JavaScript 学习-5.对象(object)的创建
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 学习-5.对象(object)的创建相关的知识,希望对你有一定的参考价值。
前言
对象(object)是 javascript 最重要的数据类型,也是JavaScript的核心内容。JavaScript 中一切皆对象,比如String、 Array、Date等对象。
在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。
对象的概念
对象是无序的数据集合,由键值对组成,对象键值对的写法类似于:
- Python 中的字典
- php 中的关联数组
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
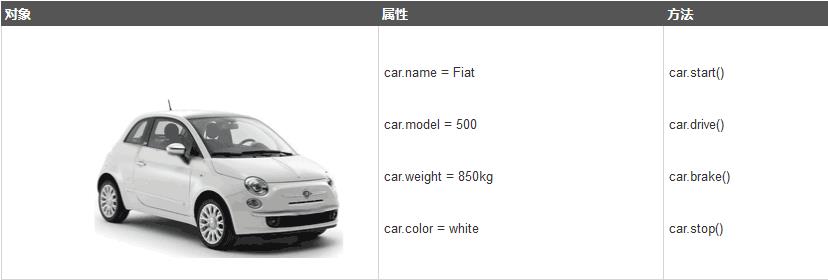
真实生活中,一辆汽车是一个对象。对象有它的属性,如重量和颜色等,方法有启动停止等:

在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。
创建对象
首先创建一个空的对象,用大括号
var obj = ;
console.log(obj) //
创建一个car对象,有三个属性:name,model,color
var car =
name: "Fiat",
model: 500,
color: "white"
;
属性一般用字符串,属性对应的值可以是任意数据类型。
再创建一个person对象
var person =
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
;
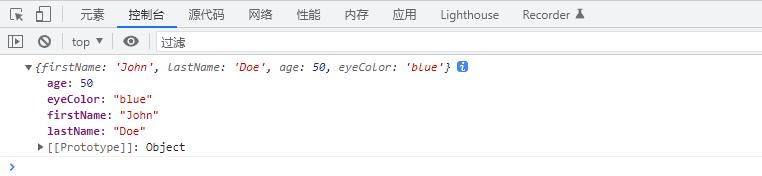
console.log(person)

对象取值
对象取值可以通过.属性名称 取值,也可以通过["属性名称"]取值
var person =
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
;
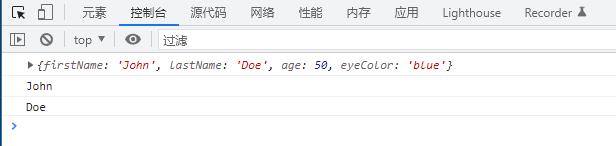
console.log(person)
console.log(person.firstName)
console.log(person['lastName'])
运行结果

对象赋值
我们可以给对象的属性重新赋值
var person =
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
;
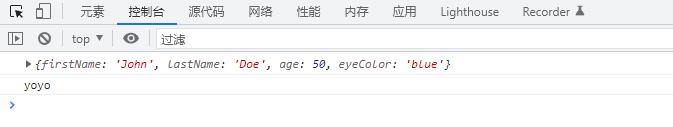
console.log(person)
person.firstName = 'yoyo' // 重新给属性赋值
console.log(person.firstName) // yoyo

如果没有这个属性,赋值的时候就是给对象添加一个属性
var person =
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
;
console.log(person)
person.tel = '123456' // 重新给属性赋值
console.log(person.tel) // 123456
创建对象方法
创建对象方法基本语法
methodName : function()
// do something
使用示例
var person =
firstName: "John",
lastName: "Doe",
age: 50,
address: function ()
// do something...
return '上海市'
;
console.log(person)
给对象一个方法,console输出会看到address 的是只f, 也就是一个function函数

调用对象方法
通过对象调用方法,没有加括号,此时返回的是这个function对象。
var person =
firstName: "John",
lastName: "Doe",
age: 50,
address: function ()
// do something...
return '上海市'
;
console.log(person)
console.log(person.address) // function
console.log(person.address()) // 上海市
只有访问方法加括号,才会执行对应函数,得到return的返回结果。

对象嵌套对象
属性对应的值,也可以是另外一个对象
var person =
firstName: "John",
lastName: "Doe",
age: 50,
info:
"address": "上海市",
"email": "123@qq.com"
;
console.log(person)
console.log(person.info)
console.log(person.info.address) // 上海市

new Object() 创建对象
当我们定义一个空对象的时候可以用, 也可以用new Object()创建
var obj = new Object();
console.log(obj); //
obj.user = 'yoyo';
obj.age = 22;
console.log(obj); // user: 'yoyo', age: 22
create 创建对象
create 创建一个空对象
// create 创建对象
var obj1 = Object.create(null)
console.log(obj1) //
create 在已经有的对象基础上,创建一个新对象
// create 创建对象
var person =
name: 'yoyo',
age: 22,
new_obj = Object.create(person)
console.log(new_obj) //
console.log(new_obj.age) // 22
console.log(new_obj.name) // name

以上是关于JavaScript 学习-5.对象(object)的创建的主要内容,如果未能解决你的问题,请参考以下文章