vue-resource插件的使用方法
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-resource插件的使用方法相关的知识,希望对你有一定的参考价值。
安装npm i vue-resource

因为他是一个插件
所以使用之前需要在main.js里引入
//引入插件
import vueResource from 'vue-resource'
紧接着需要使用插件
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//使用插件
Vue.use(vueResource)
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue(
el: '#app',
render: h => h(App),
beforeCreate()
Vue.prototype.$bus = this
)
在使用这个插件之前,当然是先安装啦:
npm i vue-resource --save
安装读条完毕,接下来便是在项目中引入:
import VueResource from 'vue-resource'
Vue.use(VueResource);
vue-resource的使用和以前在JQ,ZEPTO等等中使用的
.
a
j
a
x
方
式
类
似
;
但
安
装
了
之
后
v
c
,
v
m
身
上
有
一
个
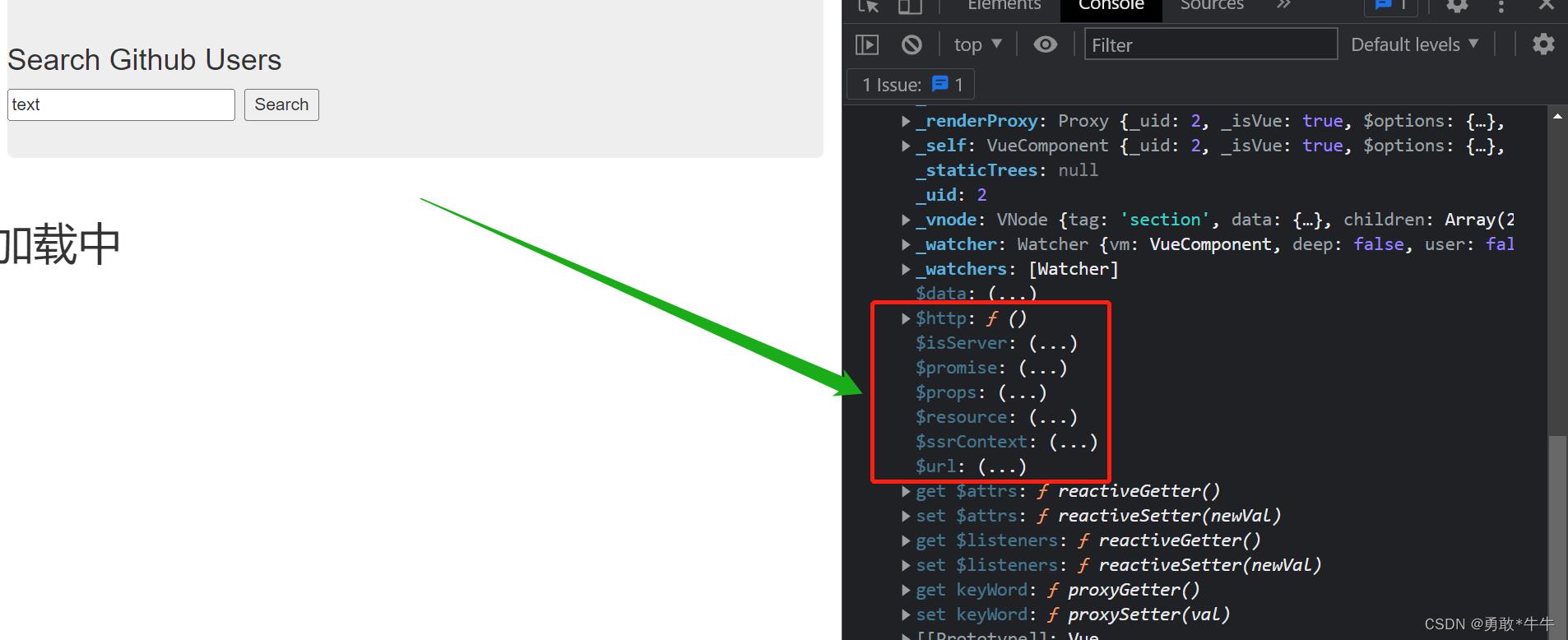
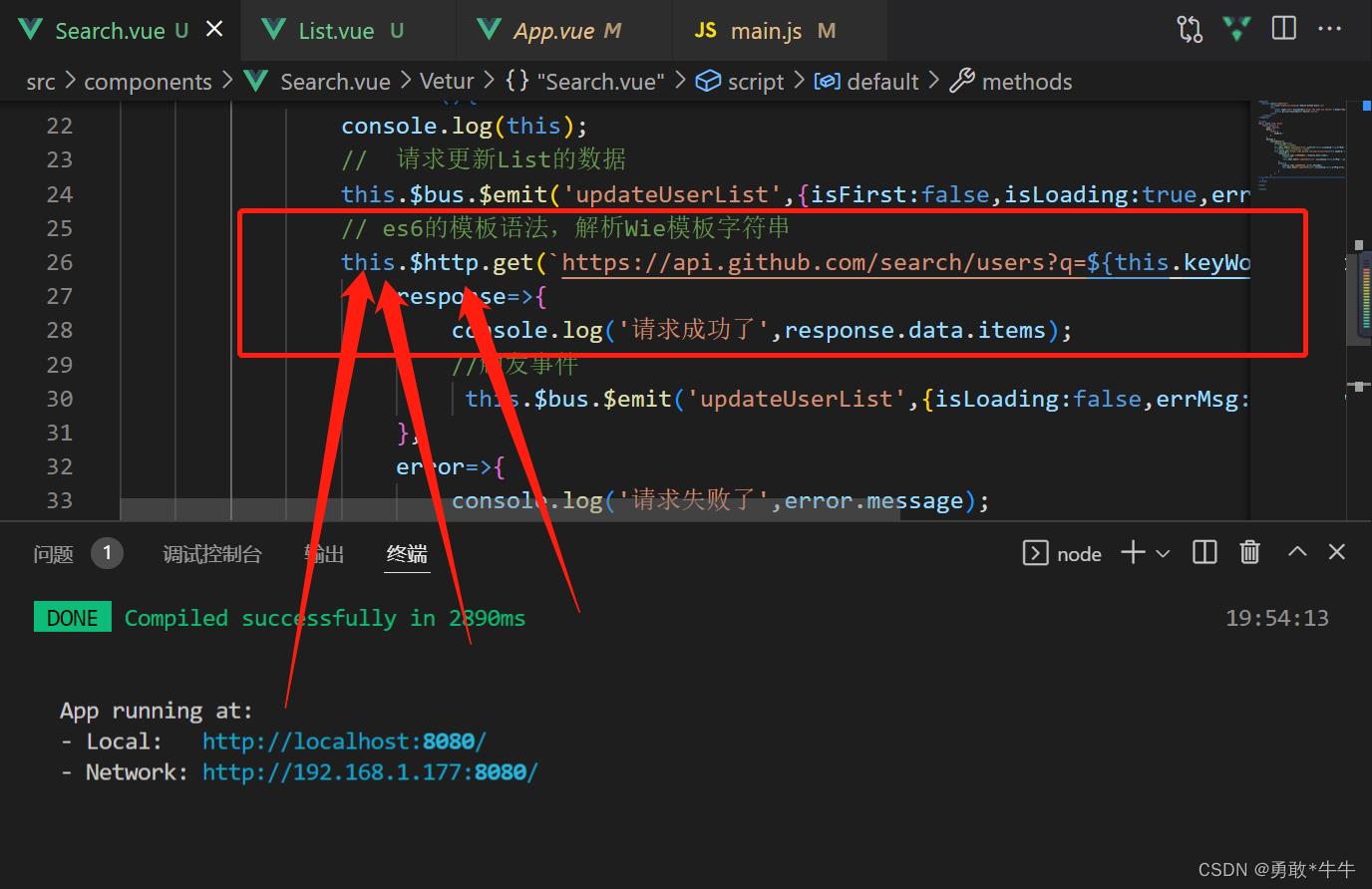
.ajax方式类似; 但安装了之后vc,vm身上有一个
.ajax方式类似;但安装了之后vc,vm身上有一个$ htpp请求出现


以上是关于vue-resource插件的使用方法的主要内容,如果未能解决你的问题,请参考以下文章