rollup打包项目
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rollup打包项目相关的知识,希望对你有一定的参考价值。
选择rollup打包纯js插件。
rollup只是把我们的代码转成目标js并没有其他的像webpack的可以打包图片等

-
新建项目文件
-
通过cmd进入文件,使用npm初始化项目
npm init -y
3. 安装包
我们需要安装,rollup来打包我们的插件,我们在编写js插件的时候会需要用到es6语法,我们还需要安装将es6转成es5的babel, 所以需要安装,@babel/core,@babel/preset-env我们还需要安装插件rollup-plugin-babel,将bael跟rollup关联起来
yarn add rollup @babel/core @babel/preset-env rollup-plugin-babel4新建文件夹src,新建index.js文件,写入代码
let a =1
console.log(a)5.新建rollup配置文件rollup.config.js
配置打包入口文件,出口文件,以及配置plugin
/*
* @Author: huangtaoying 1048297843@qq.com
* @Date: 2022-05-17 15:24:45
* @LastEditors: huangtaoying 1048297843@qq.com
* @LastEditTime: 2022-05-17 15:28:31
* @FilePath: \\vue-yuanma\\rollup.config.js
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
*/
import babel from 'rollup-plugin-babel'
export default
input:'./src/index.js',
output:
file:'dist/vue.js',
sourcemap:true,
format:'cjs'
,
plugins:[
babel(exclude:'node_modules/**')
]
6新建.babelrc文件配置babel
"presets": ["@babel/preset-env"]
7在package.json文件配置rollup打包
"name": "vue-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"serve": "rollup -c -w"
,
"author": "",
"license": "ISC",
"dependencies":
"@babel/core": "^7.17.12",
"@babel/preset-env": "^7.17.12",
"rollup": "^2.73.0",
"rollup-plugin-babel": "^4.4.0"
8在终端 yarn serve打包

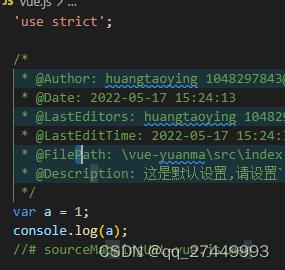
9可查看dist下的bue.js文件,已经将es6转成es5了

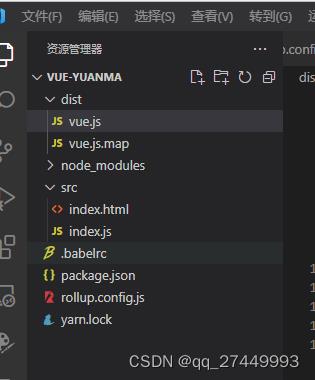
整个项目目录结构i

以上是关于rollup打包项目的主要内容,如果未能解决你的问题,请参考以下文章