Node自带模块URL处理
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node自带模块URL处理相关的知识,希望对你有一定的参考价值。
URL相关操作
获取URL请求路径
- request:事件函数,需要接受两个参数
- request:请求对象:请求对象可以用来获取客户端的一些请求信息,例如请求路径
- response:响应对象:响应对象可以用来给客户端发送响应消息
var http = require('http')
var server = http.createServer();
server.on("request", function (request, response)
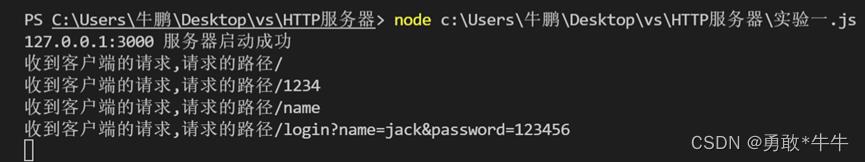
console.log("收到客户端的请求,请求的路径" + request.url);
)
server.listen(3000, function ()
console.log('127.0.0.1:3000 服务器启动成功');
)
浏览器输入地址端口号:
127.0.0.1:3000
127.0.0.1:3000/name
127.0.0.1:3000/login?name=jack&password=123456

解析表单参数传输的参数
但是存在一些方法快要被弃用;
var http = require("http");
var url = require('url');
var querystring = require('querystring');
var server = http.createServer();
server.on('request', function (req, res)
// 获取请求路径以及整个表单数据
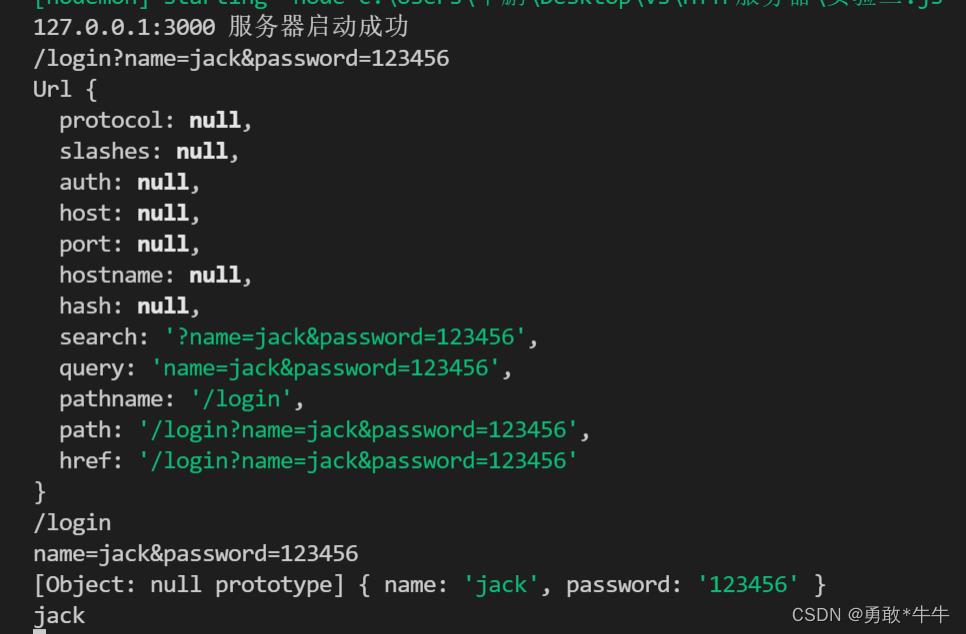
console.log(req.url);
// 将客户端的请求解析为对象
var realpath = url.parse(req.url);
// 输出对象
console.log(realpath);
// 输出对象的路径名称(字符串)
console.log(realpath.pathname);
// 输出表单请求的信息(字符串)
console.log(realpath.query);
// 将表单请求信息转为对象
var message = querystring.parse(realpath.query);
// 输出表单请求对象
console.log(message);
// 输出表单的name项
console.log(message.name);
)
server.listen(3000, function ()
console.log('127.0.0.1:3000 服务器启动成功');
)
127.0.0.1:3000/login?name=jack&password=123456

不同的请求路径返回不同的值,或者访问不同的文件
var http = require('http')
var server = http.createServer();
server.on("request", function (request, response)
/**
* 根据不同的请求路径发送不同的响应结果
* 1.获取请求路径
* 2.判断路径处理响应
*/
var url = request.url;
if (url == '/')
response.end('index page');
else if (url == '/login')
response.end('login page');
else if (url == '/reg')
response.end('register page');
else
response.end('404 not found');
)
server.listen(3000, function ()
console.log('127.0.0.1:3000 服务器启动成功');
)
underscore模板引擎,读取html文档,并将数据注入到读取的html’文档中
var http = require('http');
var server = http.createServer();
var path = require('path');
var fs = require('fs');
var _ = require('underscore')
server.on('request', function (request, respon)
var url = request.url;
if (url == '/')
fs.readFile(path.join(__dirname, './index.html'), 'utf8', function (err, data)
if (err)
return respon.end(err.message);
var compiled = _.template(data);
var htmlStr = compiled(
title: '吴一一',
arr: [
name: '五一' ,
name: '吴一' ,
name: '唯一' ,
]
)
respon.end(htmlStr)
)
)
server.listen(3000, function ()
console.log('server is runing at port 3000');
)
从服务端获取http页面,然后通过服务器渲染页面,在传输到客户端。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<%= title%>
</h1>
<ul>
<% arr.forEach(function(item) %>
<li>
<%= item.name%>
</li>
<%)%>
</ul>
</body>
</html>
以上是关于Node自带模块URL处理的主要内容,如果未能解决你的问题,请参考以下文章