canvas实操 之 绘制机器猫&&实现防伪刮图
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas实操 之 绘制机器猫&&实现防伪刮图相关的知识,希望对你有一定的参考价值。
每篇前言:
🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者
- 🔥🔥本文已收录于前端系列教程:《前端系列教程》
- 🔥🔥热门专栏推荐:《Django框架从入门到实战》、《爬虫从入门到精通系列教程》、《爬虫高级》、《前端系列教程》、《tornado一条龙+一个完整版项目》。
- 📝📝本专栏面向广大程序猿,为的是大家都做到Python从入门到精通,同时穿插有很多很多习题,巩固学习。
- 🎉🎉订阅专栏后可私聊进一千多人Python全栈交流群(手把手教学,问题解答); 进群可领取Python全栈教程视频 + 多得数不过来的计算机书籍:基础、Web、爬虫、数据分析、可视化、机器学习、深度学习、人工智能、算法、面试题等。
- 🚀🚀加入我一起学习进步,一个人可以走的很快,一群人才能走的更远!

1.绘制机器猫
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>机器猫</title>
<style>
</style>
</head>
<body>
<marquee behavior="alternate" direction="left" bgcolor="blanchedalmond">机器猫</marquee>
<canvas id="canvas" width="620" height="620"></canvas>
<script>
var canvas=document.getElementById("canvas");
var pen=canvas.getContext("2d");
// 开始画大脸盘子
pen.lineWidth=5;
pen.strokeStyle="#4d4f50";
pen.fillStyle="#07beea";
pen.beginPath();
pen.arc(315,315,188,0,2*Math.PI);
pen.closePath();
pen.stroke();
pen.fill();
// 腮帮子
pen.lineWidth=3;
pen.fillStyle="#fff";
pen.beginPath();
pen.arc(315,340,123,0,2*Math.PI);
pen.closePath();
pen.stroke();
pen.fill();
// 眼睛
pen.lineWidth=4;
pen.fillStyle="#fff";
pen.beginPath();
pen.strokeRect(245,226,65,35)
pen.fillRect(245,226,65,35)
pen.strokeRect(317,226,65,35)
pen.fillRect(317,226,65,35)
pen.closePath();
// 眼珠子
pen.fillStyle="#000000";
pen.beginPath();
pen.arc(278,243,12,0,2*Math.PI);
pen.arc(350,243,12,0,2*Math.PI);
pen.closePath();
pen.fill();
// 大红鼻子
pen.lineWidth=2;
pen.strokeStyle="black";
var jianbian3 = pen.createRadialGradient(313,295,0,313,295,26)
jianbian3.addColorStop(0,"red");
jianbian3.addColorStop(0.3,"blue");
jianbian3.addColorStop(0.7,"yellow");
jianbian3.addColorStop(1,"green");
pen.fillStyle = jianbian3;
pen.beginPath();
pen.arc(313,295,26,0,2*Math.PI);
pen.closePath();
pen.fill();
pen.stroke();
// 小嘴中线
pen.beginPath();
pen.moveTo(313,320)
pen.lineTo(313,420)
pen.closePath();
pen.stroke();
// 微笑
pen.beginPath();
pen.arc(315,330,89,30*Math.PI/180,150*Math.PI/180);
pen.stroke();
// 胡须
pen.beginPath();
// 左边
pen.moveTo(275,328);
pen.lineTo(193,328);
pen.moveTo(275,338);
pen.lineTo(193,358);
pen.moveTo(275,318);
pen.lineTo(193,300);
// 右边
pen.moveTo(439,328);
pen.lineTo(357,328);
pen.moveTo(439,358);
pen.lineTo(357,338);
pen.moveTo(439,300);
pen.lineTo(357,318);
pen.closePath();
pen.stroke();
</script>
</body>
</html>

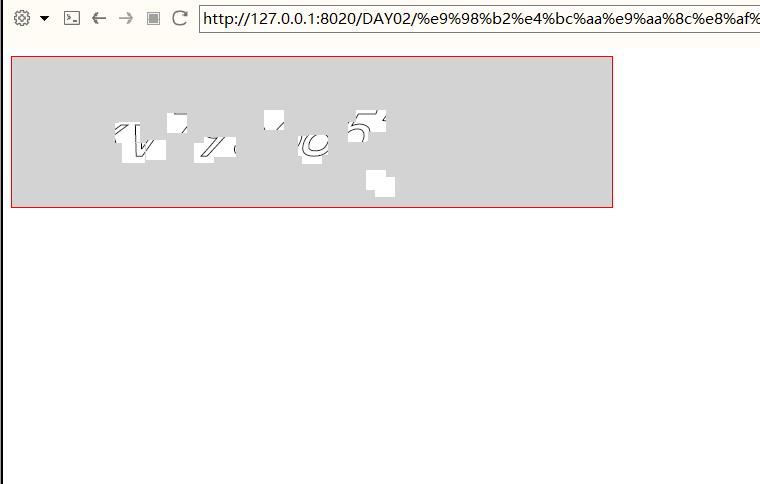
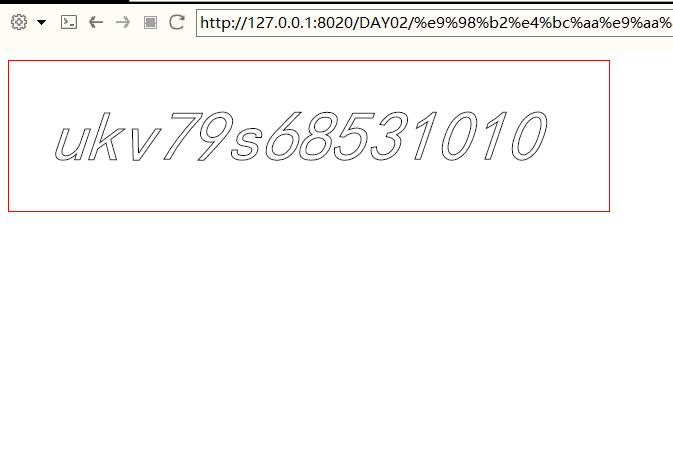
2.绘制防伪刮图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防伪标志</title>
<style type="text/css">
#c1
border: 1px solid red;
position:absolute;
top: 0;
left: 0;
#c2
border: 1px solid blue;
body
position: relative;
</style>
</head>
<body>
<canvas id="c1" width="600" height="150"></canvas>
<canvas id="c2" width="600" height="150"></canvas>
</body>
<script type="text/javascript">
//获取位于下方的画布
var c2 = document.getElementById("c2");
//获取c2的上下文环境
var ctx2 = c2.getContext("2d");
ctx2.strokeStyle = "black";
ctx2.font = "italic 70px 楷体";
ctx2.strokeText("ukv79s68531010",40,100);
//找到位于上方的canvas
var c1 = document.getElementById("c1");
//获取canvas1的上下文环境
var ctx1 = c1.getContext("2d");
//绘制一个实心矩形,填满画布
ctx1.fillStyle = "lightgray";
ctx1.fillRect(0,0,600,150);
c1.onmousedown = function(e)
c1.onmousemove = function(e1)
var w = 20;
var h = 20;
var x = e1.pageX-c1.offsetLeft-w/2;
var y = e1.pageY-c1.offsetTop-h/2;
ctx1.clearRect(x,y,w,h);
c1.onmouseup = function(e2)
c1.onmousemove = null;
</script>
</html>



以上是关于canvas实操 之 绘制机器猫&&实现防伪刮图的主要内容,如果未能解决你的问题,请参考以下文章