mGesturePaint.setStyle(Paint.Style.STROKE);
mGesturePaint.setStrokeCap(Paint.Cap.ROUND);
//设置笔画宽度
mGesturePaint.setStrokeWidth(mPaintWidth);
//设置签名颜色
mGesturePaint.setColor(mPenColor);
initMi();
initDottedLine();
Rect rect;
private void initMi()
int color = mContext.getColor(R.color.color_179098A9);
int strokeWidth = (int) mContext.getResources().getDimension(R.dimen.qb_px_152);
//设置抗锯齿
mMiPaint.setAntiAlias(true);
mMiPaint.setTextSize(strokeWidth);
//设置签名笔画样式
mMiPaint.setStyle(Paint.Style.FILL);
// mMiPaint.setStrokeCap(Paint.Cap.ROUND);
//设置笔画宽度
mMiPaint.setStrokeWidth(10);
//设置签名颜色
mMiPaint.setColor(color);
rect = new Rect();
//画虚线
private void initDottedLine()
int color = mContext.getColor(R.color.color_339098A9);
mDottedLinePaint.setStyle(Paint.Style.STROKE);
mDottedLinePaint.setAntiAlias(true);
mDottedLinePaint.setStrokeWidth(2);
mDottedLinePaint.setColor(color);
mDottedLinePaint.setPathEffect(new DashPathEffect(new float[]4, 4, 0));
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
super.onSizeChanged(w, h, oldw, oldh);
//创建跟view一样大的bitmap,用来保存签名(在控件大小发生改变时调用。)
cachebBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
cacheCanvas = new Canvas(cachebBitmap);
cacheCanvas.drawColor(mBackColor);
drawText(cacheCanvas);
private void drawText(Canvas canvas)
String test = "我";
//将内容的长和宽。添加到rect矩形中
mMiPaint.getTextBounds(test, 0, test.length(), rect);
//获取宽
mTextWidth = rect.width();
mTextHeight = rect.height();
mSumWidth = getWidth();
mSumHeight = getHeight();
if (StringUtils.isEmpty(mText))
return;
float centerY= mSumHeight / 2;
char[] chars = mText.toCharArray();
int sum1 = chars.length * 2;
for (int i = 0; i < chars.length; i++)
String txt = chars[i] + "";
//开始位置
int multiple = 2 * i + 1;
float x = mSumWidth * multiple / sum1 - mTextWidth / 2;
float y = mSumHeight / 2 + mTextHeight / 2;
canvas.drawText(txt, x, y, mMiPaint);
float centerX = mSumWidth * multiple / sum1;
drawDottedLine(centerX, centerY, canvas);
/**
* 字的开始位置
* @param x
* @param y
* @param canvas
*/
private void drawDottedLine(float x, float y, Canvas canvas)
float width = mTextWidth * 1.5f;
float height = mTextHeight * 1.5f;
// 左上至右下线
float leftTopLineStartX = x - width / 2;
float leftTopLineStartY = y - height / 2;
float leftTopLineEndX = x + width / 2;
float leftTopLineEndY = y + height / 2;
drawDottedLine(leftTopLineStartX, leftTopLineStartY, leftTopLineEndX, leftTopLineEndY, canvas);
// 水平线
float horizontalLineStartX = leftTopLineStartX;
float horizontalLineStartY = leftTopLineStartY + height / 2;
float horizontalLineEndX = horizontalLineStartX + width;
float horizontalLineEndY = horizontalLineStartY;
drawDottedLine(horizontalLineStartX, horizontalLineStartY, horizontalLineEndX, horizontalLineEndY, canvas);
// 右下至左上
float lowerRightLineStartX = leftTopLineStartX;
float lowerRightLineStartY = leftTopLineEndY;
float lowerRightLineEndX = lowerRightLineStartX + width;
float lowerRightLineEndY = leftTopLineStartY;
drawDottedLine(lowerRightLineStartX, lowerRightLineStartY, lowerRightLineEndX, lowerRightLineEndY, canvas);
// 纵向线
float verticalLineStartX = leftTopLineStartX + width / 2;
float verticalLineStartY = leftTopLineStartY;
float verticalLineEndX = verticalLineStartX;
float verticalLineEndY = leftTopLineStartY + height;
drawDottedLine(verticalLineStartX, verticalLineStartY, verticalLineEndX,verticalLineEndY, canvas);
private void drawDottedLine(float startX, float startY, float endX, float endY, Canvas canvas)
Path path = new Path();
path.moveTo(startX, startY);
path.lineTo(endX, endY);
canvas.drawPath(path, mDottedLinePaint);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
//画此次笔画之前的签名
canvas.drawBitmap(cachebBitmap, 0, 0, mGesturePaint);
// 通过画布绘制多点形成的图形
canvas.drawPath(mPath, mGesturePaint);
@Override
public boolean onTouchEvent(MotionEvent event)
switch (event.getAction())
case MotionEvent.ACTION_DOWN:
touchDown(event);
break;
case MotionEvent.ACTION_MOVE:
touchMove(event);
break;
case MotionEvent.ACTION_UP:
//将路径画到bitmap中,即一次笔画完成才去更新bitmap,而手势轨迹是实时显示在画板上的。
cacheCanvas.drawPath(mPath, mGesturePaint);
mPath.reset();
break;
// 更新绘制
invalidate();
return true;
// 手指点下屏幕时调用
private void touchDown(MotionEvent event)
// 重置绘制路线
mPath.reset();
float x = event.getX();
float y = event.getY();
mX = x;
mY = y;
// mPath绘制的绘制起点
mPath.moveTo(x, y);
// 手指在屏幕上滑动时调用
private void touchMove(MotionEvent event)
final float x = event.getX();
final float y = event.<以上是关于Android手写签名功能(包含画米字格,人名和书写轨迹)的主要内容,如果未能解决你的问题,请参考以下文章