JRTC是如何实现统一对接的:打通WebRTC和微信小程序
Posted 菊风 Juphoon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JRTC是如何实现统一对接的:打通WebRTC和微信小程序相关的知识,希望对你有一定的参考价值。
WebRTC(Web Real-Time Communication),是谷歌收购 GIPS 公司而获得的一系列技术,实现了在 Chrome 浏览器上无需安装插件,通过 javascript 就可以编写实时音视频通话程序。简单来讲,就是一个可以让浏览器进行实时音视频通话的技术。
可能有人会问,这有什么难的?直接通过安装浏览器插件唤起本地EXE应用程序,一样可以实现在浏览器内的RTC通话。的确这不失为一种办法,但问题是随着移动端的普及,手机浏览器同样需求音视频通话(无法安装插件),这时的WebRTC技术就显得极为重要。
微信小程序音视频(以下简称“小程序”),是2017年腾讯视频云团队跟微信团队联合,将视频云 SDK 跟微信小程序整合在一起,并通过 <live-pusher> 和 <live-player> 两个标签的形式开放内部的功能。通过这两个标签,开发者可以实现在线直播、低延时监控、双人视频通话以及多人视频会议等功能。
JRTC(Juphoon Real-Time Communication),是菊风沉淀17年的实时音视频产品,提供全平台音视频互通能力。帮助金融、银行业拓展了远程银行、视频客服、视频面签、双录等多种业务场景。
那为什么要将WebRTC&小程序与JRTC融合呢?
腾讯云的常青老师曾说:“小程序搞定了手机,WebRTC拿下了PC。”前者非常同意,在目前国内的移动领域里,微信掌握了10亿的DAU,可以说是绝对的流量入口。
但后者在银行业的场景下却不止如此,WebRTC仍在被银行大量应用于移动端的视频客服、面签等业务。所以JRTC大多数的客户在移动端的跨平台应用中,还是优先选择WebRTC方案。
同样考虑到JRTC作为PaaS平台,还是要兼容、开放,所以小程序与JRTC的互通虽然低频,但仍是刚需。
01 WebRTC&小程序与JRTC融合的挑战
兼容性
移动端浏览器对WebRTC的兼容呈现出百花齐放的状态。这种兼容性问题,一方面是系统本身不支持WebRTC引起的。比如android系统本身的碎片化导致对WebRTC技术支持的碎片化。另一方面,WebRTC使用的编解码方式,也可能因为与浏览器的冲突,导致视频渲染时出现黑屏。
比如我们最近在针对某几个竞品的WebRTC产品测试中发现,在ios 15.1的Safari下,大多数产品都无法成功渲染视频画面,极有可能是H.264编解码与浏览器的不兼容导致。相比之下,小程序音视频由于是微信统一实现的,所以在碎片化问题上基本不存在。
扩展性
小程序音视频依赖微信的版本发布。观察当前微信版本更新的速度,扩展性的及时性是可以保障的。
而WebRTC则不同,它会先发布功能特性标准,然后各大厂商再去适配。即使我们作为开发者能保证及时跟随WebRTC的发布并集成,但各大浏览器厂商是否跟随却是未知的,扩展性相较小程序可能会更慢。
标准协议与私有协议的互通
WebRTC采用SRTP媒体传输协议(信令部分需要自己定义),开放的小程序采用RTMP协议实现音视频传输和控制(注:腾讯微信小程序同时支持私有的TRTC协议提供更好的效果,但不支持对外开放),几种协议都是应用多年的标准协议。
而JRTC的NativeApp之间,是通过我们自研的私有协议通信。如果WebRTC、小程序要与JRTC的私有协议打通,则需要做一些转译工作。
专有云环境的实施部署
JRTC的客户大部分是私有云客户,客户的应用H5(即WebRTC)和小程序的大多数应用场景是:WebRTC和小程序终端通过互联网接入,后与内网的终端实现互通。
那么WebRTC和小程序如何进行打洞、如何实现内外网的网络和媒体流的协商,也成为一个绕不开的话题。
02 JRTC是如何实现统一接入的
FirstMile-打通协议 建立会话
打通连接的第一公里,就是实现会话。

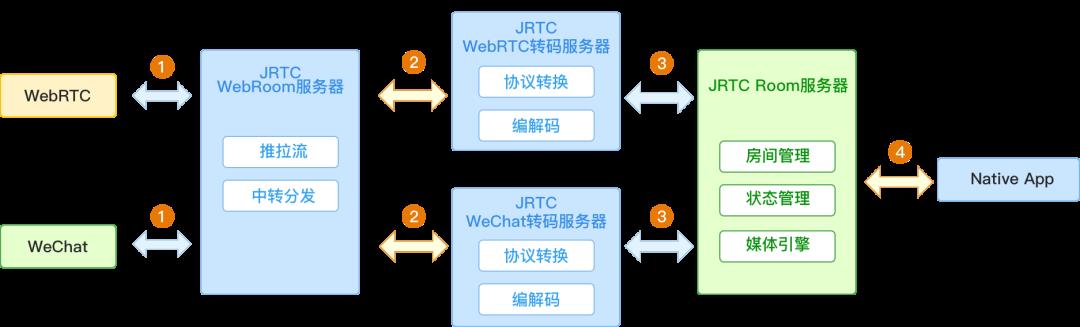
第一步,WebRTC&小程序的SDK,分别将自己的音视频流推送到JRTC WebRoom服务器。RTMP与WebRTC不同,RTMP协议非P2P架构,需要服务端作中转实现通信,所以我们搭建了WebRoom,用来进行WebRTC和小程序媒体流的中转分发。
第二步,WebRoom将透传过来的流,推给WebRTC或小程序的转码服务器,在这里进行协议及编解码的转换。
第三步,转码服务器将处理好的音视频数据,透传给JRTC音视频后台Room服务集群。由于Native App采用私有协议,所以音视频流无需通过转码,可直接通过私有协议传至音视频服务器。
第四步,JRTC音视频后台Room服务集群将媒体流下发给对应的WebRTC、小程序的转码服务器,这些服务再将音视频数据转译成WebRTC、小程序可以理解的数据语言,并渲染出视频画面。同样,Native App依然通过私有协议直接从音视频服务器拉流。
经过以上四步,就打通了WebRTC、小程序和JRTC Native App的多方通话,实现了JRTC和Web端、小程序的互通。
WebRTC和小程序终端被房间管理
仅仅实现了音视频通信是不够的,因为JRTC的开发者面临着各种各样的使用场景,当房间成员多起来时,还需要对房间及房间内的成员有相应管理。比如在银行的视频客服场景中,涉及到访客呼叫和坐席接通的流程。如果访客挂断,坐席要及时收到通知。
JRTC的音视频服务器集群本身实现了非常丰富的房间管理、成员管理能力。当WebRTC 及小程序接入房间时,只需要复用这部分能力即可。
于是我们搭建了WebRTC和小程序的Gateway网关,通过网关来处理WebRTC和小程序所有的信令收发工作。
灵活的发布订阅机制
通过上面两步,WebRTC和小程序已经实现了与JRTC的基础通信,那么如何像JRTC的Native App一样订阅发布流呢?
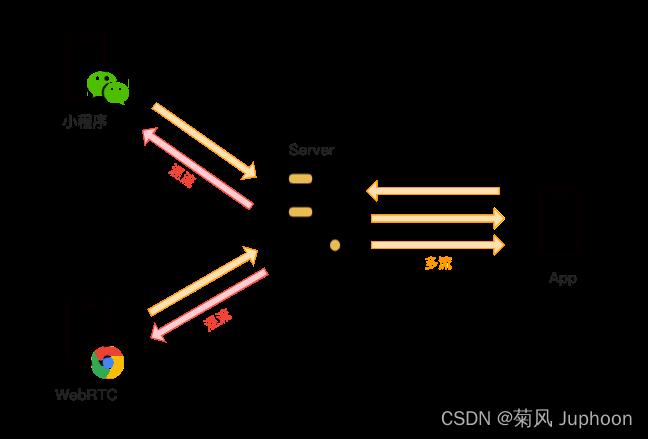
老生常谈,多方通话的架构无非三种:Mesh、MCU(混流方式)、SFU(多流方式),JRTC在Native App中一直使用SFU的架构。
在融合WebRTC和小程序的通话场景下,我们新建了一种灵活的发布订阅机制。即基于SFU多流的主体,辅助混流模式进行特定场景转发。


JRTC转码服务器会对WebRTC、小程序订阅的流进行媒体处理,将混合好的音视频流重新编解码下发给WebRTC和小程序。
这种方案的优势在于:首先仍遵循SFU的设计思想,服务器无需承担过多混合编码的工作,性能相对好。其次,由于基于SFU的设计,仍可弹性发布、弹性订阅。而且,通过配合混屏模式,能很好的做到节约WebRTC和小程序的下行流量,以及异构系统间的互通简化。

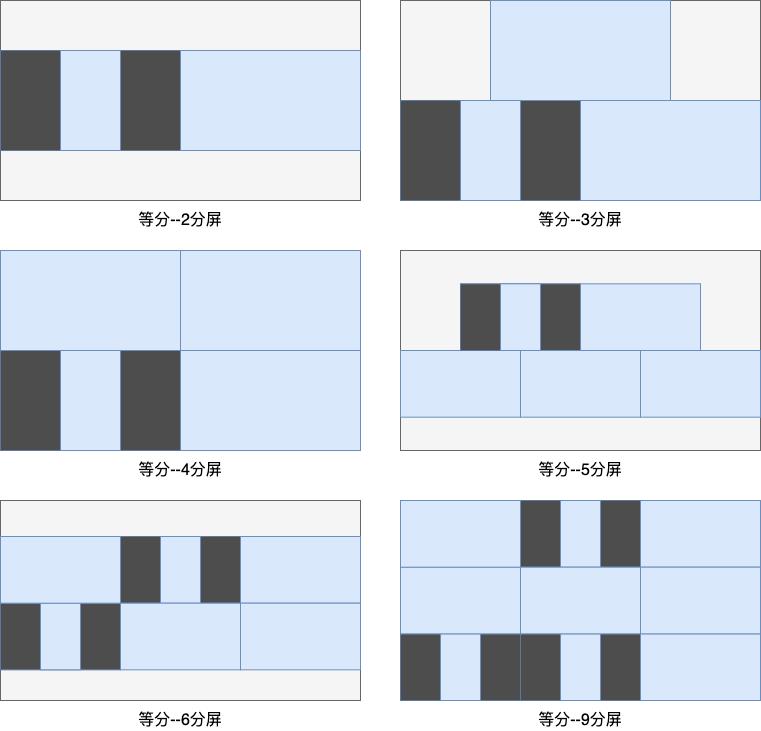
另外,我们在使用混流方式下发媒体流的场景下,使用了智能布局算法,能够最大化每一路视频流的观感体验。
专有云环境的实施部署
JRTC的用户很多是大型银行,非常注重通信的安全性。所以他们的网络架构通常是在内网与外网之间,建立一个网络缓冲区。
那么当WebRTC和小程序在从外网接入时,它们的信令和媒体流,就需要在网络缓冲区进行中转。
最初我们的中转方案是通过TURN,由TURN服务器请求公网IP地址作为中继地址,进行内外网的转发联通。但当在客户实施部署时我们发现,需要为TURN服务开通大量的端口,动辄成千上百,管理起来十分麻烦。
于是后来,我们自行搭建了JRTC WebRoom服务器,作为网络缓冲区的媒体流转发服务。
WebRoom同时支持WebRTC和RTMP的推拉流。客户可以在实际的生产环境中,将其部署在网络缓冲区。只需要管理很少的端口,并进行相应的IP配置,即可实现WebRTC和小程序媒体流的中转,非常轻量。
03 接入JRTC WebRTC和小程序的SDK
JRTC提供SDK集成+UI Kit,可以直接集成SDK进行开发,也可使用SDK+UI组件快速集成使用。

下一期,我们会跟大家介绍一下,JRTC是如何在银行的各种业务场景中保证通话质量的。敬请关注~
以上是关于JRTC是如何实现统一对接的:打通WebRTC和微信小程序的主要内容,如果未能解决你的问题,请参考以下文章