小程序的介绍
Posted 小威要向诸佬学习呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的介绍相关的知识,希望对你有一定的参考价值。
前言:
本篇介绍了小程序,以及制作小程序需要使用到的技术栈,还有一个小案例,感兴趣的朋友可以试着去做一下。
如果有什么需要改进的地方还请大佬不吝赐教嘿嘿嘿👏👏👏
在这里感谢各位小伙伴儿的支持😘😘😘

文章目录
🍉小程序介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
主要优势
- 用户可便捷地获取服务,无需安装或下载即可使用
- 具有更丰富的功能和出色的使用体验
- 封装一系列接口能力,帮助快速开发和迭代
- 不占用内存,不需要下载
- 广告较少,利于用户良好的体验
🍎开发小程序常用技术栈
javascript: JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
微信小程序的 JavaScript 运行环境即不是 Browser 也不是 Node.js。它运行在微信 App 的上下文中,不能操作 Browser context 下的 DOM,也不能通过 Node.js 相关接口访问操作系统 API。所以,严格意义来讲,微信小程序并不是 Html5,虽然开发过程和用到的技术栈和 Html5 是相通的。
WXML: 全称是 WeiXin Markup Language,是⼩程序框架设计的⼀套标签语⾔,结合⼩程序的基础组件、事件系统,可以构建出页⾯的结构。
作为微信小程序的展示层,并不是使用 html,而是自己发明的基于 XML 语法的描述。
WXSS: 用来修饰展示层的样式。WXSS(WeiXin Style Sheets)是MINA设计的⼀套样式语⾔,⽤于描述WXML的组件样式。
WXSS⽤来决定WXML的组件应该怎么显⽰。为了适应⼴⼤的前端开发者,我们的WXSS具有CSS⼤部分特性。同时为了更适合开发微信⼩程序,我们对CSS进⾏了扩充以及修改。与css相⽐我们扩展的特性有:尺⼨单位和样式的导⼊。

🍇小程序常用的模块
-
WXML。微信标记语⾔,⽤于展⽰UI模板,类似HTML,⽂件后缀名为“.wxml”。
-
WXSS。全名WeiXin Style Sheets,⽤于规定UI样式,具有 CSS ⼤部分特性。在CSS基础上扩展了尺⼨单位和样式导⼊。⽂件后缀名为“.wxss”
-
WXS。全名WeiXin Script。封装后的JS,⼀般内嵌于WXML页⾯,很⽅便构建页⾯,标签为”《wxs》 《/wxs》"。
-
JS。普通的JavaScript,常⽤于控制整个页⾯的逻辑。后缀名为“.js”
-
JSON。⽤于项⽬全局配置或单页⾯配置,后缀名为“.json”。

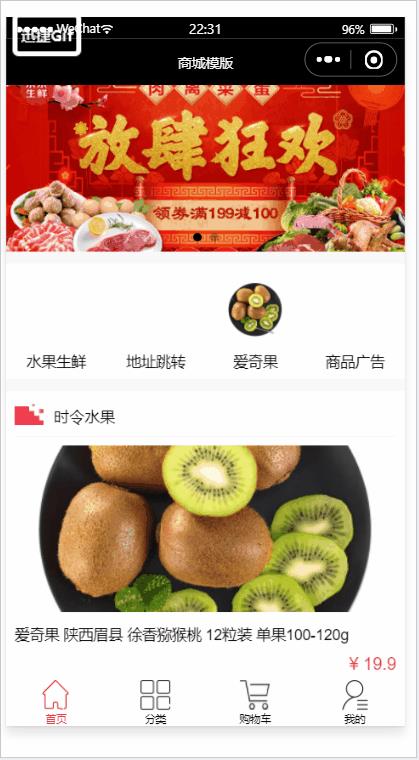
🍓小程序案例(部分代码)
效果演示:

需要全部代码可以找博主私聊哈😁😁😁
部分代码:
JS:
import request from "../../lib/request";
const app = getApp();
import serviceData from '../../data/config';
Page(
data :
products:[],
currentPage:1,
perPage : 5
,
onLoad(option)
var categoryId = option.id;
var pageData = new Object();
pageData.page = this.data.currentPage;
pageData.per_page = this.data.perPage;
//request(path:'/categories/' + categoryId + '/products', data: pageData)
//.then((data:products) => this.setData(products));
this.setData(products: serviceData.categoryData);
/*wx.setNavigationBarTitle(
title: option.title,
success: function(res)
// success
)*/
,
navigateToProduct(event)
var productId = event.currentTarget.dataset.goodsId;
wx.navigateTo(
url: '../products/products?id=' + productId
);
,
lower : function(option)
var categoryId = option.id;
console.log('lower more products data');
wx.showNavigationBarLoading();
var that = this;
setTimeout(()=>
wx.hideNavigationBarLoading();
var nextPageData = new Object();
nextPageData.per_page = this.data.perPage;
nextPageData.page = this.data.currentPage +1;
var products = serviceData.categoryData;
this.setData(currentPage:++this.data.currentPage);
this.setData(products:this.data.products.concat(products));//concat 拼接在一起
, 1000);
,
);
JSON
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "水果生鲜",
"navigationBarTextStyle":"white"
WXML
<scroll-view class="product-list" bindscrolltolower="lower" scroll-y="true" style="height:100%" scroll-into-view="toView"
upper-threshold="10">
<view class="product-group">
<view class="product" wx:for="products" wx:for-item="product" data-goods-id="product.id" bindtap="navigateToProduct">
<view><image mode="scaleToFill" src="product.covers_image"></image></view>
<view class="product-content product-name"><text>product.goods_name</text></view>
<view class="product-content product-price"><text>¥ product.goods_price</text>
<text class="product-market">¥ product.market_price</text>
</view>
</view>
</view>
</scroll-view>
WXSS
.product-list
background-color: white;
box-sizing: border-box;
padding: 2rpx;
.product-group
margin: 5rpx;
padding:2rpx;
display: block;
overflow: hidden;
.product
width:350rpx;
border: 1px solid #e2e2e2;
float: left;
margin: 6rpx;
.product image
height: 300rpx;
width: 100%;
.product-name
height: 60rpx;
padding-bottom: 5rpx;
border-bottom: 1px solid #efefef;
font-size: 25rpx;
white-space: nowrap;
text-overflow: ellipsis;
.product-content
margin: 15rpx;
overflow: hidden;
.product-price
margin-top: 15rpx;
color: red;
margin-bottom: 15rpx;
font-size: 28rpx;
font-weight: 1rpx;
.product-market
margin:10rpx;
color: darkgray;
font-size: 24rpx;
font-weight: 1rpx;
text-decoration:line-through;
文章到这里就结束了,喜欢的小伙伴儿可以试着做一下,如果有什么不合适或者需要改进的地方欢迎大家一起交流哟😉😉😉
最后祝各位大朋友六一快乐哈哈哈哈🎉🎉🎉

小威再次感谢各位小伙伴儿的支持🤞🤞🤞

 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于小程序的介绍的主要内容,如果未能解决你的问题,请参考以下文章