angular7中使用iframe来加载外部页面
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular7中使用iframe来加载外部页面相关的知识,希望对你有一定的参考价值。
在angular7中使用echarts的线性地图的时候,发现出来缩成了一团,暂未找到解决方案。但是在普通的html中直接引入并使用是没有问题的。因此,转换了思路,使用iframe来加载外部的html,因为在外部html中是正常的。
将正常的html页面放到angular项目的assets下面,然后在angular组件中通过iframe动态引入。这样就可以正常显示了。数据请求可以单独放到页面中。
静态html页面及目录

html内容:和echarts官网案例一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script src="china.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>df
<div id="map" style="width: 1000px; height: 600px; border: 1px solid red;">
</div>
<script src="./axios.min.js"></script>
<script type="text/javascript">
// ajax数据请求,使用的是axios, 也可以通过本地存储进行传递数据
console.log(axios.get('http://api.komavideo.com/news/list').then(data =>
console.log(data);
));
var chinaGeoCoordMap =
'黑龙江': [127.9688, 45.368],
'内蒙古': [110.3467, 41.4899],
"吉林": [125.8154, 44.2584],
'北京市': [116.4551, 40.2539],
"辽宁": [123.1238, 42.1216],
"河北": [114.4995, 38.1006],
"天津": [117.4219, 39.4189],
"山西": [112.3352, 37.9413],
"陕西": [109.1162, 34.2004],
"甘肃": [103.5901, 36.3043],
"宁夏": [106.3586, 38.1775],
"青海": [101.4038, 36.8207],
"新疆": [87.9236, 43.5883],
"西藏": [91.11, 29.97],
"四川": [103.9526, 30.7617],
"重庆": [108.384366, 30.439702],
"山东": [117.1582, 36.8701],
"河南": [113.4668, 34.6234],
"江苏": [118.8062, 31.9208],
"安徽": [117.29, 32.0581],
"湖北": [114.3896, 30.6628],
"浙江": [119.5313, 29.8773],
"福建": [119.4543, 25.9222],
"江西": [116.0046, 28.6633],
"湖南": [113.0823, 28.2568],
"贵州": [106.6992, 26.7682],
"云南": [102.9199, 25.4663],
"广东": [113.12244, 23.009505],
"广西": [108.479, 23.1152],
"海南": [110.3893, 19.8516],
'上海': [121.4648, 31.2891]
;
var chinaDatas = [
[
name: '黑龙江',
value: 0
],
[
name: '内蒙古',
value: 0
],
[
name: '吉林',
value: 0
],
[
name: '辽宁',
value: 0
],
[
name: '河北',
value: 0
],
[
name: '天津',
value: 0
],
[
name: '山西',
value: 0
],
[
name: '陕西',
value: 0
],
[
name: '甘肃',
value: 0
],
[
name: '宁夏',
value: 0
],
[
name: '青海',
value: 0
],
[
name: '新疆',
value: 0
],
[
name: '西藏',
value: 0
],
[
name: '四川',
value: 0
],
[
name: '重庆',
value: 0
],
[
name: '山东',
value: 0
],
[
name: '河南',
value: 0
],
[
name: '江苏',
value: 0
],
[
name: '安徽',
value: 0
],
[
name: '湖北',
value: 0
],
[
name: '浙江',
value: 0
],
[
name: '福建',
value: 0
],
[
name: '江西',
value: 0
],
[
name: '湖南',
value: 0
],
[
name: '贵州',
value: 0
],
[
name: '广西',
value: 0
],
[
name: '海南',
value: 0
],
[
name: '上海',
value: 1
]
];
var convertData = function(data)
var res = [];
for (var i = 0; i < data.length; i++)
var dataItem = data[i];
var fromCoord = chinaGeoCoordMap[dataItem[0].name];
var toCoord = [116.4551, 40.2539];
if (fromCoord && toCoord)
res.push([
coord: fromCoord,
value: dataItem[0].value
,
coord: toCoord,
]);
return res;
;
var series = [];
[
['北京市', chinaDatas]
].forEach(function(item, i)
series.push(
type: 'lines',
zlevel: 2,
effect:
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 5, //图标大小
,
lineStyle:
normal:
width: 1, //尾迹线条宽度
opacity: 1, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
,
data: convertData(item[1])
,
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: //涟漪特效
period: 4, //动画时间,值越小速度越快
brushType: 'stroke', //波纹绘制方式 stroke, fill
scale: 4 //波纹圆环最大限制,值越大波纹越大
,
label:
normal:
show: true,
position: 'right', //显示位置
offset: [5, 0], //偏移设置
formatter: function(params) //圆环显示文字
return params.data.name;
,
fontSize: 13
,
emphasis:
show: true
,
symbol: 'circle',
symbolSize: function(val)
return 5 + val[2] * 5; //圆环大小
,
itemStyle:
normal:
show: false,
color: '#f00'
,
data: item[1].map(function(dataItem)
return
name: dataItem[0].name,
value: chinaGeoCoordMap[dataItem[0].name].concat([dataItem[0].value])
;
),
,
//被攻击点
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect:
period: 4,
brushType: 'stroke',
scale: 4
,
label:
normal:
show: true,
position: 'right',
//offset:[5, 0],
color: '#0f0',
formatter: 'b',
textStyle:
color: "#0f0"
,
emphasis:
show: true,
color: "#f60"
,
symbol: 'pin',
symbolSize: 50,
data: [
name: item[0],
value: chinaGeoCoordMap[item[0]].concat([10]),
],
);
);
option =
tooltip:
trigger: 'item',
backgroundColor: 'rgba(166, 200, 76, 0.82)',
borderColor: '#FFFFCC',
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: 'z-index:100',
formatter: function(params, ticket, callback)
//根据业务自己拓展要显示的内容
var res = "";
var name = params.name;
var value = params.value[params.seriesIndex + 1];
res = "<span style='color:#fff;'>" + name + "</span><br/>数据:" + value;
return res;
,
backgroundColor: "#013954",
visualMap: //图例值控制
min: 0,
max: 1,
calculable: true,
show: true,
color: ['#f44336', '#fc9700', '#ffde00', '#ffde00', '#00eaff'],
textStyle:
color: '#fff'
,
geo:
map: 'china',
zoom: 1,
label:
emphasis:
show: false
,
roam: true, //是否允许缩放
itemStyle:
normal:
color: 'rgba(51, 69, 89, .5)', //地图背景色
borderColor: '#516a89', //省市边界线00fcff 516a89
borderWidth: 1
,
emphasis:
color: 'rgba(37, 43, 61, .5)' //悬浮背景
,
series: series
;
const dom = document.getElementById('map');
const x = echarts.init(dom);
setTimeout(function()
x.setOption(option);
, 1000);
function childMethod()
var component = window['child'];
component.check();
</script>
</body>
</html>
angular组件home.component.ts
import Component, OnInit from '@angular/core';
import DomSanitizer, SafeResourceUrl from '@angular/platform-browser';
@Component(
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
)
export class HomeComponent implements OnInit
url = 'http://localhost:4200/assets/html/index.html';
// url = 'http://192.168.1.112:8888/assets/html/index.html';
videoUrl: SafeResourceUrl;
constructor(private sanitizer: DomSanitizer)
this.videoUrl = this.sanitizer.bypassSecurityTrustResourceUrl(this.url);
ngOnInit()
console.log(this.videoUrl);
angular组件home.component.html
<div class="map">
<iframe class="ql-video"
frameborder="0"
allowfullscreen="true"
[src]="videoUrl"
width="1000"
height="600"
scrolling="no"
>
</iframe>
</div>
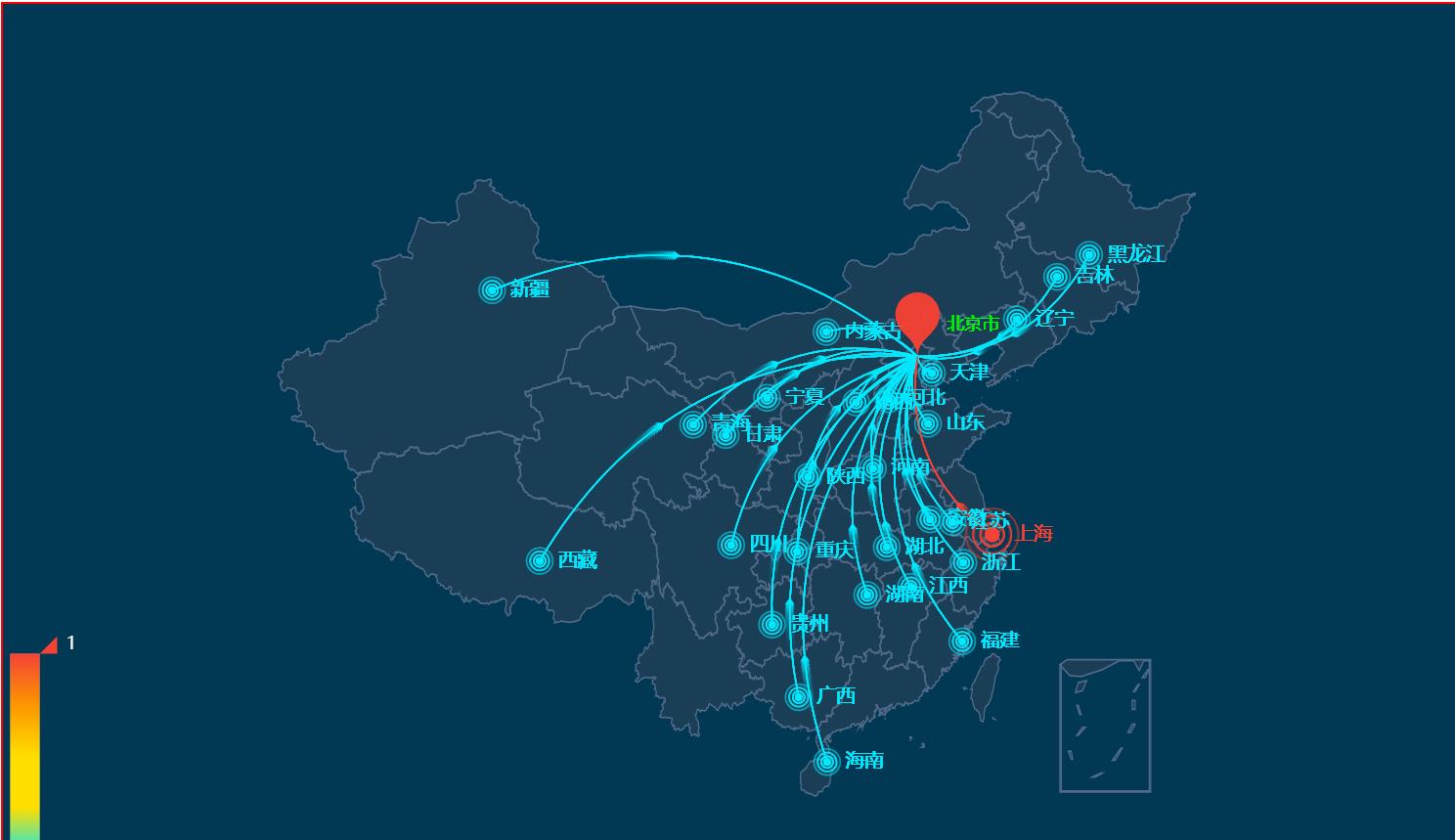
效果

以上是关于angular7中使用iframe来加载外部页面的主要内容,如果未能解决你的问题,请参考以下文章